WebDevStudios (WDS) is working to improve our theme framework wd_s based on Automattic’s _s; although at this point, it’s resemblance is only vaguely similar. WDS is dedicated to keeping up to date with the web development industry and making educated decisions about which new things to pursue and which to ignore (for now).
In my private time, I’ve been building a starter theme from scratch to better educate myself about what is required by WordPress to build a theme-repo-approved theme but also to make my own informed decisions based on what others are doing, how people typically use the internet, and what of WordPress core feels antiquated.
I started writing this blog post to try and build a custom theme from scratch, but that proved too problematic for a few reasons. The time commitment wasn’t small. Any theme I built would require more than just one blog post and there’s a world of information out there to help you on your way already. Also, before any opinionated decisions had been made, the outcome was essentially any other theme out there already. The biggest reasons I thought I’d circle back and rethink this post was because a lot of those opinionated decisions I was making were very much outside of what is traditionally accepted and/or removes items required to be in the theme repo.
There are plenty of articles that will walk you step-by-step in building a theme, but I’m not going to do that because I think it’s important for aspiring developers to take some general knowledge and explore and implement on their own, really learn by doing rather than learn by emulation. So instead of building a theme from scratch, let’s keep it high-level and talk about what is required, what’s new in 2019, and some of the ways I think we could clean up WordPress for the frontend and for users.

For Starters
I’m going to assume you’ve setup a WordPress install already.
When building a theme, you can reference the WordPress codex for Theme Development and the Anatomy Of A WordPress Theme cheat sheet so that you can ensure you’re using the proper coding standards and anticipated elements. This will give you an idea of what WordPress would be expecting.
We’ll set up a new theme folder inside the wp-content > themes directory in which we’ll put all of our files. Name it whatever you’d like, but that folder name should match your theme’s text domain.
To function, a theme really only needs two things: a style.css with your theme details and an index.php file. You can learn more about the required files from WordPress directly here in which they also suggest comments.php and screenshots.php as requirements. Really, aside from the theme information in the style sheet, you don’t need any markup for WordPress to successfully activate the theme, though it won’t do anything at this point.

Success!
From there you start adding template files and extend your new theme. Those files might include:
- 404.php — handles our content not found
- comments.php — handles your commenting
- footer.php — the ending place for your theme, closes all of our tags
- functions.php — adds some default setup for our theme
- header.php — opens our tags and handles meta data and navigation elements
- index.php — the default home or blog river template; this will also handle our archives
- page.php — the page template
- screenshot.png — your 1200 x 900 px screenshot for the theme dashboard.
- single.php — the singular post template
- style.css — styles our theme, but also contains the theme description and info
These would give you a pretty bare-boned and well-rounded WordPress theme. Take a look at any of your favorite themes to make decisions about how those templates should look and what content and markup those might include.

Moving On
From there, your theme requires several functions and declarations to add support for various things. The easiest place to start is inside the functions.php and set up our _theme_setup function which hooks after_setup_theme action. This gives us the ability register default functionality, add theme support of certain things, and allows child themes to overwrite any of your theme functionality.
So let’s go through that setup briskly. We’ll take a look at the Twenty Nineteen theme setup since it’s a WordPress core theme. We’re setting up support for various site functionality out of the box. We’ll define our text domain for translations, set up RSS feed support and lets WordPress handle the meta title. It goes on to add support of post thumbnails, custom navigation areas and output valid html5 markup for various elements, editor styles and widgets.
WordPress 5.0+
The main elements to take note of here are the addition, since the release of 5.0 and the formerly-known Gutenberg framework, is the theme support for a few items to enhance this new editor for your theme.
add_theme_support( 'wp-block-styles' ); which allows your theme to add to the default set of core block styles.
add_theme_support( 'responsive-embeds' ); which allows embedded media to retain its aspect ratio.
add_theme_support( 'dark-editor-style' ); if your theme has a dark background, you can turn on the dark editor styles to help match your front end more visually. Typically utilized with add_theme_support( 'editor-styles' );.
add_theme_support( 'align-wide' ); offers the ability to add class names to the image wrapper for those elements that offer wide or full-width images.

Without this feature, those elements aren’t available in the editor.

add_theme_support( 'editor-font-sizes', array() ); sets the editor font sizes which correspond to editor styles and are available within the block settings where applicable. The defaults are the same as what’s defined in the theme here, but any font sizes or uses could be added in your custom array.

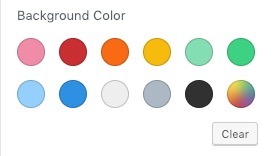
add_theme_support( 'editor-color-palette', array() ); does the same thing, setting your theme’s main color palette.

The default, sans this function, looks like this:

You can read more about those in the Gutenberg Handbook here, but the point is that with new editor comes new support that we’ve not seen before and, from my internet deep dive, hasn’t really gotten the exposure it deserves, even if the new editor has only been met with minimal praise thus far.
Planning Your New Theme
This next bit is about user expectations. There are a couple different types of themes out there—those that expect the users to have a specific setup and utilize the theme in a specific way (a photographer’s portfolio, for example) or those that are more general and are intended to be used the way WordPress was intended to be used, as a standard blog. So, it’s important to have a game plan to determine how involved you’ll need to be in your new theme development project.
Here’s where I went down a rabbit hole: I have certain assumptions about, based on internet research and practical experience, how users typically use a website vs what typically comes with a default WordPress theme. WordPress makes its own assumptions about how users utilize their themes and websites. It is my opinion that these assumptions and reality don’t align, but that doesn’t mean that we shouldn’t at least look at the industry standard before making changes. Learn the rules before breaking them.

General Assumptions
I’ve mentioned many times in the past that every WordPress theme since Twenty Ten is essentially the same as each that proceeded it. Of course, functions were added and deprecated and standards changed to accommodate the changing internet landscape, but for the most part the core guts of the default themes have been more or less the same. It could be argued that the Twenty Nineteen theme is the most different but its core guts are still essentially the same. It’s the biggest area of note is the absence of the sidebar.php template which would be a bit more, but all of its content has just been moved to the footer.
In nine years, the internet, the way people use the internet, and the expectation of its users have changed quite drastically, though the WordPress Core themes have not.
I’m not saying that WordPress is wrong. They do set the standard and their goal has typically been to build something for the majority which their themes do accomplish. I’m just saying that when building a new theme, we might think about users a bit more specifically.
My Personal Assumptions
My assumptions about what a website, and as such a theme, should be can be summed up in three words: simple, clean, and focused. With the inundation of media and content at every waking hour, our attention is divided too thinly to make any real impact on the user if it requires work to filter through all of your content without some help.
Simple
For a basic website, unless you’re an eCommerce store, you don’t need drop downs or more than a few pages. There’s a lot of default information that isn’t typically relevant for most users either, such as post author, tags, number of comments, etc. A user probably only really needs to know when a post was published and maybe in which category it was published. Unless your website has carved out a section specific to authors and their content, the author is unimportant. They’ve come to your website because of your brand or already understand that the content is of a singular entity.
Clean
Clean, like simple, is about keeping things concise. But in this case, ‘clean’ references your design and layout. If users can’t find what they’re looking for, you’re probably overthinking your design and muddying the layout waters. Think of a website like a set of step-by-step instructions.
- Find page
- Click link
- Read article
- Sign up
- Repeat
If at any point users get distracted or lost, your mission isn’t clear enough and needs to be readdressed.
Focused
Your website and your theme need focus. They have a goal in mind. The goal can be as simple as, “This is JUST a blog,” to “People NEED to see the most recent blog post,” to “Images are the MOST important thing.” Your intended focus will determine the structure of your website. The main point here is that if your theme is intended to focus the user’s eye and content in a certain place, make sure that your execution is clear. And don’t try to over complicate that goal.

As We Continue
If I had my druthers, I would completely remove things from WordPress Core. But I don’t want to maintain my own fork of WordPress; and for all its flaws, it’s pretty solid as it is. This means we need to support things in our theme even if we don’t feel they’re necessary, specifically if you plan on submitting your theme to the Theme Repo. I personally don’t find widgets or certain archive templates necessary for most people, and I certainly have feelings about WordPress comments, but I still support their functionality because I am not every person.
Be as opinionated as you want and push those boundaries, but know your audience.
The post Building a WordPress Theme: Things to Consider in 2019 (And Beyond) appeared first on WebDevStudios.