February 18, 2019

If you have seen me speak or tweet in recent months, you may have heard me mention #Fraggles. If you grew up in the late 1970’s or early 1980’s, you will probably remember the Jim Henson TV show called Fraggle Rock; It was a puppet show, in the same vein as Sesame Street; The main characters were fun-loving, musical creatures called Fraggles, that lived harmoniously underground in Fraggle Rock. Now, when I reference #Fraggles, I am referring to – an SEO asset that I named after the creatures in Fraggle Rock.
In SEO, Fraggles are a combination of ‘Fragments’ and ‘Handles’ that rank in Google search results. When clicked, Fraggles scroll directly to a specific section of an article, forum or webpage. What is important about this, when it happens, is that multiple answer fragments on a page are being indexed and ranked separately in Google, as part of a larger result – usually in a carousel of potential answers, like this one, shown below.
I tend to believe that when a page starts ranking with Fraggles, it indicates that Google has indexed the various Fraggles into their Knowledge Graph as authoritative information that they could potentially use as an Answer or Featured Snippet. So far, they are almost always in the format of a quick fact or an answer to a question. My best guess is that Fraggles allow Google to build out the Knowledge Graph with small pieces of information from a page, without requiring them to deal with the rest of the content on the page that they don’t need, or that they need to different parts to the Knowledge Graph. In this way, Google appears to be fitting the web into the Knowledge Graph, rather than the other way around; we have described this larger process as Entity-First Indexing. I believe that top performing Fraggles will become Answers and Featured Snippets that can rank visually or be spoken in a voice search result or even translated, as part of the Knowledge Graph.

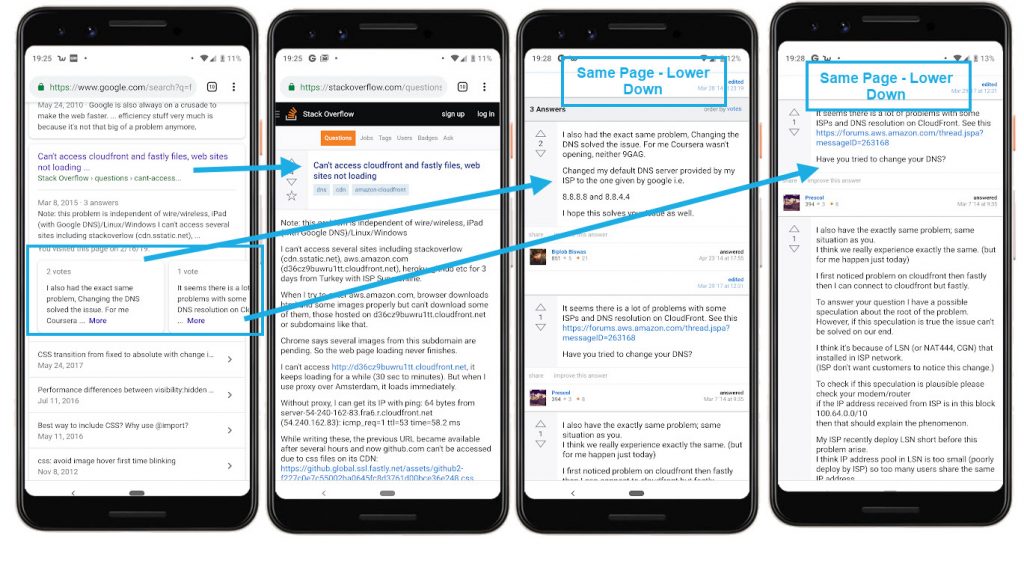
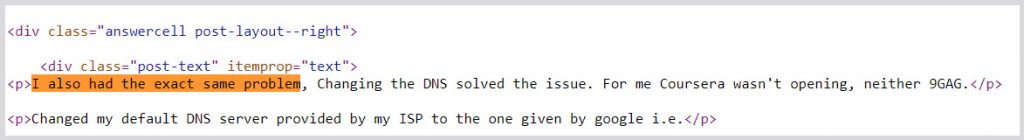
The behavior of a Fraggle is different from the behavior on a regular link because of the scrolling, as shown below from StackOverflow. Each of the answers from the carousel is linking to the same page, without a # included in the URL of the link – the URLs passed to the address bar for each of the Fraggles in the carousel are always the same: https://stackoverflow.com/questions/20080577/cant-access-cloudfront-and-fastly-files-web-sites-not-loading. This is not to say that JumpLinks can’t be passed by Fraggles but just to say that they are not required.

We first started seeing Fraggles in May of 2017 and have been talking about them and researching them ever since. Fraggles that scroll without a jump links passed in the address bar do exist, but they can sometimes be hard to find. Sometimes when you find Fraggles without JumpLinks, the scrolling behavior isn’t working as expected – Likely a Google bug, or something related to Google’s testing. Some Fraggles from StackOverflow do pass handles in the address bar, but this example (query for ‘fastly css problem’) does not.

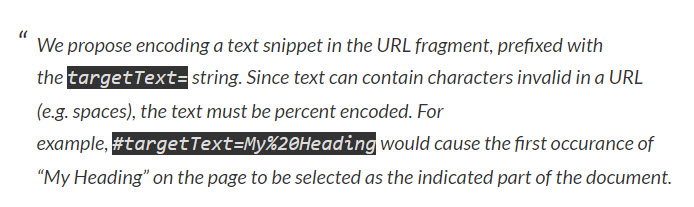
If you prefer further evidence that Fraggles without handles can exist, Google just announced the ability for users to share links to a specific word in a web pages, illustrated below – The process is described below, and this is the exact behavior that we have been describing for Fraggles – only Google creates the link for Fraggles, instead of a user. (Perhaps making and sharing targetText= links will augment Google’s link economy!) Ultimately though, for now, JumpLinks do seem to be the easiest way to get Google to start ranking Fraggles.

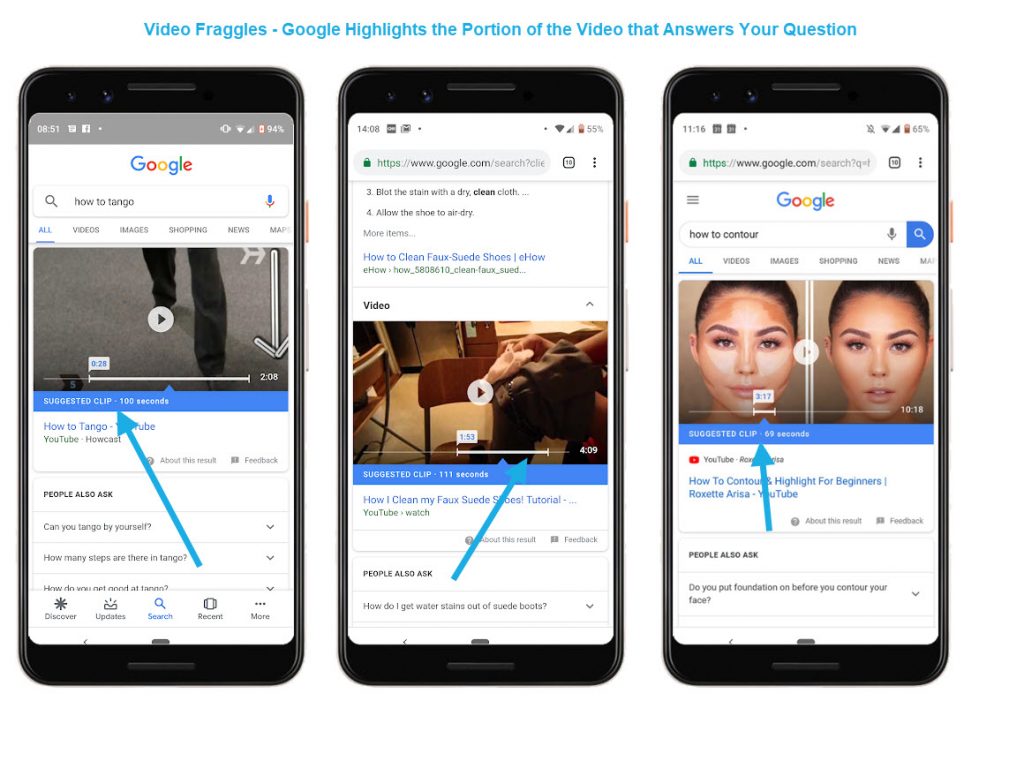
Fraggles occur in more than just traditional web copy, and this is important. Below, you can see examples of video Fraggles – where Google is ranking not just a video, but a video that is specifically time-constrained by Google, to highlight the exact part of the video that answers the question that was submitted:

We have yet to see Fraggles of audio content in search results, but expect to see them soon, since Google has so publically doubled-down driving podcast content, and also on parsing and auto-captioning audio content – likely to make it more easily searchable. We are seeing more and more instances where Google appears to be lifting content from the web and presenting it directly in the SERP. as an Answer or part of the Knowledge Graph; this is probably Google’s most likely use-case for Fraggles.
More Details About Fraggles
Fraggles are a big deal – the scrolling behavior may imply that Google is now indexing pieces of a page separately, with different weighting and signals for the various pieces, then saving the unique location of the content on the page, so that it can be surfaced easily from a search result. This makes a lot of sense if you think about all the things that Google really wants to do a better job of indexing and ranking: Progressive Web Apps (PWA), Single Page Web Apps (SPAs), Native Apps, Databases, Podcasts & Videos. These assets, along with any website that uses complex JavaScript or AJAX, will benefit greatly from this kind of indexing, because there is a much greater risk that the content doesn’t have unique URLs for content; Instead, they often have few URLs with lots of content that may be about many topics.

Previously, Google struggled to index and rank content like this simply because the different assets lacked separate URLs. Now, with Fraggles, the assets that Google appears to be indexing are similar to what we would call a ‘fragment’ in a native app. Since there are not URLs or pages in native apps, App Indexing works with URIs and fragments. In this context, fragments are a thin slice of the app experience, like a page; but since apps are more of a continuous, fluid experience, it is hard to call it a page, or know when any given ‘page’ begins and ends. The fragment is the piece of visible content on the page, at that specific point in the experience, and this is the kind of ‘fragment’ that I think about when I am looking at Fraggles.
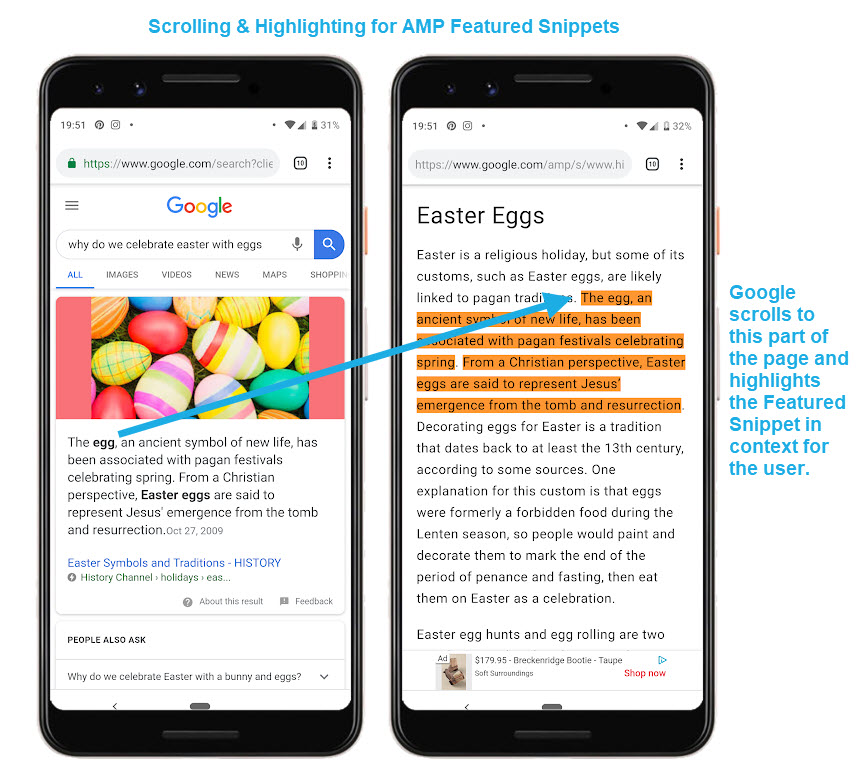
The predecessor to Fraggles is not JumpLinks, it is Answers and Featured Snippets. They are similar, because they are short bits of text that Google finds on the page, like ‘fragments’ that Google caches and gives special treatment. The difference between a Answer and a Fraggle is primarily just the size and display of the text, and Google’s ability to navigate directly to the content once the link has been clicked. You can see that this may soon changes with a new Fraggle-like process for AMP Featured Snippets, illustrated below. The process provides scrolling and highlighting for Featured Snippet content on AMP pages, to allow the user to see the Featured Snippet in context on the page – Both Fraggles & AMP Featured Snippets now scroll directly to the content location of the fragment when the link from the SERP is clicked.
In the long-run, it seems like Google may be taking the effort to add invisible ‘Jump Links’ to everyone’s websites, SPAs, PWA, AMP pages or PWAMP’s (or even possibly SPA-PWAMPs 😛 ). This will make it easier for them to surface and read the parts of your website that are relevant to users, when answering their questions out loud in a voice search. I tend to believe that Google will soon be pushing SEO’s to use something like the Gutenberg framework from WordPress, to help facilitate crawling and indexing of website content. This will help them identify and catalog the innate relationships of the pieces of content on a site to each other, much like internal and external links used to be used.
Things that Look Like Fraggles:
There are two kinds of results that are very similar to Fraggles, but don’t fit the definition perfectly because they either don’t include the scrolling behavior or because they only include a jump-link without a full answer fragment. These are Answer Carousels and Jump Links, are both described further below. While these could eventually become Fraggles, by Google adding scrolling behavior, or lifting the answer-fragment, they are not 100% Fraggle.
Answer Carousels/Carousel Featured Snippet:
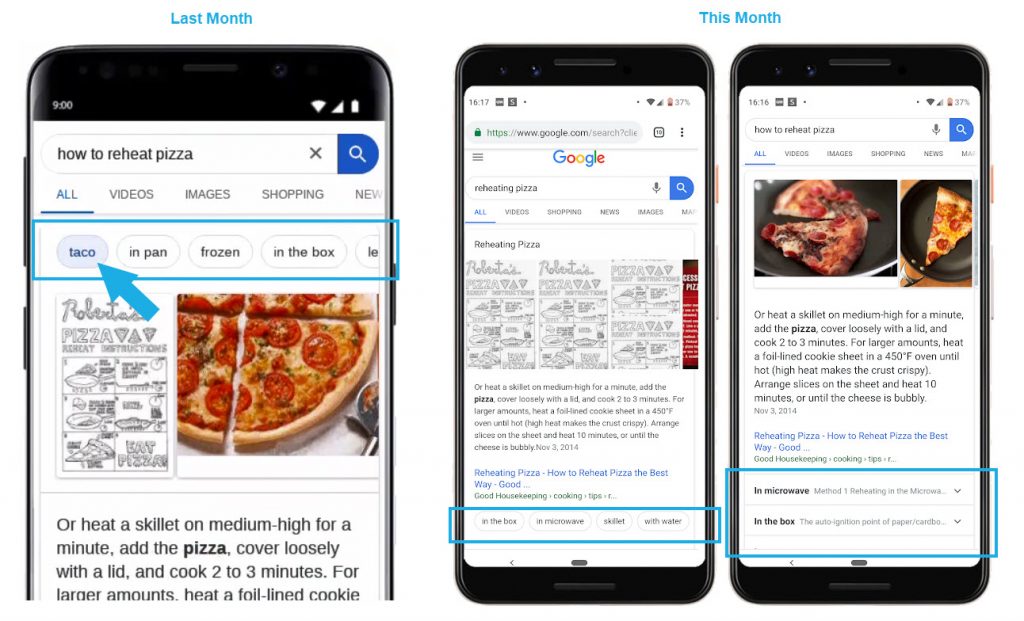
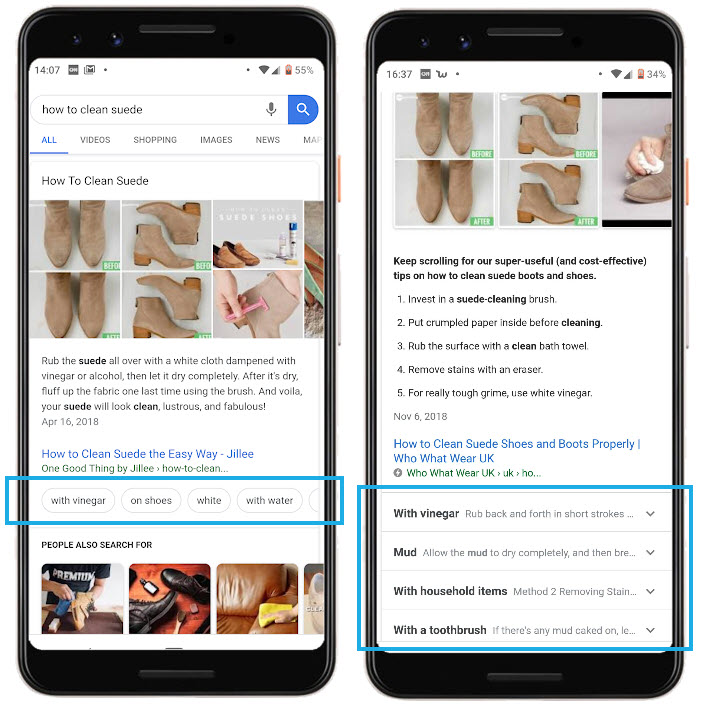
Rob Bucci from Stat wrote about Answer Carousels. Answer Carousels are important, because they linked to OTHER ANSWERS in the Knowledge Graph, rather than other sections of a page. An example is included below, for the query, ‘how to reheat pizza,’ but this one shows the result over time, possibly showing how Google has fine-tuned the result – likely based on engagement and clicks. Last month, ‘taco’ was included as one of the options in the Answer Carousel as a topic that was related to ‘how to reheat pizza’, but this month, it is no longer included. Instead, we see two presentations of the Answer Carousels – one with rounded buttons, and one with expansion boxes, very similar to a ‘People Also Ask’ box.

An additional example is included below. In this example, as in the one above, it appears possible Google is using the rounded buttons when the intent of the query is more broad or vague, but expansion boxes when it is more clear or specific; this is just an observation though – it could just be a random UX test.

JumpLinks/ Bookmarks/ Anchor-Links:
Google has long struggled with ‘bookmarks’/‘named anchors’/ ‘jump-links’ as an aspect of web indexing. In the early days, Google indexed URLs that included a # as an indication of a named anchor as separate pages. Then, they decided that this was inefficient because many bookmarks on the same page were ranking separately for the same query, so they stopped indexing to any information in a URL after the #. In fact, before the canonical tag was launched, some SEO’s included a # in their URLs before any tracking code or affiliate codes, to ensure that the codes would not get indexed.
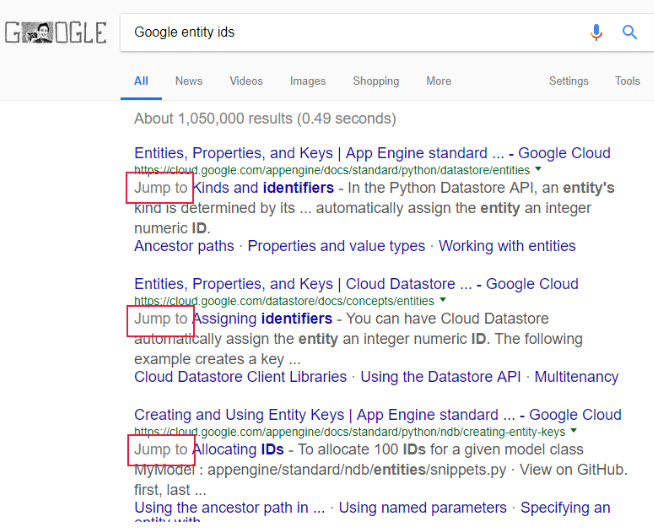
As Richard Baxter points out in his article about How to get Fraggles, this changed again in 2009 when Google began allowing for the indexing of bookmarks and named anchors as ‘Jump Links’ but these have never played that prominently into the SERP until now. A good example of a desktop SERP with a lot of JumpLinks is included below:

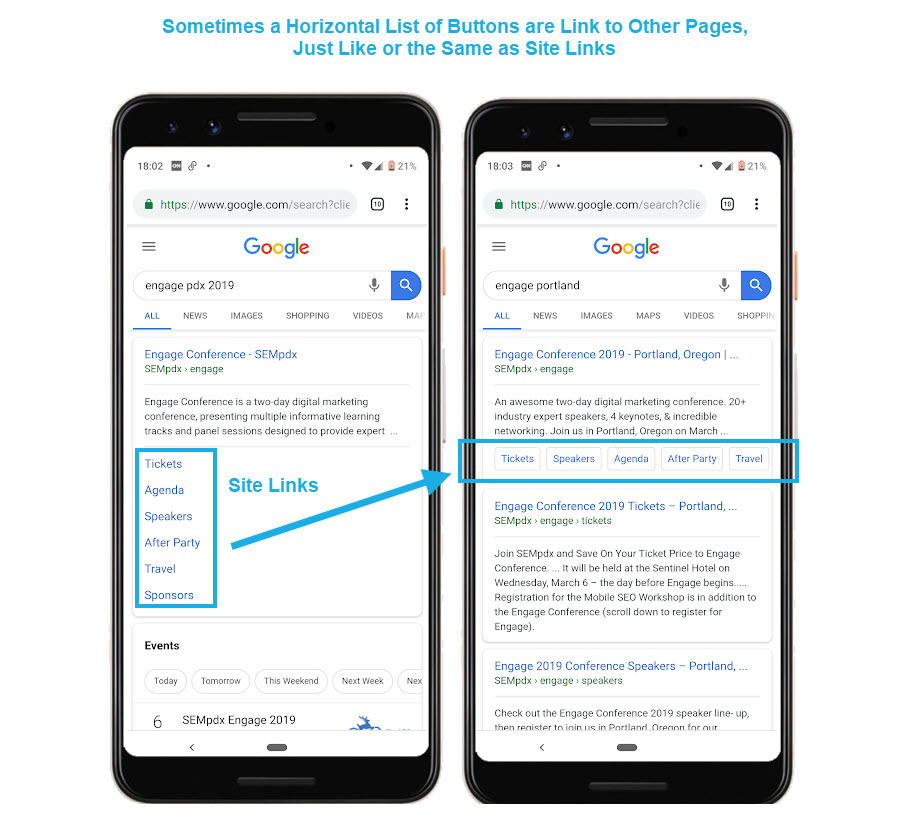
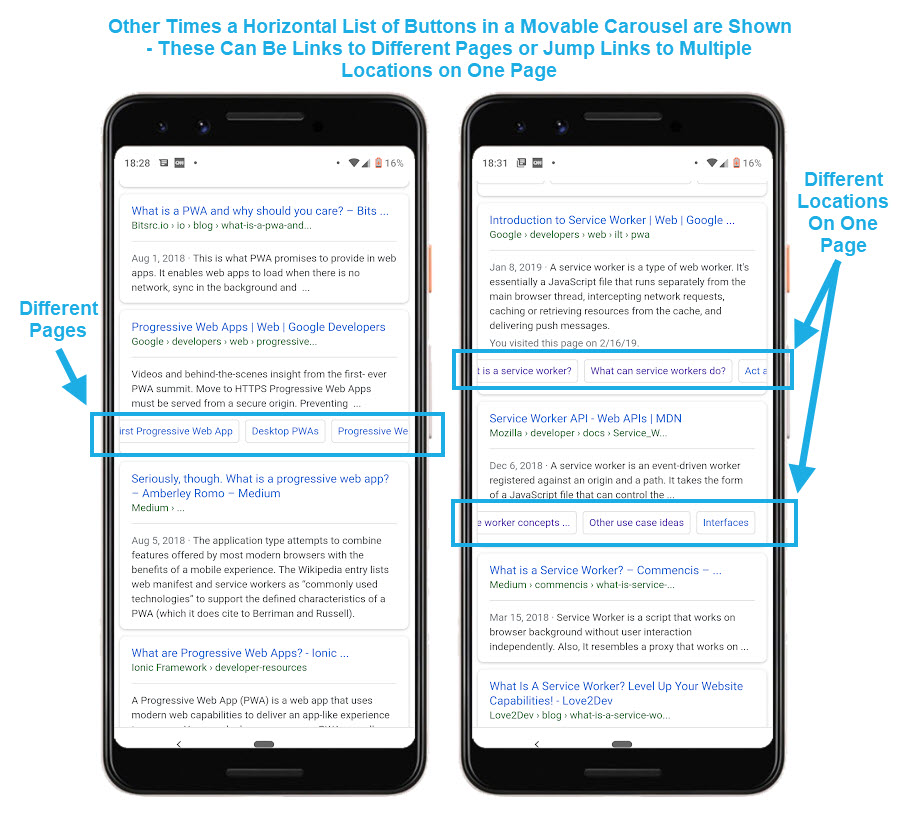
The formatting of JumpLinks has changed a lot recently, so it is probably a good ideal to give a deeper explanation here, for what is and is not a JumpLink. When horizontal list of rounded buttons occur outside of an Answer in position-zero, they can be Site Links, Related Page Links or JumpLinks to different portions of a single page. Diagrams below show how similar these different kinds of results can be – with nearly the same styling, but significantly different in terms of the links, where they point and how they are triggered. This makes them hard to classify, but they are only Fraggles if they are pulling in a fragment of content, and scrolling directly to the content on the page with a handle included in the code, or applied by Google when the link is clicked.


While Fraggles often include JumpLinks and adding JumpLinks seems to be a good way to Trigger Fraggle Indexing, they are still different. JumpLinks do not lift a formatted answer from the page – and thus, are likely not being considered for a promotion to a Featured Snippet or Answer from Google.
Conclusion:
Google’s recent release of the Indexing API, along with their inclusion of DataSet Markup are both indicators of Google’s intent to rank and display information or content in a SERP without relying on URLs. (This is something that I have been talking about for more than two years now!) Now, Google appears to be indexing multiple pieces of content on a page separately, caching the most important information as a Fraggle, so that it can be shown in a carousel of other Fraggles, or ultimately, possibly so that it can be promoted quickly to an Answer in position-zero.
From our perspective, SEO has become about optimizing all of these types of assets. If the company that you are optimizing for only has a website, then SEO’s are left to optimizing for Answers, or striving in other ways for incorporation to the Knowledge Graph. Now Fraggle optimization can also be included as part of the strategy.
In the short term, it seems like the best way to get Fraggles is to optimize for Featured Snippets, but also include JumpLinks and H2’s or H3’s in the code. It might also be useful to consistently code the optimized elements with the same heading tags, and DIV structure, and have a great Schema implementation. In cases where these elements are built with JavaScript including AJAX, the information may only be indexed after the 2nd pass of the crawler, for JavaScript rendering. These are the strategies that we think will help, but for these to work, the page also needs to already have strong signals for authority, ranking reasonably well for the queries that you are targeting for Fraggles.
In the long run, we also think that the best way to optimize for Fraggles is by using Speakable Schema which is meant to help Google with voice search results. This especially includes marking up FAQ, Q&A and How To content, since these formats are most easily parsed and passed into a useful voice search result. Beyond this, it will probably help to add jump links to the different, speakable aspects of a page.
Answers and Rich Snippets are already impacting SEO in very significant ways. The recent research from Stat shows that the occurrence of Featured Snippets is up 6x. Beyond that, the JumpTap data written up by Rand Fishkin indicates that 63% of mobile users never click on a result, presumably because they get exactly what they need from the search result, and 34% of desktop searches have no clicks. All of these statistics represent trends that we expect to continue, and potentially pick up, as Google increases its focus on voice search and the Google Assistant.
The mobile statistics are especially important, as mobile searches continue to grow beyond 50% of all searches; but that growth is slowing and desktop searches are essentially flat. Google will likely use the Knowledge Graph, Fraggles and other Hosted Inclusions to keep people on Google properties, to ensure that they they can continue monetizing the behavior as much as possible. With that in mind, it is becoming more and more critical to do mobile SERP testing, with real phones other than your own, that pass real location and user-agent data to Google. You have to know what is really ranking and generating engagement in the SERP – and you can’t just blindly keep doing SEO the same way you always have.
Beyond the change to traditional, mobile SERPs, Google expects dramatic increases in voice search, but so far, we have only seen Google respond with information from Google utilities, media and feeds, like the Calculator, the Weather & Music; or if they are specifically requested, Actions directed by an Assistant App. When those things are not available, Google responds with content that has been scraped from websites, including Answers or information from the Knowledge Graph, and I think Fraggles will play an important part here!