Do you know how to speak ‘search engine’?
If there was ever a universal language for communicating with search engines, Schema.org is probably it.
What is Schema markup?
Before I answer that question, first I need to explain what structured data is.
In its simplest sense, structured data is information formatted in a way that can be universally understood. For webpages, this means search engines are more easily able to tell what a page is about, and the different elements it contains, allowing them to return more useful results to searchers.
Schema.org is a markup vocabulary for structured data developed by Google, Microsoft, Yahoo and Yandex, with the goal of creating a structured data markup that all search engines can understand.
It takes the form of code that you can add to your webpage to define what the different elements – like dates, images, opening hours or reviews – all mean.
Without structured data, a webpage is essentially all information with no context; adding structured data gives it that context.
This enables search engines like Google to pull out the relevant parts of a webpage in the form of rich snippets and rich data, making the results page more informative and increasing click-through rate.
 Rich data like star ratings in search results are made possible by using structured data
Rich data like star ratings in search results are made possible by using structured data
In spite of this, only a tiny fraction of websites actually use it. A study by Searchmetrics in 2014 found that just 0.3% of websites were using Schema.org vocabulary to mark up their webpages, and the number has barely gone up since then.
So if you’re a website owner or developer who’d like to get started using Schema.org markup, but aren’t sure how, then read on! As a newcomer to Schema.org myself, hopefully I can explain it in a way that makes sense to fellow newbies.
How does Schema markup work?
Schema.org marks up the individual elements of a webpage, like pictures or names, with specific code that tells a search engine exactly what that page element is.
The way this is done depends on the type of structured data markup you choose to use on your webpages.
The full list of things that you can mark up with Schema can be found here. Although it seems extensive, it doesn’t by any means cover everything that you might want to feature on a webpage, so there will be some things that the vocabulary just doesn’t exist for yet.
But the vocabulary is always being updated and expanded, and if you’re ambitious, you can even add an extension of your own.
Marking up your webpages with structured data means that a search engine can ‘read’ them more easily and understand what the content refers to.
For example, if you had a page about Avatar, the James Cameron film, you can mark it up with the ‘movie’ item type to let the search engine know it’s a page about a film and not a type of online profile picture, or an incarnation of a Hindu deity.
As I mentioned above, Google’s ‘rich snippets’ and other kinds of rich data that appear in search results, like images and recipes, are made possible through structured data markup like Schema.org.
So using it has the potential to make your pages much more attractive and interesting in search, increasing click-through and thus traffic from organic search.
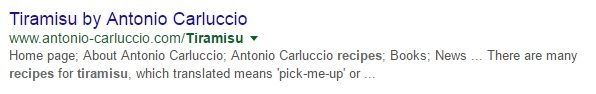
Schema.org markup is the difference between your search result looking like this nice, informative result with an attractive picture and a star rating:
And this much less attractive result with a randomly generated extract:
 Which of these results would you rather click on?
Which of these results would you rather click on?
The Searchmetrics study that I mentioned earlier also pointed to a general ranking increase of four positions for pages using Schema.org markup, but it’s likely that this is correlation, not causation.
As Searchmetrics put it, webmasters using Schema.org tend to be “one step ahead of the competition” in various respects, which all add up to a ranking increase.
In other words: smart webmasters mark up their websites with Schema.org.
In this guide I’m going to look at how to use three types of markup with Schema: microdata, RDFa and JSON-LD. Each has its advantages and disadvantages, and it’s really a matter of choice as to which one you implement.
Jump to:
How to mark up your pages using Microdata
How to mark up your pages using RDFa
How to mark up your pages using JSON-LD
How do I start marking up my webpages?
How to mark up your pages using Microdata
Microdata is a set of tags, introduced with HTML5, which is aimed at providing a simpler way of annotating HTML elements with machine-readable tags.
Microdata is a fairly easy-to-use markup, and good for beginners. The downsides are that you have to mark up each individual item within the body of the webpage – which can get messy – as opposed to a markup like JSON-LD, where you can confine most of the code to the header.
Before you begin, you first need to work out what ‘item type’ your webpage content can be defined as. Is it a recipe? A review? A piece of music, or an event? This will determine what you tag it up as.
Let’s say that you have a website for a restaurant called Noodle Paradise. The website home page might look something like this:
<div>
<h1>Noodle Paradise</h1>
<h2>The best noodles in all of London!</h2>
<p>Address:</p>
<p>260 Elephant Road</p>
<p>London, UK</p>
<p>Tel: 01234 567890</p>
<p><a href="http://www.noodleparadise.com/menu">Click here to view our tasty range of dishes!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 12pm - 9:30pm</p>
<p>Sun: 1pm - 8pm</p>
</div>
First, you want to identify the section of the webpage which is about the restaurant. For us that’s everything between the two <div> tags. So at the top we add in:
<div itemscope>
By adding the itemscope tag, we’re specifying that the HTML contained in the <div>…</div> block is referring to a particular item. But which item? Next, we need to use the itemtype attribute to specify the type of item our page is about – i.e., a restaurant.
<div itemscope itemtype="http://schema.org/restaurant">
Item types are given as URLs, in this case http://schema.org/restaurant. If your page was about a film instead, you might use the URL http://schema.org/movie. You can browse the full list of item types plus extensions to find the specific entity you’re looking for, though like I said before, not everything is covered.
Back to our restaurant page, next we want to tag which part of the webpage has the name of the restaurant – in between our <h1> tags. This calls for an itemprop tag, which as you might guess, labels the properties of an item.
<h1 itemprop="name">Noodle Paradise</h1>
We can go ahead and tag the rest of our page up this way. When tagging item properties, you don’t need to tag the whole line, just the bit the property is actually referring to. So if you have a line saying Phone number: 01234 567890, you only need to put the tags around the number itself.
<h2 itemprop="description">The best noodles in all of London!</h2>
<p>Address:</p>
<span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<p itemprop="streetAddress">260 Elephant Road</p>
<p itemprop="addressLocality">London, UK</p></span>
<p>Tel: <span itemprop="telephone">01234 567890</span></p>
<p><a itemprop="menu" href="http://www.noodleparadise.com/menu">Click here to view our tasty range of dishes!</a></p>
<p>We’re open:</p>
<p itemprop="openingHours">Mon-Sat 12pm - 9:30pm</p>
<p itemprop="openingHours">Sun: 1pm - 8pm</p>
</div>
If this all looks complicated, don’t panic – every individual page on Schema.org for different item types has examples for how to use them, so you can see the code in action.
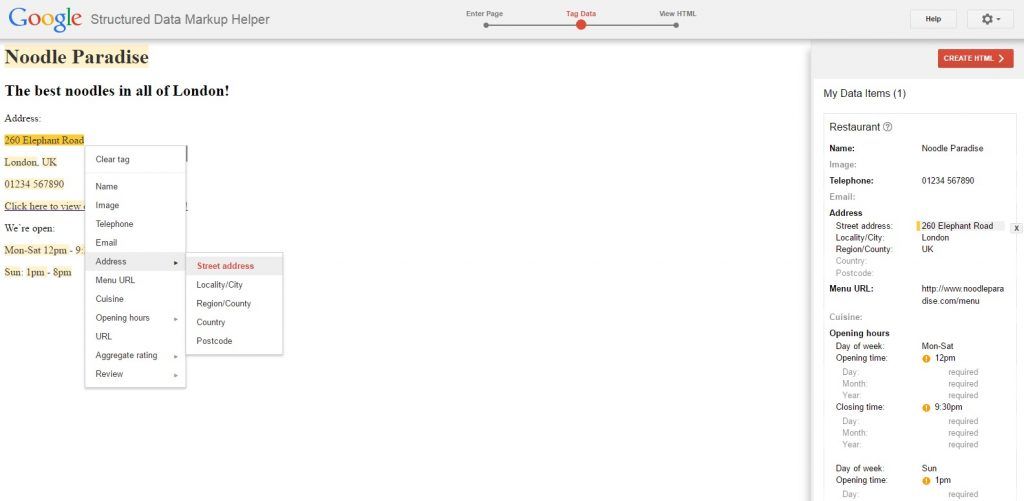
You can also use Google’s Structured Data Markup Helper for easier tagging of your webpages. To use it, just select your item type, paste in the URL of your page or the content you want to mark up, and then highlight to tag the different elements.
It can be a bit restrictive, though (for example, selecting the ‘restaurant’ type won’t give you the option to mark up a description), so depending on what you want to tag, you might still need to add some of it manually.
And if you want to test how well your markup works, Google has a Structured Data Testing Tool which will track down the errors in your completed webpage.
How to mark up your pages using RDFa
RDFa stands for Resource Description Framework in Attributes, and is an extension to HTML5 designed to help you mark up structured data. It is a W3C Recommendation – that is to say a web standard – and can be used to combine multiple structured data vocabularies, if you want to add structured data that goes beyond what you can do with Schema.org.
If you already know how to use Microdata markup with Schema.org, then RDFa really isn’t that different. Like microdata, the tags integrate with the existing HTML in the body of your content. Let’s use a simple restaurant website as an example.
The original HTML for our restaurant homepage might look like this:
<div>
<h1>Noodle Paradise</h1>
<h2>The best noodles in all of London!</h2>
<p>Address:</p>
<p>260 Elephant Road</p>
<p>London, UK</p>
<p>Tel: 01234 567890</p>
<p><a href="http://www.noodleparadise.com/menu">Click here to view our tasty range of dishes!</a></p>
<p>We’re open:</p>
<p>Mon-Sat 12pm - 9:30pm</p>
<p>Sun: 1pm - 8pm</p>
</div>
First off, we want to specify that the vocabulary we’re using is Schema.org and that the webpage is referring to a restaurant. You can navigate to the Restaurant page on Schema.org to find out how to tag different elements – the examples at the bottom will show you how to use them in practice. Just click the RDFa tab to see examples for RDFa format.
We need to use the tag vocab together with the URL http://schema.org/ to specify the vocabulary for our markup. The page type is defined by the typeof tag; unlike with Microdata, types are indicated with one or two words instead of with URLs.
<div vocab="http://schema.org/" typeof="Restaurant">
We’ve now told the search engine that this is a page about a restaurant, but not what the rest of the page elements are referring to. We now want to define those as properties, using the property attribute. For example, we would tag our restaurant’s name using the name tag, like so:
<h1 property="name">Noodle Paradise</h1>
The typeof attribute can also be used when you want to define a property further; for example, you can further define the address property with the type PostalAddress, like this:
<div property="address" typeof="PostalAddress">
Typeof is roughly equivalent to itemtype in Microdata, while property is equivalent to the itemprop attribute. You can check the lists and examples on Schema.org to see which kinds of elements are defined as types, and which are defined as properties. For our restaurant homepage, we would tag the rest of the page up like this:
<h2 property="description">The best noodles in all of London!</h2>
<p>Address:</p>
<div property="address" typeof="PostalAddress">
<p property="streetAddress">260 Elephant Road</p>
<p property="addressLocality">London, UK</p>
</div>
<p>Tel: <span property="telephone">01234 567890</span></p>
<p><a property="menu" href="http://www.noodleparadise.com/menu">Click here to view our tasty range of dishes!</a></p>
<p>We’re open:</p>
<p property="openingHours">Mon-Sat 12pm - 9:30pm</p>
<p property="openingHours">Sun: 1pm - 8pm</p>
</div>
To help with your markup, every Schema.org page for a specific item type or property, like ‘restaurant’, ‘telephone’ or ‘opening hours’, has dedicated examples to show you how to use it. You can also use Google’s Structured Data Testing Tool to help you spot any errors in your code.
Some other resources I found useful when writing this guide are the Schema.org Data Model for RDFa, which explains how the Schema.org use of Microdata maps into RDFa (among other things), and the W3C RDFa Primer. The W3C primer mostly focuses on other vocabularies like Dublin Core, but you can use Ctrl-F to find the bits that relate to Schema.
How to mark up your pages using JSON-LD
JSON-LD, which stands for JavaScript Object Notation for Linked Data, is a means of encoding linked data (which itself is a method of publishing structured data) using JSON. It’s a W3C Recommendation – so a web standard – and was added as a recommended format for Schema.org in 2013.
Google was initially hesitant to support JSON-LD as a format for Schema.org markup, preferring developers to use inline markup like Microdata or RDFa where you could more easily see where the markup was being applied to individual elements. But it has since embraced the format to the point where it recommends developers use JSON-LD to mark up their web pages, which means there are lots of handy resources for JSON-LD on Google Developers.
The advantage of using JSON-LD with Schema.org markup is that it confines most of the relevant code to the page header, keeping extra tags out of the main body of your content and making the code cleaner and easier to read.
JSON-LD notation is contained inside a script block (<script></script>). So to start off, we would input this line to show we’re using JSON-LD format:
<script type="application/ld+json">
Your JSON-LD code should also be contained within curly brackets, also known as curly braces, or it won’t be parsed by search engines or applied to the page. This is known in JavaScript as an object structure. So the outline of your code will look like this:
<script type="application/ld+json">
{
code goes here
}
</script>
Next, you need to use context to define the vocabulary that the data is being linked to – in our case, Schema.org. A comma should also go at the end of each line of code.
"@context": "http://schema.org",
As with other types of Schema.org format, you next need to define the type of content you’re marking up. This is equivalent to the itemtype attribute in Microdata, or the typeof attribute in RDFa.
We’ll use a simple restaurant website as our example, so our type of content would be “Restaurant”:
"@type": "Restaurant",
Next we want to define the restaurant’s name and its description. If we were using an inline markup like Microdata or RDFa to define these elements, they would need to be present on the website homepage itself. But another of the neat advantages of JSON-LD is that it allows you to define elements without them necessarily being present on the page.
"name": "Noodle Paradise",
"description": "The best noodles in all of London!",
Now we want to define our restaurant’s address. Because the address is going to have additional, more precise properties that belong to it – like street address and locality – we’re going to put those properties inside another set of curly brackets, like so:
"address": {
"@type": "PostalAddress",
"addressLocality": "London, UK",
"streetAddress": "260 Elephant Road",
},
Next, we’ll put in the opening hours. Because we’ve got a couple of different sets of opening times on our website – one for Monday to Saturday, and one for Sunday – we’ll put these on separate lines, inside a pair of square brackets (also known as an array structure).
Our opening hours are Monday to Saturday 12pm to 9:30pm, and Sunday 1pm to 8pm. The days of the week are specified in two-letter combinations (Mo, Tu, We, Th, Fr, Sa, Su) and times should always be written with the 24-hour clock.
"openingHours": [
"Mo-Sa 12:00-21:30"
"Su 13:00-20:00"
],
Finally we’re going to add in a telephone number, and the menu URL; both quite straightforward except that the phone number needs to be written as a continuous string of numbers with an area code, like so:
"telephone": "+441234567890"
"menu": "http://www.noodleparadise.com/menu"
And that’s it! Our finished markup should look like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"name": "Noodle Paradise",
"description": "The best noodles in all of London!",
"address": {
"@type": "PostalAddress",
"addressLocality": "London, UK",
"streetAddress": "260 Elephant Road"
},
"openingHours": [
"Mo-Sa 12:00-21:30",
"Su 13:00-20:00"
],
"telephone": "+441234567890",
"menu": "http://www.noodleparadise.com/menu"
}
</script>
As I mentioned earlier, Google Developers has some good resources available for using JSON-LD with Schema.org, including an Introduction to Structured Data which uses JSON-LD as its example format. I also found Portent’s JSON-LD Implementation Guide a very useful point of reference. And you can use Google’s Structured Data Testing Tool to check your syntax for errors.
Other uses for Schema.org
As well as being used to mark up webpages, Schema.org markup can be added to emails in order to trigger Google Now cards, add actions and appear in users’ Search Results – Google Developers has some good resources and tutorials which show you how to do this.
Pinterest also uses metadata in formats like Schema.org and Open Graph to form rich pins, which feature more information and give Pinners a richer experience, increasing engagement. You can find out how to get started with Rich Pins using this guide.
Related reading
Is your site’s page load time having a negative impact on SEO? Don’t sweat! Here are 5 ways to strengthen your page speed scores to improve SEO results.
Accessibility and indexation, broken links and bad redirects, not maximizing Google Search Console, and missing / poor meta tags can hurt SEO rankings.
Machine learning and how to use it for SEO: automated image optimization, transcribing podcasts into json strings, mass meta description writing, and more.