If you’re like me, then you’ve heard of the AMP Project. It was announced by Google about four years ago as a way to improve mobile performance on the web. You may have even installed the AMP for WordPress plugin and then possibly, like me, forgot all about it.
Well, a lot has changed with AMP since 2015, which inspired me to write this blog post to bring you up to speed on what’s new and possibly debunk a few myths.
What is AMP?
If you haven’t heard of AMP, it’s an open-source web component framework for websites, stories, ads, and emails. The mission is to:
Provide a user-first format for web content, supporting the long-term success of every web publisher, merchant, and advertiser.
In short, AMP is an HTML Framework, which helps pages load faster and look better than standard HTML pages.
When the AMP Project was announced in October 2015, the name was originally an acronym for “accelerated mobile pages.” Fast forward four years, and AMP isn’t just for mobile devices anymore. It has a vibrant ecosystem, an active development community, works on tablets and desktops with native support for responsive design. In 2018, the AMP Project moved to an open-source governance model, and they recently dropped the acronym.
What does this mean? The AMP Project is no longer owned by Google and A.M.P. is now just AMP.
How AMP Works
AMP websites are web pages built with HTML, CSS, and JavaScript. Pages can be lightening fast because of the guardrails in AMP HTML, rigid testing and validation, and finally leveraging an AMP Cache. In other words, AMP makes it really hard to build a slow web page!


Paul Bakaus is Head of AMP/CMS Developer Relations at Google and does a great job explaining the how-to a bit more in depth.
AMP HTML
AMP HTML is both a subset and a superset of HTML, which has custom tags, attributes, and properties with guardrails. These guardrails help developers build web pages that will ensure that web pages load near instantly.
Over the last four years, the library of AMP components has grown from a handful to over 120! Components are available for rich media, layouts, social sharing, analytics and pixel tracking, and now you can even load custom scripts. Here’s a (small) sample of some of the more popular ones:
- amp-accordion
- amp-bind
- amp-img
- amp-carousel
- amp-layout
- amp-lightbox
- amp-social-share
- amp-script
- amp-pixel
- amp-video
An important note is that most HTML elements (e.g. h1, p, hr, strong, details, table, etc.) can be used as-is. The AMP-specific components are broken into two categories:
- 1:1 replacements for HTML elements to ensure performance (e.g. lazy loading) – These are amp-img/amp-anim, amp-video, amp-audio, amp-iframe.
- Extended capabilities for things you’d otherwise need custom script, including amp-accordion, amp-carousel, etc.
If you’re curious about the markup, below is the basic amp-carousel, which looks just like regular HTML:
<amp-carousel width="450"height="300" layout="fixed-height" type="carousel"> <amp-img src="http://webdevstudios.com/images/image1.jpg" width="450" height="300" alt="a sample image"></amp-img> <amp-img src="images/image2.jpg" width="450" height="300" alt="another sample image"></amp-img> <amp-img src="images/image3.jpg" width="450" height="300" alt="yet another sample image"></amp-img> </amp-carousel>
Check it out the amp-carousel on the AMP Playground or in the AMP Docs. AMP also makes it easy to start writing valid AMP HTML with the AMP Boilerplate Generator.
Remember those guardrails I mentioned? Well, they’re there to prevent you from “shooting yourself in the foot,” as Paul explains in this video on what is/isn’t allowed in AMP:
Validation
If you’re already building websites, then testing pages with tools like W3C, Tenon, Lighthouse, etc. should already be part of your workflow (right!?). Unfortunately, validating and testing isn’t on everyone’s pre-launch checklist.
That’s where AMP comes in.
Because of the guardrails put in place when building components, coupled with required validation before becoming a valid AMP page, if a page doesn’t validate, then it isn’t AMP and cannot be cached. This guiding principle guarantees that if you click/tap on an AMP page, it will certainly be lightning fast.
The following optimizations are required to pass validation so that AMP pages load instantly:
- Execute all AMP JavaScript asynchronously.
- Size all resources statically.
- Don’t let extension mechanisms block rendering.
- Keep all third-party JavaScript out of the critical path.
- All CSS must be inline and size-bound.
- Font triggering must be efficient.
- Minimize style recalculations.
There are also several tools to help you validate your web page:
- Validator.AMP.Dev (Drop in a URL and click Validate.)
- VS Code Extension (Validate while you code.)
- Node CLI (Validate during a build pipeline or pre-commit hook.)
- Google Search Console (Keep an on eye on things after the fact. If you’re running the official AMP for WordPress plugin, this will also catch most validation errors.)
- Chrome Extension (Identify other web pages that are running AMP and switch to view it.)
Learn more about testing and validating AMP web pages:
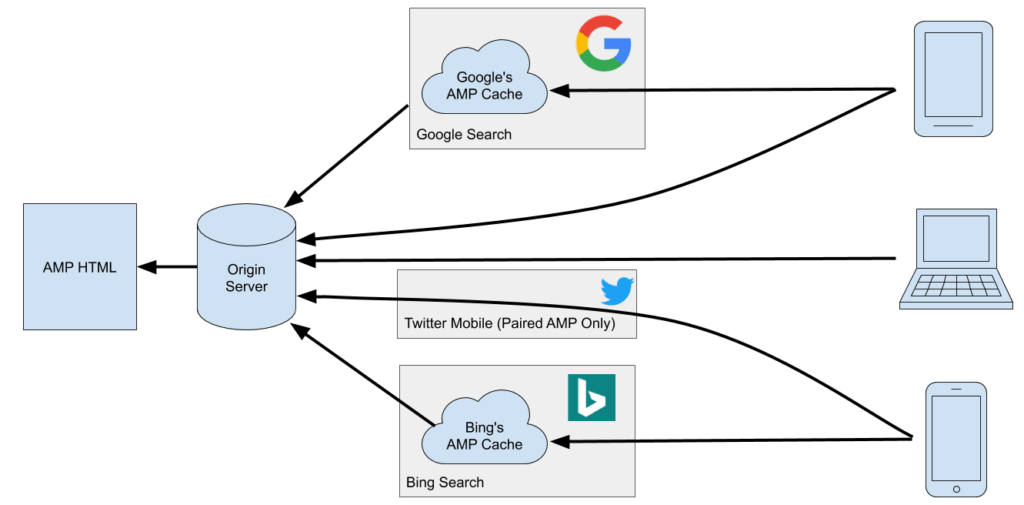
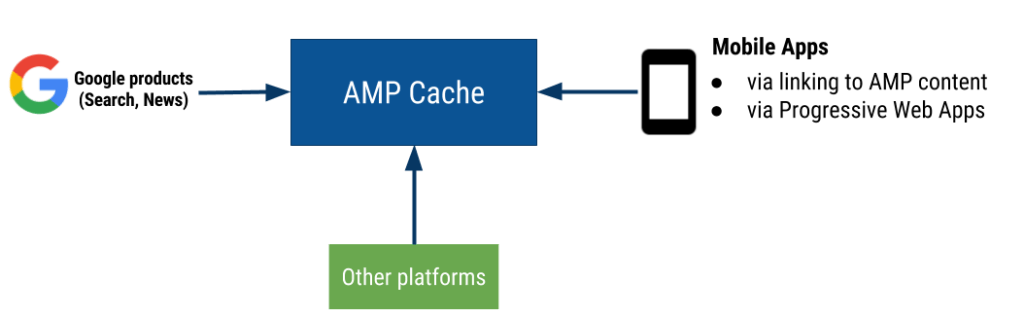
AMP Cache
An AMP Cache (formerly known as the AMP CDN) has always been an optional layer on top of AMP pages that you serve on your own origin. Along with the name change, there are now three AMP Cache providers, including Bing, Cloudflare, or Google. One of the most important aspects of why an AMP Cache exists is to enable instant loading, and this is achieved via “privacy-preserving prerendering.” In order to preserve privacy, it is important for a prerendered page to be loaded on the same service that is being used to find the content in the first place.
AMP includes prerendering as part of its framework. During prerendering (which happens in a hidden iframe on a search results page, for example) only assets from the platform’s AMP Cache are loaded. Any assets from your origin and any analytics tracking is deferred to when you actually click to view the result.

Without an AMP Cache, it would be impossible to prerender web pages while also preserving privacy, since prerendering any web page from the origin would result in the site adding cookies, tracking, and running arbitrary JavaScript (even malicious code). AMP Cache stores and serves only valid AMP pages.
Learn more about AMP Cache and why it exists:
Getting Started Building with AMP
Beginner’s Course
The AMP Community has just released a free course for beginners on YouTube. You can progress from absolute beginner to building your first AMP web page.
Deep Dive with Paul Bakaus
Paul has produced some fantastic (and short) videos that go in depth. I would recommend watching all of them to gain a greater understanding into the inner workings of AMP.
AMP By Example
This website is a hands-on introduction. The focus is on live code samples of all AMP components.
Wrap Up
This isn’t the end of the AMP blog posts here at WebDevStudios; it’s only the beginning. Over the next few weeks, I’d like to share more information about the Official AMP for WordPress plugin, an AMP content strategy, and how we’re using AMP as a solution with our clients.
I hope I’ve given you a reason to give AMP a second look. Are you already AMP-first? Comment below, and remember, you can keep up with the AMP Project via their blog.
The author wishes to thank Paul Bakaus and Weston Ruter for their assistance with reviewing this content.
The post AMP ⚡️ More Than Just Mobile Pages appeared first on WebDevStudios.