Do you think your website is performing to its full potential?
It’s frustrating if you’re not getting enough clicks and conversions on your website.
The layout of your page might be the issue.
Think about the goal of your website.
The layout of your website should match the goal for your website, depending on your business model.
For example, the main goal of an ecommerce site is to increase sales.
But the primary goal of a media or news platform may be to get users to click on advertisements.
The setup of your website needs to reflect your goal.
An ecommerce page will most likely get formatted differently than a news site.
What’s the best way to lay out the content on your website?
Use A/B testing to find the optimal configuration.
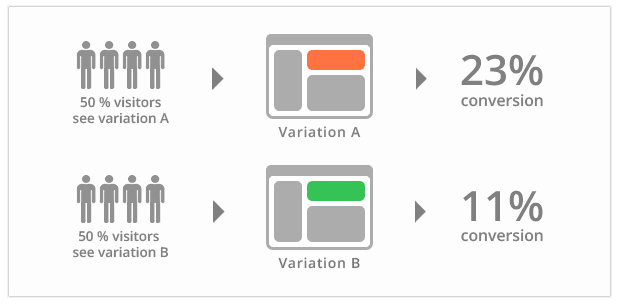
Here’s an example of how it works:

The graphic above is a good depiction of how you would use and analyze A/B testing, which is also referred to as split testing.
It’s a simple concept.
Half of your visitors will get directed to one version of the website, variation A.
The other half will be sent to another version of your site, variation B.
Then, you can determine which layout helps you achieve your goal better.
In the example above, variation A has a 23% conversion rate, while variation B only has an 11% conversion rate.
Variation A is the clear winner of this split test.
Again, the concept isn’t difficult to understand.
But applying this model to your website can be tricky if you don’t do it the right way.
If it’s your first time doing an A/B test or your last attempt was unsuccessful, don’t worry.
I’ll tell you everything you need to know before you start A/B testing.
Set a clear goal for your testing procedure
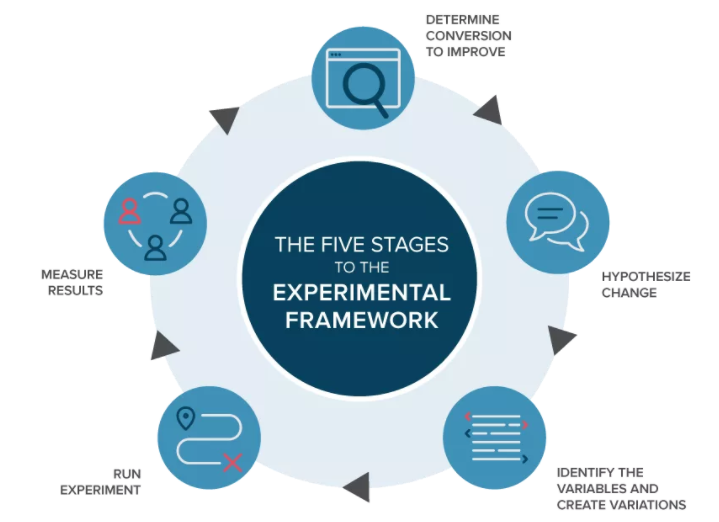
Here’s a visual representation of what your procedure should look like:

The first thing you need to do is determine which conversion to improve.
Don’t change every aspect of your website.
That’s an ineffective approach and won’t give you measurable results.
Instead, make an alteration to something specific that’s related to your goal.
If you’re unsure where to start, here are some examples of different components you can change on your website:
- the headline
- subheadings
- your call-to-action buttons
- links
- text
- awards and mentions in the media
- testimonials and social proof
- images
- videos
- advertisements
These are just some basic suggestions to get you brainstorming.
All these components can affect the behavior and actions of your visitors.
Ultimately, these actions can impact your conversions.
Once you set a goal, you can form a hypothesis to test to determine whether that solution will help you reach those goals.
For example, let’s say your goal is to increase conversions.
Your hypothesis is that increasing the size of your call-to-action button and making it more prominent on your homepage will increase conversion rates.
Then you devise a split test to test that hypothesis.
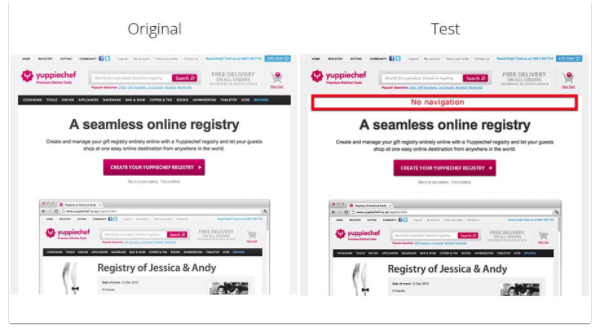
Here’s an example from Yuppiechef:

Yuppiechef hypothesized that their website users were too distracted by their navigation menu.
They thought that visitors had too many options to click, so they weren’t selecting the CTA button.
What did they do?
Yuppiechef removed the navigation bar for their variation page of the A/B test.
The test layout resulted in a 100% increase in their conversions.
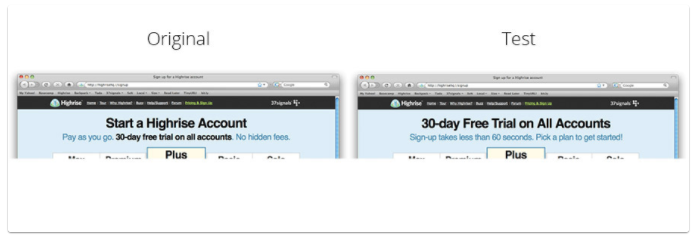
Highrise used A/B testing to test a hypothesis about the header on their homepage:

Altering this heading increased clicks by 30%.
To sum up the process:
- set a goal
- come up with a hypothesis (what elements should I change to try to achieve this goal?)
- run an A/B test
- analyze the results
If you change too many components of your website, it will be extremely difficult to accurately test your hypothesis.
Select a platform to run your A/B tests
Okay.
You’ve got a goal and a hypothesis.
But how do you implement these tests on your website?
Not everyone who operates a website is a computer engineer or programmer.
Fortunately, you don’t need to be either to run an A/B test.
There are plenty of tools and resources that can help you do that.
Here are some places to start.
Google Analytics has an A/B test feature.

I use Google Analytics to get actionable data from my websites.
If you’re already using other features of Google Analytics and you’re comfortable using this platform, I think it’s a great place for you to start.
You can also try:
- multivariate tests
- redirect tests
Both of these are options through Google Analytics.
Multivariate tests let you change multiple elements of your web pages.
Redirect tests are also known as split URL tests.
These are great for testing different landing pages.
Google Analytics gives you organized and detailed reports from your experiments.
You can easily analyze this information to prove or disprove your hypothesis.
It’s also free to use, which is always an added bonus.
The Five Second Test is another platform you can try.

It’s super easy to test the design elements of your homepage, logos, and landing pages with this service.
You’ll discover what your website visitors like and don’t like about your page.
You can run:
- click tests
- performance tests
- navigation flow tests
- A/B tests
It’s a great resource to test the call to action on your landing pages.
Five Second Test also has some free plans to choose from.
Optimizely also offers A/B testing.

Like with Google Analytics, you can run multivariate tests in addition to A/B tests with Optimizely.
It’s easy for you to edit and change virtually every element of your website’s design.
You do need to sign up for a paid subscription to use their platform.
However, Optimizely offers you a free 30-day trial to check out their software—you don’t need to commit to a subscription right away.
Optimizely generates a line of code for you to insert into your HTML.
It’s easy to follow their instructions, and you’ll see results based on your testing in real time.
If you have a mobile application, Optimizely allows you to run experiments on your app as well.
Unbounce is another popular choice for A/B testing.

Here’s what they offer.
You can build a landing page with high conversion rates.
Integrate your analytics, marketing automation, CRM tools, or email campaigns with their software.
Their A/B testing lets you optimize conversions, converting traffic into leads and sales.
I like their drag-and-drop format to customize your website.
This feature makes it easy to make changes to your A/B tests.
It’s another paid subscription software.
Their packages start at $79 per month.
If you’re on the fence about which software to use for your A/B experiments, I would definitely recommend trying one of the options we just discussed:
- Google Analytics
- Five Second Test
- Optimizely
- Unbounce
These are all easy to use, regardless of your goals.
Understand the statistics behind your data
All right, as I said before, your A/B test will help you test your hypothesis.
Once you have the results, you’ll need to make sense of them.
This is a basic statistical experiment.
If you slept through your high school or college statistics course, I’ll give you a quick refresher so you can effectively interpret and analyze the results.
Here are some basic terms to get familiar with:
The mean is an average value of something.
Variance measures the average variability of your results.
The higher the variability, the less accurate your mean (or average) will be for the experiment.
You can use an A/A test to detect any natural variance on your website.
Here’s an example of A/A testing to determine the variance.

The two homepages above are identical.
However, the one on the right had 15% more conversions.
You can do the same on your website by splitting the traffic between two identical pages.
It’s important to know this information before you start the A/B test.
Here’s why.
Let’s say the A/B test yields a 15% higher conversion rate for the page you’re testing.
Well, if your natural variance is already 15%, the A/B is inconclusive.
If you don’t know your variance from the A/A test, it could potentially give you a false positive result when you run the A/B test.
Your sample size is also important.
There’s no fixed number of visitors you need to get or set number of days you need to run your test for.
Continue your A/B test for as long as you have to.
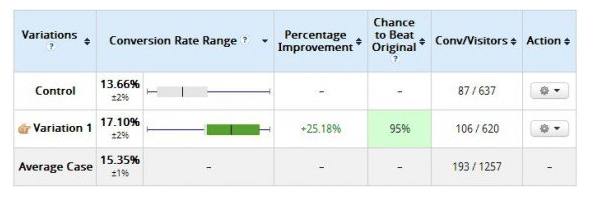
Here’s an example of some results you may see after a couple of days:

At first glance, it appears that your variation was unsuccessful.
But your sample size isn’t large enough yet.
Here are the results of that same test two weeks later:

Sure, you want to stay on top of your data so you can measure the outcome.
But don’t do this too soon.
If you ended your test after the first couple of days, you would have missed out on all this additional information.
After running the test for two weeks, you can see there was a 25.18% improvement in the variation of your control page.
It’s statistics 101.
Yes, I know you’re excited to see the results so you can come up with a finalized page.
Rushing won’t help.
Take your time so you can get accurate results.
Conclusion
If you want to start A/B-testing your website, that’s great.
It’s an effective method to figure out what changes you need to make to your website to achieve your goal.
Want to improve conversions?
Maybe changing the color scheme, button size, or button placement can impact the results.
A/B testing is the best way to figure this out.
But make sure you keep everything we discussed in mind before you dive into this.
First, you need to set a goal.
The goal should be actionable, measureable, and realistic.
Next, set a hypothesis for your goal.
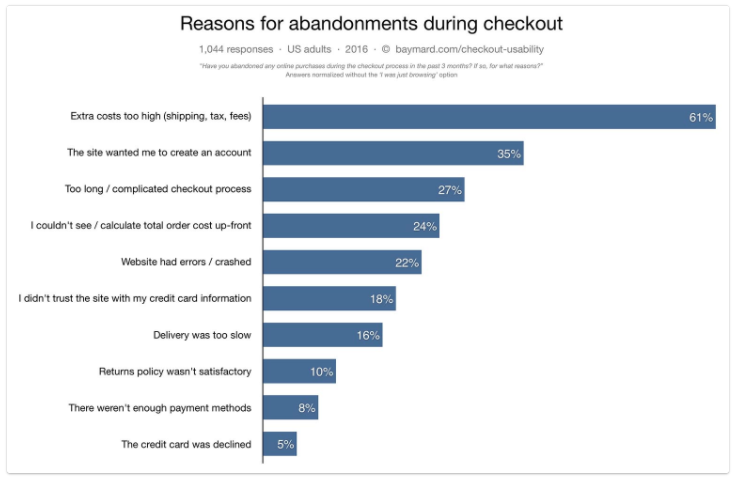
For example, if you’re an ecommerce company, you’ll want to increase your checkout rates.

Look at the graphic above.
What elements of your website can you change to minimize cart abandonment?
If your checkout process is too long or complicated, try a variation page with a simpler checkout procedure.
Test the hypothesis.
Earlier we looked at an example where a website eliminated a navigation bar for its A/B test.
This minimized clutter and brought the attention of their visitors to the CTA button.
Analyze the results.
Was your hypothesis correct?
In order to effectively and accurately measure your data, you need to understand the basic statistical concepts we talked about:
You should consider running an A/A test before you start your A/B testing procedure.
The A/A test will help you determine your natural variance to avoid getting a false positive from your experiment.
There are lots of great tools you can use to run A/B tests.
With so many options available, it can be overwhelming to find the best one.
I recommend starting with one of the choices I mentioned:
- Google Analytics
- Five Second Test
- Optimizely
- Unbounce
These platforms are a great starting point.
Their analytics tools will make it much easier for you to interpret the results of your test.
Do not rush. Give it some time before you jump to conclusions.
Make sure you get a large enough sample size before you draw conclusions about your hypothesis.
What aspect of your homepage will you change to test a hypothesis and increase your conversions?
