But how slow is too slow?
Providing a high quality and fast user experience has always been a priority for Google – Mobile AMP pages were introduced to do just that (provide a faster user experience).
Yesterday they announced that starting in July 2018, page speed will be an official ranking factor for mobile searches. It has always been debated whether page speed has previously affected search rankings for mobile but now Google has made it official.
The “Speed Update” as Google are calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries.
They have stated:
“It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.”
This shows that relevant content is still vital in search visibility and ranking signals to Google’s algorithm.
What should you start doing?
This change will only affect mobile, which means developers need to start optimizing mobile pages as a priority if the majority of your traffic source is through mobile.
Have you, your agency or developers used then PageSpeed Insights tool from Google? This is a great tool that shows the speed of your landing pages and then gives practical advice on how to fix slow speed issues.
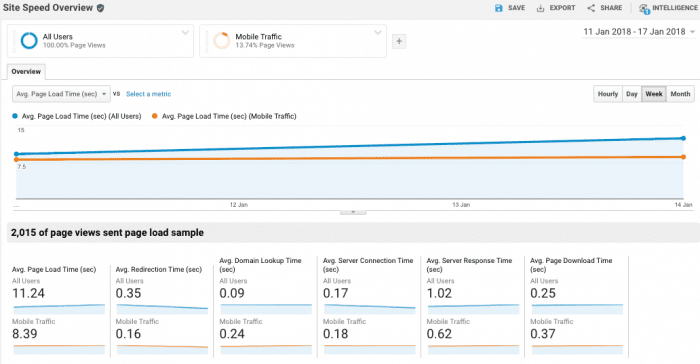
You can also check the page speed of competitors to benchmark your performance against theirs. The Google Analytics Page Speed report can help here. The Page Timings report lets you perform detailed analysis of individual page performance. Site Speed Suggestions are optimization tips tailored to your site. The User Timings report lets you perform detailed analysis of individual resource performance (e.g., images, videos, buttons). You can segment your mobile traffic to compare to desktop. This is our latest data:

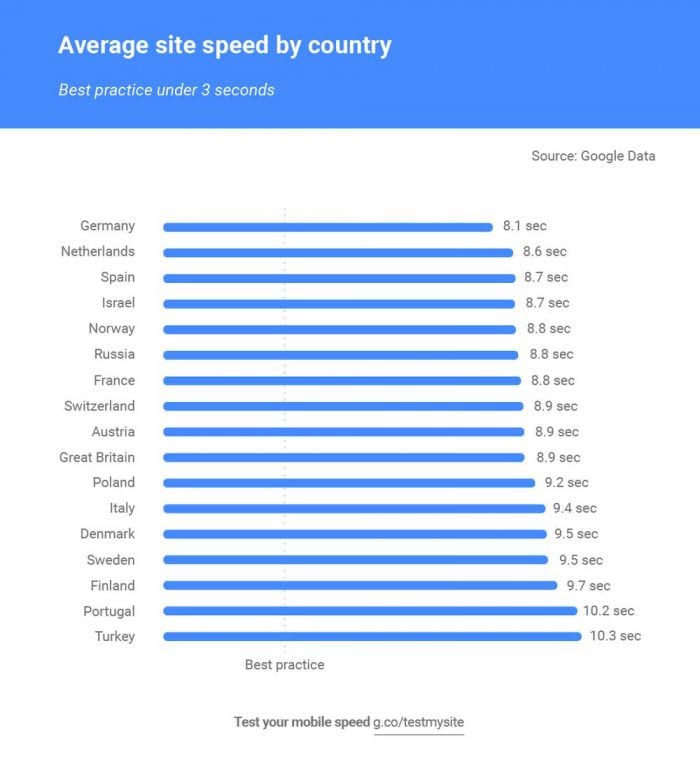
So when should you be worried. 10+ seconds is far from fast, but it’s actually fairly typical for a modern responsive theme which will render on both desktop and mobile.
Recent European site speed research by Google has suggested that the recommended average user perception of acceptable download time to page load is two seconds, while for the average European website it is around eight seconds.
 Google and others have much guidance on how to improve site download speed, yet achieving fast download speeds has become more challenging with the widespread adoption of responsive website design (RWD), which adds to the page weight of HTML and Javascript code for a page since both desktop and mobile rendering instructions need to be provided. The multiple calls to different tracking and martech tools common on a modern site can also decrease site performance.
Google and others have much guidance on how to improve site download speed, yet achieving fast download speeds has become more challenging with the widespread adoption of responsive website design (RWD), which adds to the page weight of HTML and Javascript code for a page since both desktop and mobile rendering instructions need to be provided. The multiple calls to different tracking and martech tools common on a modern site can also decrease site performance.