Upwards of 65% of internet traffic is now mobile, so if you need to make sure your website’s mobile performance is optimal. But how do optimize website speed to ensure that your site, and all its pages, are performing as they should?
#1) Lack of Speed (You’re Using The Wrong Hosting)

The rise of mobile means that people are accessing your content, for the most part, are using mobile data – that means 3G and 4G connections. For this reason, you HAVE to optimize your site for speed. Failure to do so results in increased bounce rates, fewer conversions, and a reduction in pages viewed per visitor.
Google is now indexing content on a mobile-first basis, so if you’re not focussed 100% on your site’s mobile performance, your rankings will suffer. Speed (i.e. how long it takes your site to load) is one of Google’s #1 ranking factors, so, for this reason, you simply cannot avoid NOT to invest in good hosting for your website.

If you’re using WordPress, the two best WordPress hosts right now are as follows:
- Kinsta – Kinsta is a brilliant WordPress host. Built on The Google Cloud, Kinsta delivers truly-rapid website speed across the board. It features the most advanced security and server technology available, has 100% uptime, can handle huge traffic spikes without crashing, and it has some of the best customer service in the business. This is why I use Kinsta on ALL my sites.
- WP Engine – WP Engine uses the same technology as Kinsta, The Google Cloud. But unlike Kinsta, WP Engine offers a range of additional extras like access to its portfolio of free, premium WordPress themes which range in price from $60 to $300 normally. Add in brilliant support, 40-day backups, and insanely fast loading times, and it is easy to see why many choose WP Engine over Kinsta.
#2) You Website’s Design Isn’t Mobile Friendly
When was the last time you updated your website’s design? If you can’t remember, chances are it is not ideal for mobile users. With increasing levels of mobile traffic, having a properly designed site that is 100% optimized for mobile isn’t just a must, it is essential.

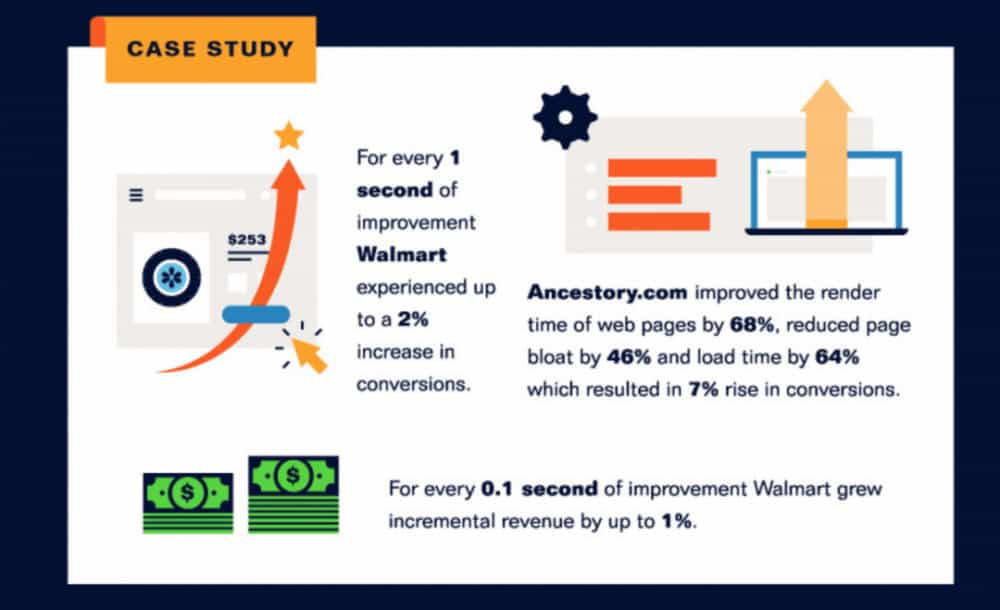
The Difference a Little Speed Can Make For Profits & Conversions (Image Source)
This is another great reason for using a hosting company like WP Engine, as it offers a selection of premium WordPress themes for free, as part of its membership. Normally, these themes would range in price from about $60 to $300, so if your website’s design needs a refresh and you need better hosting, WP Engine is definitely the way to go.
#3) The Role of CRO in Building Optimal Mobile Pages

CRO, or Conversion Rate Optimization, is essential. Just like SEO, CRO is all about making your website experience as good as it can be – and at its core is a dedication to near-constant testing. You test website elements positions, the layout of pages, titles, headlines, where you have your CTAs. The possibilities are endless.
And when you’re looking to improve the performance of your mobile website, CRO is your #1 tool. Why? Because desktop users and mobile users behave differently. This is why Amazon has a different desktop experience compared to its mobile app. And Facebook. How users’ interact with stuff changes on mobile, and you need to ensure your site takes these interactions into consideration.
Example: if you’re using pop-up email capture forms, you need to have different ones for desktop and mobile. OptinMonster provides both mobile and desktop pop-up forms for email capture, so if you’re after a robust, easy-to-use solution, make sure you check out OptinMonster, as it could increase your signups by as much as 600% by leveraging specific forms for specific types of devices.
#4) You HAVE To Optimize Image Sizes

If you want your website to load faster, you need good hosting but you’ll also want to make sure that you’re using some kind of image compression. Images, especially large ones, are the #1 culprit for slow loading pages, both on mobile and desktop. Optimizing your images, and reducing their size without affecting the quality, is one of the easiest ways to reduce the overall load time of your site and its pages.
And one of the best image compression tools in the world is ShortPixel. With ShortPixel installed, you simply set a few settings and criteria, hit the compressor key inside the plugin, and ShortPixel does the rest, compressing and reducing the size of images on your site. Best of all, though, ShortPixel does not affect how your images look – they’ll still look high-resolution, even though they have been vastly reduced in size.
You have three levels of compression inside ShortPixel:
- Lossy – This is the default option and the one you probably want to use. Lossy will reduce and compress all images on your site, but to the viewer, they will still look like high-quality, HD images.
- Glossy – Slightly less reduction, the image looks identical to the image just with a slightly smaller footprint with respect to size. This setting is ideal for those that demand high-quality images, like photography blogs.
- Lossless – The least compressed option. With Lossless, the images are compressed and optimized but they retain all the quality and sparkle of the originals. Again, this option is best if you require top-notch image quality on your site – say, if you’re running a photography blog or something.
ShortPixel is an inexpensive tool, but it will make a MASSIVE difference to your site’s overall speed. For this reason, it is one of the most important tools in your arsenal when optimizing a site for speed.
#5) Is Google AMP Worth It?

If your website does a lot of news, and you want to rank better, using Google AMP is one sure-fire way of improving your site’s page speed. AMP is designed for speed. It was built by Google to improve the speed of content on mobile devices on 3G and slower mobile connections. AMP stands for Accelerated Mobile Pages.
Pages with AMP code contain a three-step AMP configuration, according to Search Engine Land.
- HTML: A stripped-down and unique markup of traditional HTML code with unique tags.
- JS: Used to fetch resources and stripped down to eliminate unnecessary rendering.
- CDN: An optimized network designed to cache pages and adapt them to AMP code immediately.
AMP pages load rapidly too, thanks to the above and the fact it makes about 77% fewer server requests. AMP content also gets its own, special carousel in Google SERP. AMP is mostly used on news sites, or sites that publish a lot of news posts, as AMP has kind of replaced Google News in SERP now. You’ll know its an AMP post because there is a little Google AMP symbol next to the title.
Using Google AMP will speed up your page load speed by as much as a second. It does this by stripping out practically all of your site’s design, CSS, and native ads. The page you get with AMP is markedly different to your site’s normal pages, and this brings both positives and negatives into the mix. The biggest being less control over how your pages look.
If you do A LOT of news content, Google AMP is definitely worth integrating, however, with correct speed optimization and decent hosting, as well as a clean design and minimal server requests, publishers can more or less replicate AMP speeds with normal, mobile-optimized pages.
Bottom line: AMP is about speed. Speed is a ranking factor. But AMP isn’t the only way to make your site’s content load faster, but it is an easier solution, especially for news content than performing a total, site-wide speed optimization campaign. Google AMP is also free, whereas taking your site speed from 4 seconds to less than a second will require a pretty sizable investment in software, IT know-how, and tools.
How To Test Website Speed – The #1 Free Options Online
You know site speed is important but how does one go about testing site speed? What are the best online tools for accessing your site’s speeds and load times? As always, there are a bunch. But for me, the following online tools are the best options for testing site speed:
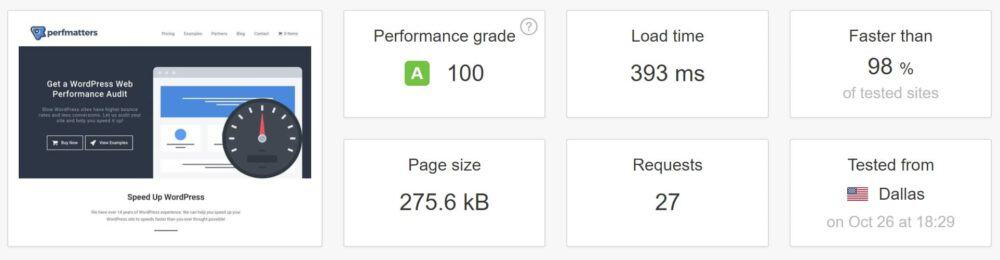
- Pingdom – Pingdom is available as both a free and paid-for tool. It will access the overall speed of your site, as well as individual pages, giving you a score based on the time it takes to load. Go with the paid version of Pingdom and you get access to things like advanced site monitoring which alerts you if your site goes down. Pingdom will also make suggestions on how to improve the speed of your site and individual pages.
- GTMetrix – GTMetrix is a brilliant online tool that’ll help you better understand your site’s overall speed performance. It gives you detailed reports on bugs and issues that are affecting page load speed, as well as suggestions on what you can do about – meaning how to improve your site’s speed by implementing fixes. You can also use GTMetrix to test your site speed in different locations, say, Canada, for instance.
- Google Page Insights – Page Insights is an invaluable, free tool made by Google that accesses the performance of your site’s mobile pages. Simply enter your domain and Page Insights will run a report, where it accesses your mobile pages, their composition, their speed, and then, if necessary, it will make suggestions on how to improve things.
The # 1 Top Website Speed Optimization Tools
In order to properly improve the performance of your site and your mobile site, we recommend you use the following tools.
- Kinsta – In order to have a fast site, you need fast hosting. If you’re using WordPress, Kinsta is just about the best option around right now. WP Engine is also excellent, though slightly more expensive. You do get access to free, premium WordPress themes, however, as well as the same core technology as Kinsta – things like automatic backups, CDN, developer areas, and 100% uptime.
- ShortPixel – ShortPixel is the #1 tool on the planet for optimizing and compressing ALL the images on your site. Big, beautiful images look amazing and help with conversions, but if left unchecked they can REALLY slow down your site’s performance, so make sure you stay on top of this by using an image compression tool like ShortPixel.
- Google Optimize – If you want to perform CRO experiments on your site, you’re going to need software to do it. And right now, Google Optimize is just about the best CRO tool on the planet, allowing you to A/B test hundreds of different settings on your site. This tool is immensely powerful in the right hands and will not only improve your site’s performance but also help increase your conversion rates. Oh, and it’s totally free too!
- OptinMonster – As noted earlier, if you’re collecting emails on your site, you HAVE to show different opt-in forms on mobile and desktop. Why? Because the display sizes are totally different, and a large, pop-up banner that looks great on desktop will look utterly awful on mobile. OptinMonster is one of the most complete and popular lead capture applications on the planet. It has tons of options for mobile and desktop and will now even store your leads too, thanks to the newly included MonsterLeads feature.
- GTMetrix – GTMetrix is a brilliant, free tool for quickly accessing the speed of your site and its individual pages. You get reports on what’s affecting speed, how to change it, and grades from A-F on how your site is performing. If you’re keen on making improvements to your website, GTMetrix is going to be a core part of your toolset for doing so.
Once you have your site speed sorted, the next thing you need to do is work on your conversion rates. Check out our Definitive Guide To CRO (Conversion Rate Optimization) for an overview of best practices and how to get started.