Every website needs a proper call-to-action. Since I wrote the first version of that post way back when we have often been referring to that same post. It seems very hard to add focus to a homepage, somehow. I might be going out on a limb here, but I also think theme developers should design with this in mind. A lot of themes are designed to clutter a page with widgets and buttons that totally reduce focus on the main items on a page. Don’t even get me started on image sliders and video backgrounds…
We’re building sites not just to entertain people, but also to let them buy or do something. A site needs a great user experience to get people to use it. Increasingly, we see that UX is an integral part of the SEO process, not to mention conversion. So in this regard, we can all agree that a homepage needs a great call to action (CTA). Now that you have a visitor clicking that main button or link on your homepage, you should think of what happens next. The visitor lands on a second page. One of your goals is met; you prevented a bounce. Now you need to convert that visitor into a customer or subscriber.
Every page has a call-to-action
Although a call-to-action is very important on a homepage, of course there could, or perhaps should, be a CTA on every page of your website. The contact form has a call-to-action, of course. A quote form in the sidebar has a CTA. Buttons for your own products, like in our sidebar, have or even are call-to-actions.
For every page on your website, you should decide if there is a CTA related to the content of that page, or that the content is solely for informational purposes and that call-to-action should be to achieve something else.
Let’s go over some call-to-actions you might encounter while going over your website:
Product page
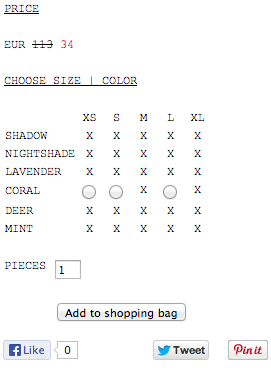
 This should be the obvious one. Every product page needs an ‘Add to Cart’ or ‘Buy Now’ call-to-action. That button, as in most cases this is a button, needs to stand out, is usually accompanied by an ‘amount’ select box and is present in all shops. Otherwise, the shop is merely a catalog.
This should be the obvious one. Every product page needs an ‘Add to Cart’ or ‘Buy Now’ call-to-action. That button, as in most cases this is a button, needs to stand out, is usually accompanied by an ‘amount’ select box and is present in all shops. Otherwise, the shop is merely a catalog.
In my experience, eCommerce shops tend to cram all kind of things around that button:
- Social share buttons;
- way too large size options (people will find these anyway);
- related products;
- color options.
I am sure you can come up with more clutter like this. Don’t get me wrong: these items should be available, I just highly doubt they need to take the focus away from the ‘Add to Cart’ button. Just make them a lot smaller than the call to action and locate them a bit further away from that button.
The image above is an extreme example of a designer trying a minimal approach. One of the main reasons I dislike it is because I had to scroll to see the ‘Add to shopping bag’ button. I would create a block with all the options, but choose the right form elements to reduce clutter, keep the form options short and compact and focus on the important stuff. A select list for color, a select list for size, some code logic to make sure only available stock is shown.
I think that would be my main show stopper, by the way. Seeing the product I want, clicking to a product page and landing on a page that says ‘Out of stock’ instead of ‘Order now’. At least give me some alternatives, but rather tell me when it will be available again (approximately) and maybe even give me an option to reserve the item. Read more about eCommerce usability and UX in our ultimate guide.
Quick Quote or Contact form
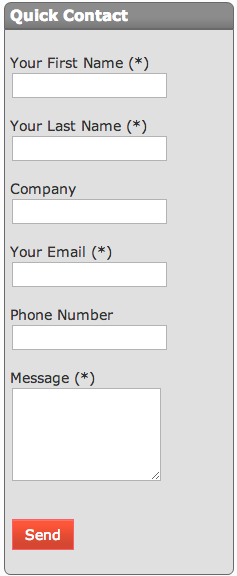
 There are quite some sites out there that have a form in a sidebar to ‘Request a quick quote’, or ‘Quick contact’, like the one on the right. Now slap me silly and call me Susan, but if I have to fill in all these fields, that is not a quick contact to me. Let’s be honest, what do you need to know? Email and name, perhaps? Just ask that.
There are quite some sites out there that have a form in a sidebar to ‘Request a quick quote’, or ‘Quick contact’, like the one on the right. Now slap me silly and call me Susan, but if I have to fill in all these fields, that is not a quick contact to me. Let’s be honest, what do you need to know? Email and name, perhaps? Just ask that.
Now, I recently had a discussion with someone who shed a different light on this. The guy in question pointed out that the form was intentionally a bit longer to filter the entries. In his opinion, people that were willing to fill in the extra fields were more likely to become serious customers. If there are just a few fields, it’s too easy to fill in the form and hit ‘Send’.
This is, of course, a matter of quality over quantity. And it is related to the product or service at hand as well, but he certainly had a good point here.
It does not imply the form on the right is the form I would prefer. Why split up first and last name? Why ask email address and telephone number? Even a form that asks for more details can be more focussed than this.
Besides that, the Send button is also a not really appealing. ‘Send’ feels just a lot less right than ‘Please contact me!’. That will also enlarge the button to make it stand out more.
Contact details
If the main goal of your website is getting in touch with potential buyers, the main concern on the website is to make it absolutely clear how you can be reached. List your phone number and please don’t be afraid to be a bit bold:

This works in more than one way:
- In a responsive design, the telephone number can be inserted right below the logo so that the mobile visitor can get in touch right away;
- even if people do not click it, the very presence of it makes that a visitor is confident you can be reached in case of any problems, lowering barriers to buy at your online shop;
- of course, people will be able to call you without the hassle of turning your website inside out to find your phone number;
- a local number might stimulate local buyers to buy at your place.
Regarding that last one, Peninsula Air Conditioning told us that the general 1300 number did not emphasize enough that it is a local business and customers had told him that. Changing to the local number, created recognition and increased trust in the website.
Of course, they created a secondary, textual call-to-action right below the local number, to assure visitors from other cities than Sydney, that the company could still help with their air conditioning needs.
It’s a nice example that the CTA on your contact page does not always need to be something you can click.
Subscribe to newsletter
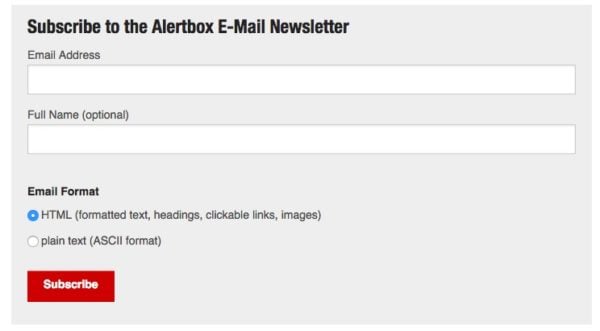
The last example I would like to mention in this post is the Subscribe to Newsletter option. Again, you only need an email address for that. Even if you would want more details, you can always ask for these later.

The subscribe to newsletter call-to-action can be on every page, below every post or after every check out page. The main difference between the contact or quote form mentioned above is that it is a lot less clear what the consequences are. It’s quite clear that filling out a contact form leads to the company contacting you.
The newsletter subscription might result in an email a day or once per fortnight. It might be an email listing just excerpts of posts on a website, or it might be something ‘extra’ for subscribers. Being clear on what’s going to happen after subscribing, reduces the barriers to trust you with my email address. Making clear that you will not send any spammy emails also helps a great deal, for obvious reasons.
In conclusion
All in all, there are many call-to-actions to be defined after that one on the homepage. And these are equally important. I am sure you have forgotten these on projects. I am also sure your customers cannot always be convinced of the need for that second call to action. They might be too modest, or they focus on a matching design way too much. Blending in a call to action is never the right choice. (Ghost buttons, anyone?)
Enlighten me with your thoughts on this in the comments below. I’d love to see some examples of great call-to-actions as well, but please please me with designs gone wrong. There are plenty of those out there!