This could perhaps be the most interesting tweak related to any webpage that you might never have heard of before. Web pages are the hypertext documents that are connected to the World Wide Web. That, probably, most of you might be knowing very well. But what if I tell you that could edit these webpages, just with a single line of code. Well, this is very much possible. Thanks to a little tweak inside the Console Window, this could be done very efficiently. And you wouldn’t require any third-party app or software for that. Let’s see how to edit an existing website that is not yours.
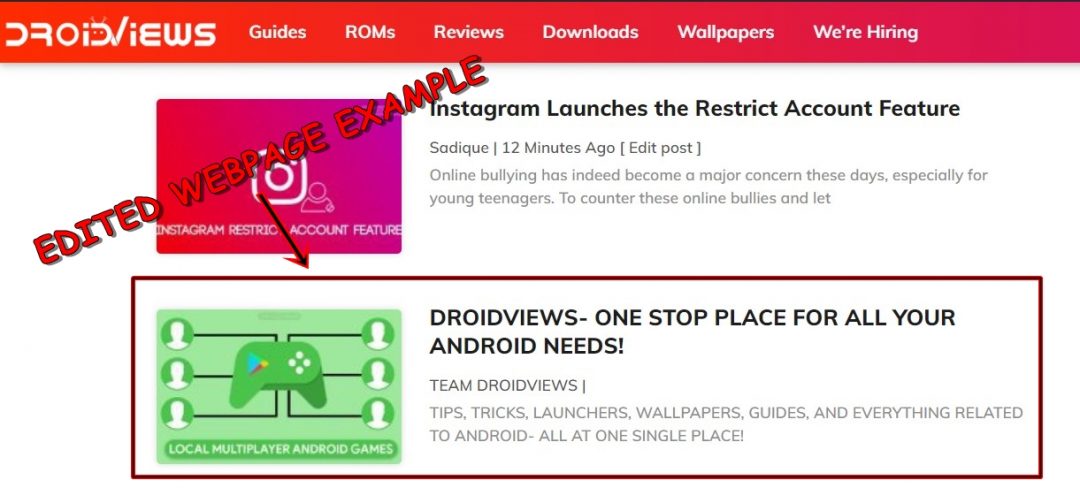
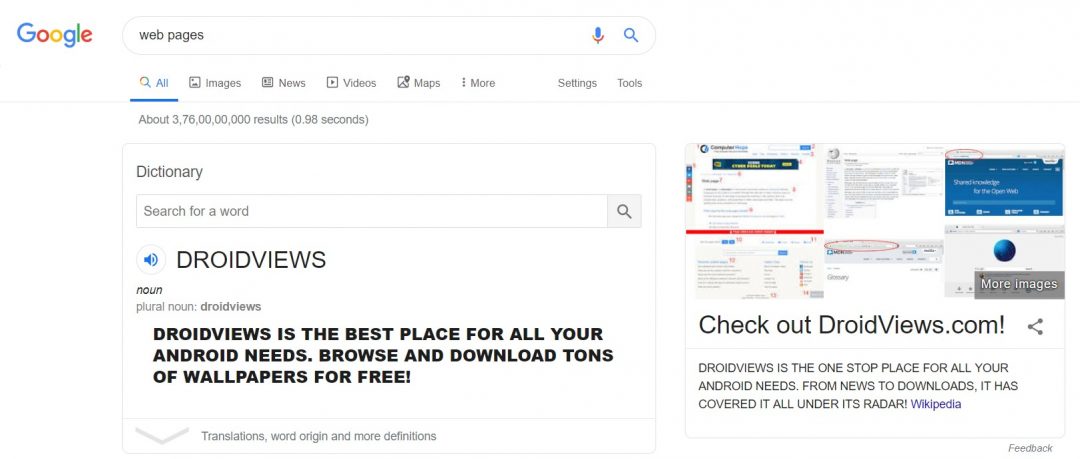
Below is an example of an edited webpage.
Moreover, not only you could edit any text or add your own, but you could remove any image as well. In short, the web page would become more of an MS Word document. You could treat these web pages the same way as you would treat any .DOC file. Sounds interesting, right? Well then, let us now see how this workaround of editing webpages could be achieved. If this trick fascinates you, then you could even try the Virtoo app to manage and control your desktop and smartphone.
Steps to Edit WebPages in Any Browser
The process of editing webpages could be carried out using any browser that supports Console Window. We will be using the Chrome browser in this guide, but this could be carried out on Mozilla Firefox, Microsoft Edge, Apple Safari, etc. This is how you could access the Console Window in each of these browsers. Just make sure to open the Console Window in the webpage that you wish to edit.
- Under Google Chrome, click on the three vertical dots present at the top right. Then go to More tools > Developer Tools. You may also directly open the Console Window by pressing the Ctrl+Shift+I keys together.
- In Microsoft Edge, click on Menu > More Tools > Developer Tools. You may also press F12 and then click on the “Console” tab.
- In Mozilla Firefox, click on Menu > Web Developer > Web Console. Similarly, there exists a shortcut for the same. Press Ctrl+Shift+K together to open the Web Console option.
- As far as Apple Safari goes, click on Safari > Preferences > Advanced and enable the Show Develop menu in menu bar option. Then, click on Develop > Show JavaScript Console.
However, if you are looking for a browser that respects your privacy, then you should try a good privacy-focused browser with lots of features.
Edit Webpage Using the Console Window
Now that you have opened the Console Window in the webpage of your choice, see the instructions mentioned below to edit the desired webpage. You may see various types of error messages written in red, just ignore them. They won’t interfere or cause any issue in the process of editing webpages
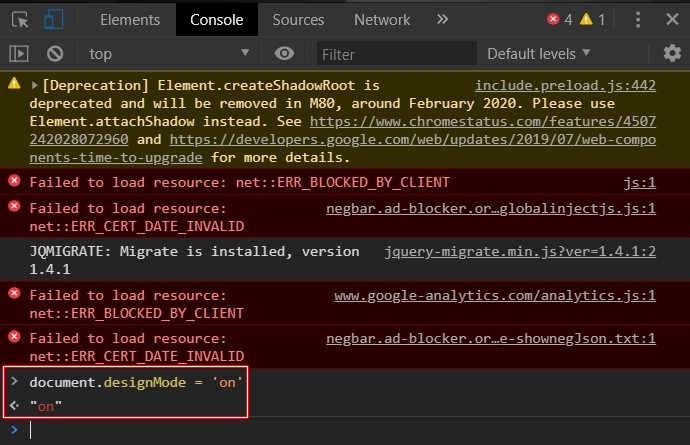
In the console window, enter the following code and press Enter:
document.designMode = 'on'
Once the code is successfully executed, you will see the “on” keyword printed in the next line. That is all we require. You may now close the console window and start editing the webpages in whatever way you wish to.
When to Use this Feature
You might be wondering what purpose would this trick of editing webpages explicitly solve, apart from the obvious prank scenario. Well, it has many benefits as such. First and foremost, some times you may need to take out a printout of any webpage or save it as a PDF file. But there may be other components like the sidebar, header and footer sections or most importantly the in-article ads which you probably wouldn’t require. But they will get printed as well.
So to solve this issue, you may take the help of this workaround. Once you delete the unnecessary portions of the webpage, simply close the Console Window and go to Menu > Print. this will print (or save) the webpage, without any ads or unnecessary bits of data.
With this, we conclude the interesting guide on how to edit webpages using any web browser of your choice. Just note that, at any time you wish to revert the webpage back to its original state, simply refresh the page once. All your changes will be subsequently removed.