WordPress 5.0 ships with a new editor called Gutenberg. Here at WebDevStudios, we’re excited to build custom editorial solutions using Gutenberg and to see how the experience evolves from the classic editor.
With that said, we’re huge fans of Advanced Custom Fields (ACF). It provides a robust set of field types that enables us to create flexible and friendly content management solutions for our clients. The time we save from writing, testing, and maintaining code with ACF makes it worth paying for an ACF PRO license. Our wd_s starter theme includes commonly-used content blocks built on ACF.
ACF 5.8 has added support for Gutenberg. You can add ACF fields to a Gutenberg block without any JavaScript code. In this article, you will learn how to build a custom Gutenberg block for hero area using ACF without writing a single line of JavaScript code.
Adventurous, right?
ACF and Gutenberg
To build custom blocks using Gutenberg, you must be familiar with writing Modern JavaScript using the latest syntax (ES6, ES7, ES8, JSX), as well as creating components using React. To see this in action, here are some code examples to demonstrate a classic “Hello World” example for Gutenberg.
Custom Gutenberg Block with Vanilla JavaScript:
Custom Gutenberg block with Modern JavaScript:
The second example is smaller and cleaner but requires a build tool setup to compile Modern JavaScript syntax and JSX into browser supported code. You can get a head start by using create-gutenberg-block created by Ahmad Awais to scaffold a Gutenberg block without learning how to set up build tools.
Side Note: Learn JavaScript Deeply
Matt Mullenweg recommended that the WordPress community “Learn JavaScript deeply“ in 2015. If you’re a frontend developer, this still applies—not only for Gutenberg but JavaScript frameworks like React, Angular, and Vue are now widely-adopted and in-demand. Here are some resources to level up your JavaScript skills:
Hero Block
You will be recreating a simpler version of the hero area that is included with wd_s. This is the end result of the custom Gutenberg block that you will create:
Requirements:
- Gutenberg (WordPress 5.0)
- Advanced Custom Fields PRO 5.8.0
Step 1: Register the Hero Block
ACF introduced acf_register_block function with 5.8, which you will be using to register a custom Gutenberg Hero Block.
The example below shows how to register the hero block. You can drop this function in the functions.php file of your theme.
To learn more details about each parameter of the acf_register_block function, visit the official documentation.
Step 2: ACF field group for Hero Block
A field group is a set of fields that can be assigned to a WordPress post, page, widget, etc., and now a custom Gutenberg blocks registered with acf_register_block.
Next, you’ll add a new field group for the Hero Block from the Custom Fields page.
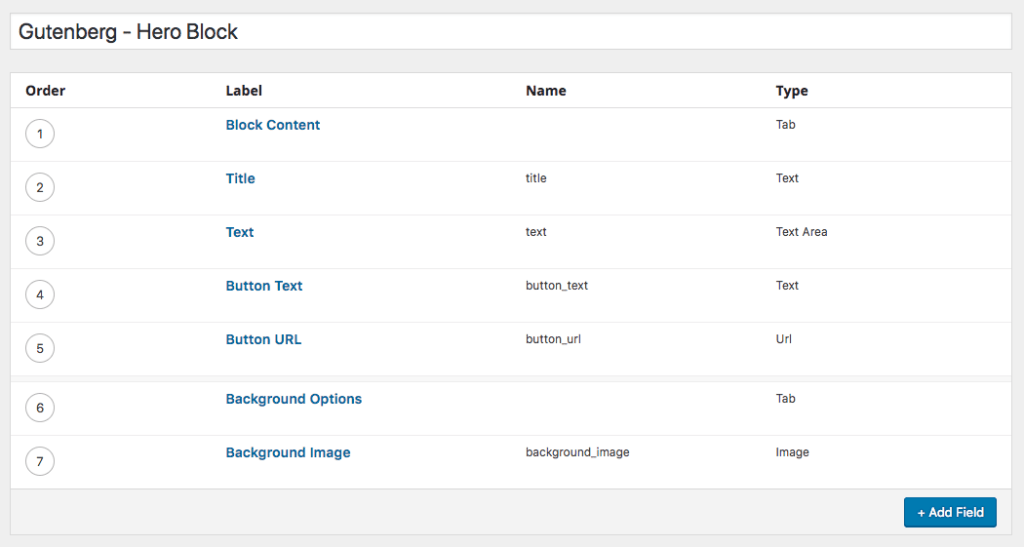
The basic field requirements for this block are:
- Tab field: Block Content
- Title field
- Text field
- Button text field
- Button URL field
- Tab field: Background Options
- Background image field

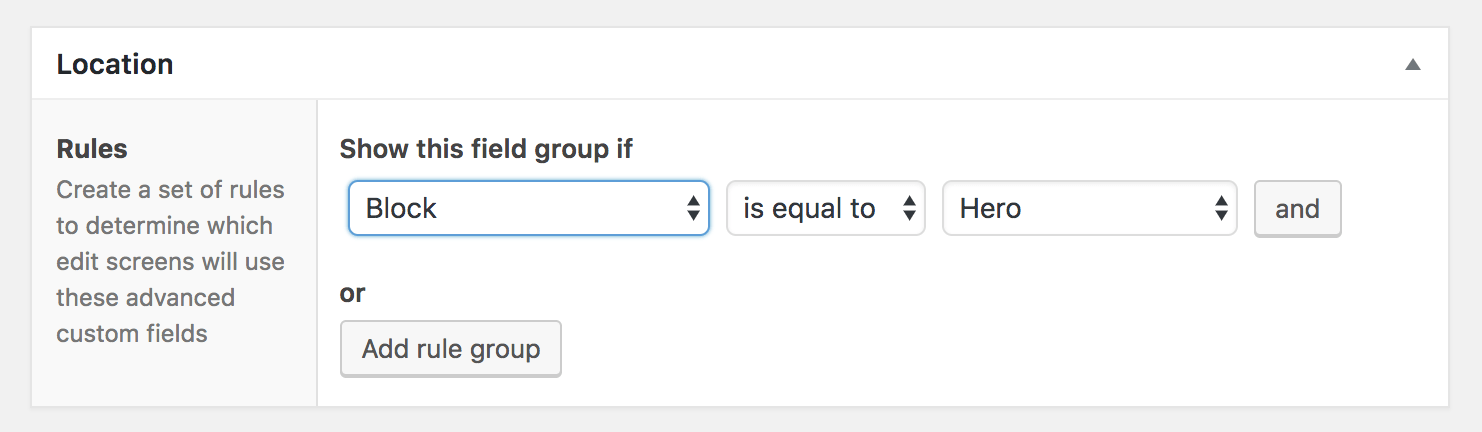
Next, assign the field group to the Hero Gutenberg Block.
To reiterate, Block is a new rule type in ACF which refers to all Gutenberg blocks registered with acf_register_block.

Save your changes!
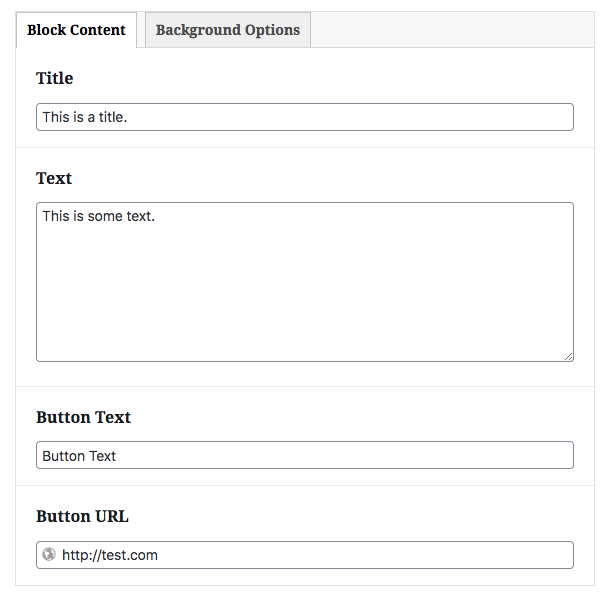
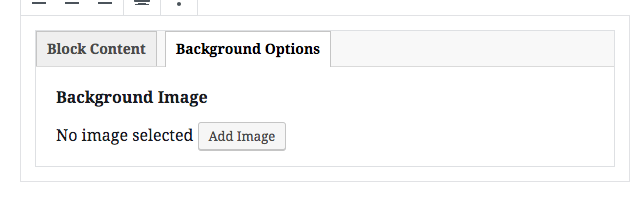
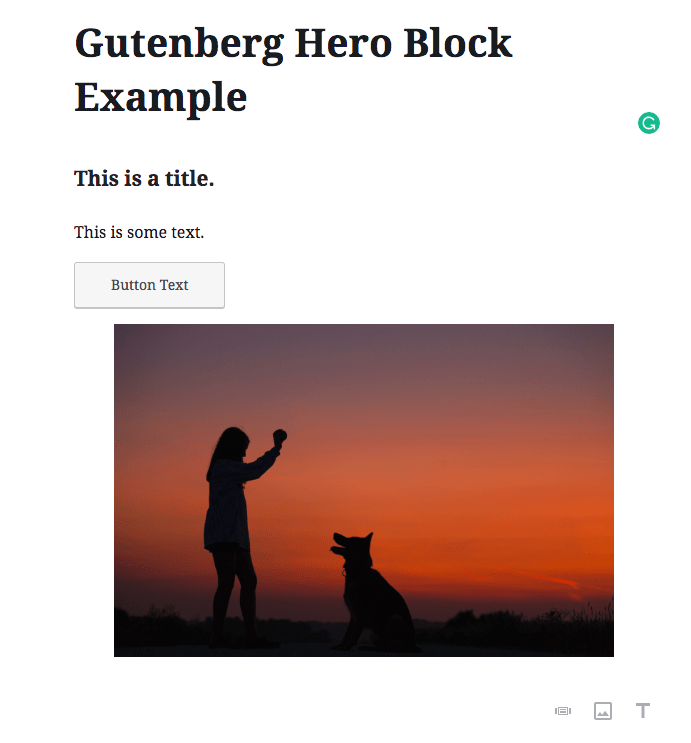
This is how these fields will display in Gutenberg:


Step 3: Set up the Hero Block template
Custom Gutenberg Block created with ACF will use a template file to display it within the Gutenberg editor and on the frontend.
Create a template file template-parts/gutenberg/hero.php within your theme’s folder to match with render_template parameter of acf_register_block defined in Step 1.
The template file will contain HTML markup to add layout and return data from the fields.
The get_field function from ACF is used to get data from the ACF fields.
The rest of the markup is basic HTML for setting up the Hero block’s layout. Just to appreciate the power of this feature by ACF, I want to point out that you didn’t have to write a single line of JavaScript. That’s amazing!
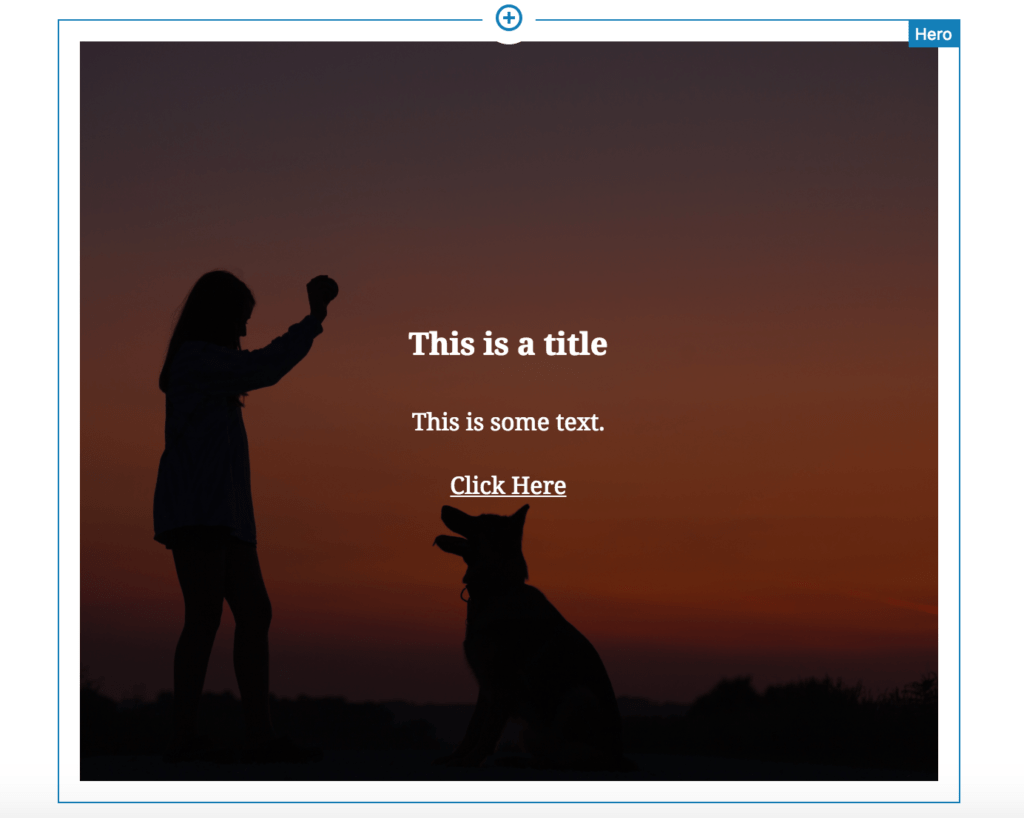
This is how the block looks within the Gutenberg editor:

Step 4: Styling the Hero Block template.
The final step is to style your Gutenberg Block.
To do this, you will be using the enqueue_block_assets action. This hook is used to enqueue assets for Gutenberg’s editor and frontend. If you want to have a separation between frontend and backend styling, you can use enqueue_block_editor_assets to enqueue assets only within the Gutenberg editor.
Drop the following code in your functions.php file to enqueue the stylesheet for your custom Gutenberg Hero Block:
Create gutenberg.css in the root of your theme’s folder and drop the following code for styling the block:
CSS is compiled from Sass.
This finishes your block setup with zero JavaScript code. Congratulations! This is how your Hero Block will look in the Gutenberg editor:

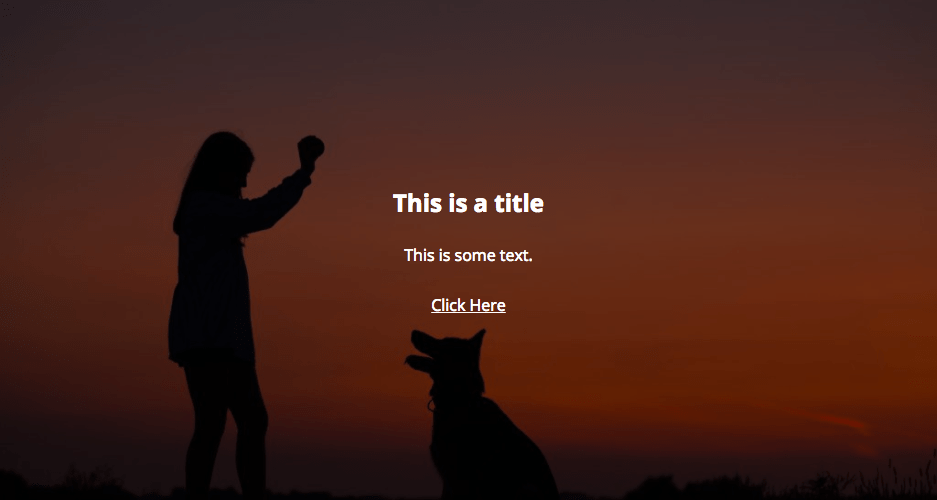
And this is how it will look on the frontend:

In my opinion, ACF provides a solid platform that fills the gap between PHP and JavaScript developers. ACF makes the whole Gutenberg Block creation process easier, faster and reliable. Even though I can foresee the limitation of ACF when a complex Gutenberg Block will come in action, I still appreciate and applaud ACF’s approach on making the whole process super simple for all level of developers.
Technically, acf_register_block is extremely powerful considering that a filter can be added to settings array to be used by other themes and plugins to make it even better (or worse).