Search engine technology is advancing rapidly, and your website may be losing opportunities for discovery by lagging behind. SEO Auckland finds that recent HTML5 semantic markup gives the content an advantage on search platforms. HTML5 elements are easily added to content for better SEO optimization. Unique markups offer indicators for search engines as to how a website and individual pages are organized. These additions can be a boost over your competitors’ online pages that drive business to your landing pages or into your brick-and-mortar store.
What is HTML5?

Source: mbf-eu.info
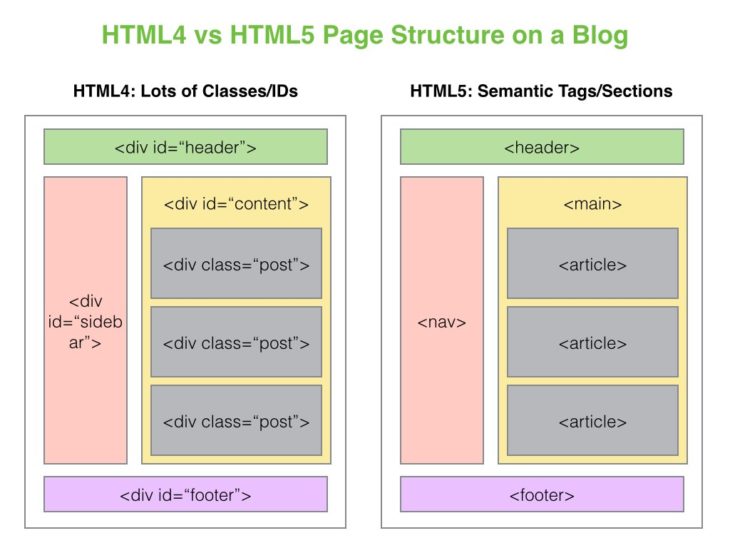
HTML5 is a set of specific SEO semantic elements that indicate organization and genuine quality of your content. These elements indicate to search engines and screen readers how to categorize and “understand” content. Here are a few examples:
- <article> This symbol tells machines that this content is unique, adding value for search engines.
- <header> This symbol indicates the header, but is differentiated from <h1>, <h2>
- <section> This symbol indicates a smaller segment of a larger article and can help with hierarchy
- <aside> This symbol indicates related content that isn’t part of the main article
All of these symbols will replace older coding that represents different hierarchy with <span> or <div>.
Viewing HTML5 in Action

Source: Udemy
You can view how this new coding works by looking at yours and other pages using Reader View. Toggle back and forth to get a better understanding on coding is being used on website posts and articles. If you don’t see a toggle switch or <article> container in page code view, you won’t get the option to load anything separately. If you do get content when in the reader view, what you see is what the webmaster wrapped in the <article> container. You or your developer can style your pages specifying which code you want to use.
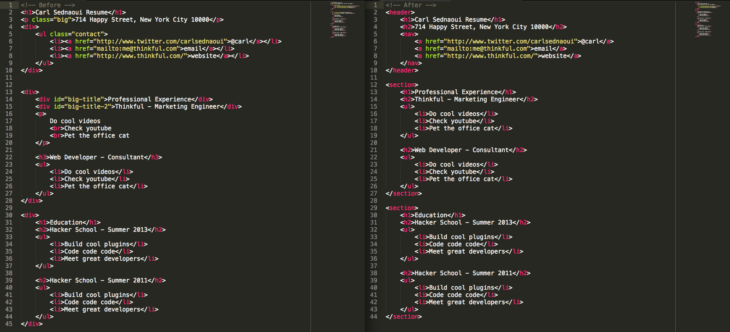
Replacing Older Code

Source: GitHub
While replacing older code may seem daunting, doing so will pay off in better search results and more traffic. Like most projects, replacing old code may not seem like it is the highest priority, but changing will improve your competitive advantage against rivals. The longer you wait, the less relevant your old coding will be resulting in lost opportunities and revenues.
SEO Semantics

Source: Search Engine Journal
The HTML5 markup offers a clean organization to all of your articles and content pages. You can validate your coding using the W3C validation service. This service can help you find missing coding such as a <section> or <footer>. The <aside> container is useful for nesting related content summaries and links within a <section> or larger <article>, or for a promotional advertisement related to the current page.
Making Page Navigation Clear

Source: Pexels
The new HTML5 markup makes page navigation clear to machine readers, directing the user to the correct parts of the page and identifying different page breaks that make canonical sense. For a user who likes to skim their online content, this coding will enable better on-page navigation. Users will love getting right to the content they are searching for without having to scroll down a longer article. You can learn more at Premium SEO Melbourne.