Whether it’s design preferences or optimization best practices, the web moves fast.
A state-of-the-art website launched in 2014 according to the highest standards of the era might be completely outdated now, whether due to overuse of a trendy effect like parallax, or prioritizing the desktop experience at the expense of mobile usability.
As your site begins to age, you may be wondering whether it is worth it to invest in tweaks and updates to your existing site, or blow it up and start from scratch according to 2020 standards.
While a well-planned, well-executed new website can be a beautiful thing, there are some small optimizations you can make to modernize your existing website and extend its shelf life from both a user and an SEO perspective.
Here are nine simple yet impactful changes you can make to help your website keep up with the times.
1. Enable HTTPS
HTTPS was introduced as a secure web protocol in 1995, but it took until 2015 for half of all websites to serve encrypted page loads.
If your site did not handle credit card transactions or involve the transfer of sensitive, confidential data, there was not much of a push for encryption.
As data security became more of a priority – or codified law, in the case of the EU’s General Data Protection Regulation (GDPR) – more and more webmasters enabled HTTPS to protect the transfer of elements from user to server (like passwords and personal data) and from server to user (like what content is displayed).
If your website was designed in 2015 or earlier, it’s possible you haven’t yet installed an SSL certificate to serve pages over HTTPS.
Google started to prioritize sites with HTTPS in search results starting in 2017, and made this even more imperative in 2018.
With prominent markers in Chrome indicating if a site is insecure, many users are now wary of interacting with HTTP versions of sites, nevermind entering sensitive data or credit card information.
There are many options for purchasing an SSL certificate and enabling HTTPS. Let’s Encrypt offers free SSL/TSL certificates, while content delivery networks (CDNs) like CloudFlare include access to a shared certificate on the free plan.
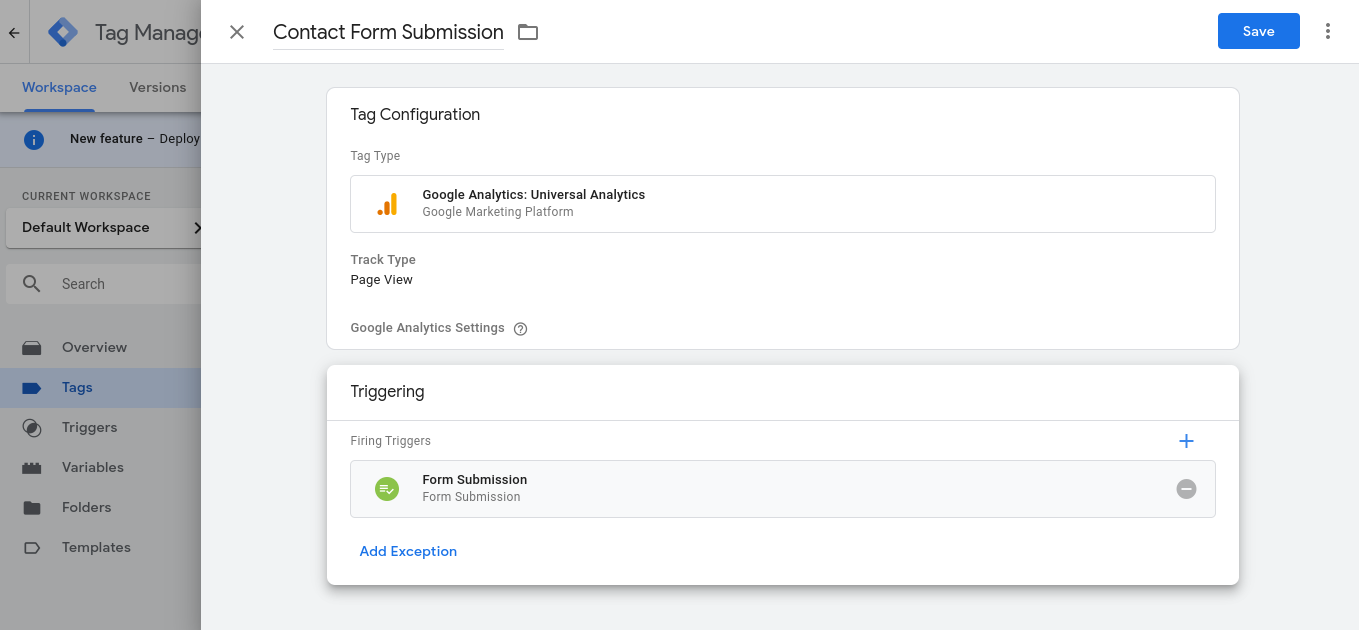
2. Switch to Google Tag Manager
Google Tag Manager was first introduced in 2012 to help simplify the management of analytics and web tracking codes.
If you didn’t adopt it at the time, it’s possible your website still has hard-coded tags for everything from Google Analytics events to Google Ads conversions and the Facebook Pixel.
Previously, you might have relied on a developer to construct and install event tags, or used a WordPress plugin to insert tracking codes on a page, which may now present a security vulnerability especially if it’s a deprecated plugin.
Switching to Google Tag Manager will help you organize and manage almost any kind of tracking code out there.
In addition to built-in tags for Google properties to one-click integration with platforms like the Facebook Pixel, Google’s custom tags, triggers, and variables present an endless possibility of customization.
Google Tag Manager’s preview mode lets you test to ensure all tags are firing as they should, or better zero in and correct any issues.
Finally, GTM’s “publish” functionality makes it easy to track version changes and revert to a previous configuration if needed.

3. Ditch Google Plus in Social Icons
If your site was designed in the last decade, there’s a very good chance you have a row of social icons in the header or footer.
Take a look – do you still have Google+ listed in the row?
Launched in 2011, Google+ was expected to be a rival platform to Facebook, but due to low user engagement the network was discontinued in 2019.
This is an easy win – it’s time to remove Google+ from the social icons on your site.

4. Configure ReCAPTCHA & Anti-Spam Measures
Contact form spam from automated bots is an annoyance at best.
Given that approximately 35% of all websites are powered by WordPress, it’s no wonder why automated bots are programmed to target insecure forms on these sites so aggressively.
There is a long list of anti-spam measures you can take, everything from using Akismet protection on input fields to filtering out frequent spam keywords via the comment blacklist.
Google’s RECAPTCHA security system has also advanced considerably since its launch in 2007.
The latest version, reCAPTCHA v3, runs invisibly in the background to alert you of suspicious traffic without presenting friction to your human users – friction like identifying crosswalks in a grainy picture in order to submit a form.

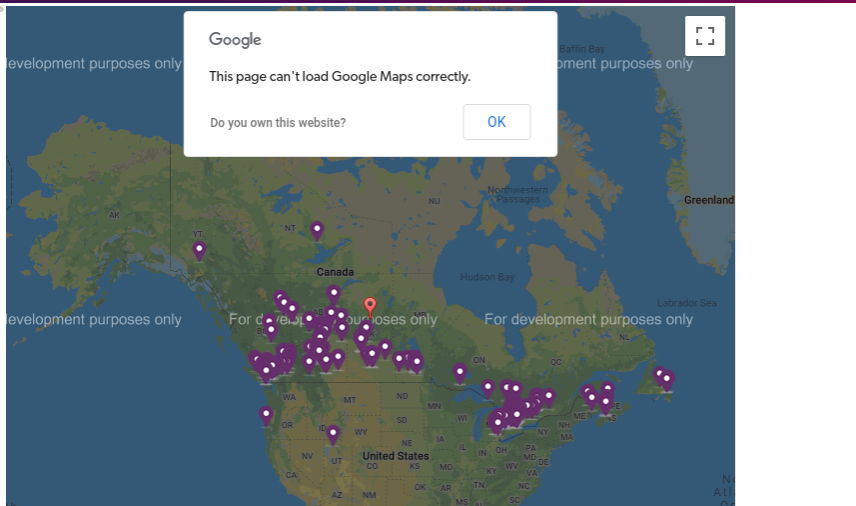
5. Update Google Maps API Key
In 2018, Google revamped its Google Maps Platform to charge a pay-per-use model for API calls.
Google’s new pricing model charges anywhere from $5-$30 per 1,000 requests, but Google also included a $200 monthly credit.
For most local businesses, this meant they could continue to use the Maps API for free.
What’s the issue?
Well, many sites without active webmasters missed the memo, and thus have a non-functional map embedded on their site.
To fix this, simply register an account with the Google Maps Platform to get your API key and enter it in the backend of your website.

6. Reduce Friction
Have you seen a drop in conversion rate?
Is your bounce rate higher than you expect?
These site metrics could indicate that there is friction causing users to leave your site without converting.
This could be because there are errors on your site such as broken links or buttons that no longer work, but it could also be that the design is outdated and no longer matches the desired user journey.
Examples of friction include labor-intensive reCAPATCHA (see point #4) or pages that are not optimized for mobile devices (see point #7).
Friction is more than just errors and misconfigurations.
For example:
- Could removing a few extraneous fields from your contact form increase submission rates?
- Could combining steps on a checkout process increase sales?
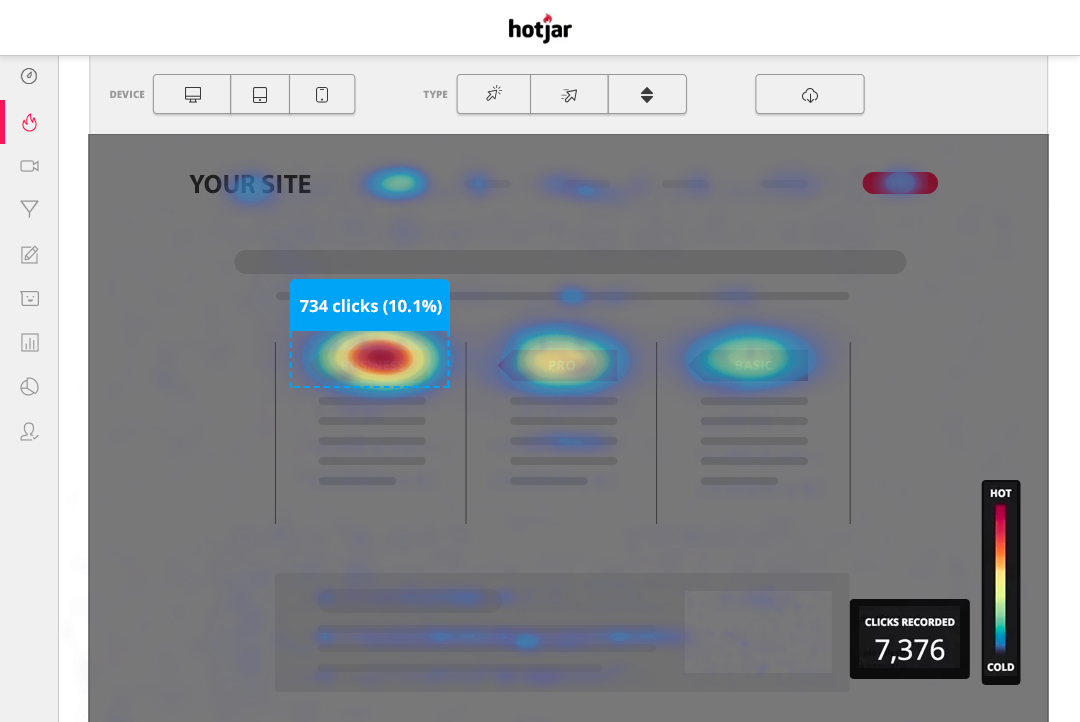
In addition to Google Analytics, you can use a heat-mapping software such as HotJar or Crazy Egg to observe how users move through your site and identify drop-off points.
Also consider user testing (for baby steps, just have friends and family navigate the site and try to complete important actions).
Finally, audit tools such as SEMrush can identify technical issues like broken links, redirect loops, and other barriers to usability that you can correct.

7. Improve Mobile Usability
Mobile traffic now accounts for more than 52% of all web traffic – up from approximately 31% at the beginning of 2015.
This market share will only continue to rise.
Add in Google’s complete switch to mobile-first indexing in July 2019, it’s never been more important to have a site that is easy and pleasant to access and navigate on a mobile device.
What does an optimized mobile experience look like?
Text and images should be responsive, resizing to fit the screen size (no more side-scroll and pinching).
Buttons and menu items should be large and easy to press.
Finally, conversion actions like filling forms and going through a checkout should be easy and require as little data input from the user as possible.
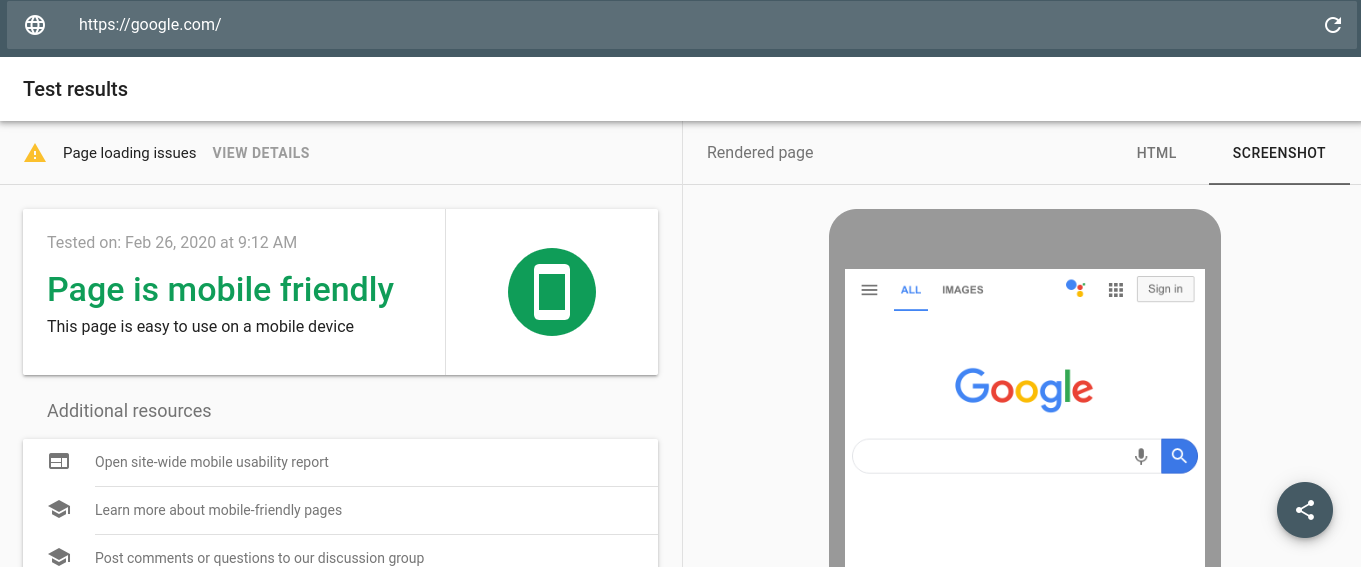
You can use a tool such as Google’s Mobile-Friendly Test to discover whether your site is easy to navigate on mobile and get recommendations on how to make it more usable.

8. Implement Speed Optimizations
On both desktop and mobile your site should load quickly, since most users will leave if it takes longer than 3 seconds to load a page.
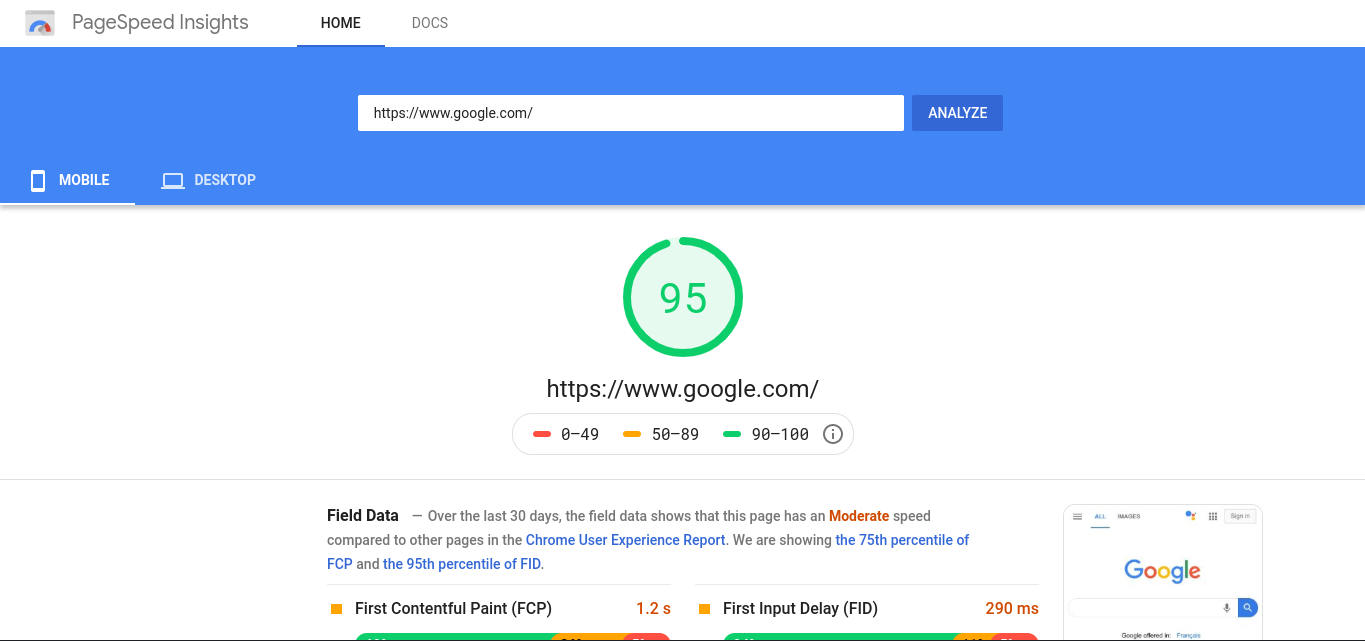
You can use tools such as Google’s PageSpeed Insights or GTMetrix to audit your site and get recommendations on speed optimizations.
Example optimizations include:
- Moving to a faster server.
- Serving cached content over a content delivery network (CDN) like Cloudflare.
- Compressing images.
- Serving scaled images (that is to say, there is no use loading in a 2,000px x 2,000 px logo if it will only occupy 200px on the page).
Use this opportunity to audit your source code – are there any deprecated scripts you can remove?
Either manually or use a plugin such as Autoptimize to minify HTML/CSS, but also beware of installing too many plugins as this can greatly affect speed and security as well.

9. Conduct Content Pruning
If you have not been actively managing your site over the past few years, there is a good chance that you have outdated and irrelevant content.
Not only does this cause bloat and confusion for search engine crawlers, it can also be frustrating for users when they find an outdated PDF schedule via Google search or try to take advantage of your expired 2015 spring promotion code.
Use tools such as:
- Screaming Frog to conduct a full page audit.
- Google Search Console which will give insight into impressions and clicks for each page.
- Google Analytics.
Then, either update/improve the content, combine pages, or remove altogether – just be sure to set up 301 redirects so any traffic that would have landed on those pages is directed to a relevant live page.
Conclusion
While a new website designed according to current standards would be just what the doctor ordered, it can also be an expensive and long endeavor.
These nine (relatively) straightforward optimizations will help modernize your website and deliver a much better experience to both users and search crawlers without breaking the bank.
More Resources:
Image Credits
All screenshots taken by author, February 2020
