
The Ask an SMXpert series continues the questions and answer (Q&A) segment held during sessions at SMX London.
Today’s Q&A is from the Google Tag Manager Can do WHAT session with Stephanie Wallace and Tom Bennet.

Tom Bennet
Question: What are the top five key benefits of using Google Tag Manager (GTM)?
Tom: Here are my top five:
- Reduced dependency on dev resource. Deploying your marketing tags and pixels with GTM typically means that far fewer on-page code changes are required to iterate on your tracking and reporting setup. Once the container snippet is present on every page of your website, you can use the GTM interface to programmatically load the appropriate tags on a page-by-page basis without waiting on dev resource.
- Access to the changelog. GTM’s version control system means that marketers and developers have access to a documented and auditable history of all changes to tags. For isolating the cause of unexpected or missing data, this ability to audit past container versions can be invaluable.
- Powerful debugging and testing tools. Combined with preview mode, version control also provides developers with the means to test and debug proposed changes before they are rolled out to the production site.
- New enterprise features. Many of GTM’s newer features make it a powerful tool for enterprise businesses. For example, using workspaces means that multiple teams can create and test their own container drafts before they are merged back into the primary branch. This is not dissimilar to a git repository and is great for collaborative working.
- Ability to adopt a data layer-led approach. Deploying tags and pixels with GTM makes it easier to adopt a data layer-led approach to tracking. Used correctly, the data layer can provide your organization with a robust, sustainable and platform-agnostic model of your site’s attributes and interactions for the purposes of reporting.

Question: What are the most common mistakes webmasters make with GTM and how do you fix them? (List three or more)
Tom: Here’s what I see as the three most common mistakes:
- Loosely defined triggers. This is definitely one of the most common bad practices I see, and it’s a common cause of misfiring tags. Remember, the insights offered by your analytics software are directly tied to the investment you’ve made in data collection — unreliable data can be dangerously misleading.
- Lack of processes for security and validation. You’re playing with a JavaScript injector which has the capacity to utterly break your website! Testing should be carried out collaboratively by both the marketing team and the development team.
- Disorganization. This is a bugbear of mine, particularly in larger organizations where the Google Tag Manager container has multiple stakeholders. To stay sane and work effectively, it’s highly advisable to use folders and structured naming conventions to keep tags, triggers and variables organized.

Question: Does GTM replace Google Analytics? How do the two work together?
Tom: They’re two very different things. GTM provides a convenient way to deploy tags (like the Google Analytic tracking code) to your website. It doesn’t inherently “do” anything; it’s just a way to execute JavaScript. Used properly, Google Tag Manager can dramatically increase the quality and the relevance of the insights you collect in Google Analytics.
Question: For companies using a lot of forms on their websites, how can we utilize GTM to track the effectiveness of the forms?
Tom: Google Tag Manager’s built-in form submission trigger provides a convenient way to track usage of a form element and only “fires tags in response to events.” It’s not perfect, however, and there are numerous reasons why it may not fire consistently. As such, you might consider an alternative approach. If you do, make sure you’re asking the right questions before you start building triggers! What is the key performance indicator (KPI) of your form’s “effectiveness?”
Depending on your requirements, you might consider using the element visibility trigger to measure impressions of your form. You might use data layer events to track engagement with your form’s various elements, or even drill down into abandonment by tracking the last form field which was interacted with before the user navigated away.

Question: What are the recommended guidelines (or steps involved) when creating a tag implementation plan?
Tom: Always start with your measurement plan! I cannot stress this enough. Unless you carefully define your goals and KPIs, you will inevitably fall into the trap of measuring things just because you can. Translating these business requirements and website goals into a tagging strategy should be a collaborative approach between marketing and development.
Presentation deck: Tom Bennet — Google Tag Manager Can Do What?
Stephanie Wallace
Question: What are the top five key benefits of using Google Tag Manager (GTM)?
Stephanie: Google Tag Manager is an agile framework to simplify tracking implementation. My five key benefits are as follows:
- Easy updating. Google Tag Manager allows marketers to update the code on their site, without actually touching the code, allowing them to future-proof tracking capabilities.
- It puts marketers back in control. We no longer have to rely on the development (dev) team to implement tracking. The caveat being that GTM is also not meant to be a complete workaround your dev team. Things like version control and security are very important and developers have these processes for a reason. We still need to work together.
- GTM integrates seamlessly with Google Analytics. It features built-in tags for leveraging universal or classic Google Analytics as well as native triggers for tracking page views, clicks, form submissions, etc.
- Gives marketers the ability to customize tracking beyond the standard Google Analytics metrics. Simple JavaScript customizations can add even more tracking power than out-of-the-box analytics tools. We’re able to track more data in meaningful ways to get a better idea of how users are interacting with our site.
- Special features within GTM make it a game changer. Things like real-time testing with preview-mode, version control and rollbacks make debugging extremely easy. Workspaces and environments make it easy for multiple teams to work together in GTM. And it has a ton of built-in tags and triggers, making it easy for everyone to use, even those of us that aren’t programmers or coding masters.

Question: What are the most common mistakes webmasters make with GTM and how do you fix them? (List three or more.)
Stephanie: Lack of naming convention for tags and triggers. It’s important to keep track of the various tags and triggers you’re adding to your workspace by always naming them with something descriptive and succinct. Especially when there are multiple users making updates to a single container, the number can grow very quickly and without detailed documentation, it can be difficult to manage and stay organized.

The second one is forgetting to refresh the preview and debug mode. The preview mode in GTM allows you to “quality assurance” edits made to your container on your live site. However, it’s very easy to navigate to the site when in preview mode, make changes to the container, and forget to refresh the preview. So, each time you make a change be sure to click “refresh” in the orange preview notification banner and refresh the browser tab of the site you’re viewing.
The third most common mistake is over-tagging. It’s important to ask ourselves if we’re regularly using all of the tags we have created. More importantly, are we regularly reviewing and measuring all of the data we’re collecting? There can be too much of a good thing, even with Google Tag Manager.
Question: Does GTM replace Google Analytics? How do the two work together?
Stephanie: Google Tag Manager is not intended to replace Google Analytics; it is a completely separate tool with a different function. GTM helps users deploy Google Analytics (and other tags, tracking codes, snippets of JavaScript, etc.). Once you have the GTM container installed on your site, you then use it to add other products and tracking to your website such as Google Analytics tracking, AdWords conversion tracking, remarketing codes and more.
More specifically, GTM can help marketers improve on the standard metrics tracked in Google Analytics. By tracking things like right clicks, scroll depth and dwell time we get a more holistic look at how users are interacting with your site.
Question: For companies tracking a wide range of events on their websites, how can we better utilize GTM to track the number of events occurring on the site?
Stephanie: Users often right or middle click to download or open links in a new tab. However, most marketers are unaware that Google Analytics does not track right clicks or any non-left click action by default. That means we’re not getting an accurate picture of the number of events occurring on our website. Using Google Tag Manager to track right clicks can fix that. Testing has shown that we are missing somewhere between one-third and one-half of all clicks on a variety of links and resources.
Start by creating a Click Listener tag using JavaScript to fire on all non-left clicks on links. This tag will fire either on page view or on DOM ready.

Next, we need to create the data layer variables to match the variables set by the listener tag. These will be critical for future goal tracking. We will also define a new Custom Event trigger ready for our Google Analytics tag to track users clicking on any non-left button links, right-button links and middle-button links.

The last step is to create a new Universal Analytics event-tracking tag to fire on all right-clicked links. We simply use the defined variables to set up the event and the defined non-left trigger. Now you’re tracking in Google Analytics!
Question: What are the recommended guidelines (or steps involved) when creating a tag implementation plan?
Stephanie: When creating your tag implementation plan it’s important to work with your organization to define tracking requirements that align with business and marketing goals. It’s helpful to create a sheet with all the tags you plan to publish in order to help organize everything before taking any action in GTM. You can define tag names, descriptions, where tags should fire, as well as any additional configuration details, all in one place.
Once you have a plan in place, you can start testing and implementing in Google Tag Manager. Be sure to take advantage of workspaces, folders and preview and debug mode.
Every time you make changes to an existing container, you should do so in a new workspace. The more tags you create, the more useful folders will become to help organize by tag type. And last but not least, preview and debug mode is one of the most valuable functions GTM has to offer. Using preview allows you to view detailed information about the tags included on your site, firing status and what data is being collected and processed before deploying the changes to your live site.
Question: What are some of the most interesting ways to leverage Google Tag Manager to further SEO efforts?
Stephanie: At its core, GTM is simply a JingavaScript injector. Meaning we can use Google Tag Manager for so much more than simple conversion tracking. It can be used to add structured data markup to your website, implement custom header tags and canonical tags and define metadata on your site.
To implement structured data markup in JSON-LD format, simply start by creating a new tag using the Custom HTML type.

Paste the Schema you have written into GTM to dynamically insert the JSON-LD code on all pages you define. Next, define the trigger pages for this code to fire on; this will vary depending on the type of Schema being implemented. Last, click “save,” and don’t forget to publish!
In order to implement custom header tags to control crawling and indexing on your site, you start with a very similar approach: Create a new tag using the custom HTML type and simply copy/paste your code into GTM. For this example, we’re implementing a noindex tag.

Next, you will need to define a new trigger that specifies the pages to which the header tag will apply. And be cautious of your trigger when implementing a noindex tag; you don’t want to accidentally noindex your whole site!
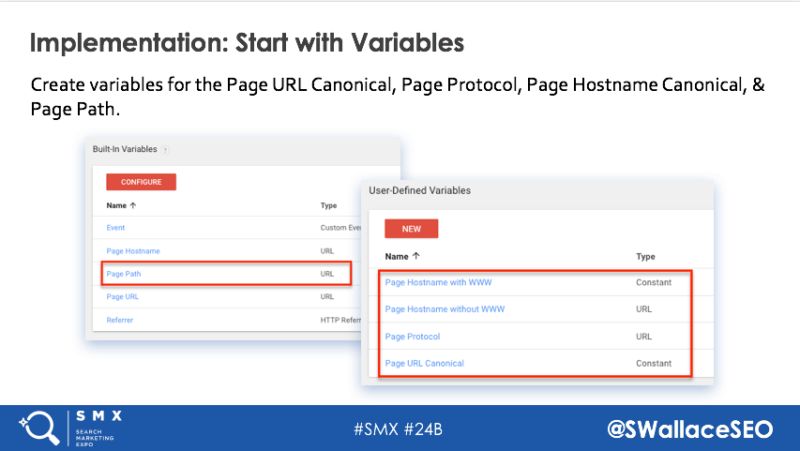
We can also use custom variables in GTM to create auto-generated canonical URLs for every page, sitewide. Start by defining variables for the page URL, page protocol, page hostname canonical and the page path. This simply means that we need to define www or non-www in the hostname, specify HTTP or HTTPS and remove any query parameters.

Next, using the custom HTML tag again, copy/paste a small snippet of JavaScript to fire in the head section of the page. The trigger should specify that the tags fires across all pages.

Last but not least, Google Tag Manager can be used to define metadata for your site when this cannot be done any other way.
It is important to emphasize “when this cannot be done any other way.” This is considered a last-ditch effort or worst-case scenario for implementation. However, there may instances where you simply cannot get access to the content management system (CMS) or the website is a homegrown, hard-coded mess and GTM is your only hope.
For a single page, implement the JavaScript below as a custom HTML tag, specified to fire in the section of the page. The trigger will define which page the metadata applies to.

For multiple pages, we can use variable lookup tables specifying the page path and corresponding title tag or meta description we want to trigger for each URL.

Presentation deck: Stephanie Wallace — Google Tag Manager Can Do What?
Want to learn more in-depth technical SEO tactics? Join us in October at our SMX East conference in New York City.
