For the past few years, schema has gained a following among SEO professionals as a legitimate optimization strategy to gain the all-important answer boxes and rich snippets in position zero of the search results.
At its core, schema is a foundation for markup data that allows search engines to better understand location-based structured information like addresses, dates of events, phone numbers, and other information.
This foundation is then used in rich snippets, video carousels, and the like, and also displayed in neat card-like arrangements in an attempt to make search results more appealing to the user experience.
That being said, let’s dive right in and begin our work with learning about schema markup and how it can be applied to local SEO.
What Is Schema Markup?
Schema markup was created by Google, Bing, and Yahoo.
The goal of schema was to create and provide support for a common group of tags that could be used by the search engines to better understand and display data.
This markup is used by many local brick and mortar shops in SEO to help appear in the SERPs for answer boxes, carousels, and other rich snippets that can be generated by this markup.
Who Can Benefit From Schema Markup?
In theory, just about any business can benefit from Schema markup to gain traction and a competitive edge in the SERPs.
In local SEO, schema markup generates SERP display data that is specific to certain businesses that appear as entities across the SERPs.
Businesses like attorneys, doctors, restaurants, electronic repair shops, small eateries, sandwich shops, electronic sales locations, and more use schema markup to help generate rich snippets for their businesses.
What Are Google’s Guidelines on Schema Structured Data?
Let’s shift gears just a little bit here.
Instead of providing a word-for-word assessment of Google’s guidelines for structured data, I wanted to provide my own interpretation of their guidelines based on my own previous experience and give you some overall tips you can use to avoid any issues that may arise with violating Google’s guidelines in the future.
As we are all well aware, Google has plenty of guidelines to restrict spammy schema markup and make sure that the spam does not show up in the SERPs.
It should be noted that schema structured data should not be spammy in any way, and should always accurately reflect what the page is about.
If you use spammy schema structured data en masse, then you can expect to eventually be penalized by Google at some point for spammy use of this data.
Google’s main goal is for its search results to be spam-free. Does this work in the real world? Not always.
And, as we all know, it’s not as simple as simply policing the web for spam. That would be impossible with millions of queries being searched per day.
To avoid the situation where your markup is considered spammy, Google recommends that you make sure it meets their own structured data guidelines and that you don’t brute-force pound their results with spam.
One of the best tips I can give you is: to make sure that your schema markup meets Google’s guidelines, always ensure that your markup aligns with the user intent of the page.
This means that a close match of user intent should be taking place with all implementation of Schema markup for that page.
Don’t markup a page intended for a sporting event with markup that is intended for a restaurant. While that is a more “out there” example, it can happen. I just wanted to provide a clear example so as to clear up any confusion that may arise.
Google stresses not to create any schema markup that makes content invisible to any user who may be consuming that content. It should be the same as the markup being used for that purpose.
You should also not be using markup that is either “irrelevant or misleading,” per their guidelines. If your local page serves attorneys, don’t use schema markup to mark up data intended for doctors, and vice versa.
Google also specifies in their guidelines that your schema markup should be complete in order to fall within their parameters for inclusion. This means that if the markup calls for an image, or other specific pieces of information, do not neglect to include it.
What Formats of Schema Markup Are Available?
There are three:
- Standard schema microdata, marked up via HTML, is the most common, and the easiest to learn how to implement. Throughout this guide, I will be referring to it as schema markup.
- JSON-LD, marked up via JavaScript, is the most recommended format,
- RDFa: RDFa works well in a variety of different document types such as XML, HTML 4, SVG, among others.
Regardless of the type of web document you use, it is likely that RDFa will work. Other applications of this data documentation include Facebook’s Open Graph protocol, which is based on RDFa.
However, RDFA is beyond the scope of this guide, which focuses on getting started with schema markup and JSON-LD.
Next, let’s take a look at how you will first begin to implement structured data markup.
Google’s Structured Data Testing Tool, or Other Testing Tool
Before ever adding code to your site, you want to make sure that your code validates.
The best way to do this is by testing it in Google’s Structured Data testing tool, which we will get to in a moment.
Setting up Your Code Structure
With schema markup, it is necessary to first plan out your structure so that it complies with Google’s guidelines. Then, these steps:
- Look up your needed schema data type on the schema.org website.
- Get the local information for the page you wish to include schema markup on and gather up all the code you wish to use.
- Code your schema entities.
- Test your code via Google’s Structured Data Testing tool.
- Crawl and test your schema markup in Google’s Search Console.
- Monitor results of this implementation on an ongoing basis with entity results reporting.
Rinse, and repeat.
The Basics of Coding With Schema Markup
Coding schema markup may sound like an insurmountable, complex task to the uninitiated, but it really is simple once you learn how to do it.
We are discussing on-page standard schema markup in this particular section, although we will go over other variations of this markup as well.
So, let’s get started.
First, a few points – it does not matter structurally whether you use a span or a div. Either one can be used as long as a parent declaration for the entity is used, and you pay attention strictly to your opening and closing tags, along with nesting of your code.
Here’s an example, which you may have seen before:
<span itemscope itemtype="https://schema.org/name-of-data-type">
<span itemprop="name">Name of data type, like company name</span>
<span itemprop="name">Name of data type, like company address</span>
<span itemprop="name">Name of data type, like company city</span>
<span itemprop="name">Name of data type, like company state</span>
<span itemprop="name">Name of data type, like company zip code</span>
<span itemprop="name">Name of data type, like company phone number</span>
<span itemprop="url"><a href="domainname.com">Company website</span>
</span>
Here is an example of the same code using a span tag instead. Both versions validate 100% in Google’s structured data testing tool.
Remember, the only thing you need to be concerned about when it comes to either implementation is making sure it has a parent declaration tag (declaring the schema itemscope and itemtype, respectively).
As long as you have that basic structure for both implementations of schema markup, you will be golden.
Google’s Structured Data Testing Tool says both of these snippets of code validate. If there are any issues with using span itemscope itemtype as opposed to div itemscope itemtype, I haven’t run into any.
This is important to note, especially if your CMS is custom coded and has issues with standard schema markup. If that’s the case, then using span may be your only option to include schema.
What is important is making sure that the parent declaration of the schema data type is present, and that the group of tags is properly nested, opened, and closed. And that they validate 100 percent.
I should note that with this coding example, the name-of-data-type in the first line does not exist in the schema vocabulary and will not be validated in the tool.
JSON-LD: A Comprehensive Schema Markup Protocol Rooted in JavaScript
JSON-LD (JavaScript Object Notation for Linked Data), is an application of schema markup applied in a JavaScript format.
It is more desirable and less complex than schema microdata to implement.
Why? Because you can just add JSON-LD code to a document via ctrl-V + ctrl C, rather than needing to wrap special tags around HTML elements in order to create the coding.
The advantage of this approach: you can move forward with some schema markup optimizations faster than you would otherwise.
A schema markup optimization using JSON-LD is much faster to copy and paste than going through tedious individual tags of HTML markup.
The Basics of Coding with JSON-LD
JSON-LD markup is versatile, simple, and easy to code.
First, you should be familiar with your business’ specific item data types in the schema vocabulary.
It is easier than schema markup because JSON-LD does not require any code to be wrapped around tags in the body of the page content. You simply include JSON-LD code within the header of the page.
Next, let’s walk through some of the syntax structure involved in JSON-LD.
<script type=”application/ld+json”>
{
“@context”: http://schema.org/,
“@type”: “Article”,
“name”: “Ultimate Guide to Local SEO Schema.org Markup”
}
</script>
That’s pretty much it.
The variations involved in this markup will then depend on the specific item types in the schema vocabulary.
It is always recommended that you make sure your code validates before implementing live on-site, using Google’s Structured Data Testing tool for the validation.
Troubleshooting Your Markup
If you have created markup and you have not been able to successfully validate this markup within Google Search Console, there can be several reasons why.
The Syntax of Your Code Has Issues
Make sure that you haven’t let an errant colon or semicolon slip into your coding.
Also, errant quotes that are not quotes, apostrophes, and brackets that should not be where you inserted them should be taken care of.
Issues Stemming From the Use of Microsoft Programs
Guess what?
Microsoft programs (I am looking at you, MS Word and Excel) can cause issues when you copy and paste your code.
For example, quotes are not rendered properly in other programs when they are pasted from Word or Excel.
Just to be safe, be sure that you use something like Notepad, Notepad++, or Dreamweaver when you are copying and pasting the code.
Otherwise, straight typing your code into Google’s Structured Data testing tool will be necessary.
This comes to one more point. If you are testing your code in Google’s Structured Data Testing tool, you are copying and pasting from other programs, and you know your code is right, but it is throwing errors, try typing it in the tool line by line.
Your code may be just right, but the quotes from other programs are what are throwing those errors.
Proper Itemtype / Schema Vocabulary
If all other issues are correct, and your schema markup still presents errors, you may not have included all requirements for the Itemtype as presented in the schema vocabulary.
It is a good idea to do a thorough analysis of your code vs. the required item types in the schema vocabulary just to make sure that your code matches up with all requirements needed for the code to pass.
Any Violations of Google’s Guidelines or Policies
Even Google guidelines and policies violations can cause issues. Do a review of the guidelines from Google just to make sure that you haven’t violated any major (or minor) policies that are usually set forth in these guidelines.
Examples of Schema Markup for Local SEO to Get You Started
Let’s go through some examples of schema markup for you, with specifics on which local SEO situations they will be helpful for.
These implementations of schema markup templates and their examples will be helpful for including schema markup for the most common local SEO businesses.
Law Firms & Attorneys Schema Example
Where to find the Schema Vocabulary: http://schema.org/LegalService
An Example of schema markup:
<div itemscope itemtype="http://schema.org/LegalService">
<span itemprop="name">Attorney's Law Firm</span>
<span itemprop="address">Law Firm Address</span>
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">City</span>,
<span itemprop="addressRegion">State</span>
<span itemprop="postalCode">Zip Code</span>
</div>
<span itemprop="telephone">Phone Number</span>
</div>

Brick & Mortar Small Businesses: LocalBusiness Example 1
Local Business Schema Markup is a way that brick and mortar small business can use Schema to enhance their local results.
Where to find the Schema Vocabulary: https://schema.org/LocalBusiness
An example of schema markup for a local small business:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Name Of Business</span>
<span itemprop="address">Business's Address</span>
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">City</span>,
<span itemprop="addressRegion">State</span>
<span itemprop="postalCode">Zip Code</span>
</div>
<span itemprop="telephone">Business Phone Number</span>
</div>
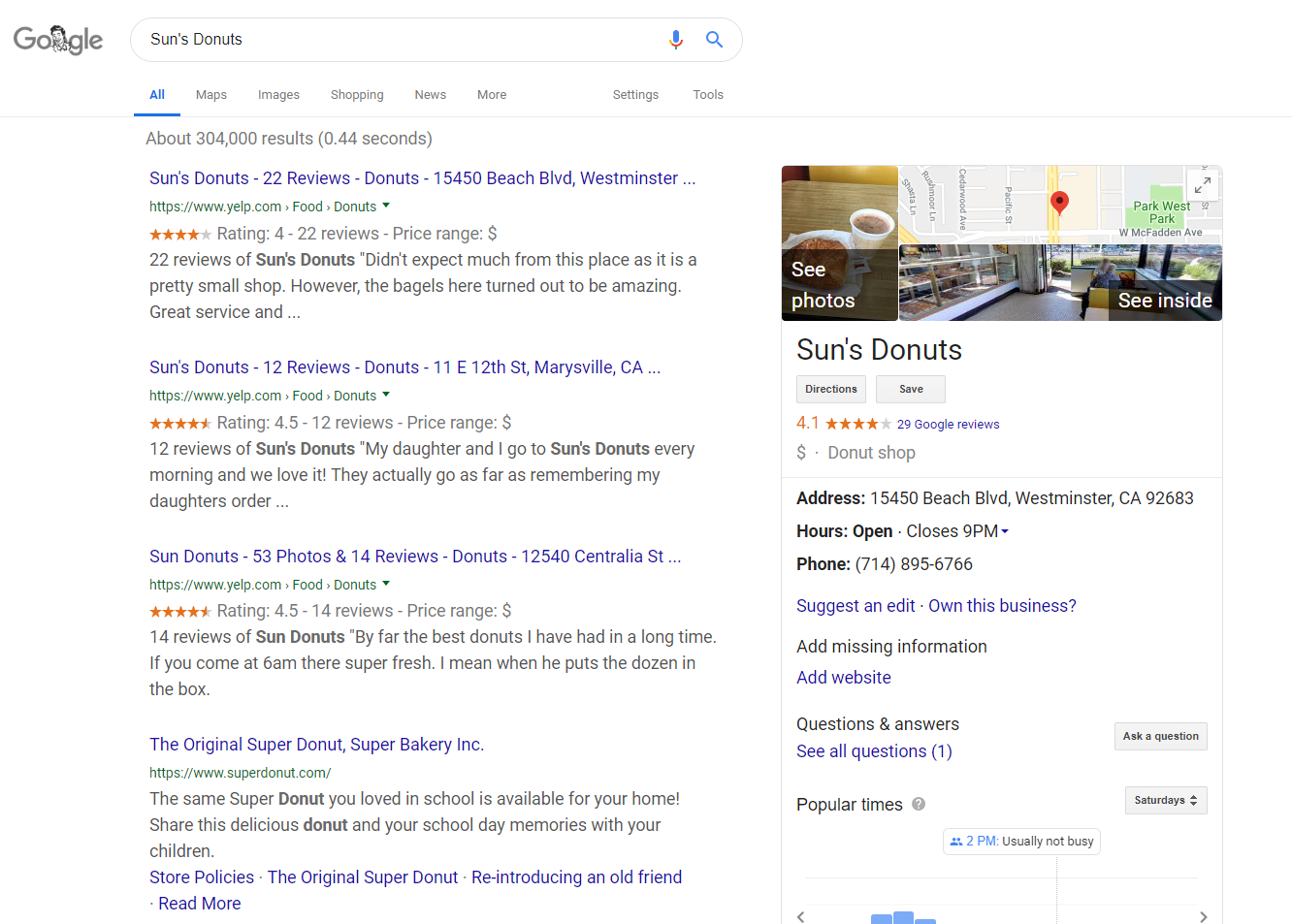
This is an example of Sun’s Donuts, using schema markup for their local small business:

Restaurants: LocalBusiness Example 2
Where to find the Schema Vocabulary: https://schema.org/LocalBusiness
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Name Of Business</span>
<span itemprop="address">Business's Address</span>
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">City</span>,
<span itemprop="addressRegion">State</span>
<span itemprop="postalCode">Zip Code</span>
</div>
<span itemprop="telephone">Business Phone Number</span>
</div>
Here is an example of Restaurant Schema Review Markup generated in the SERPs:

GeoCoordinates Example
Where to find the GeoCoordinates Schema Vocabulary: https://schema.org/GeoCoordinates<div itemscope itemtype="https://schema.org/GeoCoordinates">
<span itemprop="name">Name of Business</span>
<span itemprop="address">Address of business</span>
<span itemprop="addressCountry">USA</span>
<span itemprop="elevation">37.42242</span>
<span itemprop="latitude">-122.08585</span>
<span itemprop="postalCode">92665</span>
</div>
Here is an example of the GeoCoordinates code in action on Wendy’s multi-location website:
<div class="LocationInfo-address">
<span class="coordinates" itemprop="geo" itemscope itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="33.70261743200274">
<meta itemprop="longitude" content="-117.95383751392365"></span>
<address class="c-address" itemscope itemtype="http://schema.org/PostalAddress" itemprop="address" data-country="US">
<meta itemprop="addressLocality" content="Fountain Valley" />
<meta itemprop="streetAddress" content="17940 Brookhurst Ave" />
<div class=c-AddressRow><span class="c-address-street-1">17940 Brookhurst Ave</span>
</div>
<div class=c-AddressRow><span class="c-address-city">Fountain Valley</span><yxt-comma>,</yxt-comma>
<abbr title="California" aria-label="California" class="c-address-state" itemprop="addressRegion">CA</abbr>
<span class="c-address-postal-code" itemprop="postalCode">92708</span></div>
<div class=c-AddressRow><abbr title="United States" aria-label="United States" class="c-address-country-name c-address-country-us" itemprop="addressCountry">US</abbr>
</div></address></div><div class="LocationInfo-phone">
<div class="c-phone c-phone-main"><div class="c-phone-label c-phone-main-label">Main Number</div>
<div class="c-phone-number-wrapper c-phone-main-number-wrapper">
<div class="c-phone-number c-phone-main-number">
<a class="c-phone-number-link c-phone-main-number-link" href="tel:+1-714-964-2022" data-ya-track="mainphone">(714) 964-2022</a>
<span class="c-phone-number-span c-phone-main-number-span" itemprop="telephone" id="telephone">(714) 964-2022</span>
</div></div></div></div>
PostalAddress Schema Example
The PostalAdress Schema can be used to add local address information to your listing.
Where to find the PostalAddress Schema Vocabulary: https://schema.org/PostalAddress<div itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">10392 Somewhere Lane</span>
<span itemprop="addressLocality">Irvine</span>
<span itemprop="addressRegion">CA</span>
<span itemprop="addressCountry">USA</span>
<span itemprop="postalCode">92689</span>
</div>
Here is an example of PostalAddress Schema generated in the SERPs by Wendy’s:

Reviews Schema Example
Where to find the Reviews Schema Vocabulary: https://schema.org/Reviews
<div itemscope itemtype="https://schema.org/Reviews">
<span itemprop="itemReviewed">Personal Injury Law Service</span>
<span itemprop="reviewAspect">This review or rating is relevant to services provided by this law firm.</span>
<span itemprop="reviewBody">"We thought these attorneys were amazing."</span>
<span itemprop="reviewRating">5</span>
</div>
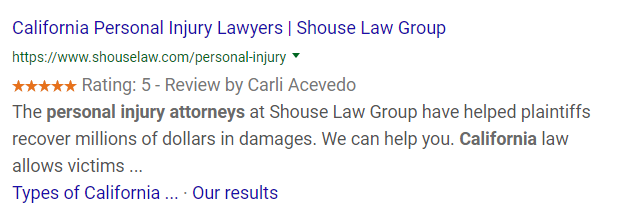
Here is an example of Reviews Schema generated in the SERPs:

Rating Schema Example
When you use rating Schema, it is possible to see the star ratings and reviews entries in the SERPs as a result.
Where to find the Rating Schema Vocabulary: https://schema.org/Ratings<div itemscope itemtype="https://schema.org/Review">
<span itemprop="itemReviewed">Personal Injury Law Service</span>
<span itemprop="reviewAspect">This review or rating is relevant to services provided by this law firm.</span>
<span itemprop="reviewBody">"We thought these attorneys were amazing."</span>
<span itemprop="author">John</span>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="worstRating" content = "1">
<span itemprop="ratingValue">1</span>/
<span itemprop="bestRating">5</span> stars
</span>
</div>
Here’s an example of Ratings Schema being generated in the SERPs:

Event Schema Example
Where to find the Event Schema Vocabulary: https://schema.org/Event<div itemscope itemtype="https://schema.org/Event">
<span itemprop="startDate" content="2019-03-02T09:30">Sunday, Mar 2</span>
<span itemprop="name">New Concert at this Concert Hall</span>
<span itemprop="location" itemscope itemtype="https://schema.org/Place">
<span itemprop="streetAddress">5729 N. Cheney St.</span>
<span itemprop="addressLocality">Miami</span>
<span itemprop="addressRegion">FL</span>
<span itemprop="postalCode">92382</span>
<span itemprop="url" href="https://www.concertwebsite.com/">Buy Tickets</span>
</div>
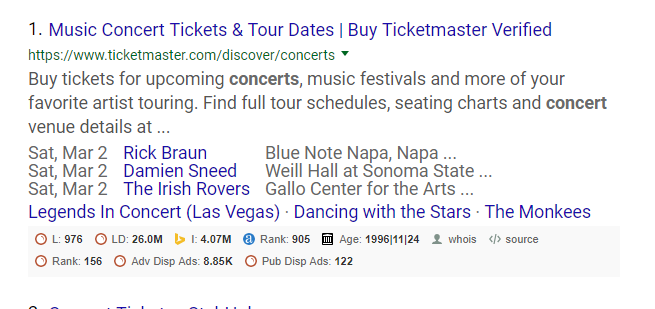
Here is an example of Event Schema Markup generated in the SERPs:

Website Schema Markup
Website Schema markup lets your site appear with a search bar in the SERPs. Here’s an example of Website Schema Markup being used by Best Buy in the form of JSON-LD markup:
<script type="application/ld+json">
{"@context" : "http://schema.org","@type" : "WebSite","name" : "Best Buy","url" : "http://www.bestbuy.com/"}
</script>

Using Schema Markup for Other On-site Elements
Schema markup can not only be used for marking up structured data like addresses, but you can also use Schema to markup things like:
- Breadcrumbs.
- Website navigation menus.
- Videos.
- Just about any other interactive website element you can think of in the context of local SEO.
Here is where you can get the schema vocabularies for navigation menus, videos, and breadcrumb navigation:
Essential Tools for Schema Markup
Google’s Structured Data Testing Tool:
https://search.google.com/structured-data/testing-tool/u/0/
Bing’s Structured Data Markup Validator
https://www.bing.com/toolbox/markup-validator
A List of Schema Resources & Tools to Make Your Job Easier
Check out these applications and plug-ins for making your schema markup duties easier:
https://www.schemaapp.com/60-structured-data-tools-create-test-plugins-more/
As you work through schema markup, remember the mantra – validate, validate, validate. Because valid coding is something that will make or break your schema markup coding efforts.
More Resources: