There are many reasons for a business to consider a headless content management system. Among them are a need to use content in multiple channels, a desire for improved customization, and relief from a cluttered, conventional platform.
How a business manages and stores content for products and articles is important. It impacts website and application performance as well as conversions. Thus, some businesses may want to look beyond a traditional CMS.
Headless CMS
A headless CMS separates content production, management, and storage from distribution and display. This decoupling emphasizes creation, audience building, and business success.
Think about WordPress, a popular content management system. WordPress can be used for a blog, a large website, and even an ecommerce platform. WordPress couples content management with content display.
A user goes into the WordPress admin, adds a new page, writes the content, previews the content, and publishes the page. The content and its display are closely coupled. WordPress provides a tool for composing content, as well as a templating system for displaying the web page.
But what if you’re not making a web page? What if you need content for an Alexa Skill? How about content for a Facebook chatbot? Maybe you want content for a social media post.
The purpose of a headless CMS is to facilitate creating and storing the content, not publishing it. The display of that content is secondary.
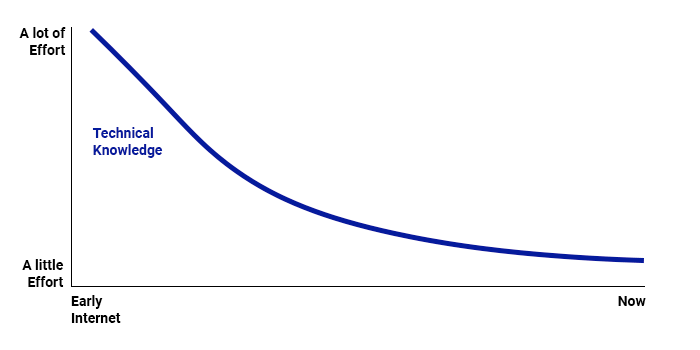
“It used to be it was really hard to put something on the web,” explained developer Kristoffer Fredriksson during a 2018 headless CMS presentation. “It was enough to just put something on the web and people would look at it. That was all it took. If you had the technical know-how, you would get noticed. That is not the case anymore. Anyone with a smartphone can put a video on the web. It was impossible to put video on the web in the early days.”

On the early internet, publishing content was a challenge. Web pages may have been handwritten. Some parts of a web page, such as navigation, were repeated many times.
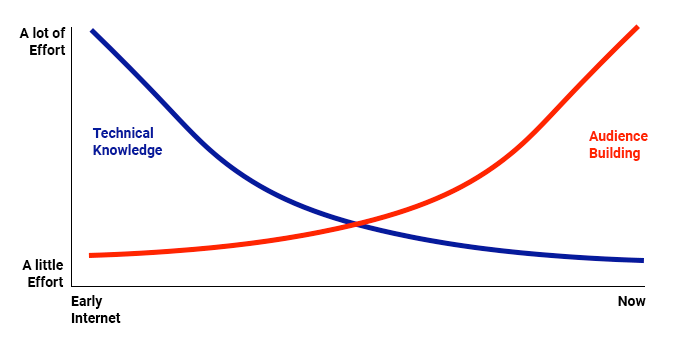
“On the other hand,” Fredriksson continues, “to reach people, to build an audience — that’s a lot of hard work today because everyone is on the web. Everyone is an influencer. Everyone can publish anything instantaneously without any technical knowledge.”

Over time, publishing content on the internet became easy. Even someone with little technical expertise can publish a video. But audience-building is now difficult since there are more choices online.
Thus, if the real challenge now is audience-building, why pick a CMS that focuses on putting stuff on the web? Why emphasize solving the easy problem and ignore what takes hard work?
Thus, the idea of a headless CMS was born. A headless CMS isn’t necessarily better at storing content. But it’s more flexible in creating and publishing it.
What follows are seven reasons to consider a headless CMS.
7 Benefits of a Headless CMS
1. Omnichannel selling. Ecommerce is a good example of the need to publish content across multiple channels.
For a merchant to provide a customer-pleasing, business-differentiating buying experience, each channel — a website, a mobile app, and beyond — requires access to current product info and availability.
For many ecommerce businesses, however, those systems are not connected.

The current CMS model works well for a single channel, such as a website. But in an omnichannel environment, that model leads to silos of product information with multiple interfaces.
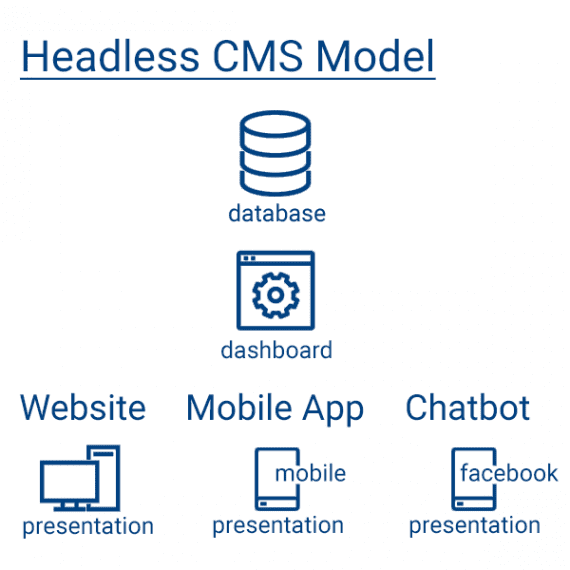
Ecommerce businesses typically use a “coupled” platform that makes web pages and has its own database and admin dashboard.
The business usually has separate software for its mobile app. That software also uses its own database and dashboard, requiring product info to be copied or retyped from the web platform.
Maybe this ecommerce business has a Facebook chatbot, an Alexa Skill app, and a smartwatch app. All of these could be separate systems with separate content management.
With a headless CMS, however, the information would be stored in one database and managed via a single interface. The headless CMS is infrastructure for the content. It manages the content and stores it. That content can then be used for a website, a mobile app, or on Facebook.

A headless CMS unifies data and content maintenance — what developers call CRUD (create, read, update, and delete) — but allows for many presentations.
2. Customization. I’m familiar with an omnichannel retailer that has more than a dozen brick-and-mortar stores, an outside sales team, and an ecommerce site. This business decided to do something radical: write its own point-of-sale software.
This point-of-sale software will run on the business’s physical cash registers. It will run as an iPad app for the external sales team. And it will be the checkout system for ecommerce. It will also integrate with the company’s backend management software, marketing automation platform, and systems from a dozen other vendors.
That level of customization would break a conventional CMS. WooCommerce, for example, wants to manage the checkout. Only a headless CMS will work in this context.
Conventional content management systems are customizable, but they have limits and constraints. Many of these constraints have to do with the coupling of content and presentation. A headless CMS doesn’t address presentation; it has fewer constraints and, therefore, is more customizable.
3. Integration. Customization is closely related to integration. Content stored and managed in a headless CMS may be relatively easier to integrate with other systems than a conventional CMS.
A headless CMS is simply an API. Call an endpoint, and you receive the content. This content is often in a format that’s easy-to-parse and manipulate, such as JSON. So connecting a headless CMS to most any frontend platform is straightforward.
With a conventional CMS, built-in integrations or extensions may dictate a company’s other services. With a headless CMS, a business could have more options.
4. Development. For a developer, what is easy is often what is familiar. Thus, “easy” is subjective. But relatively speaking, a headless CMS may be significantly easier for developers. And that relative ease may result in fewer hours of development time and therefore less cost.
Here is an example of retrieving content from ButterCMS (which is headless) in PHP using the Laravel framework.
<?php
namespace App;
use ButterCMSButterCMS;
class Butter
{
private static function connect() {
try {
$client = new ButterCMS(env('BUTTER_KEY'));
return $client;
} catch (Exception $e) {
return $e;
}
}
public static function get_page_content($slug) {
$butterCms = self::connect();
return $butterCms->fetchPage('*', $slug)->getFields();
}
}In this case, producing a page based on its slug amounted to:
- Including the ButterCMS PHP SDK,
- Using the ButterCMS PHP SDK,
- Connecting to the ButterCMS API,
- Requesting a page.
The response is JSON, which can be parsed and displayed. Thus, a headless CMS uses a standard technology and, for many businesses, is worth considering.
5. Performance. A slow web page or app can kill conversions. For this reason, many businesses try to improve performance, which may be another reason to consider a headless CMS.
The constraints of a coupled CMS can contribute to slow loading pages. Using a headless CMS and displaying content as a React app on the client, for example, may result in better performance than using WordPress or similar.
6. Security. Often the API used to provide content via headless CMS is read-only. This provides a level of security that might be unavailable with a conventional CMS.
What’s more, that API can be placed behind one or more layers of code — perhaps an application layer and a security layer — making it less vulnerable to attack. And the administration portion of a headless CMS is likely on a different server and a different domain.
Thus a headless CMS is relatively more secure than a typical conventional CMS.
7. Conversions. Some headless CMS makers also believe their solutions can help with marketing and, thereby, result in improved conversions. The idea is a headless CMS is relatively easier to use with A/B tests, including tests that employ different software.
For example, if you wanted to test search platforms — perhaps Twiggle versus Algolia — having decoupled content could make setting up the test relatively easier than trying to get Magento, for example, to alternatively serve up different search integrations.
The test would still require development work, to be sure, but a headless, API-driven approach might make it easier.
Concerns
Almost any technology has a trade-off. Your company may consider a headless CMS for omnichannel sales, customization, integration, and security. But there are concerns, too.
- Too many options. A coupled CMS makes many choices for a business. It defines the development language, limits the theming options, and provides a basic workflow. A headless CMS is a blank canvas. A business may have too many options to consider.
- Technical skill. A headless CMS requires a developer. An entrepreneur could be up and running on a SaaS system such as Shopify with few technical skills. But a developer is a must for a headless CMS.
- Manual integrations. A headless CMS will integrate with most any system. This is helpful for unique needs. But for popular software, your company could end up writing an integration manually, when a ready-made and functional version would have been available via a conventional CMS.