By now, you’ve likely heard about something different coming to your WordPress website called Gutenberg—a new way in which you will edit your website using a concept of data blocks. I think it’s safe to say that the Gutenberg WordPress editor is the single largest change to the open-source platform since… heck, I can’t think of anything as a close second. This. Is. Big. So, let’s take a look at it and how this change will affect your existing content.
But First… an Overview
The Gutenberg editor will completely replace the current post editor you have been using with your standard WordPress installation. In other words, creating content in WordPress is going to be a whole new experience with Gutenberg. For example, if you’re creating a blog post, you may start with a block of text. Then you add a block that contains an image, and then you add another block of text. Each block can then be edited individually, including the order in which the blocks are displayed.
Two Disclaimers
There are two things I want to make clear before we go any further:
- Until recently, I would have said the Gutenberg WordPress editor is a way of editing the content on your website, but as I’ve learned, the longterm plans for it involve the ability to edit all aspects of your website.
- WordPress’ Gutenberg is still in active development and isn’t planned to be ready until at least April 2018. It’s important to remember that things will continue to change, even after you’ve read this blog post. Gutenberg will get better itself and third-party themes and plugins will get better at integrating with it.
For now, though, we’re only going to focus on how the Gutenberg editor affects the existing content on your website with a standard WordPress installation (not page builders; we’ll cover that another time). Now, let’s dig in.
Converting Content To Blocks
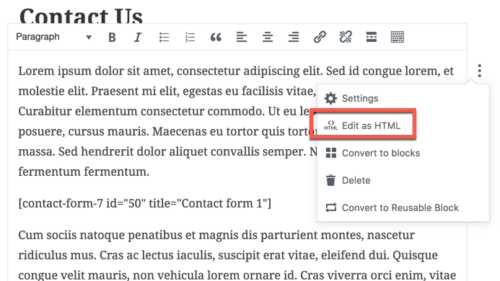
After you install the Gutenberg plugin, when you edit a page, you’re going to see the new editor. By default, Gutenberg will treat all of the existing content on the page as a single HTML block. As you can see from the screenshot, you have the ability to leave the page as-is and simply edit the page as HTML. This may be fine for users who are comfortable editing raw HTML, but that’s not why we’re here now, is it?
Just below the “Edit as HTML” menu item is another important item: “Convert to blocks.” When clicked, this button will convert all of the content into individual blocks.

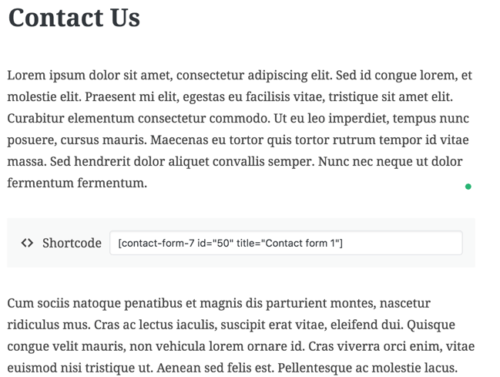
If your page contains nothing but paragraphs of text, each paragraph will become its own block of text. If you have mixed content, like in the “Contact Us” page example, the text and shortcodes each became their own individual blocks. As you can see, the shortcode is now clearly defined and I can edit it, or any of the text blocks on their own.

While the visual in the admin area has changed, your website visitors won’t see a difference in the content. To them, it will look the exact same as it did before the content conversion.
Editing Individual Blocks
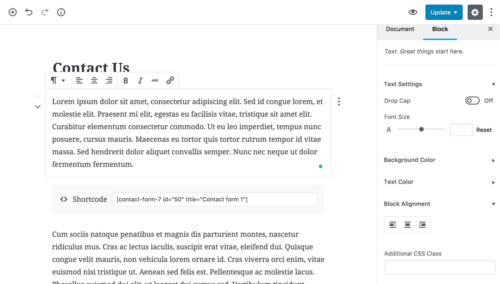
Now that content has been converted into blocks, we have the ability to edit each content block on its own. This is where the true power of the Gutenberg WordPress editor shines.
In this screenshot example, I am editing the top block of text. You can see from the available tools on the right, the font size and color can be modified, but I can also add a background color to the block of text as a whole. Also, I can add a unique CSS Class name to this block, which will make it easy to target for adding additional custom CSS.

The list of available editing tools on the righthand side will change based on the type of content you are editing. At the time of this writing, there are 23 different block types including Image, Gallery, Heading, Quote, List, Video and a whole lot more. There are also 35+ simple embed options from different sites (for example, YouTube). You simply drop the embed block where you want it to show up, paste in the YouTube video URL, and you’re all set.
Big Change ≠ Bad Change
In the beginning, I made the mistake of listening to all the complaining on the internet about Gutenberg. It helped form my early impression that Gutenberg was the devil before I had even installed it and given it a try. This was a huge mistake on my part as a large portion of those complaining about it probably haven’t even tried it themselves.
So, before you start looking at alternative platforms to run your website, I’m here to assure you that the sky is not falling. There have been other big changes that have come to WordPress (the Customizer comes to mind) that we all survived. The Gutenberg WordPress editor is a big change. And, most people fear change. I get that.
Many of my concerns were put to rest when I watched this presentation from WordCamp US. I suggest you do the same. Then, set up a copy of your site on a development server and install the Gutenberg plugin. Try it out for yourself.
I’ve only touched the surface of Gutenberg and how it will affect your website. In the weeks and months to come, I will be researching how Gutenberg affects page editors such as Beaver Builder and Visual Composer, and how it affects themes with their own page builders built in, such as Divi. There’s no need to fear change, but being prepared and informed is definitely a smart move!
