The evidence conclusively shows that a site with optimized website speed will equal more revenue
It is no secret that with the increased prevalence of mobile platforms and web apps specifically designed for usability on the fly, people increasingly expect a fast user experience.
The Undeniable Case for Optimal Website Speed
Plenty of big companies and extensive research projects confirm how much consumers value a fast site.
- For instance, big names like Firefox, Netflix, and even the Obama Campaign found that optimizing web speed results in higher conversion rates and better sales.
- A study by Brian Dean for Backlink recently found optimal website speed to be one of the most significant factors in determining a high Google ranking position.
- Roxanna Elliot of Performance Metrics reports that 9.6% of visitors will bounce when a page takes only two seconds to load, while a whopping 32.3% of visitors will bounce after 7 seconds.
- This reflects similar behavior to a recent Google report: that 53% of mobile site visitors will leave a site if it takes longer than three seconds to load.
The evidence conclusively shows that a site with optimized website speed will equal more revenue. And yet, despite the universal consensus, average site speed for mobile is laborious beyond belief.
The average page load time on mobile is 22 seconds.
That is a whopping 19 seconds slower than the recommended speed time – three seconds or less – and describes a digital ecosystem full of laboriously slow websites.
This oversight ultimately falls on the shoulders of the CMO, who can no longer ignore the signs. With the maturation of mobile search and IoT connecting more and more devices, it is clear that consumers want a fast, frictionless browsing experience at all times – both today and in future.
Marketers have to find a way to beat the average, remove the friction and make their fast loading site a competitive advantage for their target customers. Google has published plenty of material on the benefits of a fast site, but none are more influential than their PageSpeed Insights Tool.
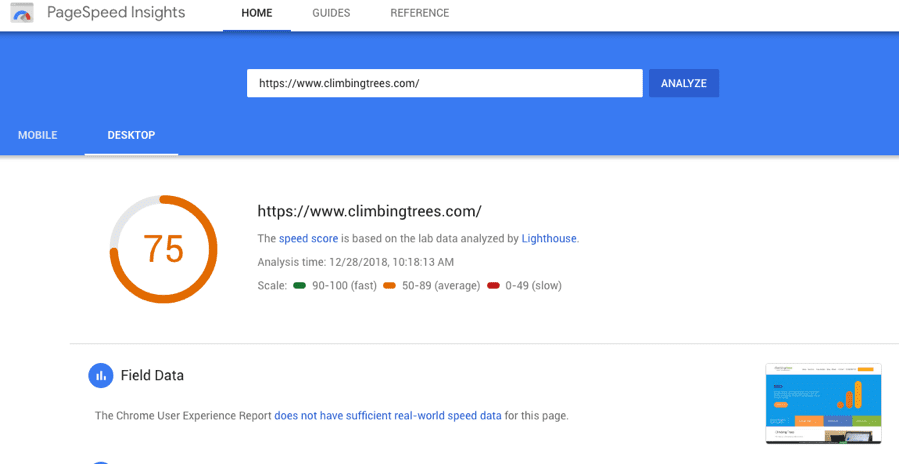
What is the PageSpeed Insights Tool?
Google’s PageSpeed Insights tool is part of Google’s family of free PageSpeed tools designed to help optimize website performance.
The tool will generate a number of performance metrics, including a personalized Optimization Score and a list of prioritized suggestions to help improve a webpage’s running speed – for mobile and desktop – making it a very handy additional resource for studying and optimizing your digital presence.

The bottom line is that it is free, easy to use and absolutely should be taken advantage of.
The only problem is if you are not a professional developer, the rules can be difficult to interpret.
This article is designed to help you understand some crucial takeaways about page speed that will help you demystify the triggers of a slow loading site. Then, we will go on to outline some accessible strategies to tackle those flags so you can communicate more clearly with the design and dev teams – the folks that execute on strategy and manage the site on the day-to-day.
Here are some of the big takeaways to remember when using Google PageSpeed Insight tool.
Takeaway 1. Design your site to be responsive
Google wants all sites to be responsive design because they have shown to provide a better user experience. In fact, there are very few cases in which a responsive site design is not the right choice. However, it is harder to set up and manage than other design approaches, and thus, is anything but a ‘set-it-and-forget-it’ kind of project.
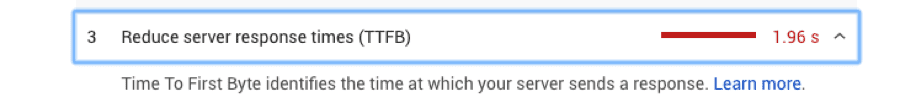
The Trigger = “Improve Server Response Time”
The first trigger Google warns you about is your site’ server response time. The server response time is basically the time that it takes Google to load the HTML code from your server.

This recommendation will trigger when the server response time is higher than 200 ms, which means it is a very common issue.
The Fix
When this trigger appears you need to first find out what exactly is causing the problem, then you can go on to tailor a targeted solution strategy.
- In order to further narrow in on the issue(s), you could try using an online tool like Pingdom, which might help you pinpoint what exactly is causing the site to load slowly.
- Once you have identified the issue(s) you can choose the appropriate steps to remedy the problem.
Keep in mind that sometimes, tackling slow loading speeds requires a comprehensive approach.
Some broad suggestions for improving content loading speed include:
- Upgrade to higher quality web hosting and hardware
- Improve the web server configuration
- Consolidate any external code
The Trigger: “Leverage Browser Caching”
Another trigger for slow load times is browser caching issues. Caching allows a browser to remember the things that have already loaded so the browser does not have to cycle through the server more than necessary.
Improper caching cause slow loading speeds and potential delays, and will also use up more of the user’s data.
PageSpeed Insights will trigger this warning either when there are no caching mechanisms in place at all, or if they are only set to apply for short time periods.
The Fix:
Each resource should specify an explicit caching policy. This means answering these questions:
- Can a resource be cached?
- If so, for how long?
- Who can use it?
- How will the policy be revalidated once it expires?
Google recommends that the minimum cache time is set to one week, but it can be set to up to a year for static resources.
The Trigger: “Avoid Landing Page Redirects”
Landing page redirects are another common roadblock to running a response site. At best, redirects trigger and unnecessary HTTP request cycle. At worst, they trigger multiple roundabouts to perform DNS lookup, TCP handshake and TLS negotiation as well.
The point is that excessive redirects will often cause delays and slower loading speeds, and this will negatively affect your user’s experience.
Meanwhile, minimal use of redirects will improve your page’s performance.
The Fix:
The easiest way to fix this issue is to avoid redirects altogether.
That said, there are instances where this is simply not possible. If this is the case, be sure to choose the right redirect to suit your needs.
For example, 301 redirects are permanent and are best suited to instances when there is no need to delete old content. Meanwhile, 302 redirects are temporary and should be used in instances where content needs to be occasionally updated or modified.
Takeaway 2. Take the time to properly optimize your images
Images account for a large proportion of a page’s total size.
By taking the time to properly optimize images, you reduce the client’s data load, while improving the content download speed.
Optimization processes reduce image size without producing a notable reduction in quality.
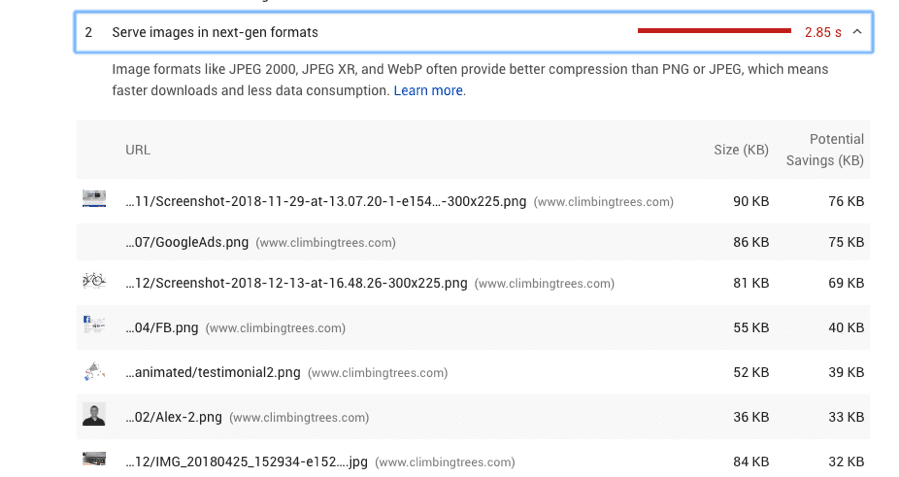
The Trigger: “Optimize Images”
The PageSpeed Insights tool will trigger this warning when it detects an image that can be optimized. By way of an example, here are the image recommendations for the Climbing Trees site:

The Fix:
Image optimization requires you to take into account a myriad of factors and variables, and for non-programmers, the process can admittedly seem a bit intimidating.
However, an easy way to perform some basic optimization techniques is to take advantage of some readily available online resources:
- To ensure that you are using responsive images, you can implement Photoshop’s “save for web” function across your organization. This will save images in web formats with optimal compression.
- Web based image compressors, like SmushIt, just to name one popular tool, can help to further compress an image.
If this doesn’t do the trick, Google provides more information on more comprehensive optimization techniques.
Takeaway 3. Pay attention to the quality of the code.
If code is well-written, a page is much more likely to load faster. Conversely, outdated, incorrect, or simply sloppy code can cause latency issues and gobble up unnecessary data.
Some Speed Insight Rules are designed to identify issues in the code that are affecting site performance and loading speeds.
Regardless, don’t worry if your code isn’t fully up to snuff. There is usually no need to start from square one. Rather, a few handy optimization tricks will usually be all you need to tackle the issues related to messy or excessive code.
The Trigger: “Optimize CSS Delivery”
This trigger will appear when Speed Insights detects external CSS scripts that delay page rendering.
While CSS is necessary to create a visually appealing site, external style sheets require the browser to cycle back and forth to the server and slow down the site.
The fix:
There are two ways to reduce the amount of CSS code your site uses:
- Minimize the amount of CSS code your site needs to look attractive.
- Use inline formatting whenever possible.
To further reduce the file size of CSS, minify and compress your code as suggested below.
The Trigger: “Remove Render-Blocking JavaScript”
This trigger comes up when a JavaScript file in the above-the-fold portion of the page is affecting how a page loads or preventing a page from loading.
The fix:
The best way to fix this problem is to not allow JavaScript until after the page loads.
Unfortunately, this is not always possible because sometimes certain scripts need to exist above-the-fold. If this is the case, you can always try to write any critical scripts into inline code and defer all the other non-critical scripts.
Takeaway 4. When it comes to high-quality website design and function, less is more
Another crucial element of an agile site is simple and clean design. The fact is that sometimes even if a site is properly coded, it might still be using unnecessary data and file space.
After you have optimized the functioning of the site in general and cleaned up your code, Speed Insight Tools will help you flag ways to minimize the space that your files are using to help you improve the user experience.
Trigger: “Minify Resources”
The first caution of note here is to remove excessive code. It is not uncommon for a page to include multiple commands to perform the same task. When this is the case, redundant code will cause a page to load slowly.
This trigger will flag when any of the resource code (HTML, CSS, or JavaScript files) could be reduced in size through the processes of minification.
The Fix:
For non-developers, this issue is most easily tackled with the help of a minification tool:
- HTML Minifier for HTML
- CSSNano for CSS
- UglifyJS for Javascript
Trigger: “Enable Compression”
Another common oversight in file sorting is compression – or lack of compression, to be specific. There is really no good reason not to compress your code. HTML and CSS files can be compressed to take up to 90% less file space and this translates to faster loading times.
This trigger will flag when compressible files are uncompressed.
The Fix: Use Gzip to compress you code into .zip files.
This process of using Gzip can seem a bit intimidating for non-developers. If you are interested in learning more, detailed instructions on how to use Gzip can be found here.
Takeaway 5. Prioritize your content
Essentially, the more congested your above-the-fold content, the more round trips will be required between the server and the user in order to load the page. This will increase both your page loading speed and your latency.
Latency increases will be especially noticeable for mobile phone users.
For example, an ongoing study by the SEO Power Suite team has found a 0.97% correlation between a pages optimization score and how high it is ranked in mobile SERPs. This means that a fast site with low latency is much more likely to have a high SEO ranking on mobile devices.
As mobile devices become increasingly popular, it is especially important to manage latency issues effectively.
The Trigger: “Prioritize Visible Content”
You want the actual content of your home page to load the fastest of all – and yet it is often the page loaded up with the most multi-media material. The “prioritize visible content” warning will appear when your above-the-fold content exceeds the initial compression window of 14.6 kb.
The Fix:
First, reduce your data size by following the above suggestions.
Then, structure your HTML code to load the more important above-the-fold content first and cut down on unnecessary material.
Optimal Website Speed Requires A Holistic Approach
As any experienced marketer knows, website optimization requires a holistic approach to every piece of the puzzle that makes up the site. They should also know that web speed optimization is an ongoing project. Putting six months of focus on page speed is not enough to keep up with the rate of change in consumer behaviour and web development best-practices.
This is where the PageSpeed Tool can help. Use the above rules as a guideline and starting point to familiarizing yourself with the tool and start setting clear goals as to how you plan to use it to inform your long-term content marketing strategy.
