I’ve been running a few mini experiments at the moment with Featured Snippets when exposed to targetText results within Search.
One of my experiments involved seeing if targetText would work with hidden content. It surprisingly did, but there was more to that story than what meets the eye.
Since I’ve written a couple of articles on this topic, one question keeps emerging: How can I use targetText for SEO? Well, you can’t. Not for ranking purposes anyway.
When I say you can’t, I’m referring specifically to the ability to rank a web page on Google. This post will explain why, but also put forward a couple of ideas for alternative use cases.
What’s all this targetText talk about?
“targetText” is a URL fragment (often referred to as “fraggles“) used by the Chrome browser. You have the ability to enable this in your browser settings to create your own.
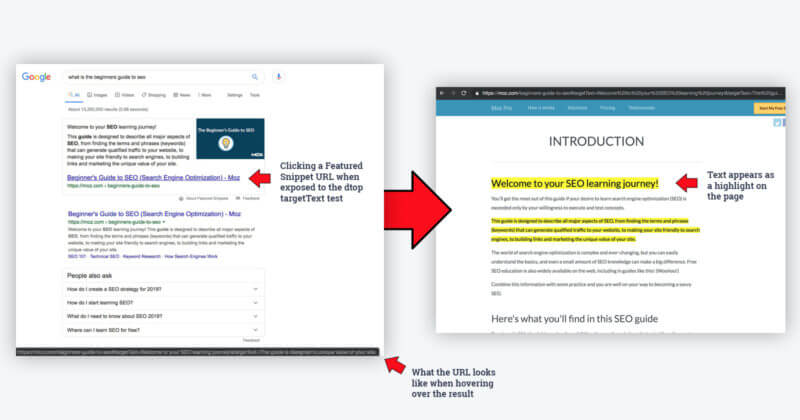
Within Search, targetText is being tested alongside Featured Snippet URLs on desktop. When exposed to the test, clicking a Featured Snippet may highlight that content on your page.
Here’s an example of the URL used for the experiment I linked to above:
The query used to trigger this Featured Snippet URL was “what is faq page structured data” (which you can see in the URL fragment). There’s also an additional “a” on the end, which is discussed in more detail in my post.
So when exposed to the targetText experiment on desktop, here’s an example of the sequence of events that need to happen:
- A search query on Google is typed into the search bar
- A Featured Snippet result is triggered for a website
- The user clicks the FS result and lands on the page
- User is taken to a yellow highlighted section with the FS content
The non-Search version is behind a flag in the stable version of Chrome. You can enable this locally by copying/pasting this into your browser: chrome://flags/#enable-text-fragment-anchor
Lily Ray provided a nice step-by-step of how to do this here, if you were interested in testing this feature out for yourself.
To see the result I shared above of the Moz Beginner’s Guide to SEO, you can try by clicking this link after enabling to see if it works for you.
Why won’t it help improve my SEO?
At the moment, the feature only works alongside Featured Snippets (in a very limited test). That’s the only scenario for how this feature is integrated into Search at this time.
All this feature does is highlight text on a page that is the answer to a query. It is very unlikely that it could ever be used as a tool to boost SEO performance.
For this reason, I would never expect to see this feature used by Google in order to rank a web page in their search results. Focus on what we know works well for ranking.
I’ve been asked this question several times, so I wanted to make sure this is clear. But there will most definitely be creative ways to make use of the feature (unrelated to SEO).
OK. I get that it won’t help with rankings. Can I still use it?
This isn’t something that I’ve experimented with in much depth yet, but there’s probably a lot of creative ways to use targetText once enabled in Chrome.
One idea put forward by Glenn Gabe (who was first to discover targetText in Search) is the ability to use the URL fragments to drive users to specific content on a page via Ads. That could be a useful application in the right context.
Another idea could be when a customer asks you a specific question via email. You could explain a shorter version of the answer in your response, then direct them to your FAQ page (a specific section) with more information about that topic.
I’m unconvinced that embedding a link on a web page with targetText would be a good idea. Happy to be proven wrong here if anyone has a scenario where they think it would make sense though.
I would expect to hear a lot of other creative use cases once available to all Chrome users. If you had a cool use case, please message me and let me know.
What does the future hold for targetText?
We’re now seeing Featured Snippet highlights on both desktop and mobile. Desktop works with targetText, whereas mobile only uses AMP.
That means if a user is on mobile, and a site is not using AMP, but a Featured Snippet is triggered, then the highlighting functionality can’t work.
If Google sees proof that users enjoy using the highlighting feature after this testing phase, then we may see them bridge the gap in some form.
However, this feature only works with Chrome. Google’s search engine needs the complementary tech to be able to control on-site content, so there’s that.
As a user, I quite like the highlighting feature with Featured Snippet content using targetText. I’m not sure we will see the same with 10-blue-links, but only time will tell.
targetText won’t help you rank higher on Google. But it’s certainly one to keep an eye on to see whether Google decides to expand its integration in Search.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.