Adding a copyright symbol to your website is so easy I nearly didn’t bother writing this article. Seriously.
But after being asked about it a couple of times by various family members and “friends of friends” I thought I could quickly put together a guide to add this simple ol’ symbol onto your page.
Did I mention it’s SO easy to do?
(Here’s an example: © © ©)
Okay, enough showing off. Here’s how to get the copyright symbol on your own web pages.
Don’t add the copyright symbol this way
Lots of folks might be tempted to go into Word and insert the copyright symbol, then copy and paste that into their web page. Don’t.
The same goes for copying it from a site online or anywhere else you see it in symbol form.
The simple reason why is that you might be copying a platform-dependant symbol. Meaning it will only show on certain computers. Not ideal, I’m sure you’ll agree.
How to add the copyright symbol into a web page
Are you ready for the super complicated bit of technical wizardy needed to put a copyright symbol anywhere you like? Here it is.
©
That’s it. Easy peasy, isn’t it?
That little beauty is called an HTML entity and it’s universally used by every web browser. So your little symbol will appear no matter what type of computer or device your users have. Which is nice.
I always include my copyright symbols in this way but some folks might forget it. There are lots of more important things to do if you are creating a website, right?
For the lazy productive amongst us, we can use HTML editors to insert these symbols for us and never have to worry about remembering them.
Adding a copyright symbol using Dreamweaver
Have you heard of Dreamweaver? If not, just know it’s one of the best HTML editors out there for quickly designing a website. And it makes adding a copyright symbol as easy as clicking a mouse. Here’s what you do.
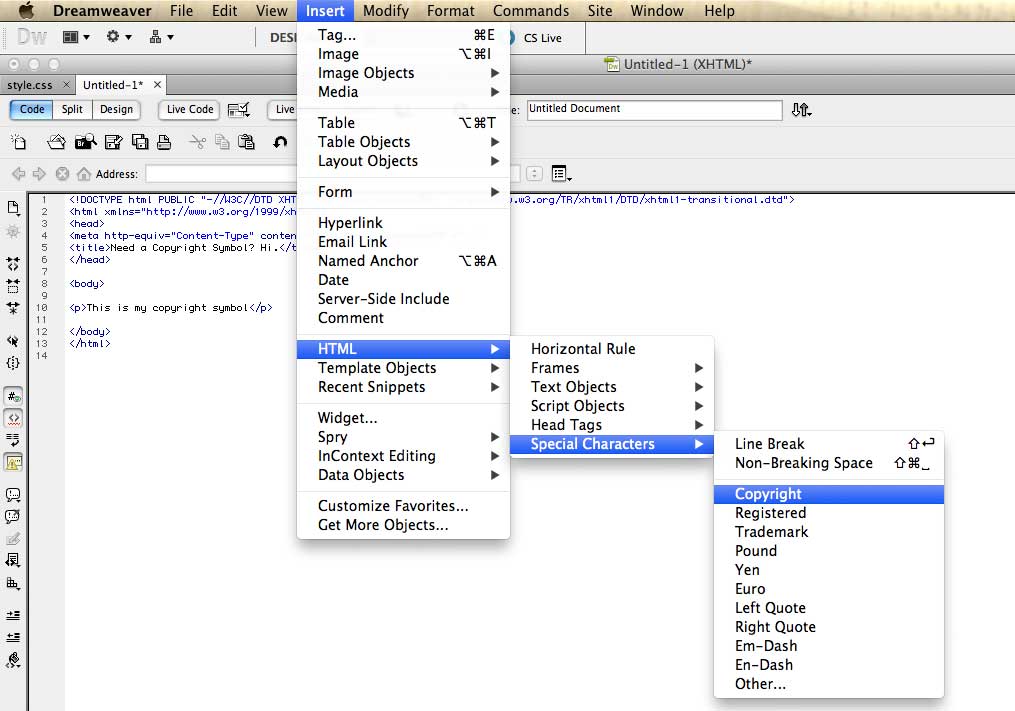
Select the following options in Dreamweaver:
Insert > HTML > Special Characters > Copyright
Need it in pretty picture format? No problem.
You can also add in Registered (®) and Trademark (™) symbols using the same method. It’s really easy and means you don’t need to remember those pesky HTML entities.
But what if the old purse strings are tight and you can’t afford Dreamweaver? You might be using an open source HTML editor instead.
Adding a copyright symbol in KompoZer
Different (free) software, but the process is essentially the same. Here’s the step-by-step.
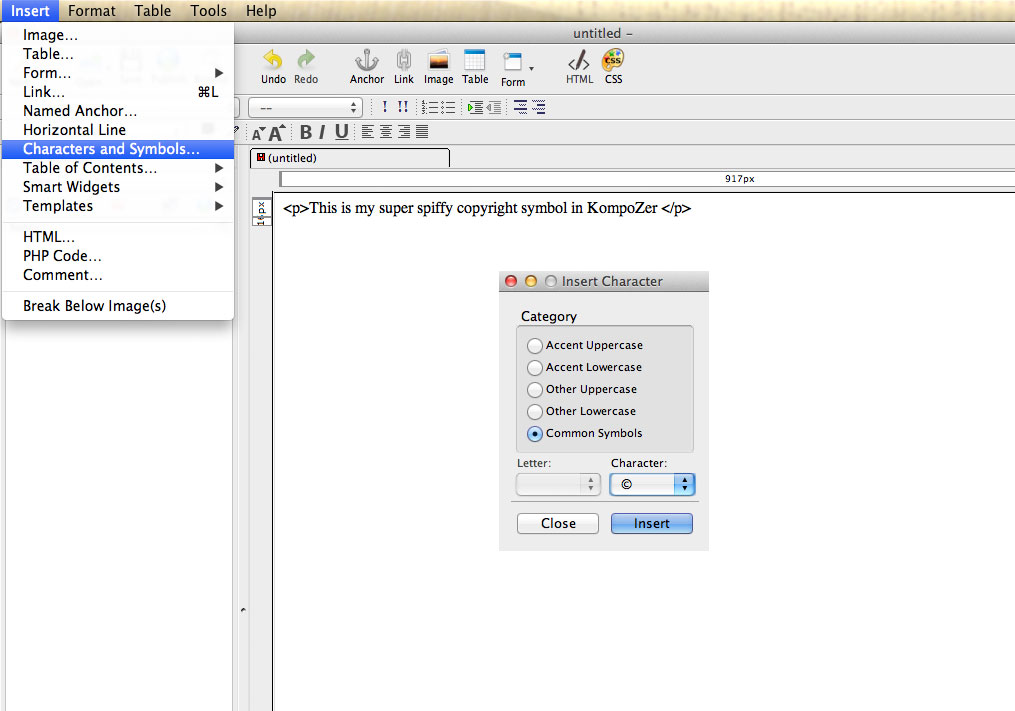
Insert > Characters and Symbols…
Select Common Symbols
Choose the Copyright © from the Character dropdown.
Does a picture still tell a thousand words?
How about if you want to get a little fancy with your copyright symbol and NEVER have to change the current year again? Let’s face it, we all forget.
Enter PHP.
Adding a copyright symbol using PHP
There might come a time in a couple of years when you start forgetting to update your copyright notice with the current year. Time is money, and all that.
You can use PHP (or free software like WordPress which is built on PHP) to ease your copyright troubles in a snap.
First of all, you need to rename your web page from .html to .php. Don’t worry, the content can remain the same.
Then just add this little bit of PHP code wherever you want your copyright notice and symbol to appear.
© <?php echo date("Y") ?>
You can even get fancy and choose a date range.
© 1999-<?php echo date("Y") ?>
Amazing the fun you can have with websites with something as trivial as a copyright symbol, eh? Enjoy.
(Visited 250 times, 5 visits today)