For ecommerce, pictures can showcase products, inspire customers, and boost conversion rates. For web performance, however, pictures can hurt page load times and, thereby, the user experience.
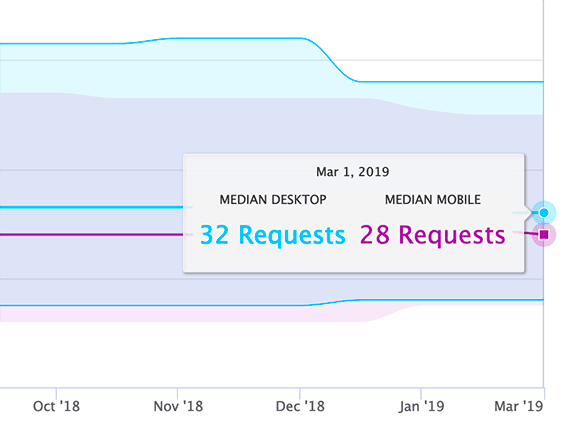
In March 2019, the average web page displayed on a desktop-sized screen included 32 image requests for 899.6 kilobytes, according to a report from the HTTP Archive, a non-profit organization that records internet data. A similar web page on a mobile device included 28 image requests weighing in at 843.5 KB.

According to the HTTP Archive, in March 2019 a web page loaded on a desktop computer made 32 image requests, as a median average. A similar web page loaded on a mobile browser made 28 image requests.
Images Impact Performance
Without context, 899.6 KB for 32 images on a desktop computer might not seem like a lot. It works out to just 28 KB per picture, on average. But those images represent half of the total transfer size of all resource requests for a web page, again according to the HTTP Archive.
This is also true for mobile. The median transfer size for a mobile web page at the beginning of March 2019 was 1,669 KB. Image requests made up 843.5 KB of these, or 50.5 percent.
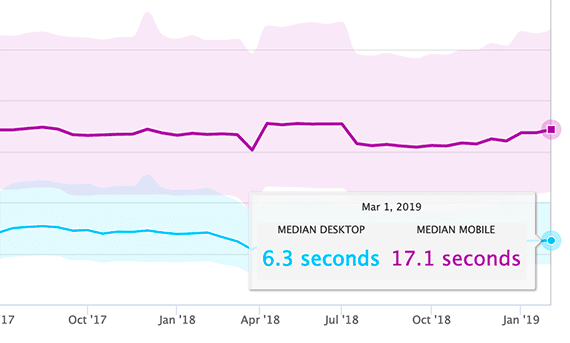
As for load times, according to the HTTP Archive, in 2019 it takes a mobile web page a median of 17.1 seconds to go “from the time the navigation started until the document and all of its dependent resources have finished loading.”

Measured using a browser’s onLoad event, it takes a median of 17.1 seconds for a mobile web page to load all of its resources, according to HTTP Archive data. A similar page on a desktop computer will take about 6.3 seconds.
This load time for all resources, by the way, may not be the performance indicator you use for your site.
Many businesses look at the time to first contentful paint. This first paint is “the number of seconds from the time the navigation started until the page’s primary content appears on the screen.” For mobile web pages, this was a median of 5.8 seconds in March 2019, while desktop web pages reached first contentful paint in about 3 seconds.
Since we are looking at the total kilobytes transferred, however, we want the time for everything to load. If we take that figure, 17.1 seconds on mobile, and use it to divide our total mobile payload of 1,669 KB, we could estimate that about 98 KB of data is transferred every second. For the sake of easy math, let’s call it 100 KB per second.
This very rough estimate may imply that a typical mobile web page spends 8 seconds loading images.
Pictures Are Important
A load time of 8 seconds is not long for some of your most important resources. Product images are essential for online stores. Without them, it would be much more difficult to make a sale.
Marketers and customers both want web pages with clear, large, and helpful photography and graphics. If it takes a median of 843.5 KB of data on a mobile website and 8 seconds of loading time, so be it.
But what if you could have both: compelling, conversion-boosting images and a faster web page?
Image Performance
Optimizing image performance requires good choices about the photographs and graphics your company uses on its website. The aim is to reduce the total number of image-related kilobytes transferred while maintaining good image quality and a great presentation.
As an example, the HTTP Archive reported that a mobile web page’s median kilobytes of image data transferred could drop from 843.5 KB to 426.7 KB if off-screen images where loaded only when they were needed.
Thus, just one image performance optimization technique, lazy loading, could save some mobile websites as much as 4 seconds of page load time. And lazy loading does nothing to change the quality or file size of a particular picture.
Let’s consider another example. An online retailer published an industry-leading ebook. It was even popular on Amazon. The company was very proud of the ebook, so it included a cover image in the footer of every page on the entire website.
On most screens, the cover image was displayed at 240 pixels wide. But the original image, the image being transferred with every single page on the website, was 1,330 pixels wide by 1,409 pixels high. It weighed in at 1,180 KB — by itself.
When this same image was resized to match its actual display proportions, it totaled just 17 KB. For the site visitor, there was no perceivable change in image quality.
There are many other image performance optimization techniques that will shave kilobytes and boost page performance, but those may be for another article. For this post, my goal was to encourage you to consider optimizing your site’s images for better performance.