Meta tags are invisible tags that provide data about your page to search engines and website visitors.
In short, they make it easier for search engines to determine what your content is about, and thus are vital for SEO.
Meta tags are placed in the <head> section of a HTML document, and so they need to be coded in your CMS. This can be easier or harder depending on the platform that powers your website: an “out of the box” solution like WordPress will have a dedicated section for meta tags like canonical links or meta descriptions.
However, before we get into the nitty-gritty of which meta tags to add to your site, let’s talk about why they’re so important.
Why do meta tags matter?
As previously mentioned, meta tags offer more details about your site to search engines and website visitors who encounter your site in the SERP. They can be optimized to highlight the most important elements of your content and make your website stand out in search results.
Search engines increasingly value a good user experience, and that includes making sure that your site satisfies a user’s query as best as it possibly can. Meta tags help with this by making sure that the information searchers need to know about your site is displayed upfront in a concise and useful fashion.
Some types of meta tag relate to page structure and will ensure that your site is easy to navigate, while others tell search engines which parts of your page are important and which to overlook.
There are numerous different types of meta tags which fulfill different roles, and not all of them are relevant to SEO. You can find a full list in our complete guide to meta tags.
However, for the purposes of this quick guide, we’ve picked out the six most important meta tags that you need to know about for search optimization.
Six meta tags to improve the optimization of your site
1. Title tag
The title tag is one of the first things that users notice in the SERPs. It’s the title of your page that offers a preview of what your content is about.
It’s important as it shows up in the search results, but it’s also pulled out to show up as anchor text and a title in social shares.
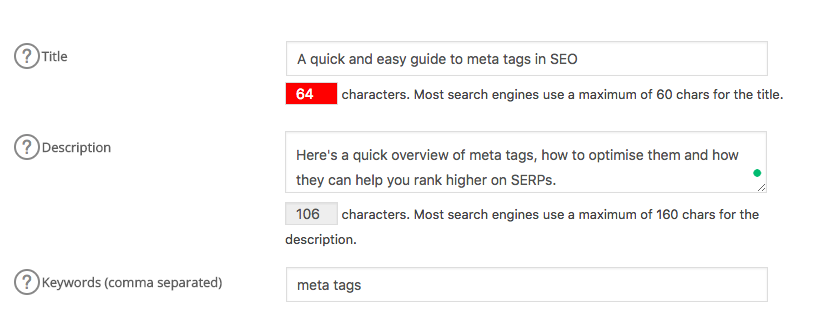
This means that your title tag should be clear, descriptive and usually not more than 55 characters.
If you can include a keyword in these 55 characters, you can enhance your SEO, but what’s even more important is to remember to add value. A title that has the right keyword without being clear won’t necessarily lead to improved results.
Your title tag is not just for your visitors, but also the search engines that discover your content. Thus, you need to blend clarity with context to ensure that your title makes sense to everyone.
If you’re using a plugin like Yoast SEO in WordPress, it becomes easier to add your title tag in the SEO section to see a preview of your page and how it can look at the search results.
Another way to add the title tag is through the site’s HTML, which should look something like this example:
<head>
<title>Example Title</title>
</head>
Takeaway: Pay attention to your title tags, be clear and descriptive.
2. Meta description
The meta description is of equal importance to the title tag. If the title tag is the title that appears at the top of a search result, the meta description is the snippet that displays underneath.
The meta description should provide an accurate description of the content of your page. It is usually the element that determines whether users will click on your page, which makes it important to spend time on its optimization.
Previously, the optimum length for meta descriptions was 150-165 characters, but a recent update to the way Google displays search results has resulted in longer snippets being shown on occasion. For more on what this means for SEO and how to adapt, have a read of David Portney’s comprehensive piece, ‘Google’s updated SERP snippet length: What should be your SEO strategy now?‘.
As with title tags, you can add a meta description via a plugin like Yoast SEO, or code it manually in your website’s HTML, as in this example:
<head>
<meta name="description" content="Here is a precise description of my awesome webpage.">
</head>
Takeaway: Use your meta description wisely and take advantage of the opportunity to provide more details about your content. Make it appealing, concise and relevant.
3. Robots meta tag
The robots meta tag informs search engines which pages on your site should be indexed. This meta tag serves a similar purpose to robots.txt; it is generally used to prevent a search engine from indexing individual pages, while robots.txt will prevent it from indexing a whole site or section of a site.
A robots meta tag which instructs the search engine crawler not to index a page, or follow any links on it, would be written like this:
<meta name="robots" content="noindex, nofollow" />
However, if you want to tell the crawler to index and also follow your page, you would replace the robots tag with this:
<meta name="robots" content="index, follow" />
The robots meta tag is placed in the <head> section of your page, and the result might look like this:
<!DOCTYPE html>
<html><head>
<meta name="robots" content="noindex" />
(…)
</head>
<body>(…)</body>
</html>
If you don’t add a robots meta tag, the default for crawlers is to index and follow your page.
Why would you need to use this meta tag? It might be that you have some pages on your site which are necessary, but quite thin content-wise. You don’t necessarily want them to be indexed in search, but they’re still important to the site, so you can use a noindex tag to prevent them from appearing in the SERPs.
Google also requires links to be nofollowed under certain circumstances. For example, in 2016, it issued a directive to bloggers to nofollow any links that they included as part of a product review, as “these links don’t come about organically”. If you want to nofollow an individual link, you can achieve this by adding rel=”nofollow” to the link HTML.
However, if you wanted to simply nofollow all links on a particular page, you can achieve this with the robots meta tag.
Takeaway: Manage the pages that search engine crawlers access on your site by guiding them through the robots meta tag. Use the robots meta tag to ensure that search crawlers process each page the way you want them to.
4. Alt text
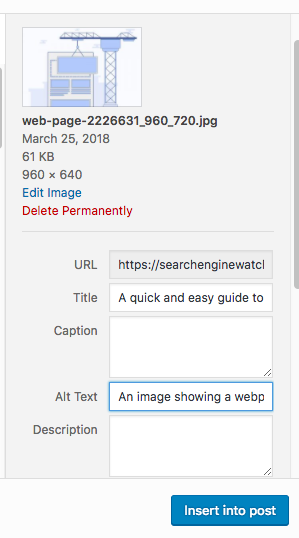
Image optimization has become a very important element of modern SEO, as it offers an additional opportunity to rank in the search results, this time with your visual content.
Your images should be accessible to both search engines and people. Alt text can ensure both of these things: it provides a text alternative to images which will be displayed if the image doesn’t load, or will be read out by a screenreader; it also tells search engines what that image is meant to represent.
You can include keywords in your image alt text, but only if it makes sense to do so – don’t keyword-stuff this tag, as it will only end up harming the user experience for your visitors with accessibility needs.
Takeaway: Use alt text in your images to describe your visual content. This is a great opportunity to improve your SEO while helping both search engines and people to learn more about your images.
5. Canonical tag
If you have pages on your site that are almost identical, then you may need to inform search engines which one to prioritize. Or you might have syndicated content on your site which was republished elsewhere. You can do both of these things without incurring a duplicate content penalty – as long as you use a canonical tag.
Instead of confusing Google and missing your ranking on the SERPs, you are guiding the crawlers as to which URL counts as the “main” one. This places the emphasis on the right URL and prevents the others from cannibalizing your SEO.
A canonical tag can look like this in HTML:
<link rel="canonical" href="http://example.com/" />
Takeaway: Use canonical tags to avoid having problems with duplicate content that may affect your rankings.
6. Header tag (h1, h2, h3, etc.)
Header tags are part of your content; in short, they are the headings that you use to structure your page.
As well as improving user experience and ease of reading, header tags can also help search engines in understanding what your content is about.
The order of your header tags (from h1 to h6) highlights the importance of each section. A h1 tag typically denotes the page title or article headline, while h2 and below serve as subheadings to break up your content.
As important as header tags are, you shouldn’t overuse them – think quality, not quantity. Having five different types of heading on your page won’t help your SEO. Instead, use them tactically to break up your content and introduce the main point of each section.
Here’s an example of how header tags can be arranged, taken from this article:
<h1>A quick and easy guide to meta tags in SEO</h1>
<p>Paragraph of content</p>
<p>Another paragraph of content</p>
<h2>Why do meta tags matter?<h2>
<p>Paragraph of content</p>
<h2>Six meta tags to improve the optimization of your site<h2>
<h3>1. Title tag</h3>
It’s usually suggested to use only one h1, while you can use more than one h2 or h3.
Takeaway: Use header tags to help search engines understand your main topic on each page. Use them wisely and find a balance between the reading experience and the SEO value.
How to optimize your meta tags: A checklist
Meta tags can help both search engines and searchers. They can help you improve the user experience and the display of your business information.
This can contribute to an improved authority, an enhanced search presence and thus, a higher ranking.
If you’re ready to check your performance with meta tags, here’s a quick checklist to start with:
- Check whether all your pages and your content have title tags and meta descriptions
- Start paying more attention to your headings and how you structure your content
- Don’t forget to mark up your images with alt text
- Use robot meta tags to guide search engines on how they should access your content
- Search for duplicate pages, and use canonical tags to avoid cannibalizing your own content with duplicate or similar content
- Create a checklist of the steps that you need to repeat when you create new content, and turn meta tags into a part of your routine.