Agencies are often too busy working on other people’s digital products to actually sort out their own websites.
However, there are plenty of good agency sites out there. And we’ve selected 10 of them.
Most are from Econsultancy’s Top 100 Agencies report (free to download), which has a UK flavour, though many are international. Am I an expert in web design? Not really, but I’ve shown my workings below…
1. Made by Many
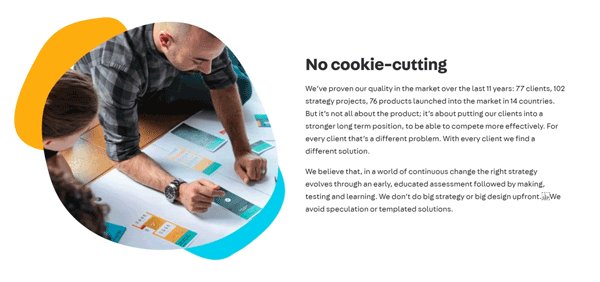
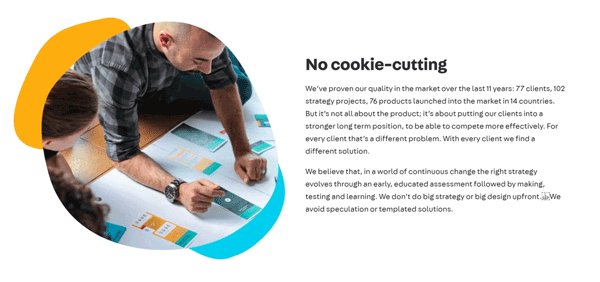
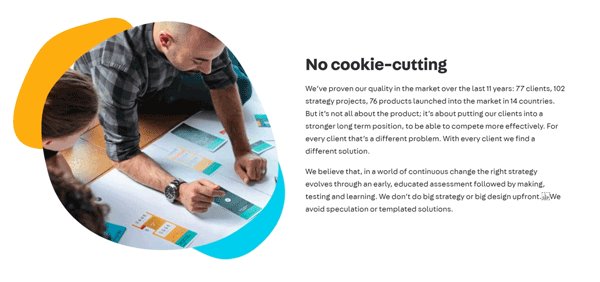
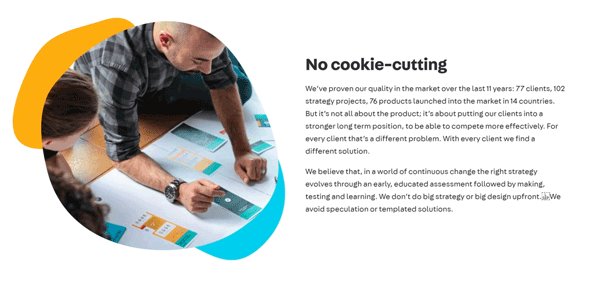
Made by Many has an incredibly clean-cut website. Rounded abstract shapes (some of which are subtly animated) and conversational copy give the agency a warm and friendly feel. There’s also an unmissable newsletter sign-up. It’s not all that common to see one of these so prominent on an agency website, but definitely a good idea, to ensnare those that might (one day) be considering enlisting a new agency.
There’s also an unmissable newsletter sign-up. It’s not all that common to see one of these so prominent on an agency website, but definitely a good idea, to ensnare those that might (one day) be considering enlisting a new agency.
A social-style notification in the header menu alerts visitors to job vacancies – a clever way to catch the eye of prospective talent:
2. Stink Studios
The Stink Studios website exudes the same kind of cool you get from those infrequently-published fashion magazines you see in the newsagents with titles such as ‘The Gentlewoman’ or ‘sum zine’.
There’s a confidence in the typography, white space above the fold, and lack of showing off with any scrolling trickery. It looks just as cool on mobile, too. The Stink group used to consist of Stink Films, Stinkdigital and Stinkstudios but at the beginning of 2017, the latter two were fused together.
It feels significant that the word ‘digital’ has disappeared. On the website itself you aren’t bombarded with digital guff, rather the work speaks for itself, and happens to include digital assets.
Scroll down quickly on the News or Work or Contact pages and watch how nicely the images perform their lazy load. Lovely squares in graduated pastel patiently wait for their images to overlay, meaning the page looks cool whether the images have loaded or not.
Scrolling down any page, you can move your mouse to the left margin and the header menu will appear down the left-hand side, so you can navigate without needing to scroll back to the top.
3. Be Heard
Be Heard exudes confidence through the use of harsh lines and tightly packed images on its website. The homepage itself is full of personality, with portraits and handwriting of individual employees forming a busy backdrop against details of their latest projects. The company logo has been animated to flick through some of the handwriting samples, too.
The ‘Work’ section of their site packs a lot of punch. Several colourful square images sit side by side with no padding, demonstrating the number of projects they have been involved in. Hover over each to learn a little more.
Dig in deeper and you’re greeted with a striking hero image for each case study.
4. Sagmeister & Walsh
If you’re a client of Sagmeister & Walsh, you can simply visit the agency’s homepage to check whether the staff are working hard or not. Yes, the homepage is live video from the agency’s offices.
The website, with plenty of black and white, and ‘plain text’ font appears basic at first glance – just look at the ‘services’ and ‘clients’ sections on the ‘about’ page below.
However, the agency, which has heritage in print and identity design, is fairly obviously just projecting its ridiculously confident personality.
In the ‘News’ and ‘Work’ sections of the site, colour finally reigns, and all-in-all you do get the feel of a luxury brand (indeed, the agency has worked with many luxury clients).
Clicking through to individual case studies, the imagery is really nicely presented, and the way it fills the page makes it seem as if you are flicking through a coffee table book.
The design is left to speak for itself, with little accompanying text unless you click to see project info.
5. We Are Friday
Typography dominates We Are Friday’s website, squeezed all the way into the left hand edge of the screen to create an immersive – and certainly assertive – home page.
Following on from this, most subpages contain the same font which scrolls all the way across the screen; another thoughtful touch that brings the whole website together.
Perhaps the best bit of this website, however, can be found all the way down at the bottom. Webpage footers are often plain, boring and overlooked. Not here – each page features a different, beautifully illustrated footer which highlights the agency’s contact details. An excellent use of space.

6. Inviqa
We all know that bright colours are en vogue when it comes to web design, but Inviqa takes it to the next level, and it’s wonderful. Get your sunglasses out now…
A geometric pattern runs through many visual aspects of the website, drawing attention to the particularly important bits of information you need to know.
The attention to detail and consistency of colour palette on this website is a joy to behold and screams ‘fun’ and ‘creativity’.
7. Bolden
Netherland-based Bolden has a quirky, illustrative homepage that adapts to the weather and time of day in your location. Although slightly off-topic, it’s fun to interact with and makes the site memorable.
It’s raining at time of writing in London.
And it’s a clear night in Mexico City.
 Beautiful images take centre stage on Bolden’s ‘Work’ page which produces a minimalist yet striking result. Title copy sticks to your cursor as you hover over each of these images, which is another slick interactive touch.
Beautiful images take centre stage on Bolden’s ‘Work’ page which produces a minimalist yet striking result. Title copy sticks to your cursor as you hover over each of these images, which is another slick interactive touch.
And lastly, Bolden lays claim to the coolest ‘about’ page of the lot, beginning with a simple list of names of each member of staff.
8. Code
Code is another agency with big colours and chunky typography. Begun as a minimal viable product by the agency (to ensure a commitment to ongoing development), this website is very easy to navigate and does the job you feel a website for any smallish independent agency should do.
The copywriting is clear and simple.
The ‘What We Do’ page features specialisms divided into categories, with call-to-action buttons triggering email correspondence.
9. Red Badger
Red Badger uses a very limited colour palette of grey, black, yellow and red to great effect. Unlike some websites on this list, its homepage doesn’t inundate visitors with bright colours, huge text and lots of photography. Instead, it focuses solely on copy, including some interesting statistics highlighting measurable results from recent projects.
Spot illustrations are dotted throughout the site, which add personality and a subtle, friendly humour.
This humour can also be found in the ‘About Us’ section of the Red Badger website, where you can find out more about Milo Castro, the Office Dog and Cardboard Box Shredder. Super cute.
10. dogstudio
Last on the list is Belgium’s dogstudio. The reason we’ve added it here is because of the way that the work is presented on the homepage – click and you’re taken to the client’s actual website (designed by dogstudio), rather than to a long case study page.
We like this idea (and that it opens in a new tab) because it encourages engagement with the work, and cuts down on marketing spiel.
There’s some slightly more off-the-wall imagery and copy, too.
And a very creative contact page. I have only captured one example in the GIF below, but the message here cycles at least 20 times, containing some strange, perhaps even inappropriate sentences (“If you like hitting on grandmas..”).
And on that note, we come to the end of our list.
Agree? Disagree? What makes a great agency website – let us know below.