If you’re a business which has brick-and-mortar store locations, you may know that having a local search strategy is crucial to your business. Most business owners are aware that building a local search presence requires having profiles on Google My Business, Yelp, Bing Places, Yellow Pages, etc., so that you may show up for local search queries and build local search relevance. Having a presence on these local directory/profile sites is definitely a core part of local search marketing.
Just as important is listing each of your business locations on your website. However, I’ve noticed that many businesses do not have landing pages for each of their store locations, which is a missed opportunity to further build local search relevance and rankings.
Each brick-and-mortar location presents an opportunity to highlight information that is specific to the store and its surrounding area. It also gives you the potential to outrank other local directory/profile sites such as Yelp, which as business owners you don’t have full control over.
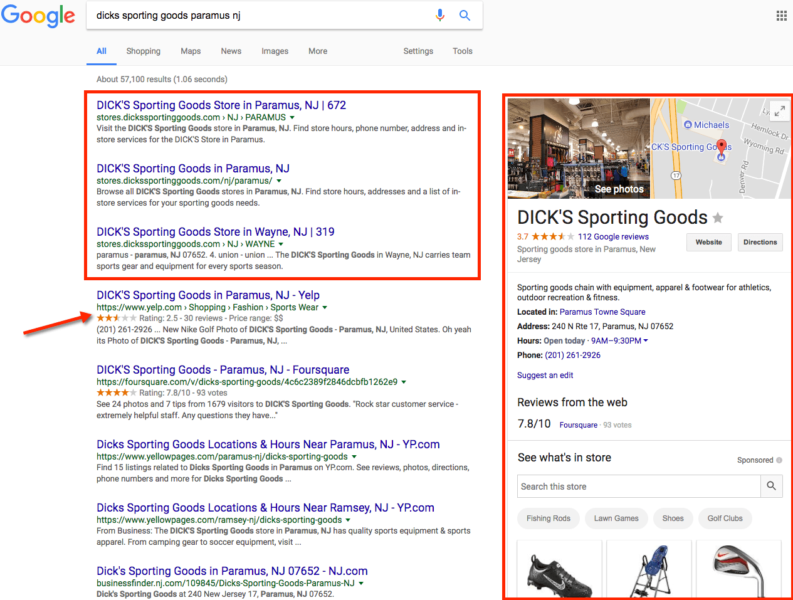
Here are two examples. Both Party City and Dick’s Sporting Goods are doing an excellent job of building and optimizing store location pages — and as you can see below, those local landing pages outrank Yelp results. The Yelp profiles have low ratings, which is not something you want appearing in a top position.


Notice that they both have a location Knowledge Graph panel appearing in search results, along with multiple location landing pages. This is, in my opinion, the ideal user experience you want for your store locations. It increases the chances of your website getting the search traffic rather than a third-party site like Yelp.
Examples of optimized store landing pages
Let’s take a look at how Party City and Dick’s Sporting Goods optimized their store landing pages.
Party City
Party City has a plethora of content on their store location pages. They not only make it easy for users to navigate and find their store locations, but also include relevant content that is benefiting them in organic search.
These location landing pages have optimized page titles, meta descriptions and headers, as well as keyword targeted content. They have great social integration, highlighting their Instagram and Facebook profiles via widgets. These pages also exist within a logical hierarchy of pages, as evidenced by their URL structure: http://stores.partycity.com/nj/northbergen/party-store-pc711.html

Party City also leverages structured data markup from Schema.org to provide search engines with local content in a structured format.

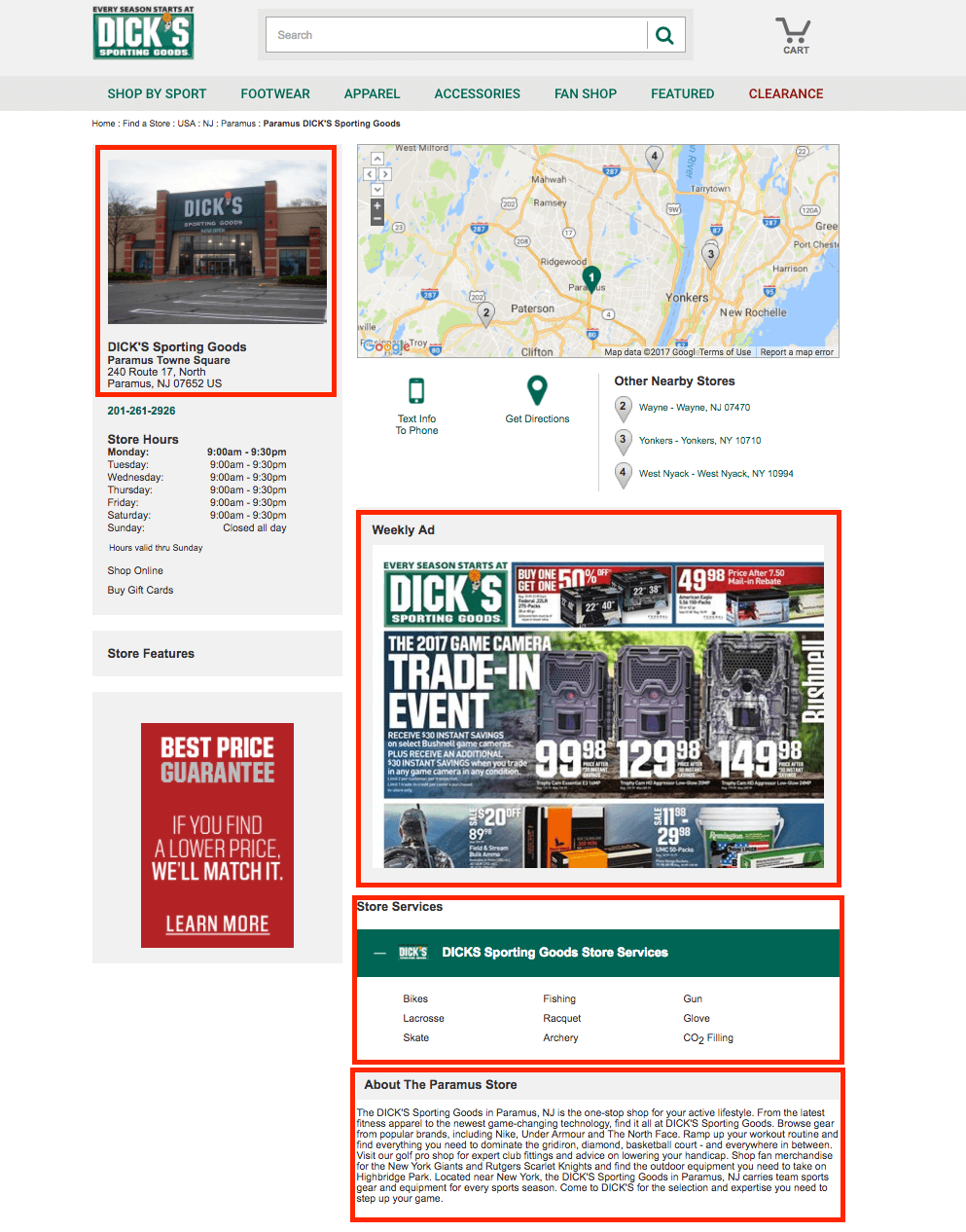
Dick’s Sporting Goods
Dick’s local landing pages are also very SEO- and user-friendly. In addition to optimized copy and prominently displayed store information, these pages also highlight specific services that are offered at each store location. Weekly Ads that feature sales, offers and events are included, too.

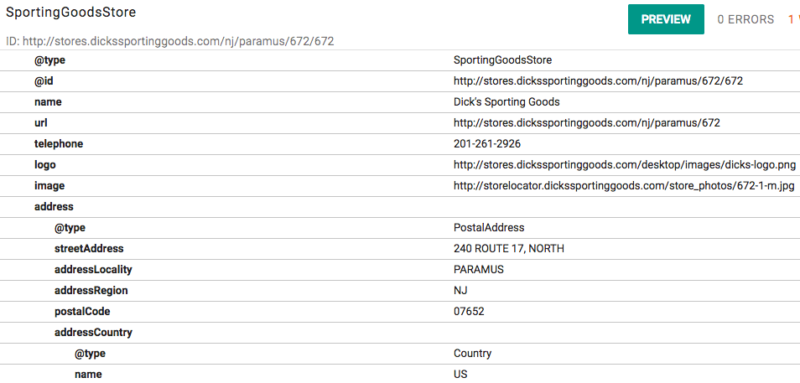
Similar to Party City, Dick’s leverages structured data markup on their local landing pages. In this case, they have employed the SportingGoodsStore schema.

Recommendations for optimizing store landing pages
If you’re ready to take the next step in your local search optimization and build store landing pages, here are some best practices to follow:
- Ensure store landing pages maintain the same user experience, layout and design as the rest of your site. The navigation in the header and footer should be the same so users can easily navigate to other sections of the site.
- Pages should be mobile friendly at minimum and fully mobile optimized at best.
- Ensure keyword targeting is done for page titles, meta descriptions, body content, headers and images.
- Avoid keyword stuffing and fluffed content. Write for users. Avoid boilerplate content and instead write unique content about each location.
- Include a map embed, nearby store locations, store hours, address and contact information, etc.
- Include helpful features like “text to mobile” and “get directions.”
- Incorporate structured data markup from Schema.org such as LocalBusiness, Store, DepartmentStore, etc.
- Ensure store pages live within a logical site hierarchy. Example: Store Finder > State > City/Town > Store Location Page
- Include content that is helpful to users such as:
- Events (be sure to leverage Event schema markup).
- Coupons and sales.
- Names and photos of managers and employees — for example, Ethan Allen highlights its design team at each location on their store landing pages.
- Videos of the store location.
- Photos of the outside and inside of the store.
- Testimonials or reviews of the store.
- Include social media profile widgets or buttons as well as social sharing buttons.
- Ensure store landing pages are included in your XML Sitemap (or, create a specific XML Sitemap for only store pages), and submit the sitemap to both Google Search Console and Bing Webmaster Tools.
Some opinions expressed in this article may be those of a guest author and not necessarily Search Engine Land. Staff authors are listed here.