 Given your vigilance with the all-powerful search engine rankings, it is reasonable to be concerned about Google mobile-first or at least more curious than usual.
Given your vigilance with the all-powerful search engine rankings, it is reasonable to be concerned about Google mobile-first or at least more curious than usual.
Google recently weighed in, knowing its plan led to confusion. In a series of tweets, Google touched on everything from a problem showing cached pages with mobile-first results to clarifying that “hamburger” menus are fine to use.
But confusion still abounds because of the vast number of websites and worry about natural search engine rankings.
Let’s dive into some common questions to learn whether your website is likely OK, where the biggest problems may surface, and how to keep your rankings in perspective.
Why mobile-first?
Until recently, Google’s index was based on desktop usage of websites. But it made the move to primarily use mobile index for search engine result pages (SERPS) because people increasingly search for content on their mobile devices more than on their desktops. Studies detail the trend likely to grow with the number of search queries and time spent on websites with smartphones and tablets.
Google now indexes its search results based on #mobile usage, says @mikeonlinecoach. #SEO Click To Tweet
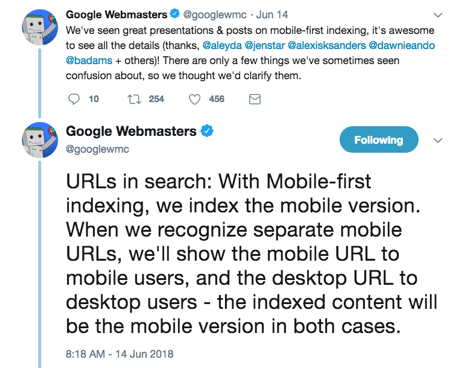
The Googlebot Smartphone will visit your website on a frequent basis. Google goes into detail in Best Practices for Mobile-First Indexing and explains it this way on Twitter:

How will we know if our website is part of the mobile-first? Will we see some symbol in the SERPs?
I don’t know about any planned symbols to distinguish some search results from others. But Google has notified many website owners that the sites are indexed with mobile-first.

Again, Google took its time with this change. It even made a point to initially migrate websites that appeared to follow best practices for mobile-friendly indexing.
Our team didn’t get that notice. Does that mean we’ve done something wrong?
It’s a slow transition. You’re not being penalized by any delay. Google chose to single out websites it sees as clearly mobile-friendly. My sense is that Google is notifying site owners in waves to identify and minimize issues.
What if we don’t have a mobile website?
You do.
Some marketers may believe that a formal mobile website is separate from a desktop website – like one that’s distinctive with an “m” like m.worldfamouscontentwebsite.com (also known as an m-dot).
In Google’s view, virtually any website that renders on a mobile device is a mobile site – no matter how poorly it appears on the screen. It could violate scores of mobile-friendly guidelines and still be a mobile website.
.@Google considers any website that renders on a #mobile device to be mobile, says @mikeonlinecoach. Click To Tweet
What about our rankings? Will they go up or down?
Your rankings may go up and down but not because of mobile-first. Your mobile friendliness is not a ranking signal like the words in an H1 tag, backlinks, or image alt attribute.
Your rankings depend on how you’ve written and coded your website in light of the competition. Google still has only one index and you’re in it. Google didn’t drop all your content into a new world and expect you to adapt.
Will websites be delisted?
No, not because of mobile-first. Sure, you could violate Google’s quality guidelines with some webspam. But the mobile-first switch won’t trigger websites to fall out of favor.
Websites get delisted for tactics like hiding white text in a white background, generating tons and tons of spammy backlinks, and duplicating a website with a second domain name.
Do we need to worry?
From the start, Google indicated many websites would be fine. For example, if you have a responsive website, you’re likely in the clear. If your website can look decent on a desktop, tablet, or smartphone, nothing really changes. You’re good to go.
Who should care?
Be more worried if your website isn’t deemed mobile-friendly. Take Google’s Mobile-Friendly Test – it’s as simple as typing in the URL.
Take @Google’s Mobile-Friendly Test to see if your site is #mobile-friendly, advises @Mikeonlinecoach. Click To Tweet
Common problems may be small text, content not sized to the viewport, and buttons or links too close to each other.
If your website falls short, you may not see the impact today. After all, Google insists that mobile-first isn’t a ranking consideration. But if Google is putting this much emphasis on mobile, you should meet mobile standards.
Websites with m-dots could be especially problematic.
Google urged companies to move away from m-dots and embrace responsive websites. Not everyone listened and they could pay a price. On top of that, Google suggests that having both an m-dot and a responsive website isn’t a good practice. It confuses the Google search engine and that’s never a good thing.
.@Google urges companies to move away from m-dot sites & embrace responsive design, says @mikeonlinecoach. Click To Tweet
John Mueller, webmaster trends analyst at Google, underscored the concern in June on Twitter:

M-dots have disadvantages. For starters, they could have fewer pages than the desktop version. If Google indexes only the m-dot, the site loses in a horrific way.
Sometimes mobile pages are shorter, which means the site has fewer opportunities to rank well for long-tail keyword phrases.
Sure, someone could always navigate his or her way to the larger, desktop version. But that’s after the fact. In the meantime, you’ve introduced your m-dot site to Google for mobile searchers who may see limited search results based on the smaller set of pages in the m-dot version.
Could Google combine everything – results from your mobile pages and your full desktop version? It’s not like Google is blind to your desktop website. But it’s moved to mobile-first for a reason. Why risk having some or many of your site’s desktop pages ignored?
Sephora illustrates the issue on a few levels. I don’t know whether Sephora got the mobile-first notice, but it clearly maintains a separate m-dot.

Yes, Sephora has some good rankings (more on that in a moment), but Google shows far fewer results on a mobile phone as compared to desktops.
Google shows 8,960 pages/files with the m-dot and 197,000 with the desktop version.

 Ouch. Maybe Sephora should be concerned 100,000 of its pages aren’t available to mobile searchers. Maybe it’s Google’s way of saying, “You’re sticking with an m-dot? Fine, we’ll give users only some results.”
Ouch. Maybe Sephora should be concerned 100,000 of its pages aren’t available to mobile searchers. Maybe it’s Google’s way of saying, “You’re sticking with an m-dot? Fine, we’ll give users only some results.”
More likely, Google isn’t done with its implementation.
Fortunately for Sephora, it ranks well on mobile for competitive broad keywords, like first for makeup with 368,000 monthly searches and first for lipstick with 60,500 monthly searches. It has similar results with desktop searches.
Although mobile searchers don’t see as many pages, maybe that’s OK as long as Sephora comes up high for prized keyword phrases. Its authority score is 89 (out of 100) on the Moz index, which tracks backlinks and related factors.
For your part, maybe you’ll be OK too and decide not to pack the bags for your m-dot site. However, if you keep the m-dot, make sure your mobile website has the same content as your desktop version. You can avoid duplicate content concerns if you have the right technical provisions, such as annotations.
What other kinds of websites might be vulnerable?
Old-school websites that don’t adjust to the times are going to suffer – maybe not soon but it will happen.
If you have a website that’s hard to use on a mobile device, you’re turning off visitors who may flee in a couple seconds. You choose to disappoint people with an outdated and inferior design. And that disappoints Google too, which already gives the site low rankings because of navigation issues, page load speed, and dry content that fails to engage visitors.
You can likely improve your rankings with a website redesign that takes mobile into account.
Websites from the world’s biggest brands may not feel the impact as much. Google seems to give them considerable latitude. Large enterprises routinely rank well even though they don’t optimize images, lack keywords in page content headers, and have limited text on pages.
CTT: .@Google seems to give considerable latitude to sites from big brands, says @mikeonlinecoach. #SEO Click To Tweet
Google is well aware of Marathon Petroleum Corp., which appears this way on smartphones:

Cleary, it’s far from mobile-friendly.
But here’s the thing: It’s mobile in Google’s eyes. Although the website has all sorts of other SEO deficiencies, it still ranks well for several keyword phrases. Unlike Sephora, Marathon doesn’t have a standalone mobile website. The desktop has 7,890 pages/files indexed on Google.
Some of the mobile ranking results are lower than the desktop, including “marathon petroleum stock” with 3,600 monthly searches (10th on desktop and 14th on mobile) and “marathon gas card” with 2,900 monthly searches (third on desktop and fifth on mobile).
Marathon has some work to do with its mobile design and it’s also late to the game without a secure site via HTTPS. (Google announced in 2014 it uses a site’s encryption as a ranking factor.)


What website gets it right?
Do any sites really earn an A+ all the time? I doubt it.
But Cisco is worth a look because the responsive website is essentially mobile-friendly. Google shows 2.3 million results when using site:www.cisco.com on a desktop computer (oddly Google doesn’t display search results total for mobile users).


How should we monitor the situation?
If you use an m-dot, track any unusual patterns with website crawl data in Search Engine Console. Google may email you directly.
Monitor your website pages with this simple technique:
site:yourwebsite.com or site:m.yourwebsite.com
You will see the number of pages and documents Google has discovered. You don’t want that number to decrease.
Keep in mind this is public data and Google may not reveal all the pages it has indexed. But it’s a good indicator. You also might want to check out a great piece Bridget Randolph wrote for Moz and an article by Glenn Gabe with G-Squared Interactive (GSQi).
Again, mobile-first is not a ranking variable. But rankings are a huge concern. You can monitor them as often as you want. Here are a few reminders about what can affect rankings:
- Changing algorithms
- Revisions to your competition’s website content (or new content competitors entering your market)
- Updates to your website – adding pages, creating new content, revising existing pages, and attracting inbound links
In addition, Google’s SERPs change too. Depending on the keyword, Google can display all sorts of elements, such as featured snippets and related queries, above and among a traditional set of 10 natural results.
Remember, your rankings also can shift anytime for no apparent reason. A keyword phrase may rank for one page this week and a different page next week.
Look at the data.
How much natural traffic did the page generate over the last 90 days or the last year? How does that data compare to the same period the year before?
Maybe one of your pages attracts only five visitors a month from Google. What if the main keyword for that page ranked 22nd and now you’re ranking 34th? How much does it really matter?
If your No. 3 ranking dropped to 12, that might be a reason for concern, especially if the keyword phrase has considerable search volume and reflects buyer intent.
Keep a history of your rankings. If they drop a great deal for many pages, you might begin to wonder whether the move to mobile-first somehow exposed a flaw with your SEO strategy.
What have you experienced to date with Google’s mobile-first? Are you worry-free or still concerned?
Please note: All tools included in our blog posts are suggested by authors, not the CMI editorial team. No one post can provide all relevant tools in the space. Feel free to include additional tools in the comments (from your company or ones that you have used).
Get the answers to all your content marketing questions. Register today to attend Content Marketing World Sept. 4-7 in Cleveland, Ohio. Use code BLOG100 to save $100.
Cover image by Joseph Kalinowski/Content Marketing Institute