Local SEO has never been more important for marketing because of Google’s continued algorithm updates aimed at helping small businesses attract more customers. A local SEO strategy should be a proper mix of factors like:
- Google My Business profile
- Consistent NAP across Internet (name, address, and phone)
- Local citations
- Social media
- Local link building
- Google reviews
- On-page optimization
All these methods, trust me, are being used by all your competitors to good effect. Where webmasters tend to relax, that’s where your opportunity waits. And one method that is making waves right now is schema markup. Add it to your website and let your business reap the SEO benefits. Here’s a guide to help you out in your local SEO schema markup execution.
Understand schema markup
Put the schema markup code on your site, and help customers find more descriptive and informative results from the search engines. Consider the competitive and saturated state of the market, and you’ll figure out how schema markup helps your business gain an edge over the competition, bridging the link between browsing and converting customers.
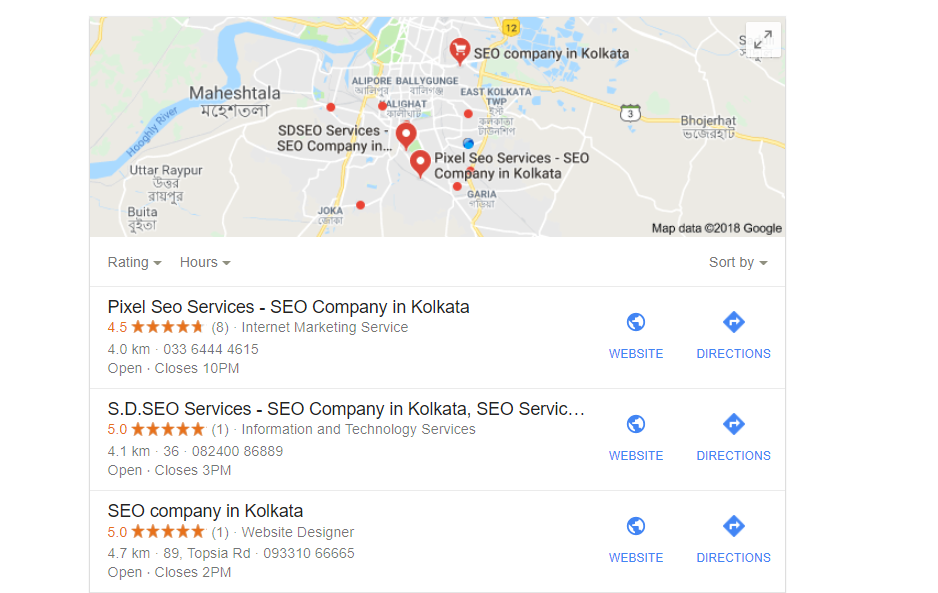
Check out a schema markup in action below:

Enter the search query ‘SEO services’ and you immediately get a list of SEO companies in and around your location. This is one type of schema markup you are able to deploy on your site for helping visitors find a specific product or service. Let’s look at some of the different schema markup values for local businesses and how they are capable of improving the visibility of your company.
Learn how to implement local business schema markup
Read Google’s guidelines before you tinker with schema markups so you have a better idea about what to do and how to do it. Try to learn as much about coding as possible as some languages tend to be problematic, like Microdata. But simpler and more comprehensible options like JSON-LD are also available. Keep in mind that you don’t need to be a pro coder to work with schema markup. Simply follow all the instructions carefully.
Choose the correct template and adhere to it while creating code. But don’t reject the opportunity to be more descriptive and add value. Use elements, like Google Maps location, website URL, and social profiles for the best results.
Find the best schema markups for local business SEO
Use the following five schema markup values across a variety of website types to achieve the desired results:
Organization schema markup
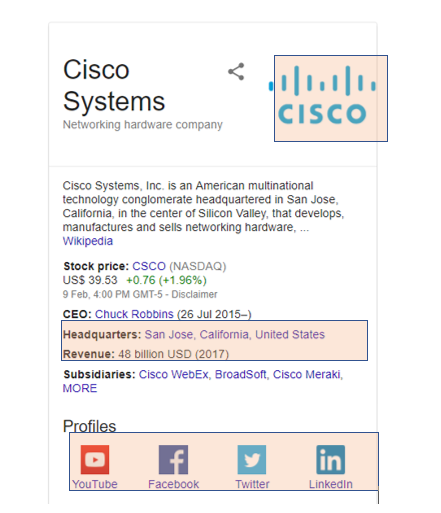
Harness the power of organization schema markup to produce brand signals capable of improving your website snippet presence and Knowledge Graph entry in the search engine results pages (SERPs). Do not forget to signify your corporate contact details, social profile links, and logo.

Example (with JSON-LD)
<script type=”application/ld+json”>
{ “@context” : “http://schema.org”,
“@type” : “Organization”,
“legalName” : “Over The Top SEO”,
“url” : “https://www.overthetopseo.com/”,
“contactPoint” : [{
“@type” : “ContactPoint”,
“telephone” : “+1-800-550-3101”,
“contactType” : “customer service”
}]
“logo” : “https://www.overthetopseo.com/wp-content/uploads/2017/10/contact-img.jpg”,
“sameAs” : [ “https://www.facebook.com/OverTheTopSEO”,
“https://twitter.com/overthetopseo”,
“https://google.com/+OverTheTopSEO”,
“https://www.youtube.com/c/overthetopseo”,
“https://www.linkedin.com/company/over-the-top-seo-ltd/”,
}
</script>
Website schema markup
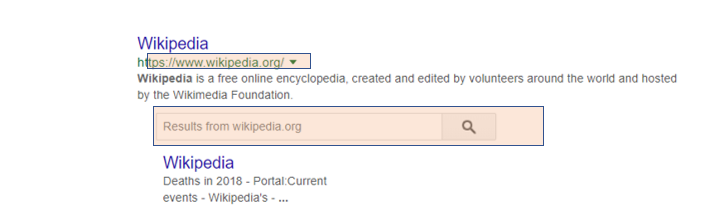
Use website schema markup to view the Sitelinks Search Box feature for company SERPs. Help your website name get featured in the search results. Of course, you need to have an existing site search for enabling the Sitelinks Search Box element.

Example (with JSON-LD)
<script type=”application/ld+json”>
{
“@context” : “http://schema.org”,
“@type” : “WebSite”,
“name” : “Over The Top SEO”,
“url” : “https://www.overthetopseo.com/”,
“potentialAction” : {
“@type” : “SearchAction”,
“target” : “https://www.overthetopseo.com/?s={search_term}”,
“query-input” : “required name=search_term”
}
}
</script>
Breadcrumbs markup
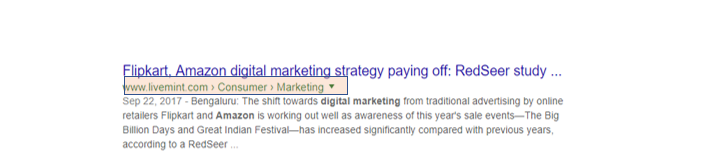
Experience the power of breadcrumb rich snippets when you generate them for your pages in the SERPs using the Breadcrumb schema.

Site navigation schema markup
Use the SiteNavigationElement markup to improve the way search engines understand the structure of your website and boost navigation. Also, use this to influence organic sitelinks.

Video schema markup
Every serious marketer knows how important videos are to business SEO. This medium can prove useful when you’re trying to rank in search engines. In fact, for certain search queries, video content often outranks sites, especially when it comes to “how to” type of content.
Hosted or embedded video content can be leveraged through VideoObject schema. Just as Google mainly displays video rich snippets for streaming platforms like YouTube, this schema markup can help rich snippets from your online website show up in the Google Video Search. 
What properties are necessary?
- name
- description
- thumbnailUrl
- uploadDate
Find the most useful elements of schema to describe your video to search engines below:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “VideoObject”,
“name”: “Name of the Video (title you gave it on YouTube/Vimeo/Website)”,
“caption”: “whatever caption you’d like this video to have – this isn’t a mandatory field but i would recommend it”,
“description”: “A short description of your video: keep it concise (like your Video Meta Description in YouTube and Vimeo, so approximately 150 characters).”,
“thumbnailUrl”: “http://www.example.com/thumbnail.jpg”,
“embedUrl”: “A URL pointing to a player for the specific video. Usually this is the information in the src element of an <embed> tag”,
“uploadDate”: “2017-04-05T08:00:00+02:00”,
“duration”: “PT1M33S – this section has to be in ISO8601 formatting”,
“contentUrl”: “http://i.vimeocdn.com/video/515473390_100x75.jpg?r=pad”,
“embedUrl”: “http://www.example.com/embed?videoetc”,
“interactionCount”: “2347”,
“transcript”: “A transcript of your video is helpful for SEO – it’s also great for adding more detail about the video for search engines to understand given that the description above is so short”
}
</script>
Implement video schema markup
Visit Google Tag Manager and create a custom HTML Video Schema tag. Copy the format given above and alter the fields to reflect your video details. Ensure that it runs on the page containing the video by turning on the preview and debug mode. Once you’ve verified that it is firing, publish the video and give it a try in the Google Structured Data testing tool.
Maximize the potential of schema markup values
Get richer results and greater benefits from schema by sticking to a few rules. First, list all the schemas that are commonly used. Second, find all the schema types that you think will come in handy to achieve your local SEO goals. There are lots of different categories out there, so be sure to explore the full list and see which markup type fits your business better. Third, always mark up. There is a huge range of item types available, and the more content you mark up, the greater the rewards. But ensure that you mark only that content which is visible to your website visitors; marking up content hidden in page element like hidden div’s will not yield any results.
Validate the schema markup
Take your time to perfect the code and when you finally think that it is ready to be deployed, run it through the Structured Data Tool from Google. Chances are that you will find this tool to be immensely helpful and it can be a great resource when you’re quickly trying to validate the code prior to uploading it onto your site. Keep in mind that you are likely to come across numerous tools that exist solely to help you create the necessary code. But the problem is, most of them are not high quality and can feel highly dated. So, it is best if you develop a code that is entirely reliable, like the ones mentioned above, and then alter the elements to fit your requirements as and when you must.
Upload your schema markup
To simplify the process of uploading your code, always stick to the custom HTML tag from Google Tag Manager. If your business is situated across various location, it is recommended that you devise codes for each of them and then implement them on your location pages to get the desired results. As soon as the code is set up and ready in the container, all you have to do is hit the publish button and then complete the verification process via the structured data tool from Google by drawing upon the URL of your website. Now, you will notice that the Local business markup is being noticed by search engines.
Concluding remarks
Despite the impact of schema markups on local SEO, not many websites and businesses have taken advantage of it. So, pull ahead of the competition by learning and implementing the relevant microdata to enhance your search results. They may seem like a lot of work, but if you follow all the instructions mentioned above carefully, you should have no trouble putting your business on the map and attracting more people to your company.
The post 5 schema markup values to use in local SEO appeared first on Search Engine Watch.