Color is an integral element of design. Choosing the right color palette for your website can make or break its appeal with potential customers.
Here is a list of tools and resources for color design. There are tutorials on basic and advanced color theory, tools to generate effective color palettes, and design community sites for additional help and inspiration.
Understanding Color
Color in Motion. This is a useful and entertaining interactive web app to learn about color communication and symbolism. View the profiles of the colors and the symbolic meaning of each, and then interact with color to express your emotions.
An Enormous Guide to Color Psychology. This guide is a detailed exploration of color psychology, with a useful chart of color meanings and association. Learn the science and theory behind color, how to apply color psychology in marketing, and how to integrate everything into a cohesive strategy.
The Designer’s Guide to Color Contrast. There’s psychology behind the colors that people are attracted to. Learn about color contrast, including how and why you should use it in your design. Use this guide from WebdesignerDepot.com to develop an enhanced aesthetic that will please customers.
Tools and Resources
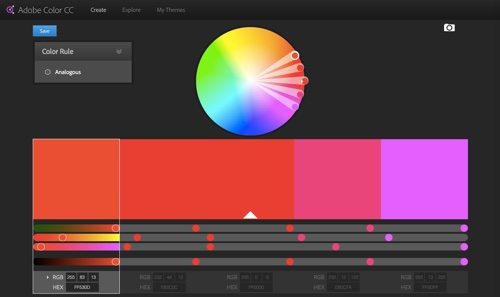
Adobe Color CC. Adobe Color CC is a tool for creating, saving, and browsing color palettes. Set the base colors, select color rules for your palettes, customize with the color lines, and more. You can even extract a color palette from a photo. Just take a picture with your iPhone, and Adobe Color will give you the color palette from that image.
Stylify Me. Stylify Me was created to help designers quickly gain an overview of the style guide of a site, including colors, fonts, sizing, and spacing. Just enter a URL to research sites efficiently without the need to inspect each element.
Shutterstock Spectrum. Spectrum is a color search tool from a library of stock images. Search by both keyword and color using a simple slider. Select a color or browse color palettes. This is a helpful tool to see examples of colors in context.
Colourlovers. Colourlovers is an international creative community where designers and artists create and share colors, palettes, and patterns, discuss the latest trends, and explore colorful articles. Get the tools and services to go from design inspiration to execution with your next project.
Coolers. Coolers is a color scheme generator. Type in your color to instantly match combinations. Browse thousands of popular palettes by other creative professionals. Pick up starting colors from your images, and get a compelling combination automatically. Create your profile and keep all your color schemes organized with tags. Use the iOS app, Chrome extension, or Adobe add-on.
Color-hex. Color-hex gives information about colors, including color models (RGB, HSL, HSV, and CMYK), triadic colors, monochromatic colors, and analogous colors calculated in color page. Color-hex also generates a simple CSS code for the selected color. HTML element samples are also shown below the color detail page.
ColorExplorer. ColorExplorer is an online toolbox for working with color palettes. Pick a base color, and then select your preferred color matching algorithms. Browse color libraries, including popular print colors, as well as RGB color libraries.
Design Seeds. Design Seeds is a collection of palettes, created and curated by designer Jessica Colaluca. Submit photos via Instagram by using the #SeedsColor hashtag. Find palettes using the search feature found on the blog by entering a specific title, photographer’s Instagram name, or general keyword. Browse palettes by collection, color, or seasonal atlas.
ColorZilla. ColorZilla is an extension for Firefox and Chrome that assists web developers and graphic designers with basic and advanced color-related tasks. Get a color reading from any point in your browser, quickly adjust this color, and paste it into another program. Analyze a page and inspect a palette of its colors. Also, create advanced multi-stop CSS gradients.
CheckMyColours. CheckMyColours is a tool for checking foreground and background color combinations of all JavaScript DOM elements and determining if they provide sufficient contrast when viewed by someone having color deficits. All the tests are based on the algorithms suggested by the World Wide Web Consortium.
Paletton. Paletton is a tool to create color combinations and palettes of colors. Paletton is designed as a color wheel and applies classical color theory within a RYB color space. As a result, the color combinations it produces are different from other palette generators.
Colordot. Colordot is an easy way to create and share color palettes with just a swipe of your finger. Swipe left and right to change a colors hue. Up and down alters the brightness of a color. To make a color more or less intense, pinch with two fingers. Colordot also has an iOS app.