Have you ever designed the perfect email on your desktop, only to open it an hour later on your iPhone and realize the formatting completely changed? Your heart drops, and you already received a text from your boss. What went wrong?
Great user experience starts before you even click “send” on your email campaign.
Although you need to include personalization and dynamic design, that means nothing if your subscribers on Outlook, Gmail, and Yahoo can’t read it. How can you make sure you send out a flawless email?
As an email marketer, you need to make sure every email campaign is tested and rendered for any issues. Think of it this way: Email rendering changes for the individual subscriber. What device are they using? What email client? What size screen? All of these affect how your email looks and is delivered.
It’s recommended that every email marketer creates a testing plan to not only retain your subscribers, but also increase your return on investment (ROI). If you’re still confused about email testing and rendering and why it’s essential, let’s break down the basics to get you started.
What is email testing?
Email testing allows you to view your email before sending it out to your subscriber list to verify links, design, spelling errors, and more. Many platforms like Campaign Monitor offer a way to preview the email in a web app or send a test email to yourself (see how Campaign Monitor helps you do that here).
Testing your emails will help you fix:
- Broken email designs
- Incorrect or untracked links
- Incorrect subject line, “From” name, and preview text
- Spelling and grammar errors
- Broken images or missing alt text
- Irregular font or content display
However, it’s important to note that, just because the test email looks great to you, it could still appear differently based on the subscriber’s viewing preference. This is where rendering comes into play to ensure that each email is correctly formatted for the individual subscriber.
Why is email testing important?
A silly mistake like a misaligned image block on a mobile device or sending your subscriber to the wrong landing page could have a disastrous impact on your ROI.
While it may seem small, email errors could cause your subscribers to view your company as no longer credible. With customers losing trust in your brand, your open rates, click-through rates, and ROI are likely to see a decline.
For example, say you have a targeted email list of 50,000 subscribers that you plan on promoting your newest product to, and estimate that this campaign will bring in $10,000 of new sales. With over 50% of subscribers opening emails on a mobile device, that means over half of your audience is viewing an email that may not be designed correctly. Most likely, those subscribers are left wondering what to do in the email, or why they should purchase from you. Overall, the email mistake could cost you $5,000 out of your predicted $10,000.
With the potential to lose out on valuable ROI, you must implement an email testing strategy that helps you curve any errors and fix it before sending it out to your audience.
What is email rendering?
Did you know that every email has 15,000 different rendering previews? While email testing is crucial, email rendering verifies that your email will be displayed optimally for the variety of web clients, email clients, and devices that your subscribers may use. Five major factors will determine how an email renders:
- Operating system: Windows, Linux, and Apple all have different policies and structure
- Email service provider (ESP): Many email platforms display their own templates differently, and operate mobile stacking or font adjustments based on their settings, so elements may appear differently across every ESP.
- Screen size: With hundreds of different screen sizes available, the email needs to fit smartphones, desktops, laptops, and tablet sizes.
- App and web-based email clients: Inbox providers like Gmail, Outlook, and Yahoo all display HTML differently and may disable certain features.
- Images enabled or blocked: Email clients sometimes block images, so your email must be understandable without the intended imagery.
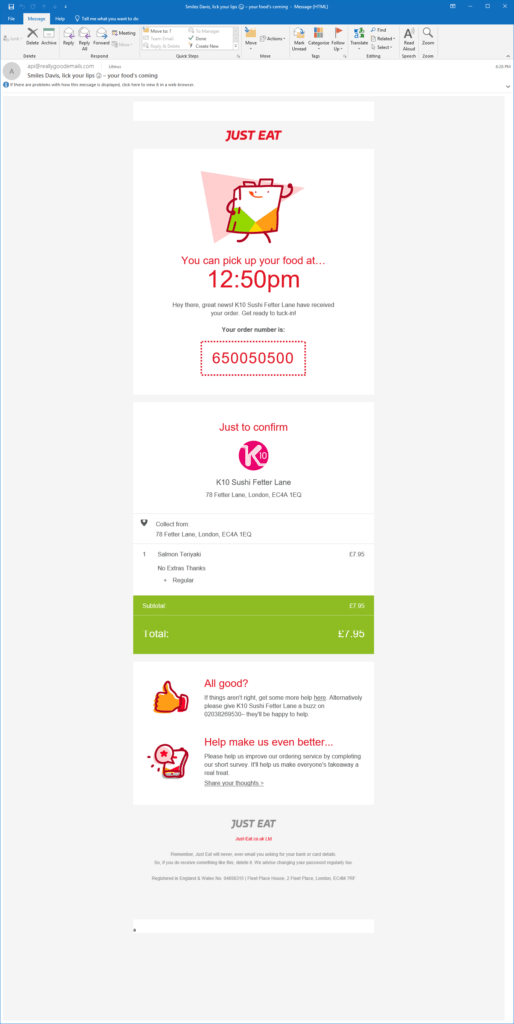
For example, check out the differences between the iPhone and Outlook view for this Just Eat delivery email. This email was properly rendered to match both email client and screen size, so the user can capture their delivery information quickly.
Source: Really Good Emails

Source: Really Good Emails
Why is email rendering important?
Email rendering is important because it creates a seamless user experience for the subscriber, no matter how they view your email. Especially important for HTML emails, it also helps ensure that your initial design and message is how you expected it to be. Consider the following additional reasons why email rendering is crucial:
- Operating systems and browsers continuously change, sometimes without an announcement.
- Email service providers often make changes that affect your email’s code, such as stripping JavaScript or <embed> codes.
- Email design trends constantly need to be refreshed to appeal to various audiences.
Rendering and testing go hand-and-hand when it comes to your ROI. If the email appears off to someone who uses Gmail or opens it on a tablet, you’re potentially missing out on converting your subscribers into customers.
As technology and email constantly evolve to fit user preferences, email marketers must ensure their communications are held to the same standards to produce results.
How to test and render emails to improve your ROI
Now that you understand the importance of testing and rendering your emails, it’s time to dive into how exactly you can execute your new strategy. While testing may take more time, it’s the only way to ensure your email is free of errors and renders correctly on every device. The extra effort far exceeds the reward of meeting your bottom line and earning repeat customers.
Testing your emails
Testing is a vital step in the email marketing process to verify that your message reaches subscribers in its intended manner. How can you test your emails? Depending on your current platform or expertise, there are a few different ways you can go about this.
Send through an ESP.
Most ESPs, like Campaign Monitor, make email testing a simple part of the campaign process. Once you edit a template or upload HTML, you’ll see an option to send a test campaign to one or multiple email addresses. ESPs like Campaign Monitor also offer a preview to show you what it appears like on different devices.

Send through a testing service.
Different tools, like PutsMail, allows you to input your HTML and send it to your email address. A quick option, you’re able to bypass the ESP and test different versions of your email design.
Send to real devices.
If you’re unsure about using a digital platform, you can easily preview the design in a phone, tablet, or laptop to see how the design looks.

Once you understand your testing capabilities through your ESP or preferred platform, you must put it into practice every time you send out an email campaign. This will not only become an important habit for you, but it’ll also create a memorable user experience for your subscribers.
Rendering your emails
Unfortunately, there’s no one-size-fits-all guide when it comes to email standards and online platforms because each email client has its own set of policies and priorities. However, there are a few best practices you can follow to ensure your HTML will be viewed correctly.
- Email size: Emails need to be sized around 600px wide (more sizing info here) and under 102kb size to load quickly and get delivered better.
- Background images: Always include a fallback background color behind your original image in case the image doesn’t render.
- Fonts: Set fallback fonts and CSS to accommodate Outlook. Otherwise, your content will appear in Times New Roman. It’s best to avoid custom fonts and utilize something universal like Arial or Helvetica.
- Buttons: Different email clients display links with a blue/purple underline or block the button image altogether. Utilize a bulletproof button that includes a small snippet of in-line CSS and HTML.
The best way to ensure you execute these best practices is, of course, through testing. You can test your email rendering by previewing the email throughout the entire design process, sending test emails to visualize the design in different devices, or using your ESP’s professional testing tool.
Wrap up
As an email marketer, it’s your responsibility to ensure each email you send out elevates your brand and promotes sales. Whether you’re promoting a new feature or sending out a welcome series, each email is a representation of your company that needs to hook your subscribers and convert them into long-term customers.
It all starts with your testing and rendering process. With both emails created in templates or HTML, you need to test each email before it’s sent to check for:
- Inconsistent design in different email clients
- Broken or untracked links
- Incorrect design formatting
- Spelling or grammar errors
- Font or color irregularities
- Disabled images or buttons
If you’re ready to set your next email campaign up for success, Campaign Monitor offers testing and proper rendering for each email. Try it for free today.