Google is always looking for the best ways to provide the most useful results to users. It’s what has allowed Google to dominate the search engine market for so long and, it has kept the SEO industry evolving.
In the beginning, there were quick answer boxes (remember those?) and, most recently, the introduction of “How-to” snippets.
“How-to” snippets aim to provide step-by-step instructions directly in the SERPs for instruction-based queries. There are two types of “How-to” snippets that you can find in the wild.
- A standard, accordion list view of instructions.
- A carousel of images showing each individual step.
This type of schema is mobile specific. And that’s important because it means absorbing huge amounts of SERP real estate. It has also been confirmed by Glenn Gabe, that you can capture both a featured snippet and the “How-to” carousel/list view.
This left very little space for your competitors but also, forced websites to now think more logically about how they structure their content.
Accordion vs carousel
The immediate question is “which type of How-to snippet is best for my audience?” You guessed right, it depends.
Take, for example, a crafting site audience. Visual and creative people. In this instance, you may consider using image rich snippets.
It’s like anything else in SEO, test it and tweak based on your results.
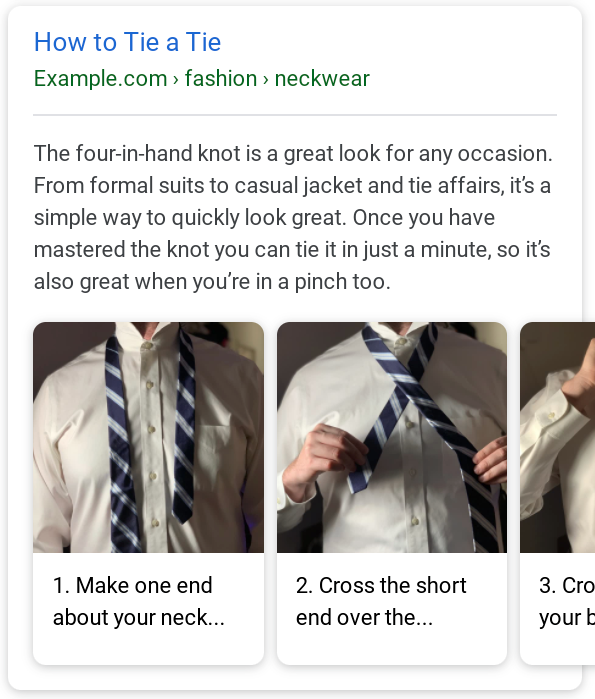
Here’s how it looks

Source: Google Search developer tools
Pretty eye-catching, isn’t it?
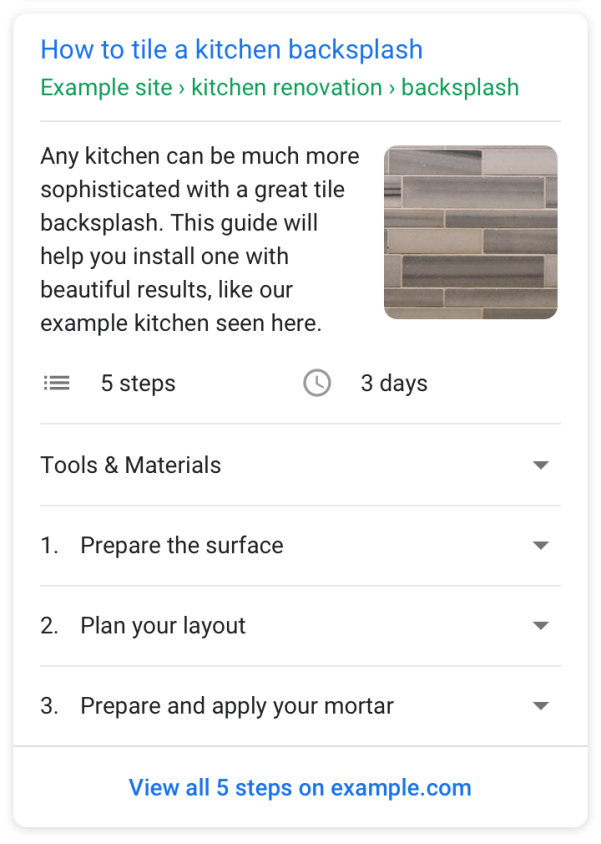
And then the accordion view (the standard “How-to” rich result).

Source: Google Search developer tools
My immediate preferred option is the accordion. For a number of reasons:
- It’s easier to markup.
- Each list item can have a few lines of text to explain the step.
- It’s familiar. People recognize featured snippets and the standard “How-to” result, isn’t disruptive to that experience.
The only major difference which may influence user behavior after the click is the ability to anchor link to each step. The standard markup doesn’t allow for this to happen, however, the image carousel does.
Interesting to see how that changes user engagement in the future.
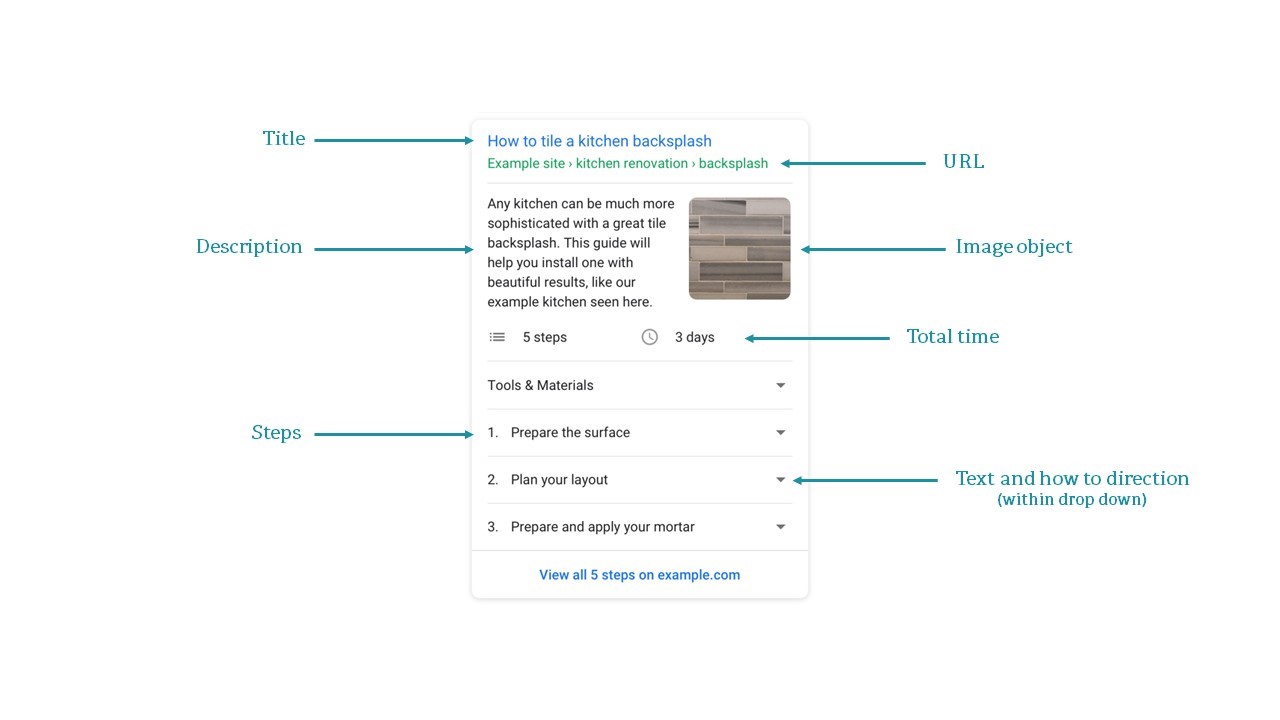
Understanding “How-to” schema objects
Your best source of information is Google’s search developer tools.
However, we often find that it can become complicated for those less-techy SEOs, which could dissuade implementation and testing.
We don’t want that. Which is why we’ve broken down each element of the schema and explained what it means.

Type
This solely defines which type of schema you’re using on the page. In this instance, we’re going to use the type “HowTo”.
Name
You can think of this as the title of your snippet. In basic SEO terms, it’s the equivalent to the page title attribute of a normal webpage.
Description
Here is your chance to describe what you’re breaking down into steps. Keep this short, precise, and interesting enough to still encourage the click.
HowToStep
The “HowToStep” is where we tell Google we’re about to outline a numbered step to appear in the SERPs. Google counts the instances of the “HowToStep” to understand how many steps are there in total.
Text
This sits underneath the “HowToStep”, “HowToDirection”, or “HowToTip”. This is your basic explanation of one of the three aforementioned “HowTo” elements.
HowToDirection
This is where it can get tricky. Using the “HowToDirection” allows you to bullet point your text, rather than use a single paragraph. In our view, “HowToStep” is the easiest element to implement.
URL
The best approach here is to add anchored links to each step of your “How-to” snippets. It’s only used for image-rich results. So, if you’re using the accordion, just add the main page URL to this element.
Image Object
This can be used to define the main image of your snippet. It can also be used to populate the carousel steps found in image-rich “How-to” schema.
Total Time (ISO 8601 format)
This is a critical element. The time defines, to your user in the SERPs, how long something will take to complete. If you’re not familiar with the ISO 8601 format, it’s worth visiting this Wiki page.
Creating your own “How-to” schema
We, as SEOs, are always looking for simple ways to complete complex tasks. Adding this markup to your pages should be no different.
We recommend letting Google do the hard work for you. You shouldn’t have to be a full-fledged web developer to start working with Schema markup.
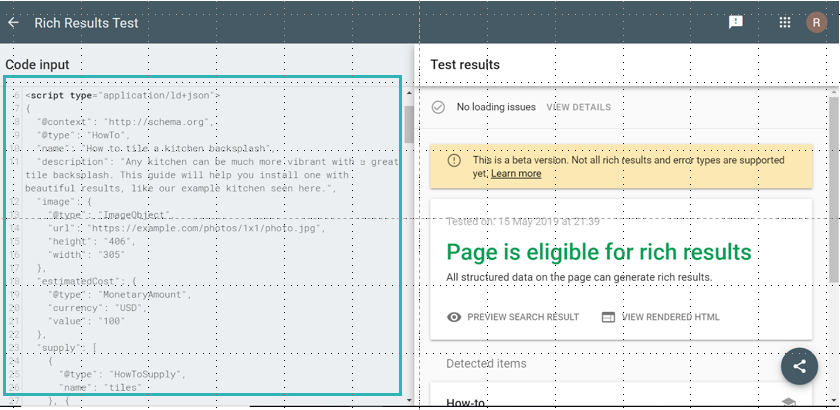
Use the code generated in Google’s example to then tweak as you see fit.

Example image used for educational purposes, Ryan Roberts, Zazzle Media
You can easily change all elements of valid How-to Schema, generated by Google itself.
Some of the HowTo markups may not be relevant for what you’re trying to do, so, just begin removing sections which are relevant.
“How-to” schema example
Let’s say I own athomefitness.com and I have an article about how to do crunches.
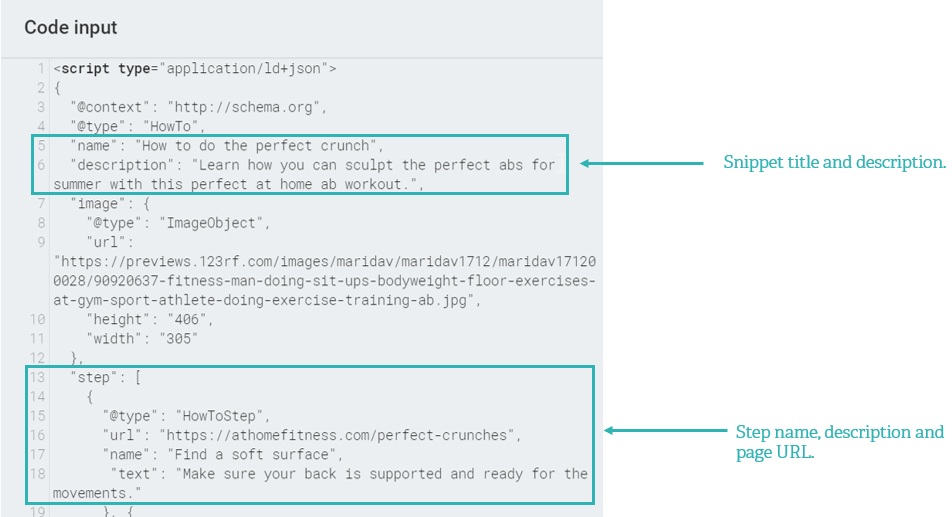
I’d take the code generated above, and tweak where I see necessary. Here’s how that might look:

Example image used for educational purposes, Ryan Roberts, Zazzle Media
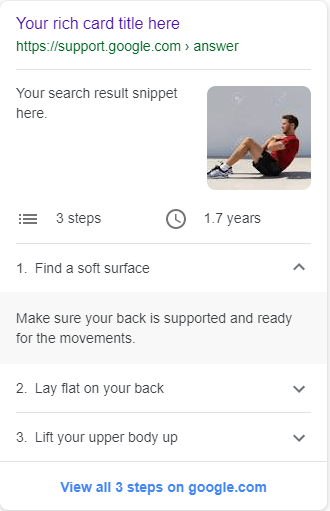
And, to preview how this looks in the SERPs, you just select ‘preview search result’ in your code generator and it’ll give you two options to choose from.
- Result type one (image carousel)
- Result type two (standard list application)
In this instance, I’ve marked up my page to display a standard list.

Example image used for educational purposes, Ryan Roberts, Zazzle Media
Common markup errors
Unfortunately, Schema is a fickle character and will very quickly point out mistakes that you’ve made.
The most common errors normally come from missing required properties (known as class type) or syntax errors (uncategorized errors).
1. Parsing error: Missing “,” or “]” in an array declaration
![common markup errors example missing , or ] in array declaration](https://searchenginewatch.com/wp-content/uploads/2019/05/common-markup-errors-example-missing-or-in-array-declaration.png)
Source: Schemaapp.com
This usually means you haven’t closed an open bracket somewhere in your code. Unfortunately, you have to dig into the code itself to find it. Thankfully, Google highlights the line in which the error appears on the Schema generator.
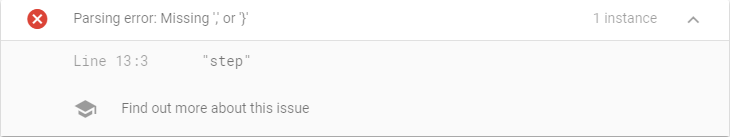
2. Parsing error: Missing “,” or “}”

Source: Schemaapp.com
Very similar to the syntax error above, this error means you have not successfully closed your {, or you have forgotten to add a comma before the start of your next opening {.
3. Incorrect value type

Source: Schemaapp.com
This type of error means you’ve omitted or mistyped the value of your “How-to” step. In this scenario, it could be:
- HowToStep
- HowToDirection
- HowToTip
Note: A simple spelling mistake could throw your whole script out of sync.
Make Google crawl your URL
You can jump the queue and request that Google crawls your URL sooner to make sure it gets around to your content and (hopefully) finds your new “How-to” markup.
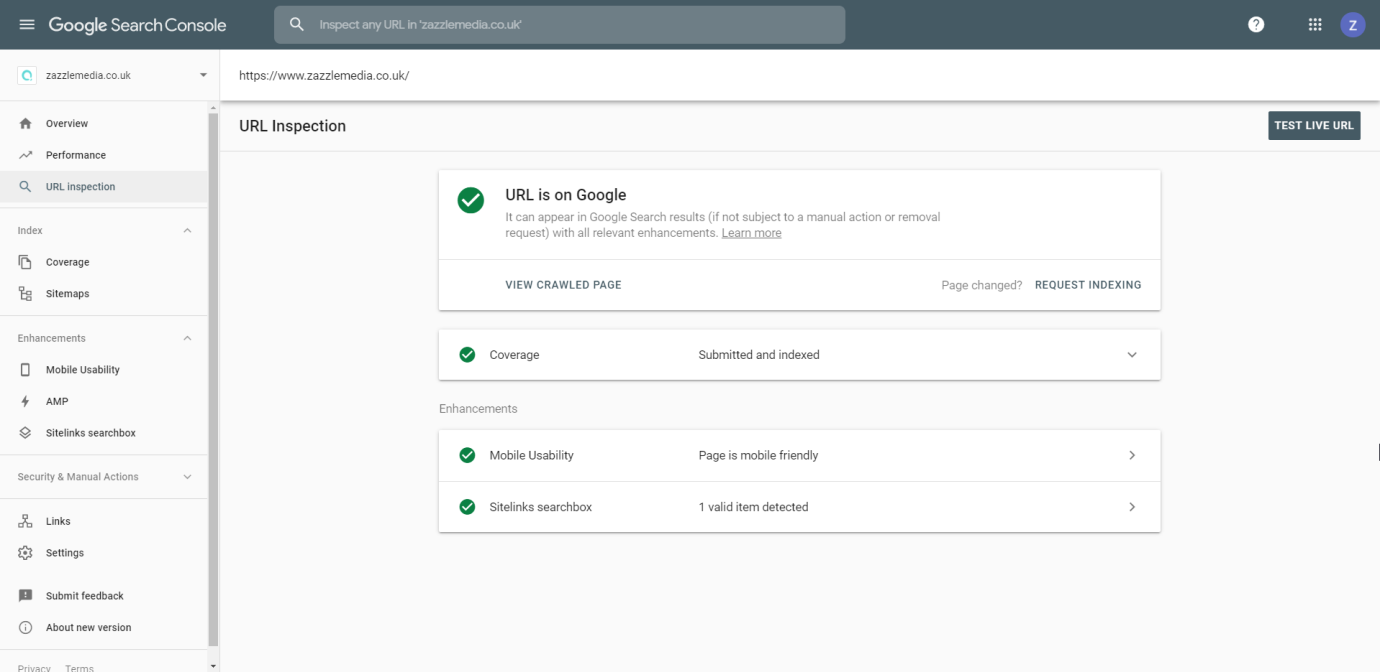
An easy way to do this is with the URL Inspection Tool (similar to “Fetch as Google”).

Source: Google Search Console for zazzlemedia.co.uk
From our initial testing, we’ve found that indexing happens pretty much immediately; irrelevant of the size of your site.
So, if you’re impatient and eager to see if your hard work has paid off, this is a great way to validate that Google has identified the changes to your URL.
Track your performance in the Google Search Console
After successfully implementing your Howto markup, it’s important that you track content performance.
Are clicks increasing/decreasing? Are impressions going up/down?
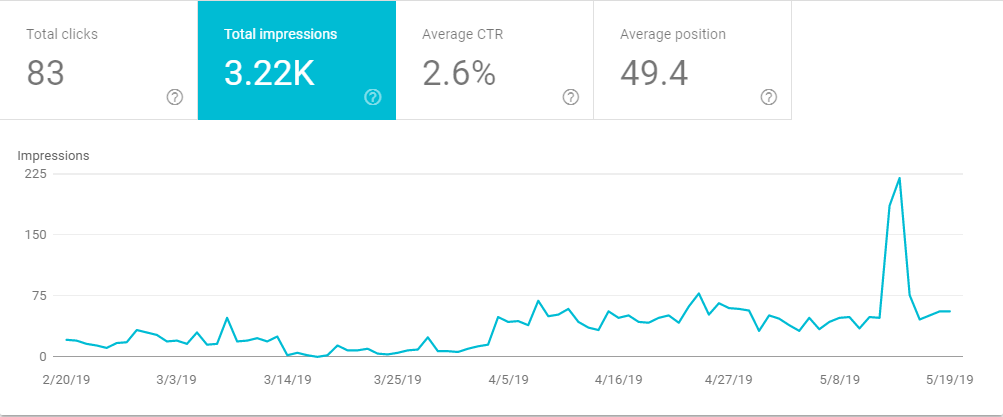
You can assess this within the Search Console’s performance report
Source: Google Search Console for papanicksdriving.co.uk
The likelihood is you’ll be a very early adopter of this markup, which will make it a quick way to eat up large amounts of SERP real estate.
However, it’s always important to monitor whether or not this markup is a real benefit to your site. This markup aims to enhance your content, not pay detriment to it.
In conclusion
“How-to” schema should begin making its way onto sites much more in the near future as clients (and SEOs) start to see the immense benefit of absorbing as much SERP real estate as possible. Despite the negative connotation of a zero-click search.
We’d love to hear about any tests and progress you’ve made, please feel free to leave any comments below to let us know!
Ryan Roberts is an SEO Lead at Zazzle Media.
The post A guide to implementing Google’s “How-to” schema appeared first on Search Engine Watch.