As a society, we have been conditioned with the age-old saying “Build it and they shall come”.
However, does this hold true for the digital world and your website? And more specifically, what about Google?
In most organizations, organic search optimization becomes a layer that is applied after the fact. After the brand teams, product owners and tech teams have decided what a website’s architecture should be.
However, what if I were to tell you that if search were a primary driver in your site’s architecture you could see a 200%+ performance gain out of your organic channel (and paid quality scores if you drive paid to organic pages), along with meeting brand guidelines and tech requirements?
The top 5 benefits of architecture driven by organic search
- Match Google relevancy signals with audience segmentation and user demand
- Categorization of topical & thematic content silos
- A defined taxonomy and targeted URL naming schemes
- Ability to scale content as you move up funnel
- A logical user experience that both your audience and Google can understand
When search strategy is aligned with your architecture you gain important relevancy signals that Google needs to understand your website.
You position yourself to acquire volume and market share that you would otherwise lose out on. In addition, you will be poised for organic site links within Google, answer box results and local map pack acquisition.
Imagine opening a 1,000-page hardcover book and looking for the table of contents, only to find it is either missing completely or reads with zero logic. As a user, how would you feel? Would you know what the chapters are about? Get a sense of what the book is about?
If you want Google to understand what your website is about and how it is put together, then make sure and communicate it properly – which is the first step for proper site architecture.
Let us pick on a few common, simplistic examples:
/about-us (About who?)
/contact-us (Contact who?)
/products/ (What kind of products?)
/articles (Articles about what?)
/categories (Category about what?)
And my very favorite…
/blog (Blog? What is that about? Could be anything in the world)
These sub-directories within the infrastructure of your website are key components – they are the “chapter names” in your book. Naming something “articles” lacks the relevancy and key signals to describe what your chapter is about.
The upper level sub-directories are known as parent level pages, which means any pages underneath them are child level pages. As you build and scale child level pages, it should be categorized under the proper parent level page. This allows all of the related content of the children pages to “roll up” and become relevant for the parent level page.
Google thrives on this sort of organization, as it provides a good user experience for their users, as well as communicating systematically what the pages are supposed to be about and how they are related to each other.
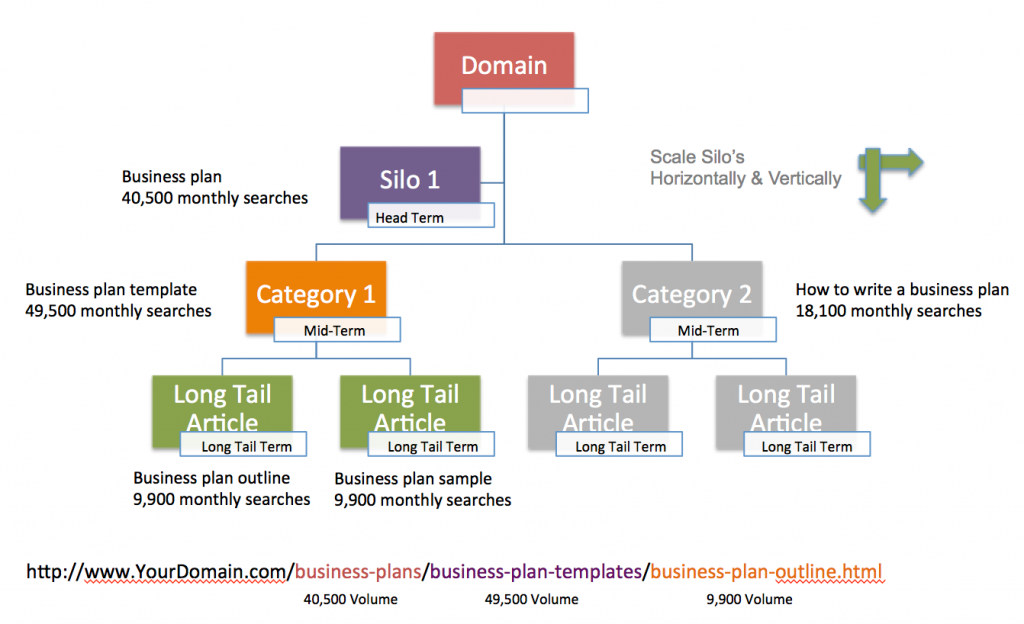
Example of a proper architecture
As you can see from this example, the relevancy of the two category levels (business plan template & how to write a business plan) all have relevancy that rolls up to the term business plans.
Then as you drill down one level deeper, you can see that you would isolate and build pages that are for business plan outline and business plan samples. These both roll up to the business plan template category.
Through proper keyword targeting and research you would locate the primary keyword driver that matches the page intent and high volume for the URL naming conventions. This communicates to Google what the page will be about as well as matching high customer demand from a search perspective.
Most brand or product teams create and name a structure based on internal reasons, or no particular reason at all. So rather than applying search filters after the fact and trying to retrofit, do the research and understand the volume drivers – then apply them to the architectural plan. You will have significant gains in your rankings and share of voice.
With a structure like this, every page has a home and a purpose. This architecture not only is designed for “current state” but also will scale easily for “future state”. It becomes very easy to add child categories under the primary silo category thus allowing you to scale easily and move up funnel to capture new market share and volume.
How does user experience (UX) play a role in architecture?
A common crossroads we encounter is the UX as it relates to search, content marketing and architecture. UX typically wants minimal content, limited navigational options and a controlled user journey.
However, keep in mind that a UX journey is considered from one point of entry (typically the home page), while search if done properly – every page becomes a point of entry. So we need to solve for both.
The good news is that pure architecture structure and URL naming schemes is and can be completely different than the UX. Build the architecture the proper way and you can still apply any UX as an overlay.
Where the primary differences come in is between UX and navigation. Here again, UX typically wants to limit the choices and control the journey, which means that the navigation is reduced and not all architectural levels are available and visible.
The challenge here is that you want Google to rank you number one in the world for all of these pages; however, you are also telling Google they are not important enough to you to even be in your navigation.
A rule of thumb I learned almost 20 years ago is to make sure every page can stand on its own. A user should never have to go “back” in order to go forward. So make sure your navigation and categorical pages are available from every page, especially knowing for organic search, a user will enter your site and the journey at every level.
Now does this mean abandoning UX? No. You can still control the journey through your primary CTAs and imagery, without sacrificing navigation or architecture.