Don’t chop and change every few weeks. Learn how to choose the right WordPress theme for your blog the first time around!
While a self-hosted WordPress set up will allow you to change your theme whenever you want, we really want to avoid the common situation where we select a theme and run with it for a little while only to discard it because we realize it’s missing some function.
In this guide we’re going to look at: some important WordPress theme terms, how to install a WordPress theme, how WordPress themes work, what you should look for when selecting one, and how to make sure you choose the right one for your blog’s needs both now and in the future.
It’s my hope that this guide will give you some good ideas on what a good theme looks like. Let’s take a look!
Disclosure and quick interruption – This post contains some affiliate links which means I’ll earn a small commission at no extra cost to you if you purchase something after clicking my link. Thanks for the support!
A small WordPress themes glossary
WordPress can be both incredibly simple and also brilliantly complicated. If you are new to it all, there’s a bit of a learning curve to get over so we should start with some important WordPress themes-related terms:
- WordPress — A blogging platform. There are two versions that are similar but not the same. WordPress.com is hosted by WordPress themselves and is limited in functionality. WordPress.org is a platform you install on your own host which gives you full control and ownership over your blog. Learn more.
- WordPress theme — A skin that you install on your WordPress blog that changes the way your blog looks, functions and behaves on both the front and back end. There are tens of thousands of both free and paid versions. In order to get more out of WordPress theme, developers have created some enhancements below. Learn more
- Child theme — A sub-theme that you create that inherits all of its looks and functions from its parent theme but allows you to update the theme when updates and patches are released by the theme developer without losing the customizations that you have made along the way to the child theme. Changes made to the child are preserved even when the parent is updated. Useful but not always necessary for beginners. Learn more.
- Parent theme — This is the theme you choose to be the parent from which you create your child theme. Almost any theme can be a parent theme as long as you can customize it as required. Learn more.
- Theme framework — A set of options built by a developer that extend what you can do with WordPress on the back-end of your installation. It might be a theme or a plugin that you install, but it will change the way WordPress works and give you new features, customization abilities, design options, and more. A framework may come with its own themes, or you might build your own theme in WordPress using a framework. For example, Genesis by Studiopress (aff) is a very popular framework. Learn more.
- WordPress Plugin — A piece of code/software that you install in WordPress to give your blog new features or functions. These can be free or paid, simple or extremely complex. Here’s some of my favorites. Learn more.
- Widgets — A widget is a drag-and-drop feature that can be added to widget-ready areas of your WordPress blog like your sidebar, footer and header. Some plugins give you more widget features. Learn more.
- Stylesheet — The Stylesheet is the file that contains your theme’s CSS (Cascading Style Sheet) that determines how your blog looks, the fonts, colors, and so on. Changing this will affect your whole blog.
This list could go on forever, but these should give you a basic understanding of a lot of the discussions that we’ll have later on in this article.
How to install a WordPress theme
Let’s start with some basics.
If you’re new to this, a WordPress theme is basically a packed up piece of code that you can install/change with just a few clicks once you’ve got your own self-hosted WordPress blog.
The first step, of course, is to get your own blog by following this tutorial as explained in the video below. The video above will get you on the right platform with just a few minutes of work.
Next, you can just navigate to the Appearance section of your WordPress dashboard and start searching for a new theme based on the features, colors, and styles that you want your blog to have. This video will give you a quick overview on how to do that.
You can also manually install a WordPress theme using the FTP function of your hosting, but this is really not necessary unless you are having some problems using the method above.
Should I use a free or paid WordPress theme?
One of the fantastic things about WordPress is the tens of thousands of different free themes that you can choose from.
But, what’s more exciting to me, is that there are paid/premium themes that are made by web designers or web design companies and constantly updated with the latest and best features and functions.
Some of these themes even use their own frameworks which take the basic WordPress functionality and add their own custom dashboard that allows you to build your design and blog posts totally differently.
Here’s a quick comparison table I made to show you the difference between the free and paid themes:
Free WordPress Themes
Free to install.
Install from WordPress Dashboard theme selector
Available on WordPress.org and individual sites.
Support available from WordPress forum community.
Updates dependent on creator but often lags behind.
Code quality varies widely depending on skill of creator.
Single theme often used on 10,000 other blogs or more.
Sometimes contains malicious code when downloaded outside of WP
Paid WordPress Themes
From $10 to $100+.
Download Zip file and upload inside WordPress Dashboard.
Available from theme maker sites like ThemeForest, Studiopress, etc.
Support available from theme maker for set period of time.
Usually updated regularly as part of paid service.
Code quality usually more professional.
Less downloads and usually able to customize design more.
Less likely to contain malicious code as regularly updated by developers.
In this post I’m going to focus on both free and paid WordPress themes, but I’d like you to remain open to the idea of purchasing a premium paid theme because often they will turn out to be more comprehensive, better designed from a visual point of view, and less work to manage.
How to choose a WordPress theme
Let’s take a look at some of the things we should consider when selecting a WordPress theme for our blog or website.
1. What is your blog trying to achieve?
The very first thing we need to do is think about what exactly our blog is trying to achieve because this will have a huge impact on the theme that we choose.

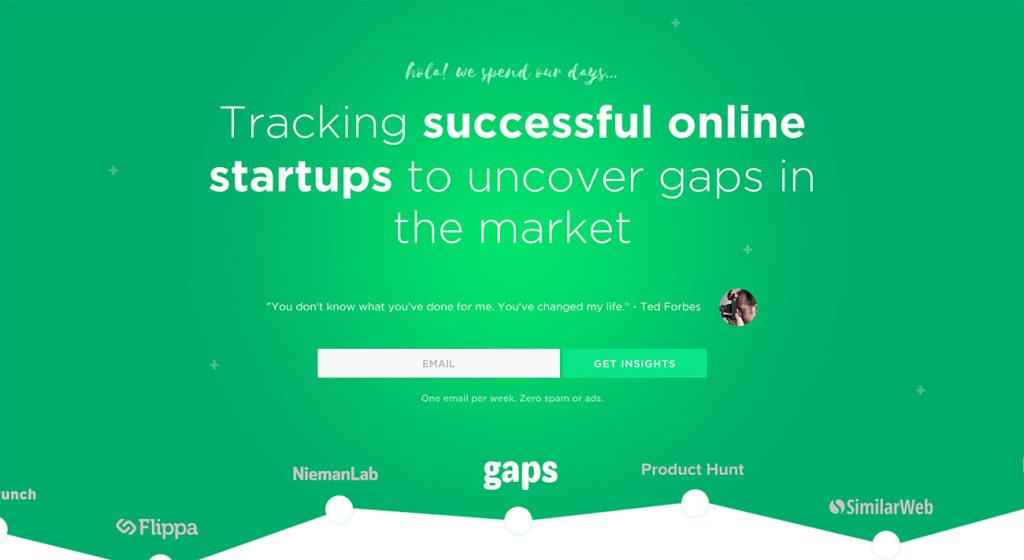
The theme that Gaps.com is using, for example, has a nicely designed header on the homepage that has the email opt-in form built right into it. This would be really difficult to code after the fact, so finding a theme that has it built in might go on our list if our goal is to achieve as many email subscribers as possible.
As we talked about in this post on making your blog beautiful, it’s important to have a balance between the look and feel of your design and how well it performs.
A beautiful blog that doesn’t convert is a waste, and a theme that focuses on function only will usually negatively impact its look.
Some things to consider include:
- What type of blog is it?
Is your blog mostly going to be text-based or will there be a podcast and all sorts of other mediums involved? - What niche is it?
Some niches are used to seeing blogs that look a certain way, while others require a totally different look. - What is the goal?
Is your blog trying to make money through affiliate programs or is it raising awareness for a charity? This will need different things.
Before you go out and search for a WordPress theme you want to have some idea about the goals and functions that your blog is going to need over time.
One of the good things about WordPress, however, is that you don’t need to get this right the first time because the platform is so versatile that you can make some mistakes as you go.
2. What functions does your blog need?
The next thing we will want to really map out is the type of functions that we think our blog might need in the future. You don’t need to consider everything, but it’s a good idea to have some idea.

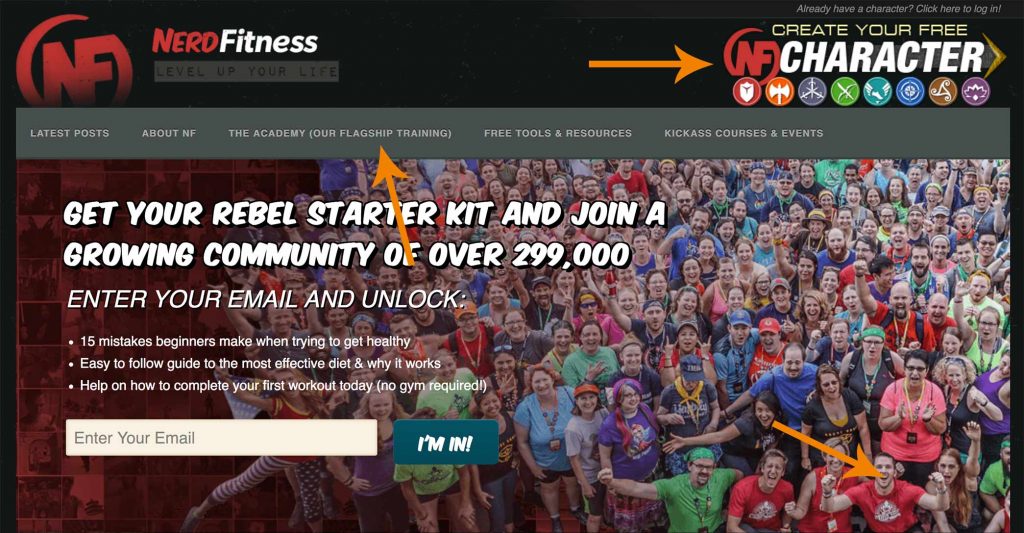
For example, we can think about the kind of links we might want in the menu. Take a look at Nerd Fitness as an example of a website that has their menu carefully thought out to attract attention towards their community and various products, which is a bit more than just some text links.
Some of the basic things you might want to consider finding in a WordPress theme include: mobile responsiveness, ability to customize header and footer, a place to add an email opt-in form, featured posts, a clean comment section, uncomplicated design, single column landing pages, etc.
Remember, many of the features that we might need down the track can be added with WordPress plugins and don’t actually need to be coded in to the theme itself, but have a think about as many as you can.

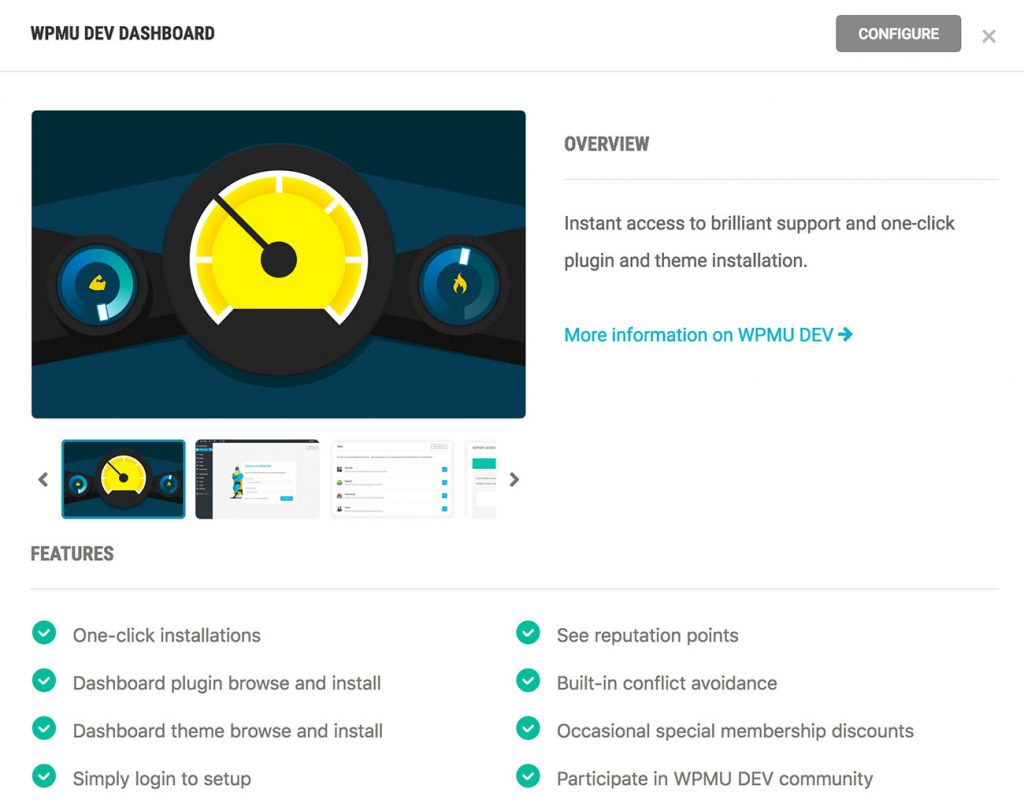
There’s also really cool subscriptions like WPMU DEV which gives you access to dozens and dozens of themes and plugins, but also a WPMU DEV Dashboard which you install in WordPress (like any other plugin) but then it allows you to download all of their plugins, get support from within your blog’s back-end, etc.
This type of subscription can be really worthwhile because it allows you to change the functions using plugins while also getting premium support should anything go wrong.
Remember, you don’t need to know all of your future functions at the outset (how could you?) so don’t spend too much time worrying about this. Just plan for the fact that you’ll add more down the track and move on.
3. What do you want it to look like?
In the old days, you’d pick one theme and that would be the way your blog looked until you edited the code or installed a different theme.
These days, however, you can install a WordPress theme while also using a different framework that allows you to completely change the visual elements.
A framework is basically a code library that uses WordPress but is different from the core functionality that allows you to select or change certain parts of your blog.

For example, a simple drag and drop editor like WPBakery (aff), you can change how WordPress looks and is structured without needing a new theme.
You can build landing pages or buttons or full screen photo banners without any coding. Absolutely wonderful plugin and worth the fees simply in the amount you save by no longer needing a coder.
What this means is that you can purchase or install a WordPress theme that you like the basic look of and that matches your brand and goals, but then you can use these editors to completely mix things up. The look of your blog is now limited to your brand and functionality goals as opposed to how much you can pay a designer.

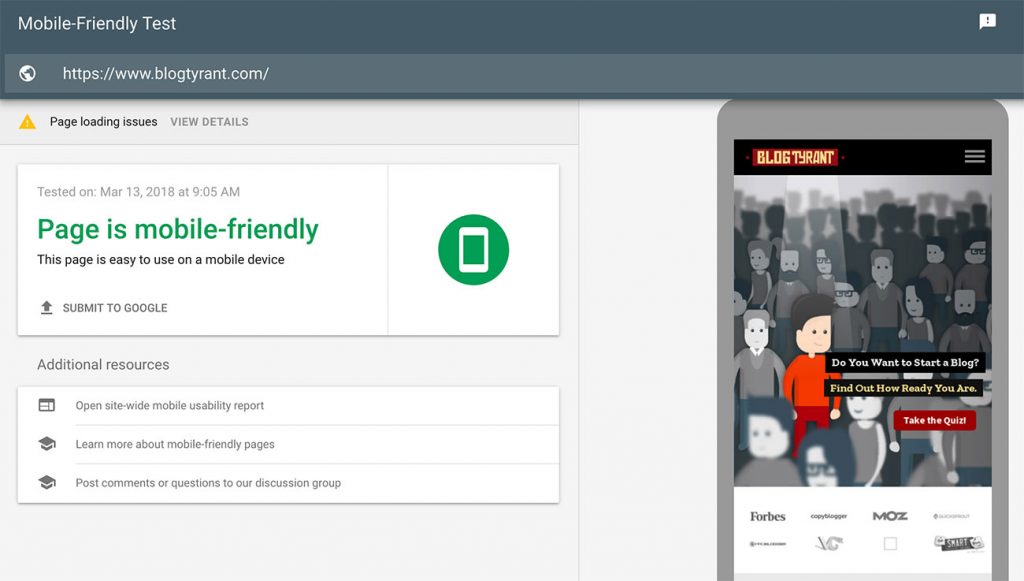
It’s also very important to make sure that you WordPress theme is designed with mobile devices as a priority. As we know, Google rolled out a mobile-first update as such a huge percentage of people now browse the web on their phones.
Make sure any WordPress theme that you use is mobile friendly by using this testing tool and then test it for yourself on your own phone to make sure.
4. How fast does it load?
Now, when you’re looking for a WordPress theme one of the important things is to make sure it doesn’t slow down your blog due to the way it’s coded.
Some WordPress themes are coded in a way that allows them to load smoothly and with minimal requests and delays. Other, unfortunately, use image heavy designs and all kinds of code and script requests to the point that you find you blog is dragging simply because of the theme.

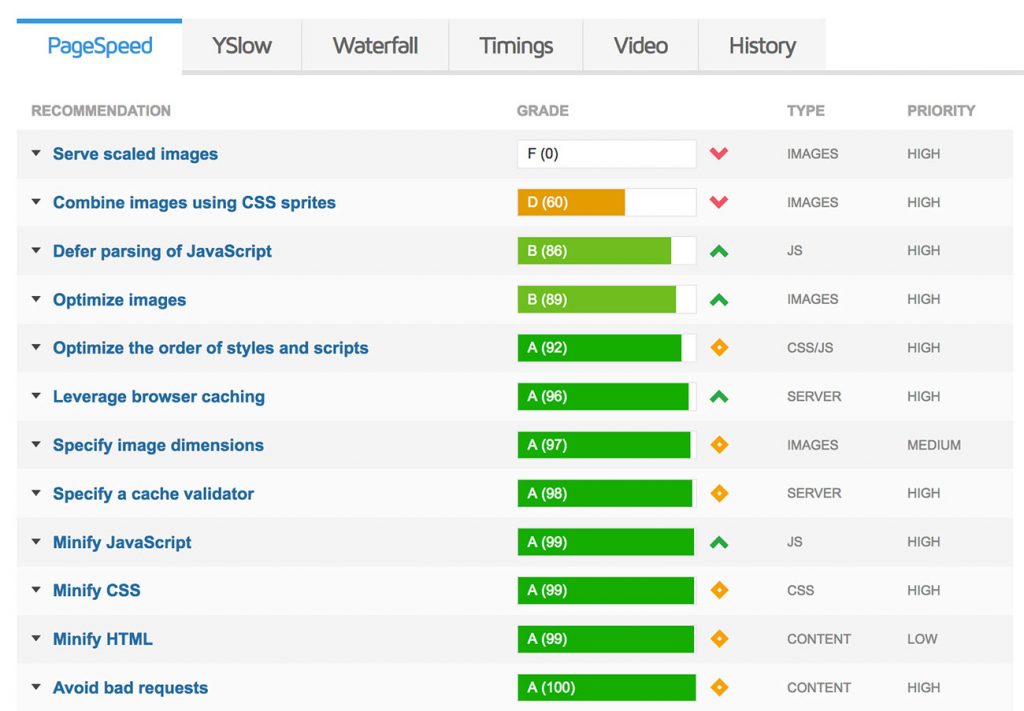
One thing you can do is run a test of the WordPress theme’s demo (almost all themes have these) on a site like GT Metrix and go through all the details and see how many bad requests, poor CSS lines, etc. you can find.
Sometimes these things are fixable if you find a really good theme that you love, but sometimes it’s too annoying and it’s just better to find a theme that is well coded from the outset.
5. Does it have quality reviews and ratings?
As with almost anything you buy/download on the Internet, it’s a good idea to spend some time looking at reviews and ratings before you dive in.
This is especially true when it comes to your blog because you don’t just want to install any old thing and give it access to your server.
The main issue here is that out of date themes and plugins can cause security vulnerabilities that provide an access point to people who might want to get inside your site.

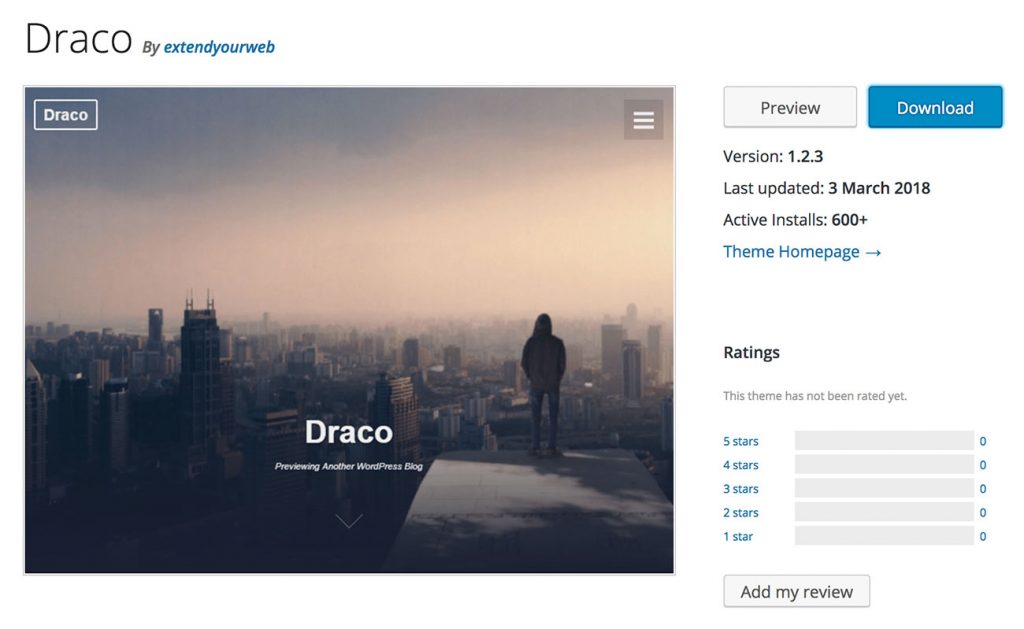
I did a quick search on the official WordPress themes data base and found this example. It’s been update recently which is great, but also doesn’t have any reviews which is a little concerning. Ideally you want a good mix of both of those things.
If you see a plugin or theme that hasn’t been updated for more than 6 or 7 months then it’s likely not up to date with the latest security patches and protocols that people are using and I would give it a miss.
As mentioned in the comparison table above, sometimes free themes can contain malicious code if they are downloaded from websites outside of the official WordPress theme repository. For this reason you can use Theme Authenticity Checker to make sure there are no hidden crap bits.
6. What is your budget?
Budget is one of those annoying factors that we have to take in to consideration, especially when first getting started with blogging.
If you want to get on a high-end framework that includes multiple theme options and bonuses like Studiopress (aff) you’re looking at anywhere between $24 and $41 per month.

For a lot of new bloggers that is just too much, although getting onto one theme early on is, as mentioned, often a huge advantage because you’re not wasting time changing themes and designs all the time. The link above contains a quiz by the Copyblogger people to help you determine what price is right for you.
If your budget for a WordPress theme is zero dollars that is totally fine as well. When I first got started I didn’t use a paid theme right away and I was still able to have some wins.
In this situation, try to choose a theme that is as minimal as possible and just focus on building useful, targeted content and a solid brand. If you ever want to migrate your blog down the track you will find it a lot easier if there isn’t a tonne of custom features involved.
7. What are your competitors using?
This is a tricky one because you don’t want to get too caught up in what your competitors are doing if it’s going to make you feel inadequate. Remember, many of them have big budgets to work with.
But it can be a useful exercise if you are trying to see what kind of things are working on their theme, and whether that’s something you might like to emulate on your own blog.
Interestingly, sometimes you can do your blog a big favor by doing something very different in your niche because it helps to set you apart from the competition while also perhaps getting you noticed.
8. Does your mom love it?
This last point is something that a lot of us overlook: what does your blog look like to someone who doesn’t have a lot of experience with the web?
When you set up your WordPress theme there is the danger that you get familiar with it thinking, “Yep, that box goes there and that button should be there” but that might be totally illogical to a new user.
Remember, most of the traffic that comes to your blog will be from beginners or at least people who are new to your site. That means you have to make sure first impressions are good so as to avoid a high bounce rate.

It can be really useful to ask your parents and friends to sit down with you and go through your site. Let them drive, and just watch how they interact with it, whether they get stuck in certain places or try to click on things that don’t do anything.
Next, you can use a heat map service to see where people are clicking and what they are doing when they land on your site. I use Clicky for this because it is built in to my analytics package.
Some WordPress theme recommendations
Let’s take a look at some WordPress themes that might be good places to start.
Keep in mind, there are literally hundreds of thousands of themes out there so it’s impossible to give a comprehensive overview of it all. This is just an introduction to a few themes that meet our criteria.
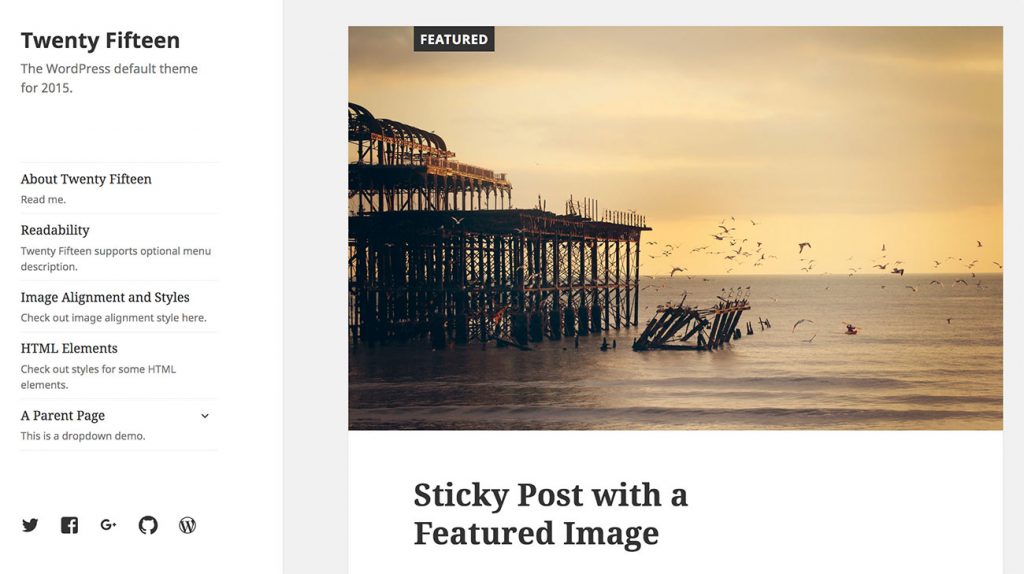
Twenty Fifteen by WordPress // Free
The default theme by WordPress from a few years ago, Twenty Fifteen, is a lot better than people give it credit for. It’s clean, simple and does exactly what a blog needs.

One of the good things about this theme is that the simplicity of it’s default layout means that you can customize it really easily to achieve something special. Logos, branding, etc. all stand out really well, and it is really beautiful on mobile devices.
Unicon // $59
I’ve used the Unicon theme for two different websites now and have really enjoyed how robust it is in terms of customizations and built-in options.
![]()
I have to confess, the code of this theme really isn’t as good as it should be and there are some small mobile issues that I’ve had to fix myself. But that being said, it’s got so many options and uses WP Bakery so you can really turn this in to anything that you want.
I’m hoping that some of the code will be patched up soon because the support staff for this theme are really great. Definitely give this one a go if you want to build a big website with a lot of different landing pages, shops, etc.
Avada // $60
The Avada theme is the most successful WordPress theme of all time with over 400,000 downloads. Needless to say, the reviews for this are amazing!

Avada really is a powerhouse of a theme when it comes to all the things you can do with it. If you mouse over all the options in the menu you’ll see that there is pretty much a function for everything from sliders to megamenus to landing pages and video backgrounds.
This is a great theme to use if you want to be able just build anything you want, but it’s probably overkill if you need a simple blog with just some written content. Other than taking a little time to get to know it, it’s hard to fault.
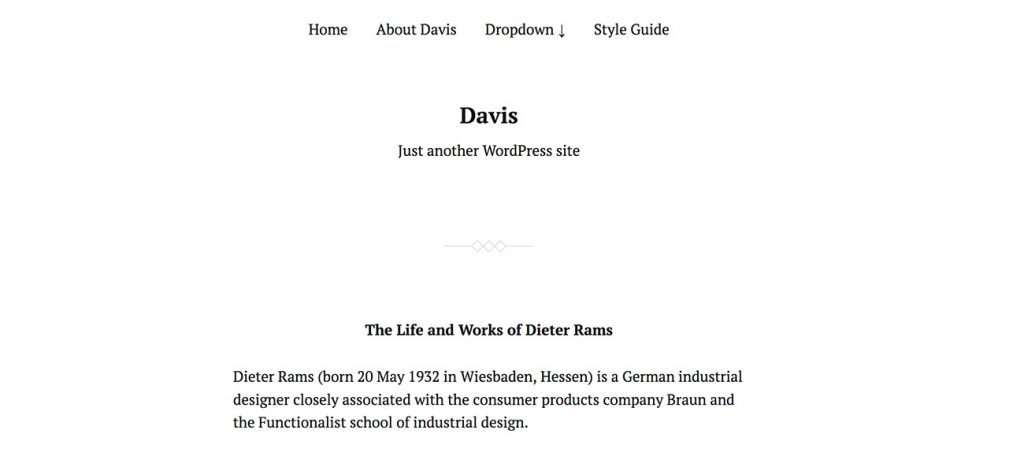
Davis // Free
One of my favorite WordPress themes ever – the beautifully simple Davis – is just perfection when it comes to minimalism and speed.

This theme only has three PHP files and weighs in at 60 KB, which is absolutely incredible and means there is such a lightweight base to work with and incredibly fast load times.
To me, this is what a good blog looks like because the focus is on the content and whatever photos and images you add. You can change the fonts and typography to match your own style, but the emphasis will always be kept on the content.
X Theme // $49
The X theme is one of those templates you see occasionally and go, “Wow…”. It is beautifully designed and full of features, while still being easy to use.

I have seen this theme used on some really complicated websites that use a lot of images and even multi-languages.
One of the great things about this is that the support staff seem really willing to add new features and help you out if there is something new that you need. Super powerful theme with drag-and-drop simplicity that I think even beginner WordPress users will find quite intuitive.
How did you choose your WordPress theme?
I’d really love to know how you choose your current WordPress theme. Did you find it on a theme website or did it come from a recommendation? Similarly, do you have any other tips for people who might be looking for their first WordPress theme?
Please leave a comment below and let us know!
Top image © Daniel Villeneuve.