Elegant Themes is one of the leading WordPress theme shops, and its flagship theme, Divi, has been a runaway success — thanks largely to its drag-and-drop page builder tool.
However, it’s actually possible to get access to that very same page builder tool without switching to the Divi theme. Thanks to the release of the Divi Builder Plugin, you can now add this powerful visual content editor to any WordPress website — no matter what theme you’re using!
If you want more control over how your WordPress website looks, then this plugin could be what you’re looking for. Read on to find out exactly what it has to offer and how easy it is to use in our Divi Builder review.
Divi Builder Features
The Divi Builder is now available as a standalone plugin and will work with any WordPress theme — not just those from Elegant Themes.
During testing, I used it with a child theme for the Genesis framework from StudioPress and almost everything worked as expected. This is a pretty big deal, as adding even basic page layout editing to WordPress can really help you enhance the homepage and inner content of your website.
Sure, there are other standalone page builders available for WordPress, but, as we’re about to see, the Divi Builder has several features that separate it from the competition.
Drag-and-Drop Visual Content Editor
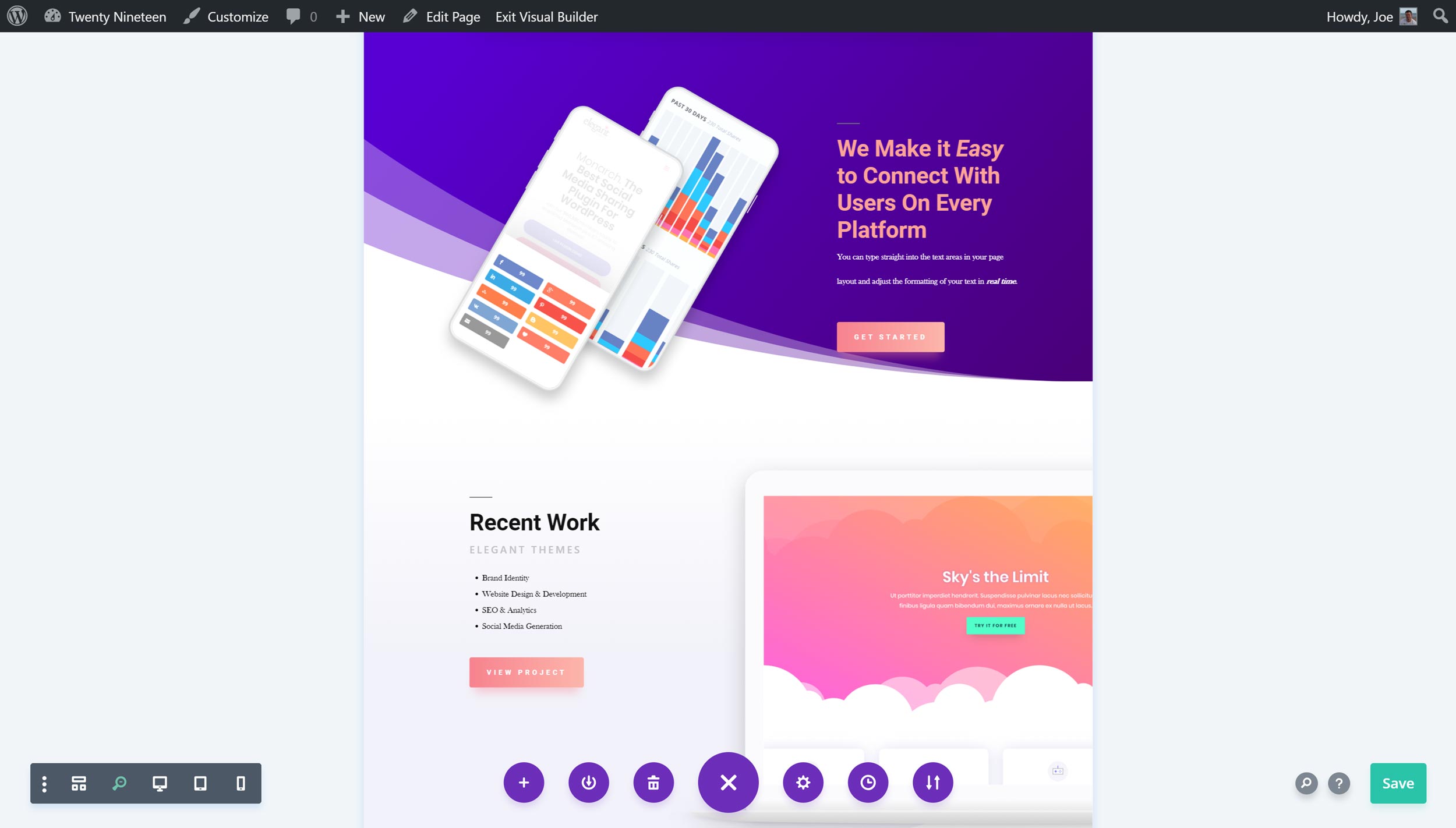
The Divi Builder might’ve started out as a back-end page builder tool but it’s now a true front-end visual editor. Thanks to this upgrade, rather than working in the back-end or WordPress Dashboard area of your website, you’re effectively live editing the front-end of your website through a WYSIWYG (what-you-see-is-what-you-get) interface.

Divi Builder now has a WYSIWYG front-end visual editor for creating custom post and page layouts.
The main downside of back-end page builders is that you don’t really know how your design will look until you switch to the front-end view. Therefore, being able to work directly on the front-end of your website, as you can with the latest version of Divi Builder, gives you an accurate picture of how your visitors will experience your content, saving the time you’d otherwise spend switching between the back and front end views while also removing the frustration of discovering your layouts don’t look as you intended.

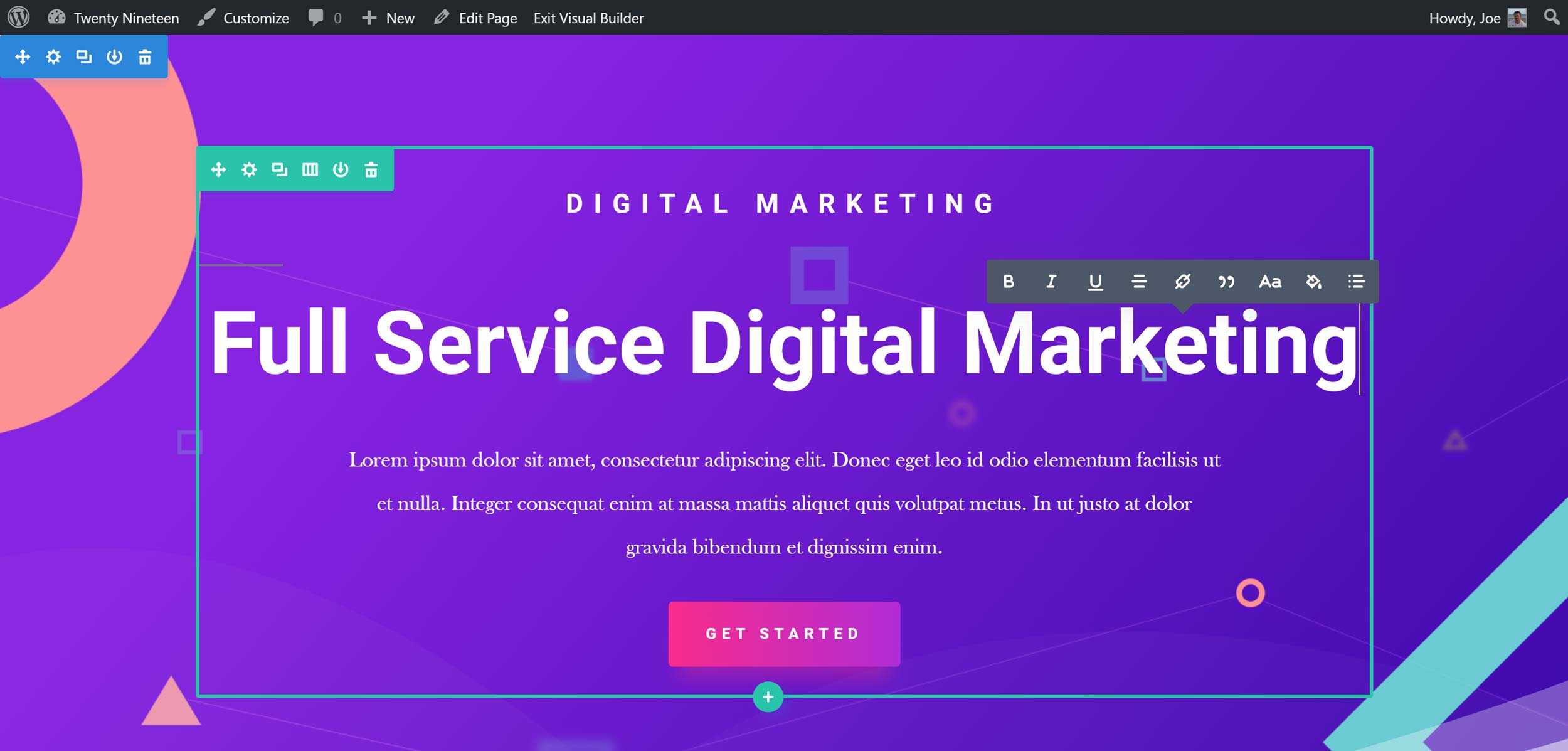
You can customize any of the elements on your page through the visual editor.
As you can see from the above screenshot, you can simply click on a page element and start editing it, including text. As you’re working on the front-end of your site, you can see exactly how the page will look to your visitors.

Text can be edited inline through the Divi Builder interface.
However, working in the back-end mode does have some advantages. For one, you can get a good overview of how the page has been constructed, including which modules are in use and how they are organized. Having a back-end view of your page can also be useful when you’re planning a design and aren’t yet too concerned with how it will look but are instead focusing first on the page structure.
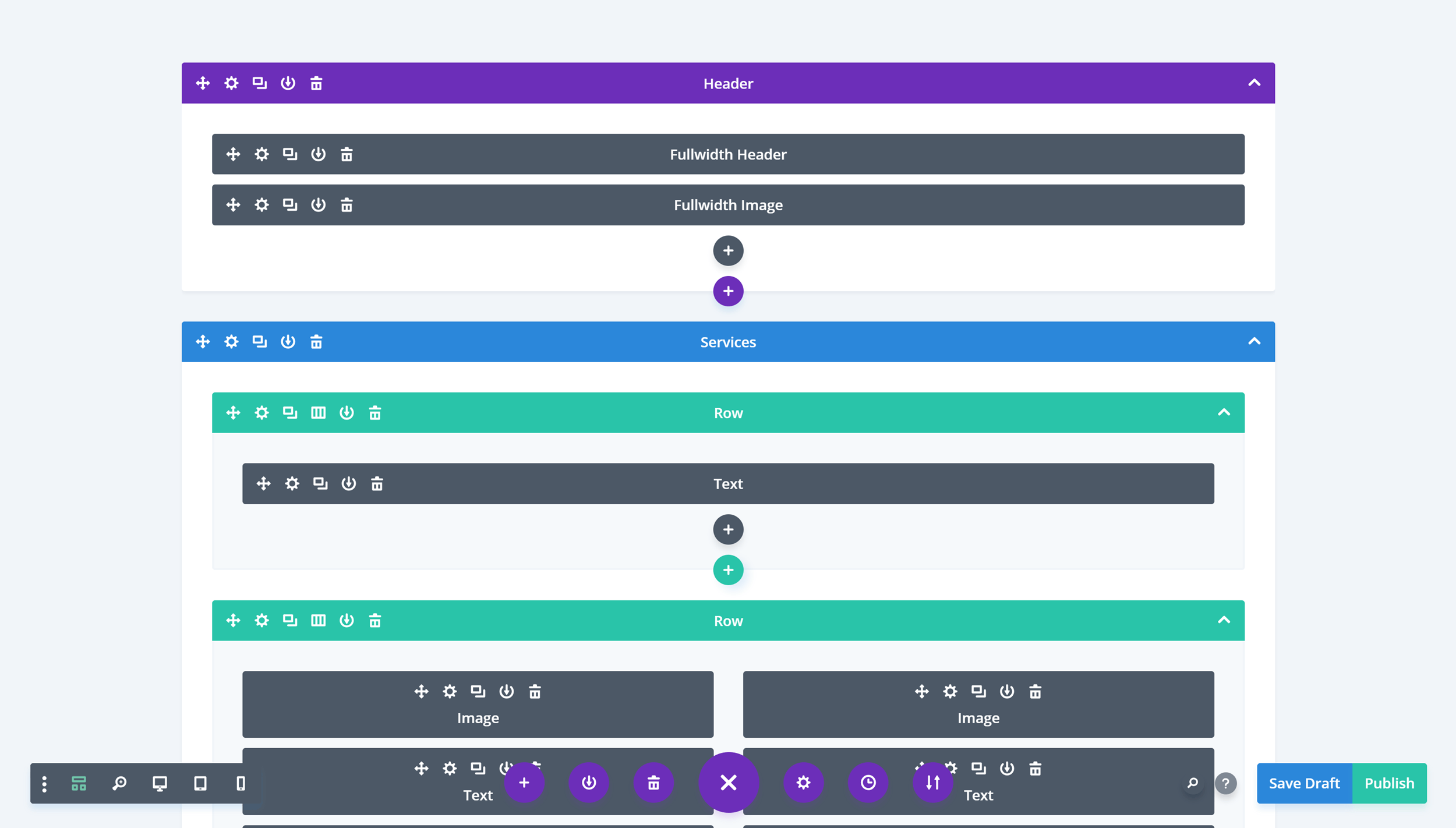
Thankfully Divi Builder now gives you the ability to switch to wireframe mode, effectively hiding the content of each module and making the structure of the page more prominent. In wireframe mode, you get a good overview of the layout of your page and which modules are in use. You can then quickly drag things around and adjust the layout, without the content of the modules getting in the way.

Wireframe mode gives a good overview of the page layout and makes it easier to move whole sections around.
By providing users with these two modes, the Divi Builder lets you work in the way that you want when you want.
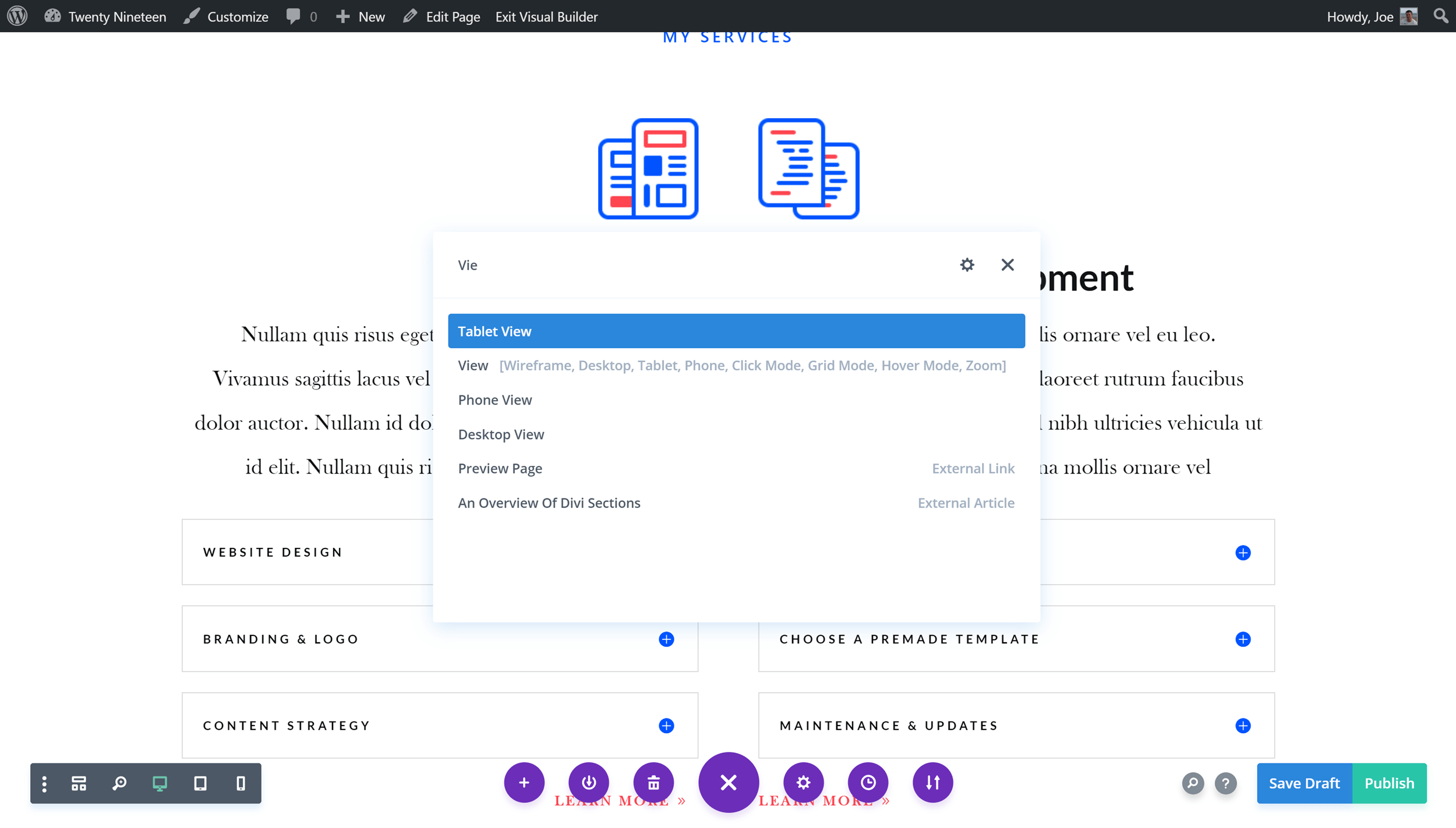
As well as the front-end visual editor and the wireframe mode, a few other new features have been added to the Divi Builder interface since its initial release. Now you can easily undo and redo any actions you’ve performed in the editor, switch to a mobile viewport to see how your layout will look on a smartphone, and zoom in and out to get a good overview of the entire page.

You can now zoom in and out to get a better view of your page layout.
The above features make Divi Builder feel more like a standalone web design software application rather than a typical WordPress plugin.
While including so much new functionality is a good thing, having an interface that’s so different from the default WordPress Editor could have its downsides when it comes to usability.
So with that in mind, we’ll explore the user experience of this plugin to see what it’s actually like to use after we’ve had a look at more of the best features of Divi Builder.
Growing Library of Pre-Made Website and Page Layouts

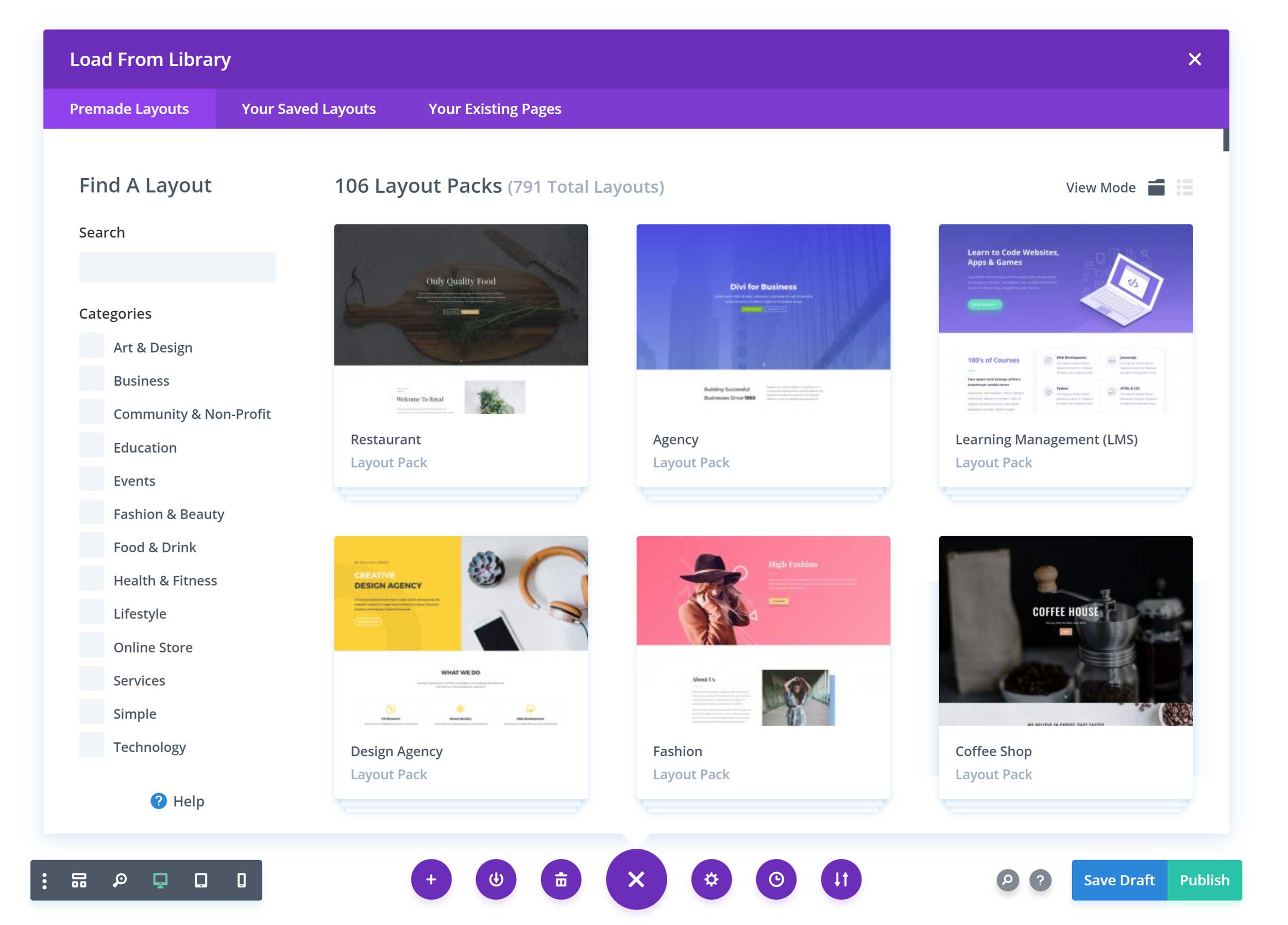
There are 106 pre-built layout packs, each containing multiple individual page layouts.
As we’ve just seen, Divi Builder gives non-web designers the power to create their own advanced page designs without the need for any coding skills.
But don’t worry if design isn’t your strong point as this plugin also comes with a great selection of high-quality pre-made layouts that can be used as they are, or as the foundation for your own custom designs.

The Divi Builder layouts can all be customized through the visual editor.
At the time of writing, there are 106 pre-built website layout packs layouts to choose from, consisting of 791 individual page layouts. Each layout pack is focused on creating a specific type of website, such as sites for agencies, freelancers, ecommerce stores, restaurants, construction companies, and many more. However, they can all be easily customized to suit other projects.

The library of website packs and individual layouts is growing all the time.
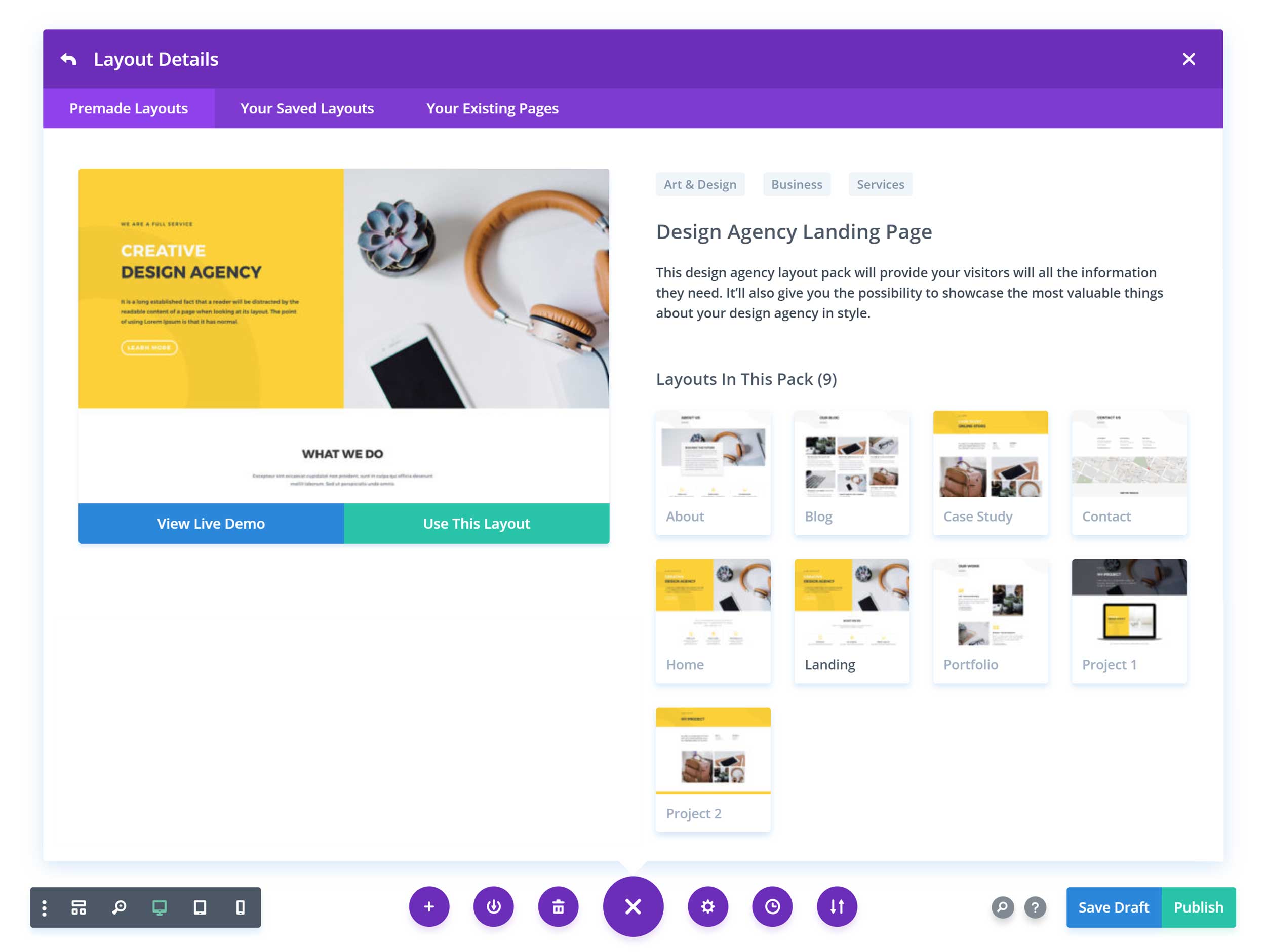
As well as creating a website with a layout pack and its individual templates, you can mix and match the different templates to build your own unique site. So if you see a landing page in one layout pack that you like, you can easily integrate it into your website.

The website layout packs are made up of individual layouts that can be used independently of their pack.
In the past, previous versions of Divi Builder only included a small number of individual page layouts. But now that you get access to a growing library of complete website packages, this is another aspect of the plugin that helps Divi Builder compare favorably with other page builder plugins like Beaver Builder and Elementor.
Useful Selection of Content Modules
The Divi Builder includes over 30 customizable content modules that can be easily inserted into your column and row layouts. That’s an impressive number, but are they actually useful?

The call-to-action module can include text, images, and buttons.
Some of the highlights from the content module library include call-to-action buttons, countdown timers, email opt-in forms, maps, pricing tables, testimonials, video sliders, and a whole lot more.

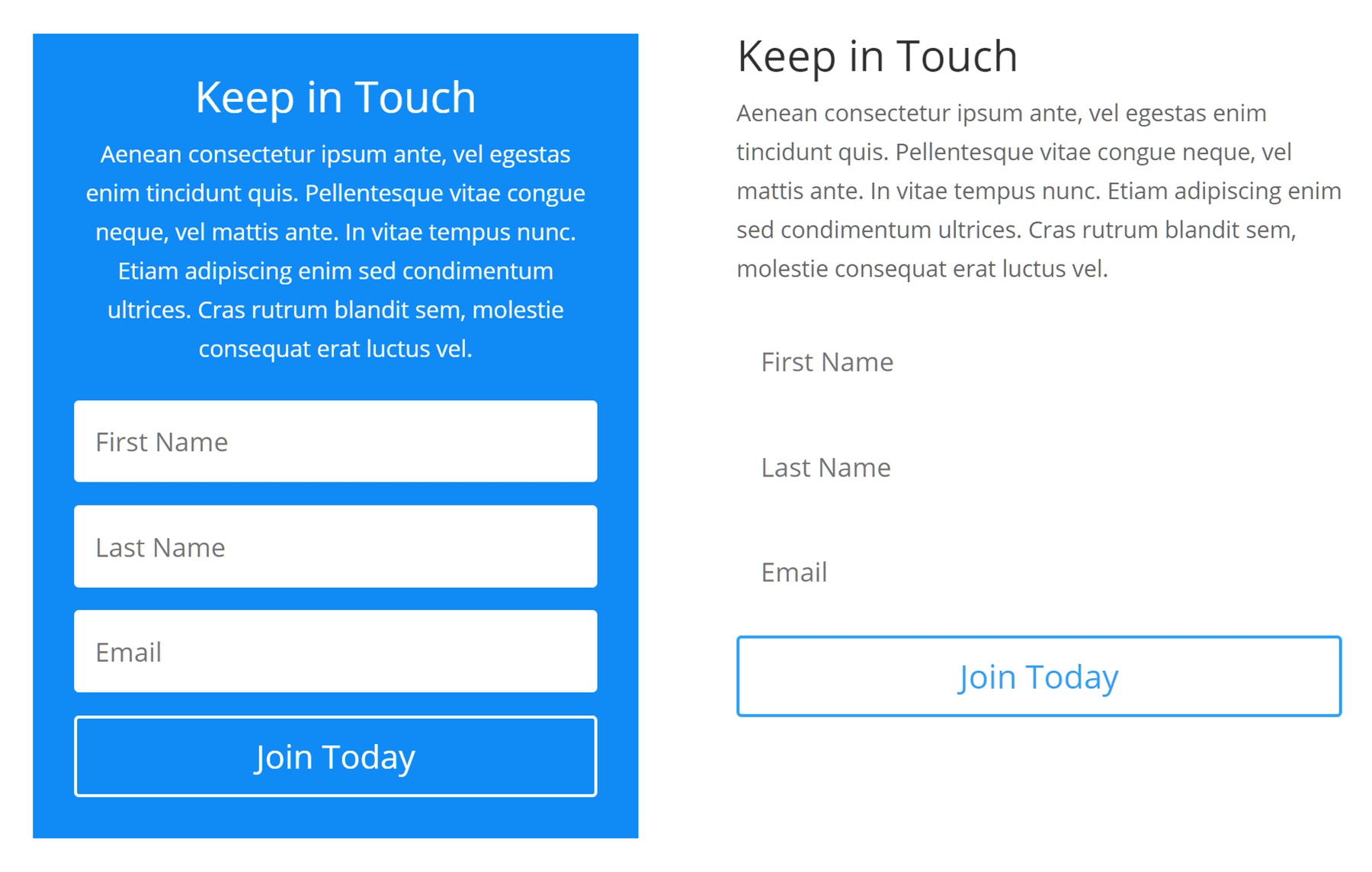
You can use the email optin module to grow your newsletter.
By activating Divi Builder on your site, you’ll instantly replace the functionality of countless other free and commercial plugins in one go. This should not only reduce the load on your website but could save you money too.

An example of the Divi Builder pricing table module.
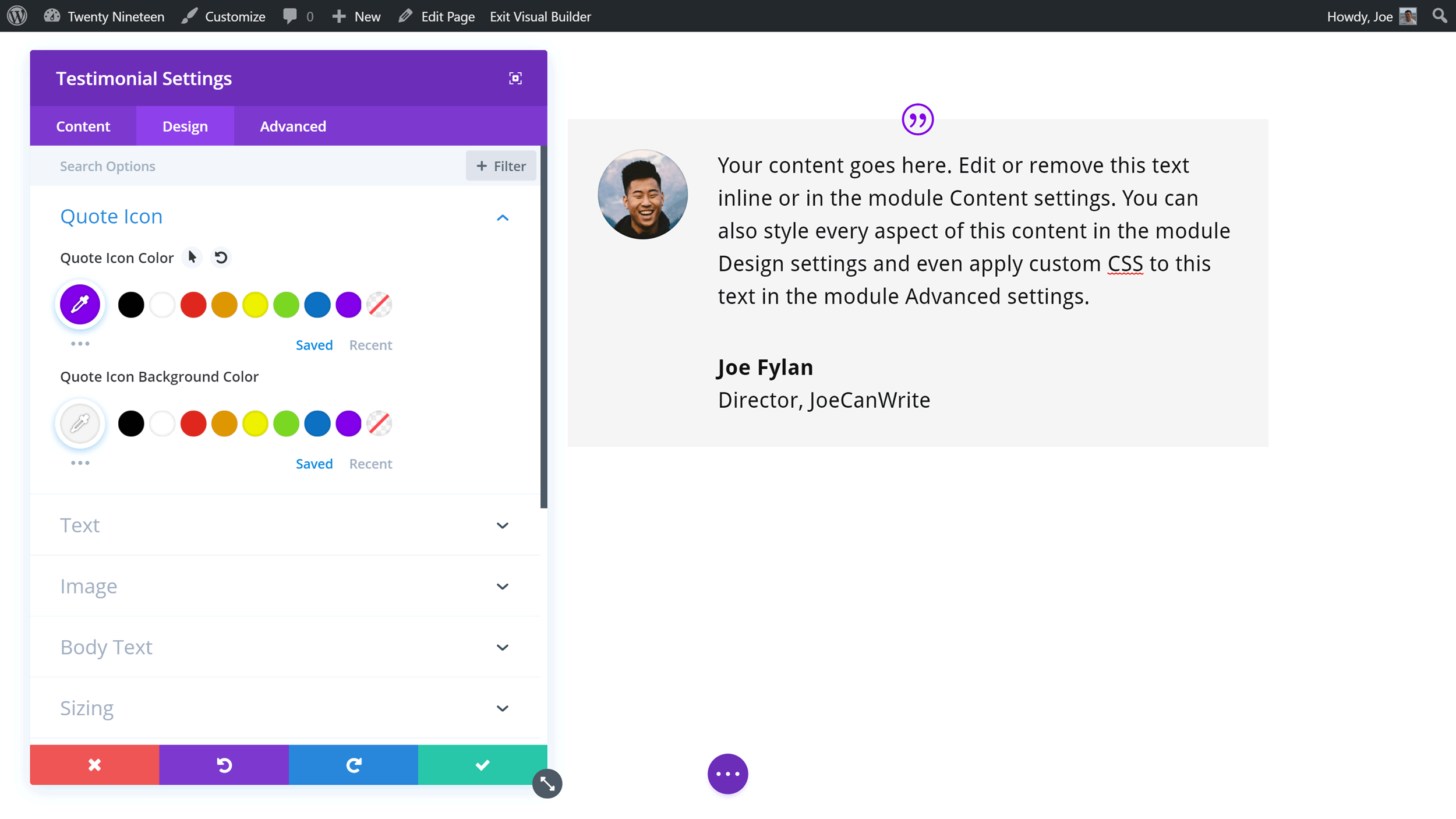
Most of the modules come with a number of variations, so you’re not stuck with the default configuration, and almost all of them have an impressive number of settings so you can customize them to match your site and vision.

Any module you add to your page can be customized in some way.
If you want an all-purpose toolkit for building almost any type of website, the content modules from Divi Builder are about as close as you can get.
Divi Builder A/B Testing Tool
Having this much creative freedom over your WordPress website is great. However, sometimes it can be hard to know what impact your customizations will have on the actions of your visitors. While you might think your custom layout and unique color scheme will wow your audience and lead to more conversions, your visitors might disagree.

Divi Leads lets you compare multiple designs and measure how effective they are against your goals.
Thankfully, the Divi Builder plugin includes a very useful feature that allows you to test your designs to see how effective they are with your audience. By using the Divi Leads A/B testing and conversion optimization tool, you can try out different content and design variations to see which variant produces the best conversion rates.
With the Divi Leads feature, you can quickly create multiple variants of an element on your page, such as a button, banner graphic, or pricing table, and then after specifying a goal, see which one your audience responds to most positively.

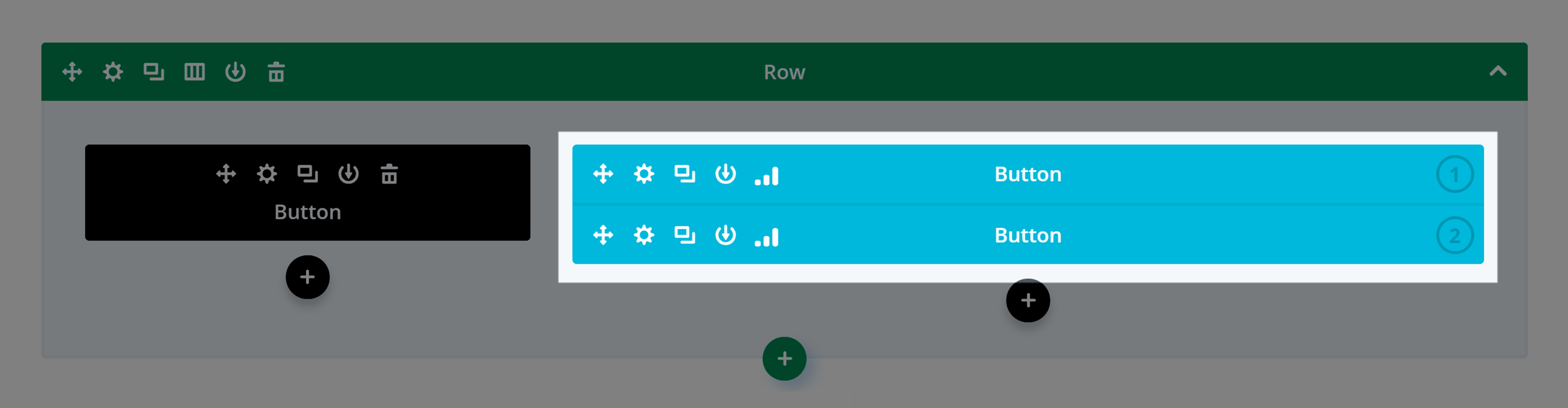
You could quickly create two variants of a button and see which one gets clicked the most.
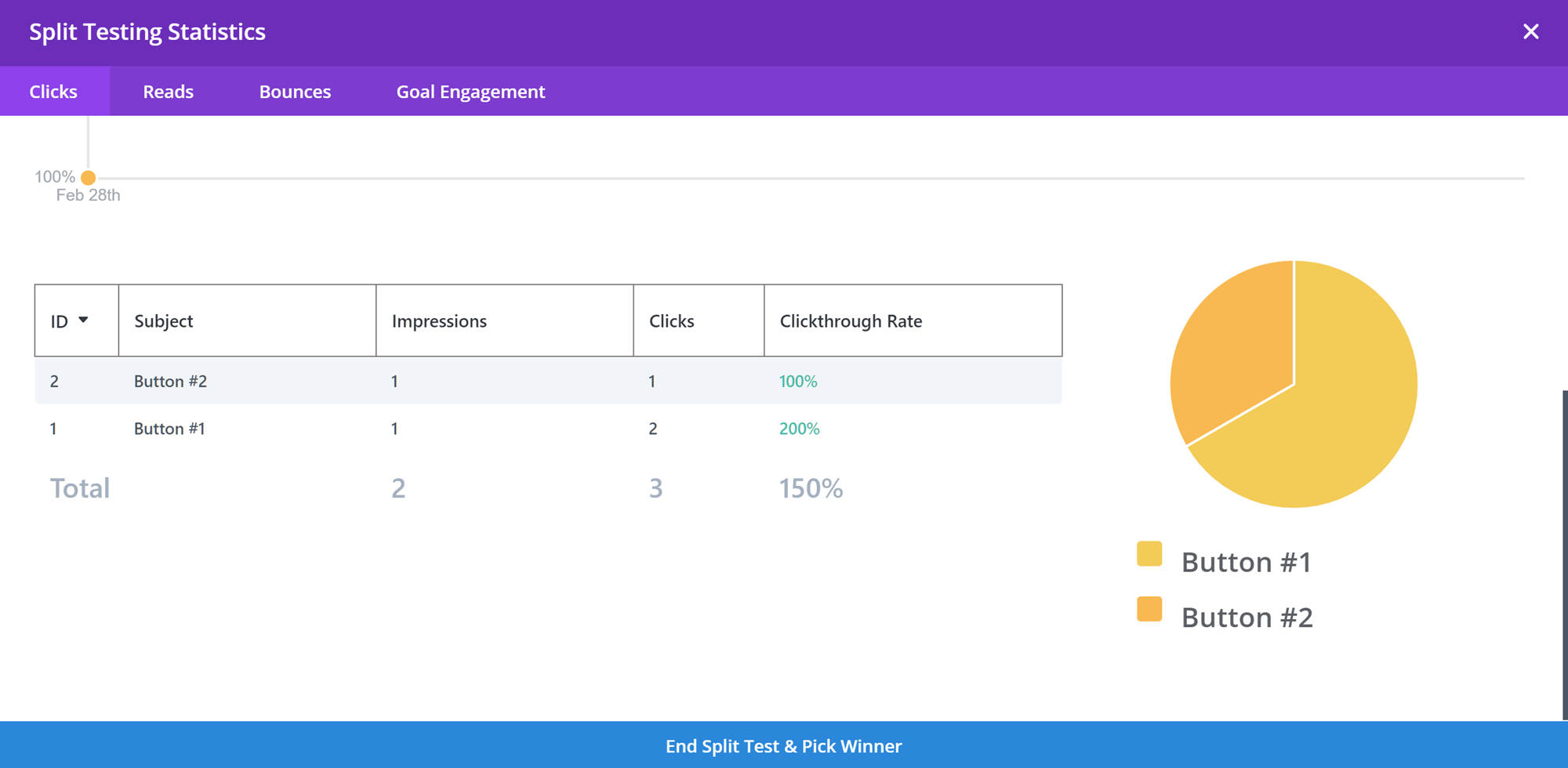
For example, you could create two different variants of a button on your page, each displaying different text. Divi Leads then monitors the performance of the buttons against your chosen goal, to see, for example, which button is clicked more often by your visitors. When enough data has been collected to show which variant is most effective, you can end the test and display the button with the highest goal conversion rate and disable the other variants.

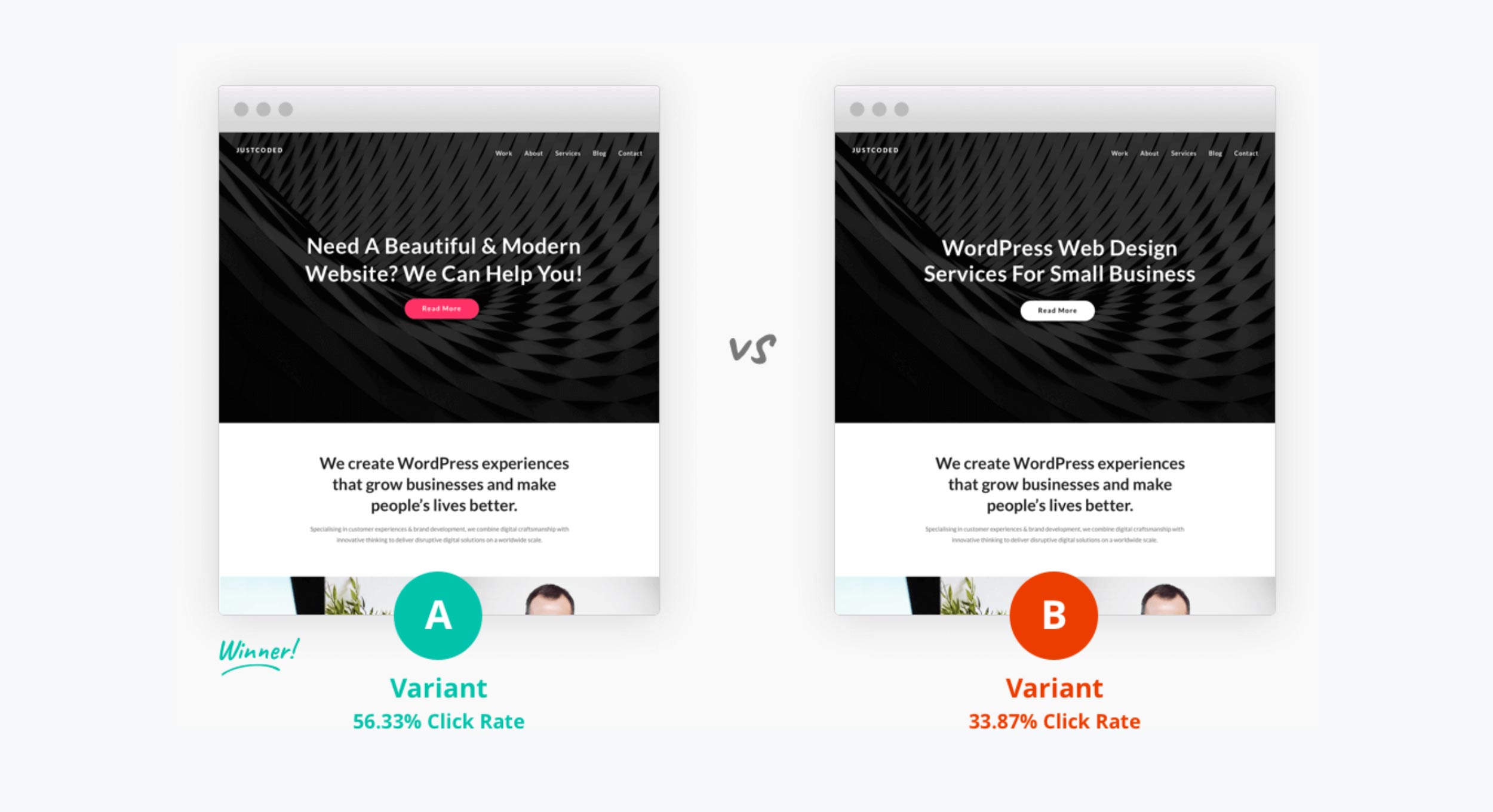
The Divi Leads split test result make it easy to see the winner.
The results provided by the Divi Leads optimization feature are detailed yet easy to understand, making it clear which variant delivered the best results.
If you’re trying to achieve a particular goal, such as generating sales, clicks on a particular link, or a lower bounce rate, this feature will be invaluable when optimizing your site.
Divi Role Editor
Divi Builder ships with a role editor that makes it easy to control which types of users can access the different elements of the builder. If you have co-authors writing for your blog and you don’t want them to start creating custom layouts for their posts, then you’ll appreciate this feature.
Alternatively, you may want your co-authors to be able to use certain modules from the builder, such as full-width headers and images, but not other modules. Either way, with the role editor you can control exactly who can do what.

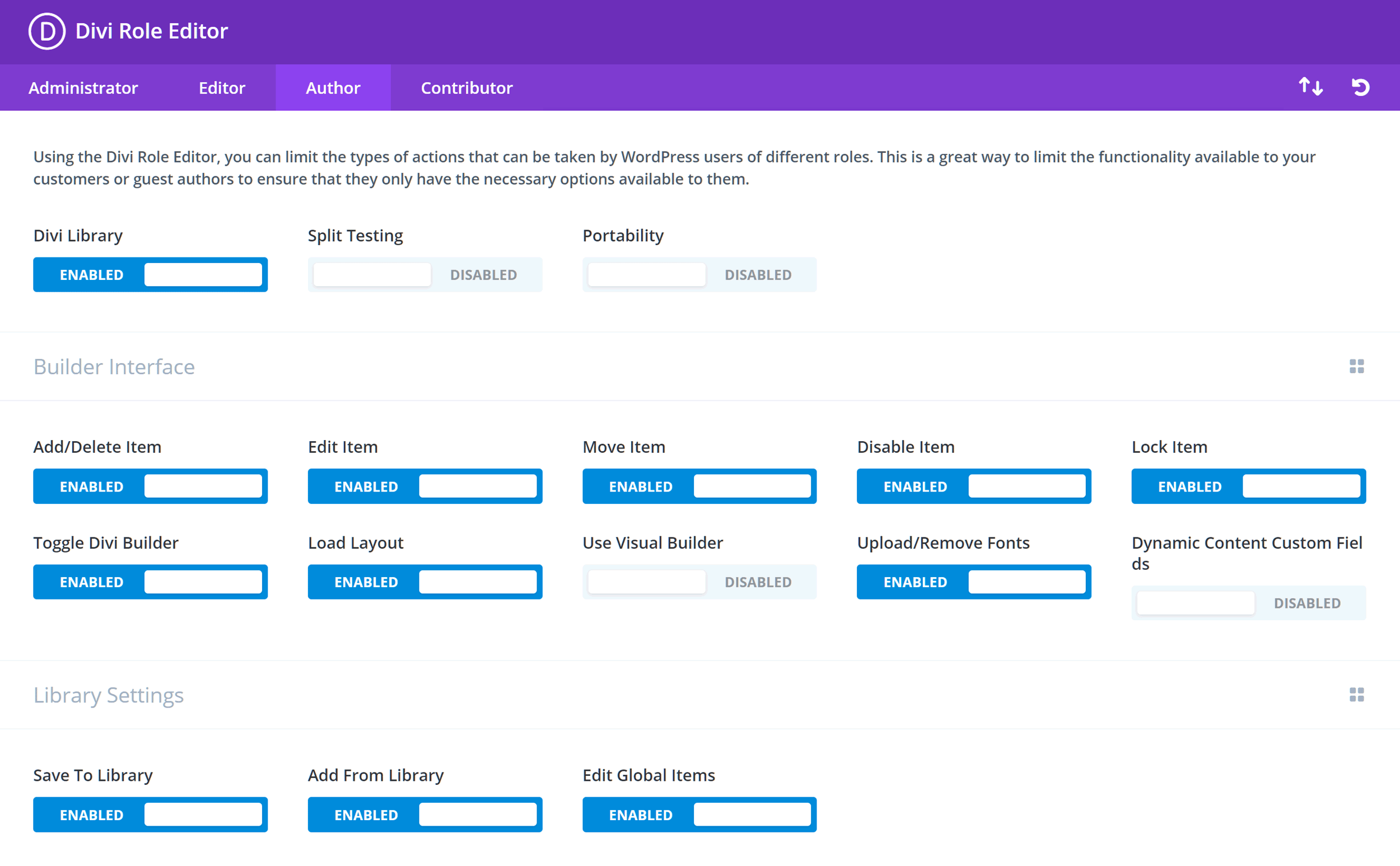
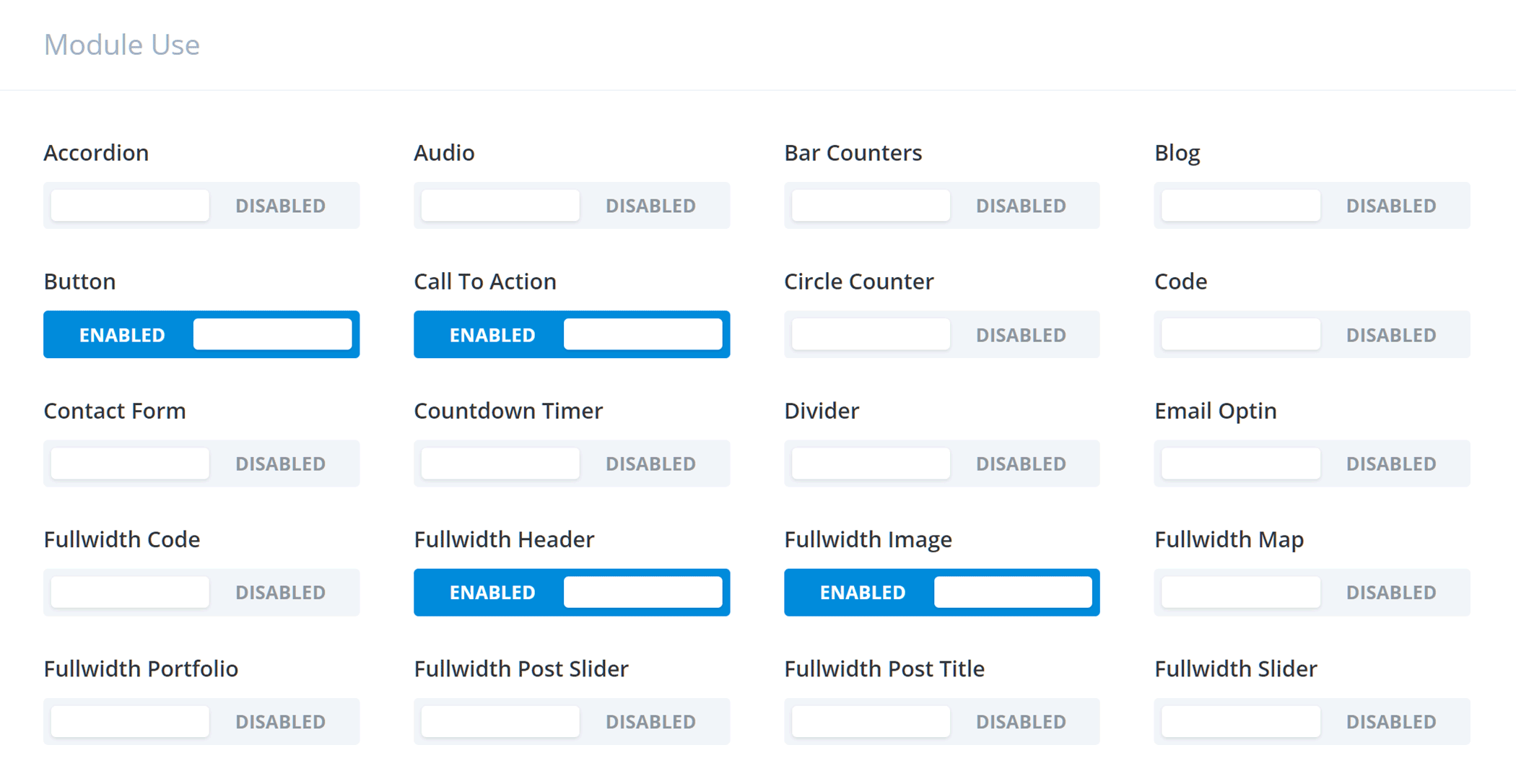
You can use the default WordPress user roles to control who can use what parts of Divi Builder.
If you’re a web designer and are worried about a client breaking the custom designs you’ve built with Divi after handing over their site, the role editor will help to reduce the chances of this happening.

The role editor gives you detailed control over which modules are available to your users.
The settings of the role editor are highly granular, so it’s not an all-or-nothing approach. By selecting a WordPress user role, such as author, you can define which elements of the plugin, if any, they can make use of.
A Divi Theme Exit Strategy
If you’re already using the Divi theme — which includes the Divi Builder functionality — then the good news is this plugin gives you an easy way to switch themes without breaking all of your custom designs and page layouts.
By activating the Divi Builder plugin on your site, but switching away from the Divi theme, you now have an exit strategy for leaving the Divi theme behind (not that there’s any reason to stop using the Divi theme, but it’s nice to have options).
It’s worth pointing out that any pages created with the Divi Builder will be broken if you disable the plugin on your site. While this is to be expected from this type of tool, it’s worth mentioning as theme and plugin lock-in is a serious issue, and is something you should take into account when choosing a new product.
Thankfully, with the pricing plans available for Divi Builder — which we’ll get to shortly — you won’t have to worry about being tied into expensive contracts to keep your site functioning as it should if you choose this page builder for your website.
Divi Builder Visual Editor User Experience
In this section of our Divi Builder review, we’ll take a quick look at what it’s like to use this plugin to create custom layouts and page designs for your WordPress website.

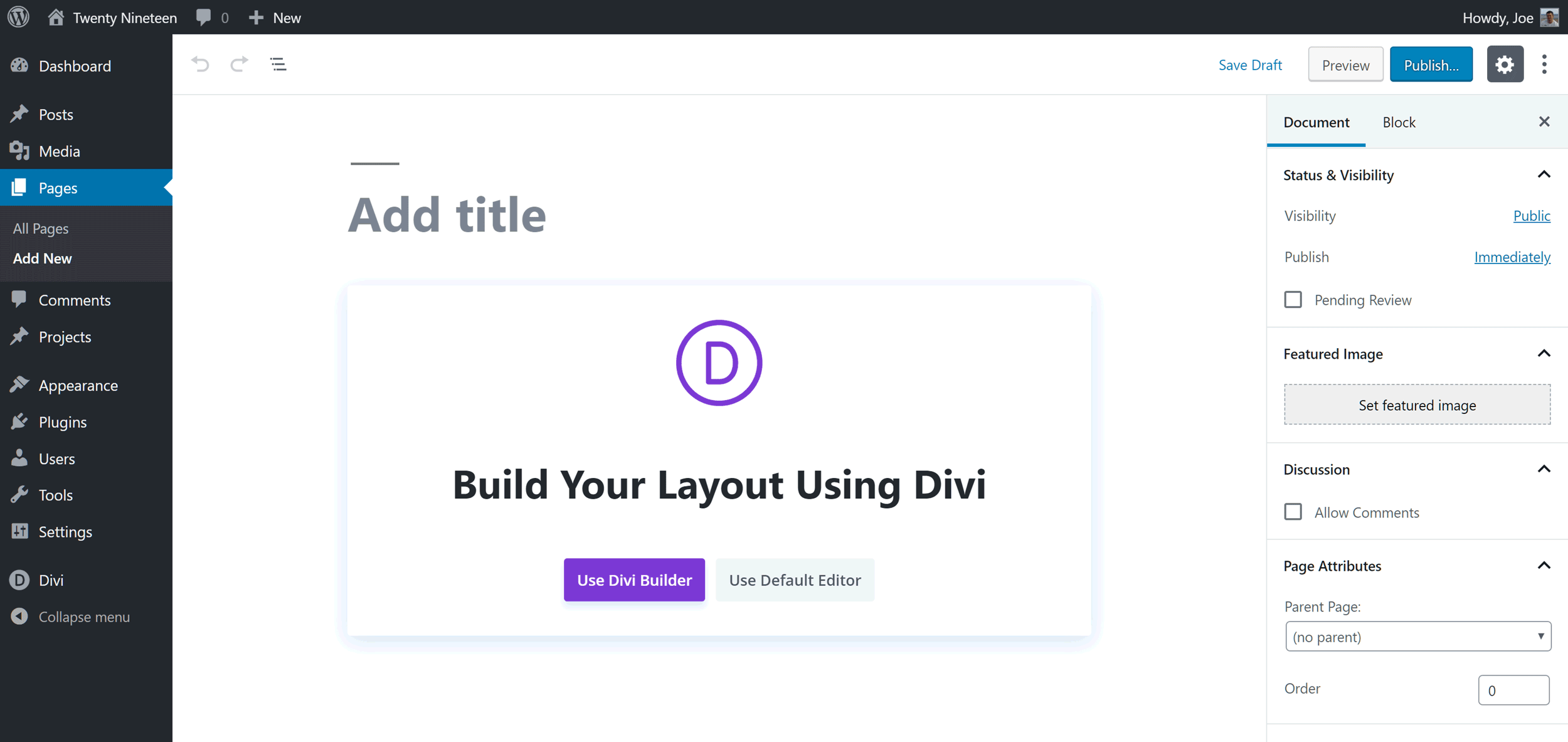
Each time you create a new post or page you have the option of using the default WordPress Editor or Divi Builder.
As Divi Builder is very different from the standard WordPress Editor, even the most experienced WordPress users might find getting started with this front-end visual content builder a bit challenging.
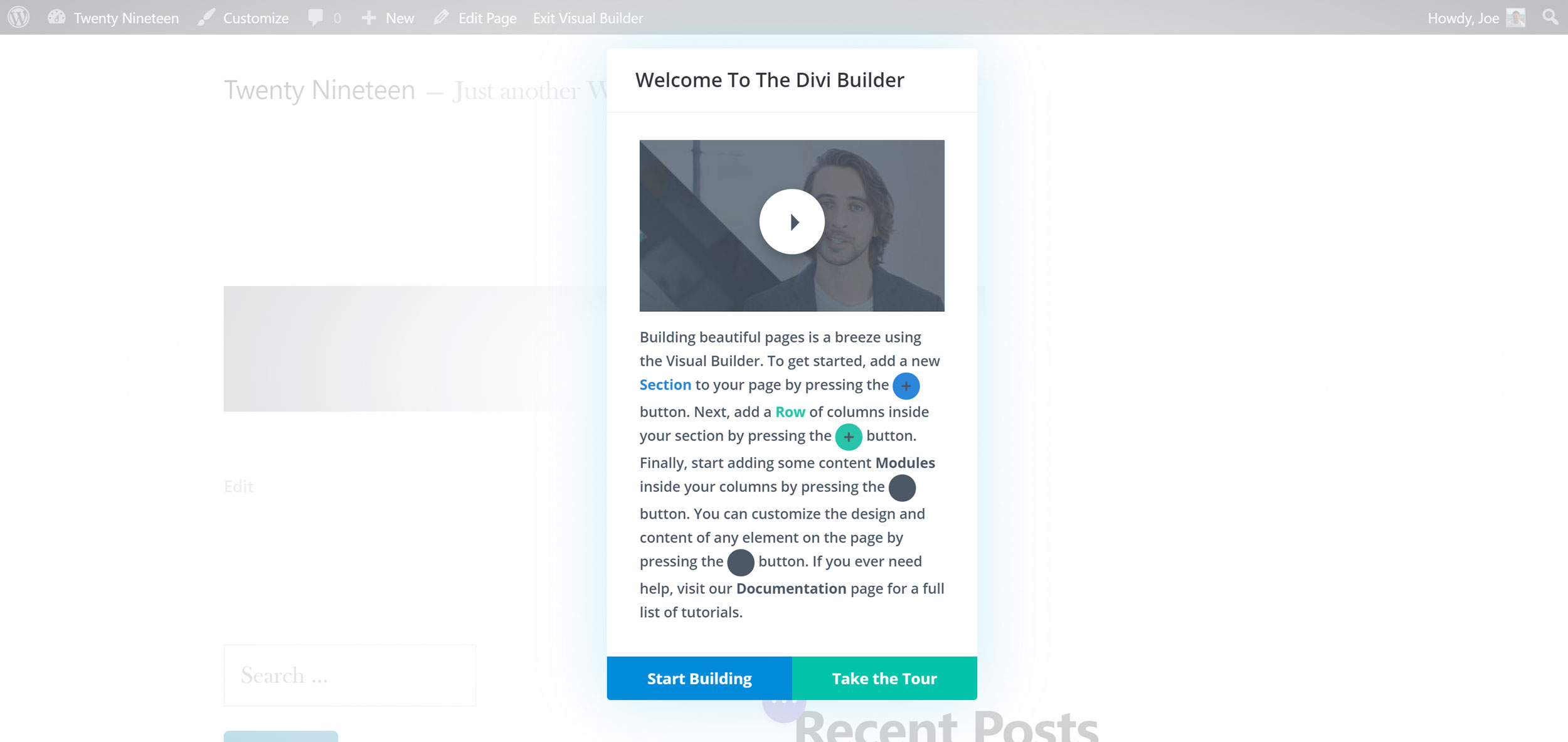
To help overcome this, there’s now a detailed tour that you can take after launching the Divi Builder for the first time that walks you through the main features of the plugin.

The welcome tour helps new users get started with Divi Builder.
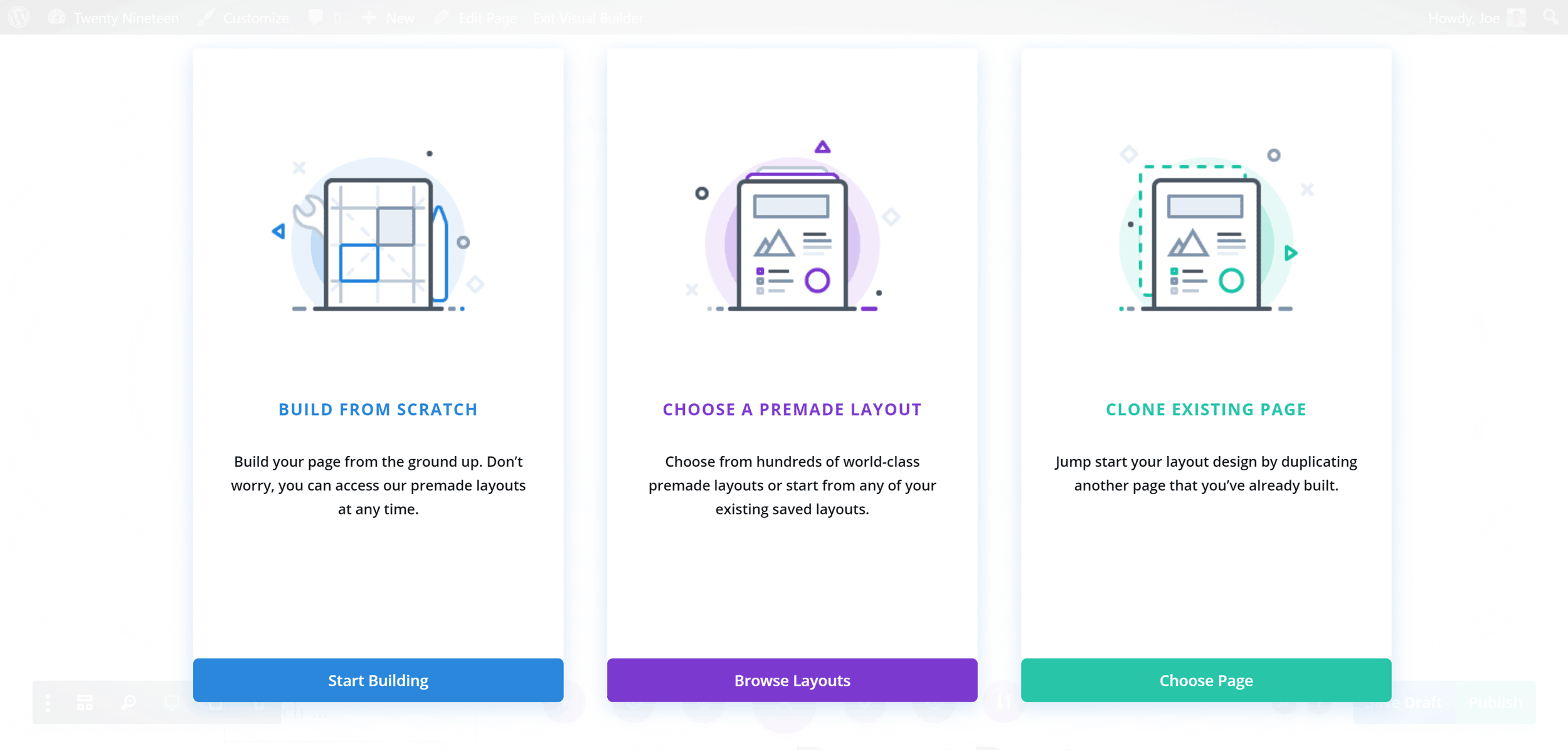
Once you’ve taken the tour or opted to skip it, you’re presented with the option of starting with a blank page, loading a pre-made layout, or cloning an existing page.

You have three main options for creating a page layout with Divi Builder.
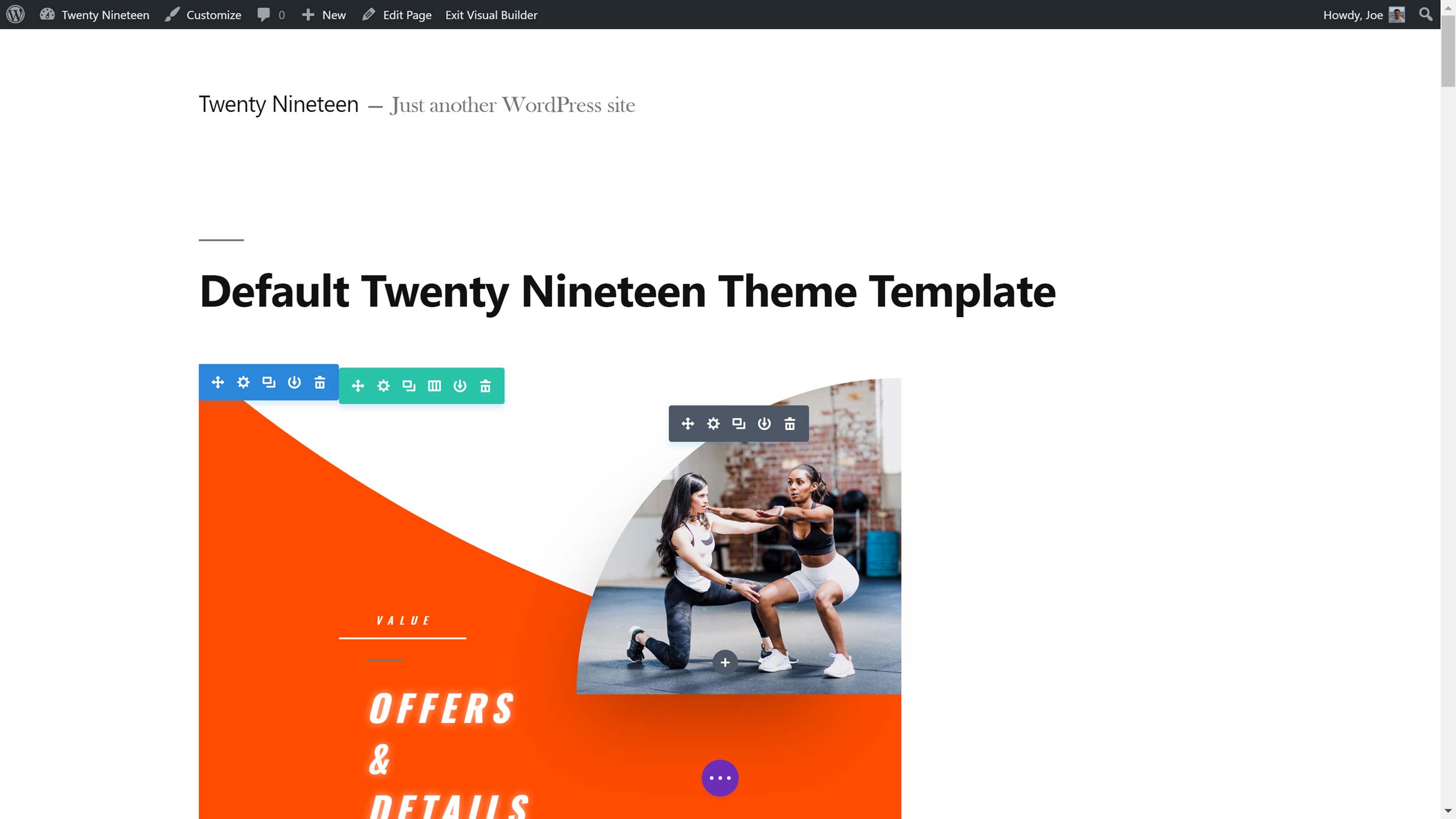
Whether you choose to build your page from scratch or load a template, as you can see from the screenshot below, you’re only working on the page area in WordPress, with the header, sidebar, and other areas of your chosen theme on display.

If your theme doesn’t have a full-width template it will limit the size of your page designs.
Some WordPress themes do include a full width or full-screen template that allows you to hide the header, footer, and sidebars on the page that you’re working on, so that you can create full-screen pages, such as a homepage or landing page.
But if you’re theme doesn’t, as is the case with the latest default WordPress theme Twenty Eighteen, you can install a free plugin like Fullwidth Templates to add these templates to your site.

With the right template, you can use Divi Builder to create full-width page layouts, without including your theme’s header and footer.
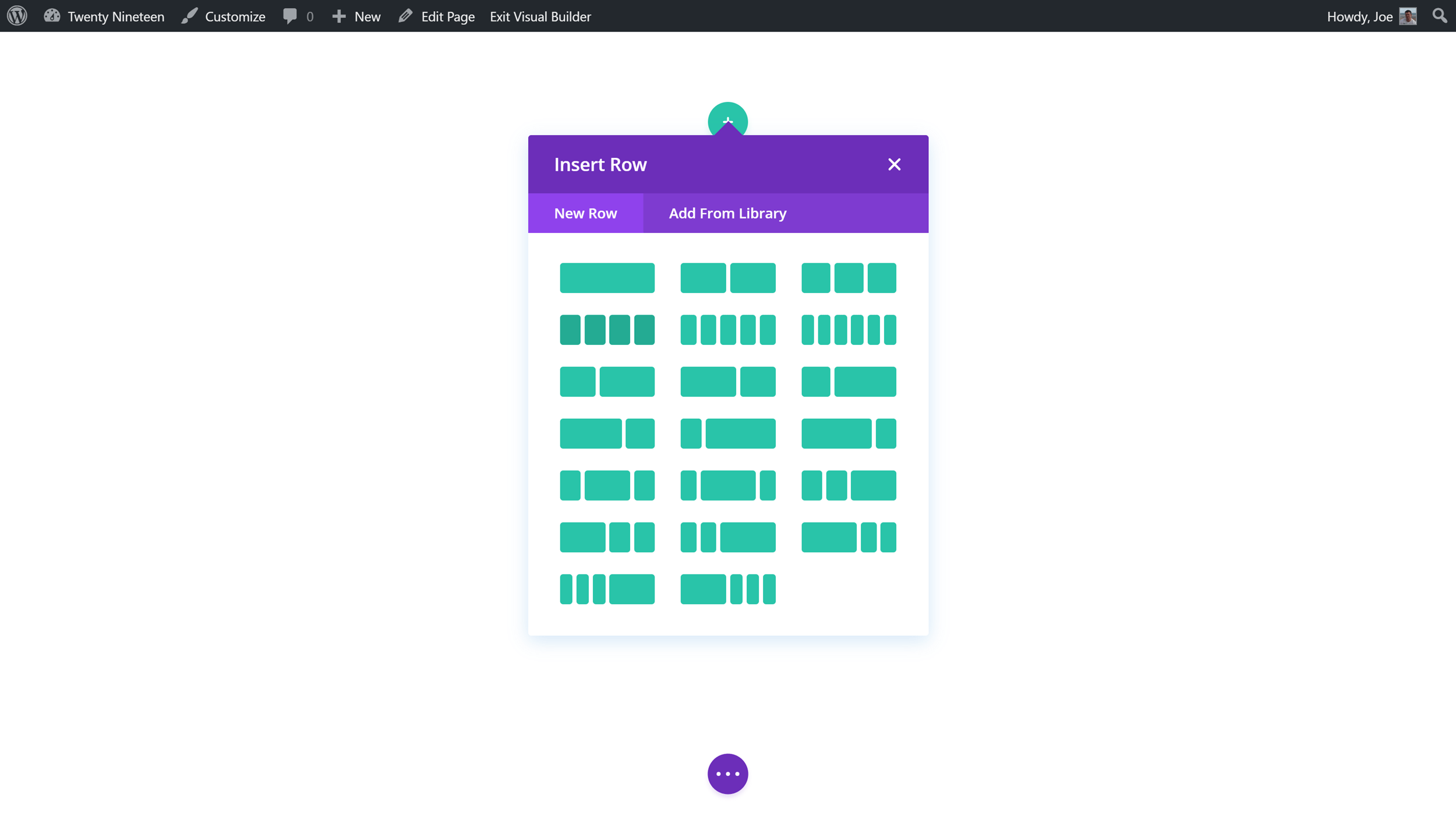
Whether you want to create a full-width layout or not, the next step is to insert a row into your page. As the rows can be divided into multiple columns, Divi Builder gives you a good selection of column combinations to choose from.

Page layouts created with Divi Builder consist of rows, columns, and modules.
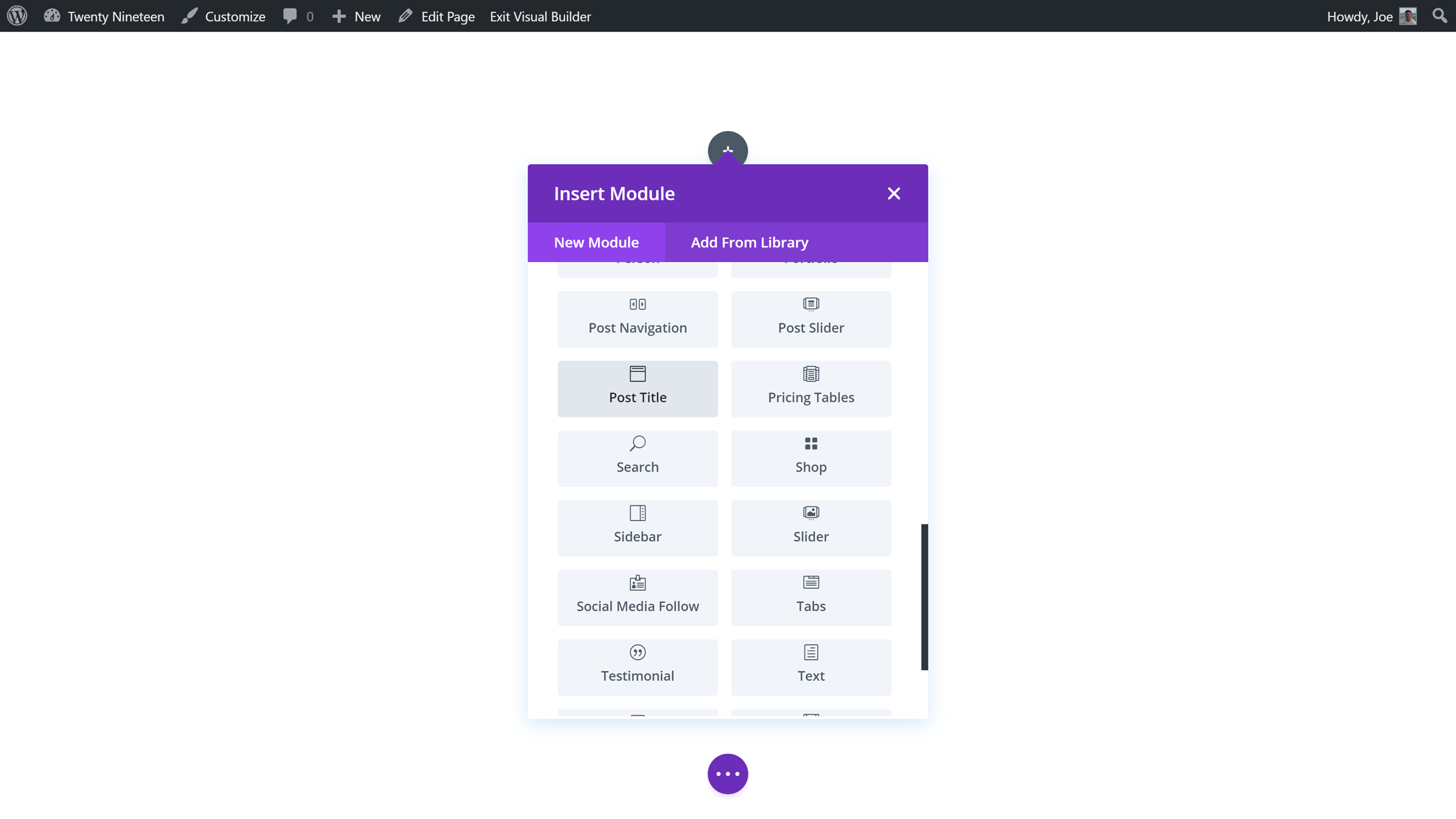
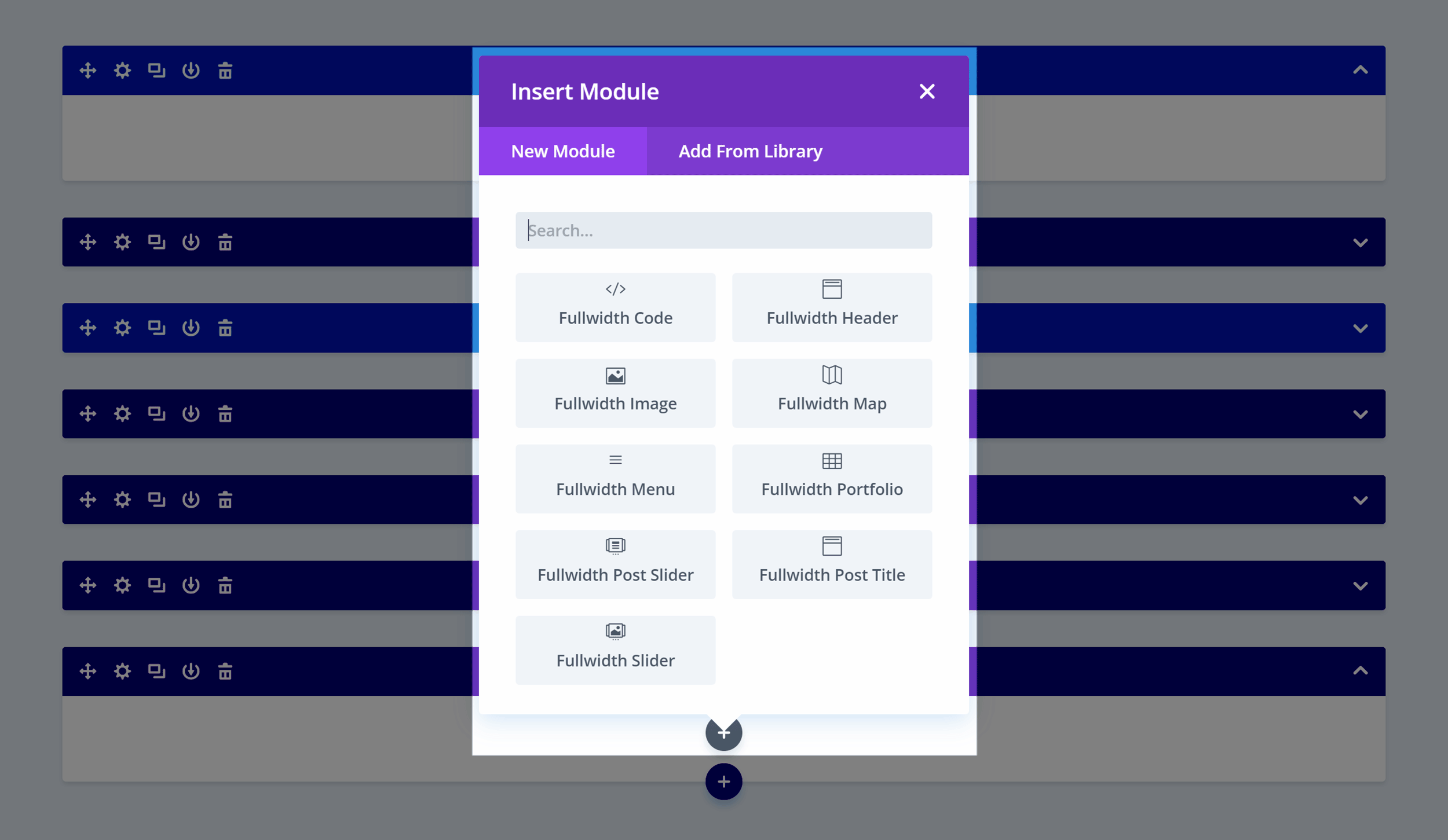
Once you’ve inserted a row, you’re prompted to insert a module into your layout. As we’ll see later on in this review, there are an impressive number of modules to choose from.

Divi Builder comes with a wide range of modules for your layouts.
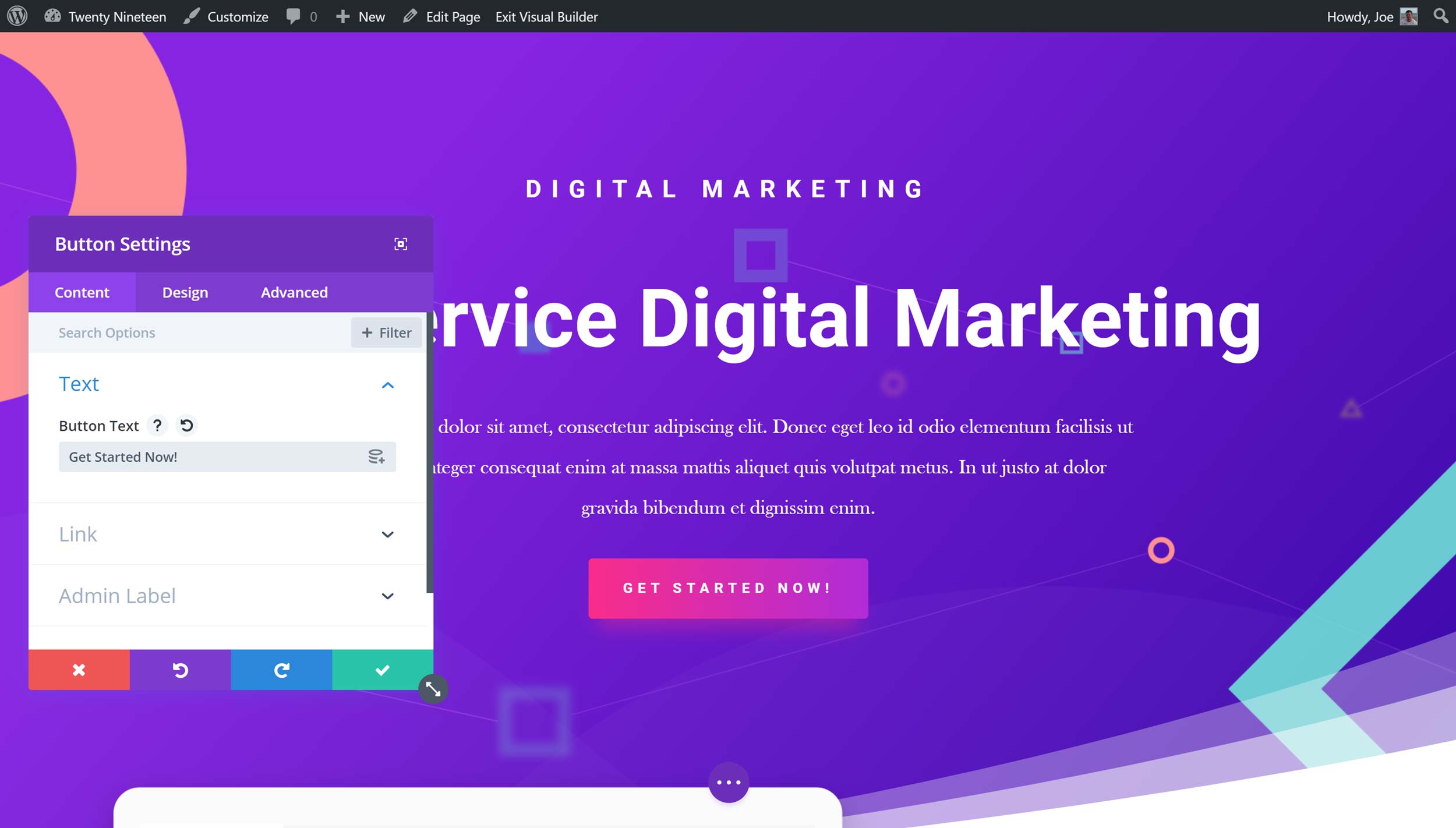
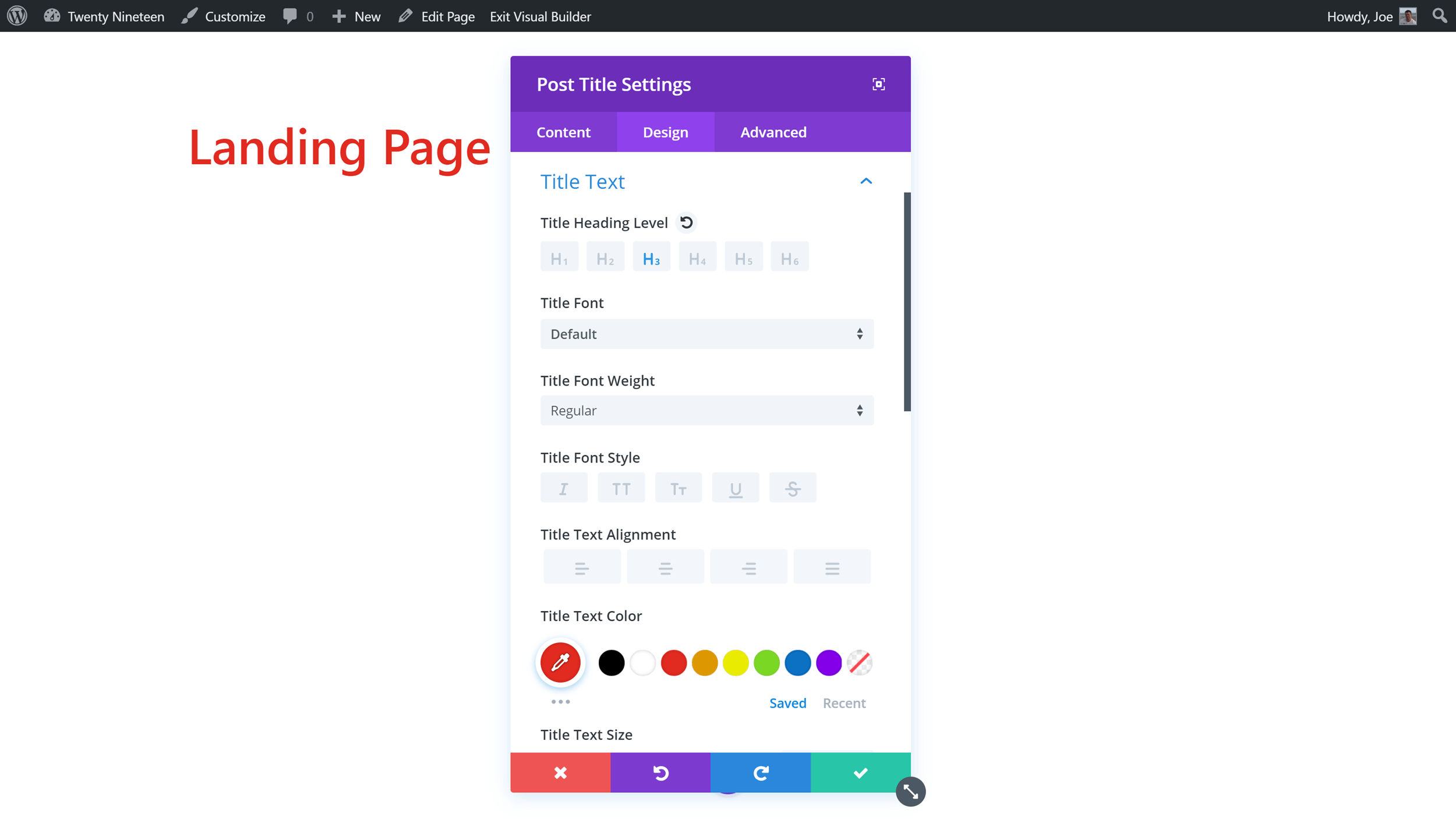
After adding a module to your page, the settings for that instance of the module are displayed. One of the main selling points of Divi Builder is that it gives you a lot of control over how your pages, and the modules they contain, look and function.

Any changes you make to a module are instantly displayed on the page.
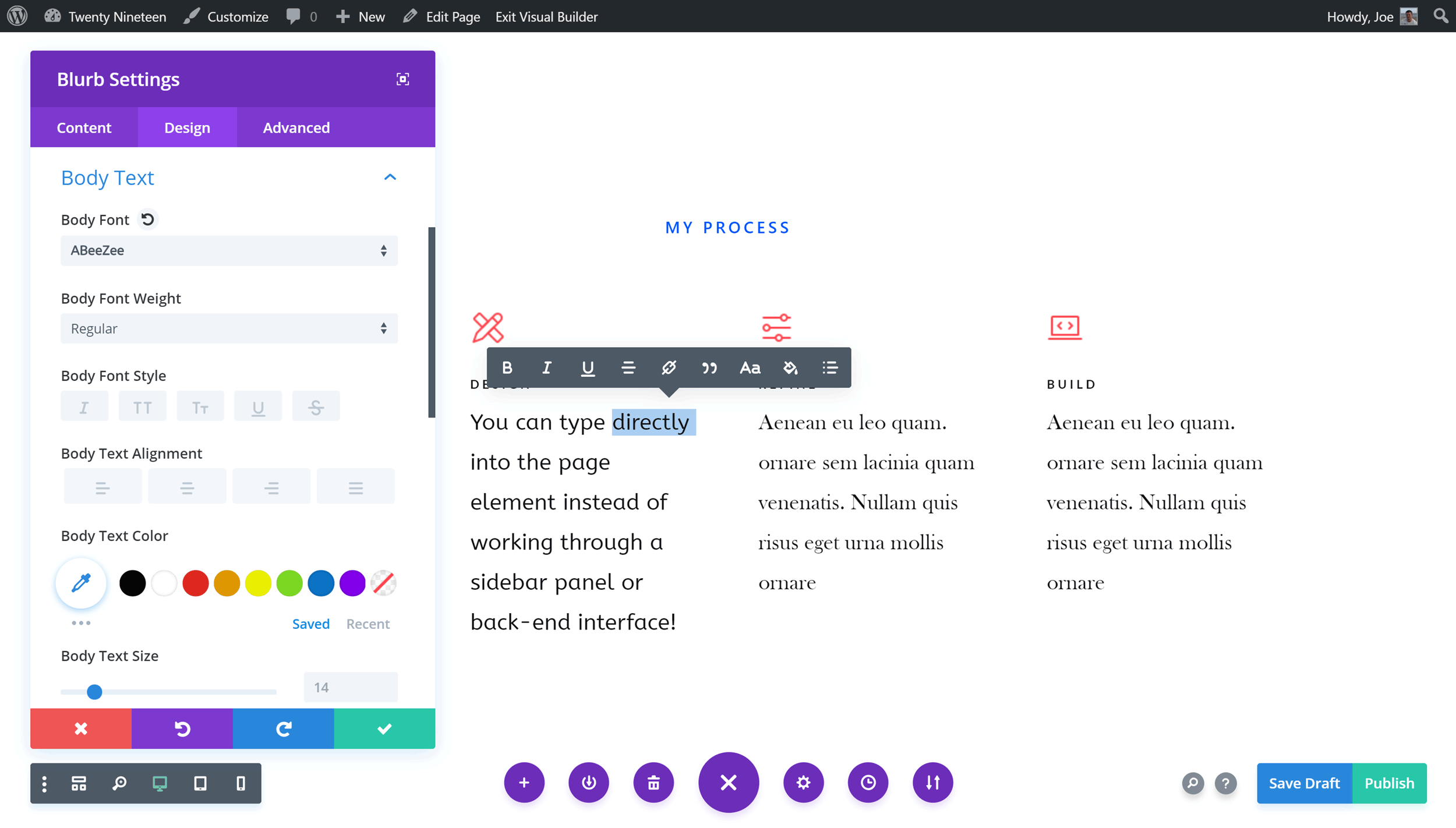
To help save time, you can search the settings panel to find the exact controls you’re looking for, rather than clicking through all the tops and drop down menus. You can also increase the size of the panel to display more controls. As Divi Builder gives you a live preview of the page while you work, any changes you make to the settings are instantly applied to the module you’re working on.

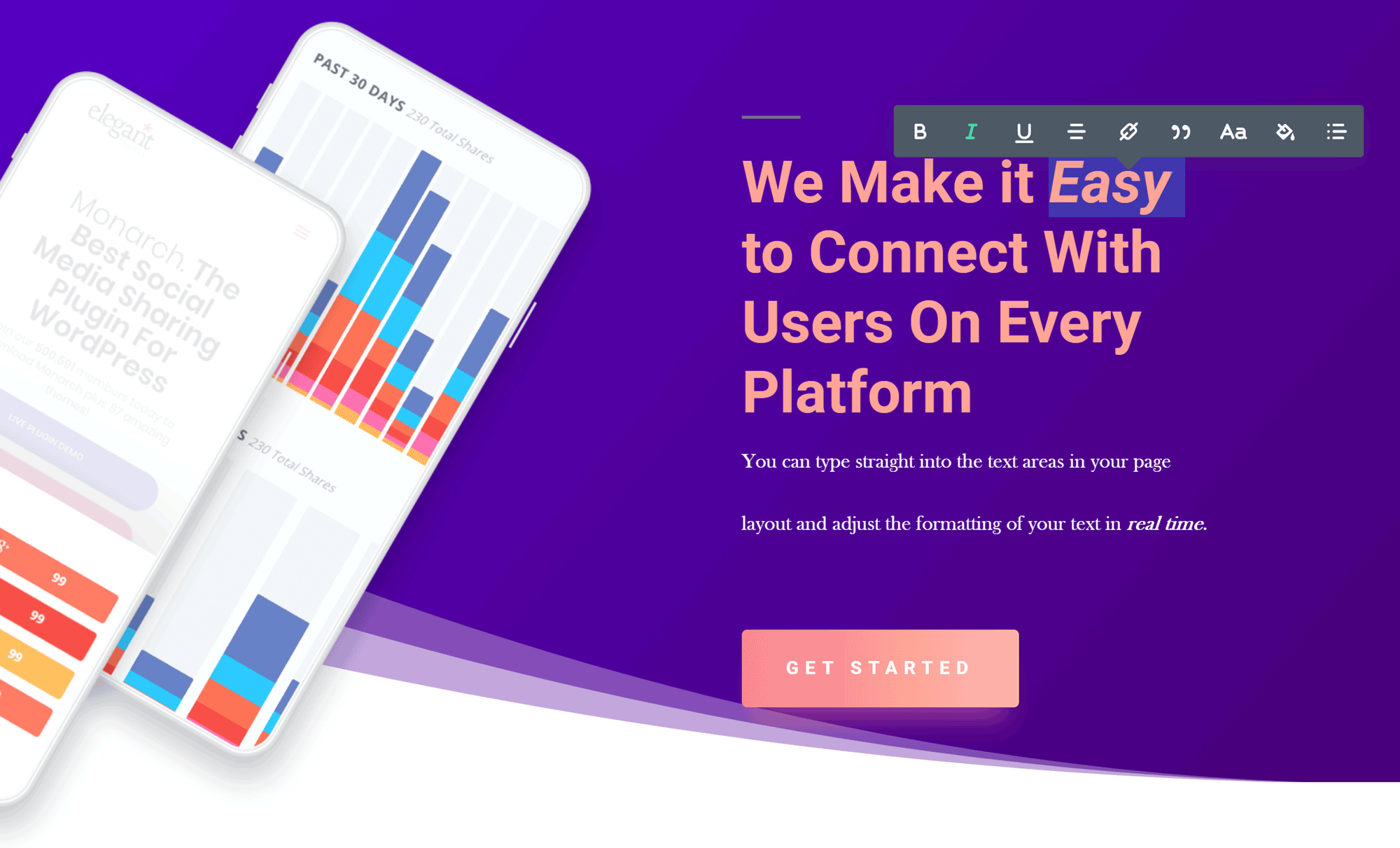
Any changes you make, including text editing, are applied to your page design in real time.
As the next step in the page design process is instantly displayed in the Divi Builder interface, there’s never any confusion about what you should be doing. By the time you’ve followed all the prompts and taken the appropriate action, your page should be starting to take shape. Thanks to this, something that could’ve been confusing – learning a new interface — feels very straightforward.
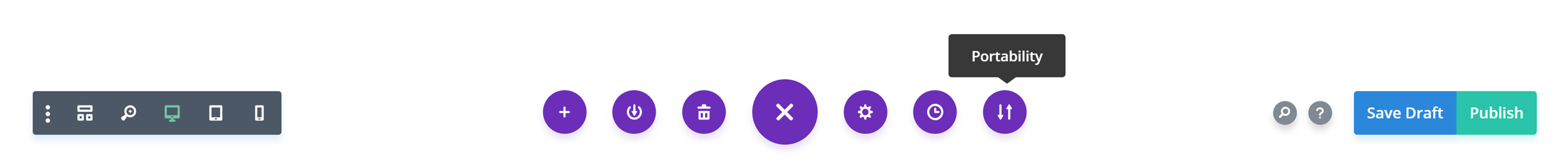
However, that’s not to say that Divi Builder is a tool you can instantly master. At times, it’s not immediately clear what some of the user interface elements do, such as those displayed along the bottom of the screen.

The Divi Builder interface is unique so it will take time to master.
Thankfully, there are helpful hover-activated tooltips as well as a search tool to help you find the settings you’re looking for. However, it will probably take you a while to know exactly where to look or even what to search for when trying to complete a specific task.

Features like the search tool should help you find the settings you’re looking for or links to relevant help pages.
That being said, as Divi Builder is a powerful tool that really can allow you to unlock the design of your WordPress website, it shouldn’t be too surprising to learn that it will take some time to fully get to grips with this new way of working.
Personal Highlights of Divi Builder
While there are many great features to be found in the Divi Builder plugin, there are a few aspects of this tool that are personal favorites of mine.
Full-width Content
Being able to display full-width images and other types of content (that extend beyond the edges of the post container) is a design feature I’ve seen used to great effect on some well-known blogs.

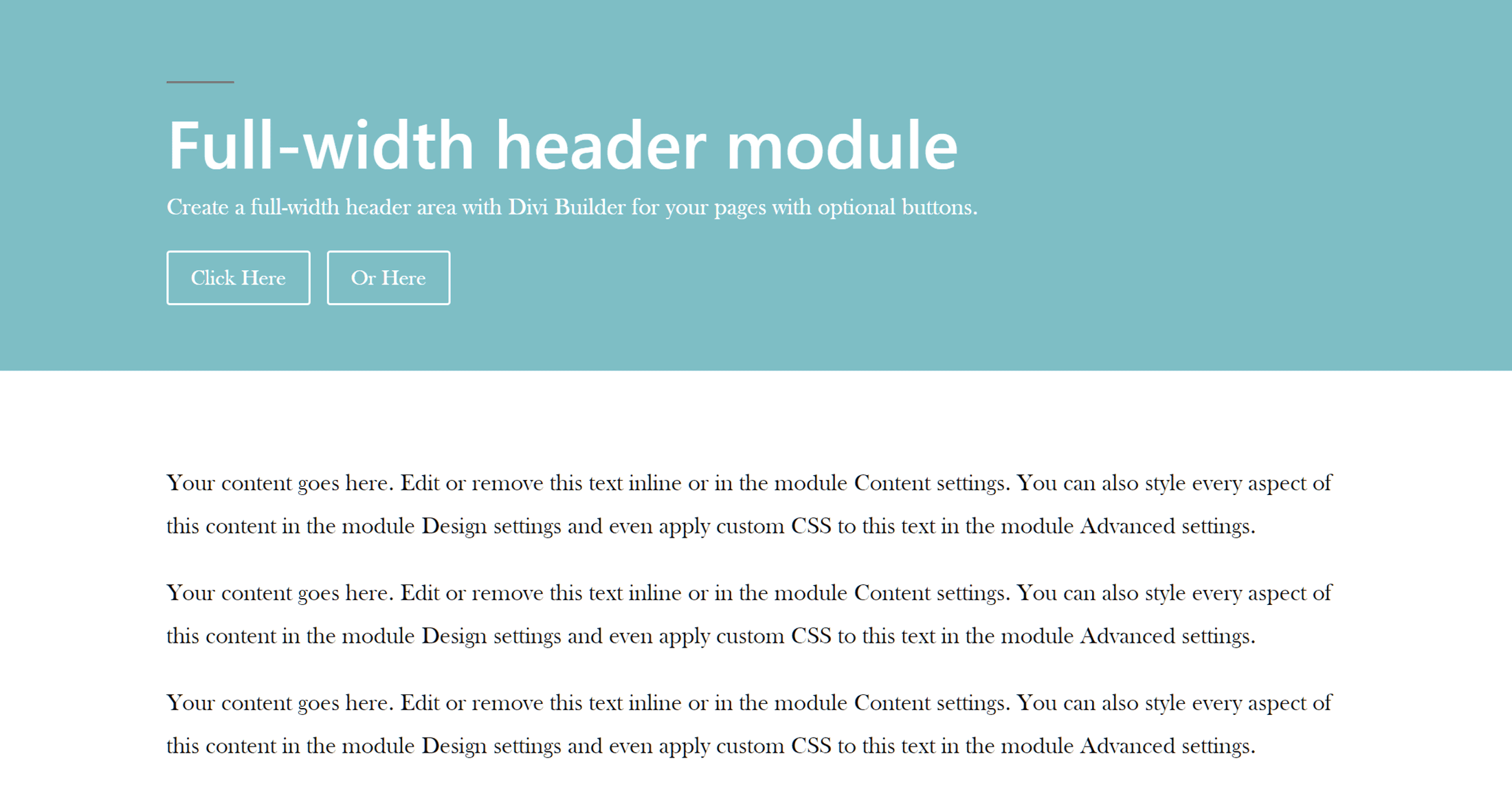
Divi Builder includes a selection of full-width modules for your page layouts.
Now, with Divi Builder, there’s no need to change themes or start hacking your template files to be able to add full-width content to your posts.

Divi includes a number of full-width modules that can be added to the full-width sections of your page.
Simply insert a full-width section to the builder, then add a full-width module and the appropriate content to it, and you’re done. This can include images, videos, text, headers, menus, and more.
How well this effect works will depend on your chosen theme, though. Breaking out of the post container isn’t easy, and, with some themes, it doesn’t work as well as it does when using the Divi theme. However, you should be able to overcome this by adding your own full-width templates, either by creating your own or installing a suitable plugin.
The Vast Number of Settings and Options
Almost every module that you can add to your layouts can be fully configured to meet your own specific needs. Each module has countless settings that govern how it looks and functions, giving you a great deal of control over your website’s appearance — from the overall design, right down to individual posts and pages.

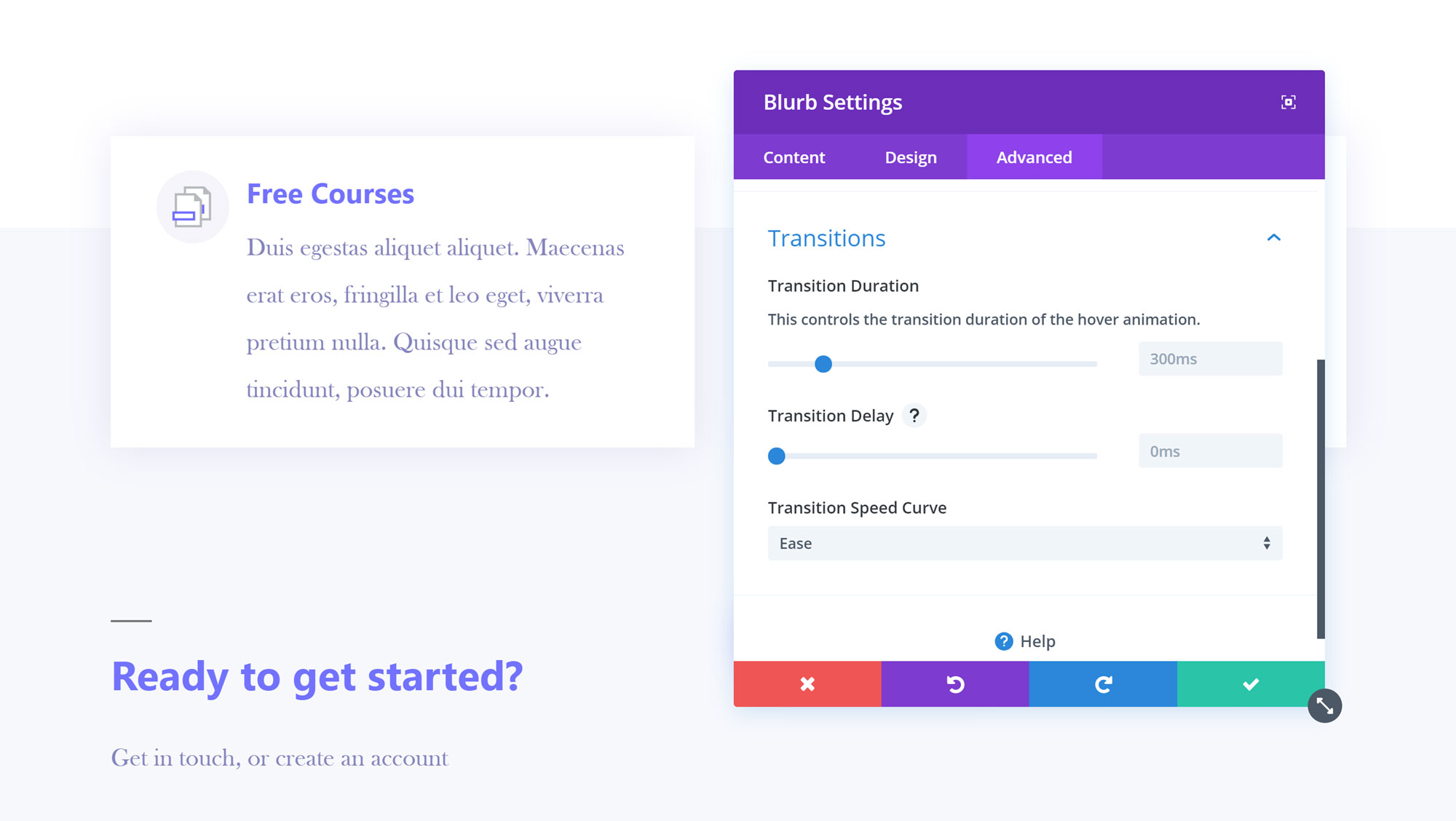
The settings let you customize almost every aspect of your page including adding animation effects to modules.
If that isn’t enough, you’re also free to add your own CSS to any module to really customize it to meet your needs. However, if you don’t need that level of control and you just want to get the job done as quickly as possible, Divi Builder doesn’t stand in your way. In most cases, simply using the regular settings delivers great results.
Easy Duplication of Elements
As well as being able to save your layouts for reuse on any other site using the Divi theme or the Divi Builder plugin, you can also duplicate the elements you’ve created for your layouts. Simply clicking on the clone icon makes a copy of that element that you can then modify, saving time and effort.
It Really Does Work with Any WordPress Theme
Maybe you’ll be able to find a WordPress theme that doesn’t like the Divi Builder, but it seems that most well-coded mainstream themes will happily work alongside this drag-and-drop page builder plugin.
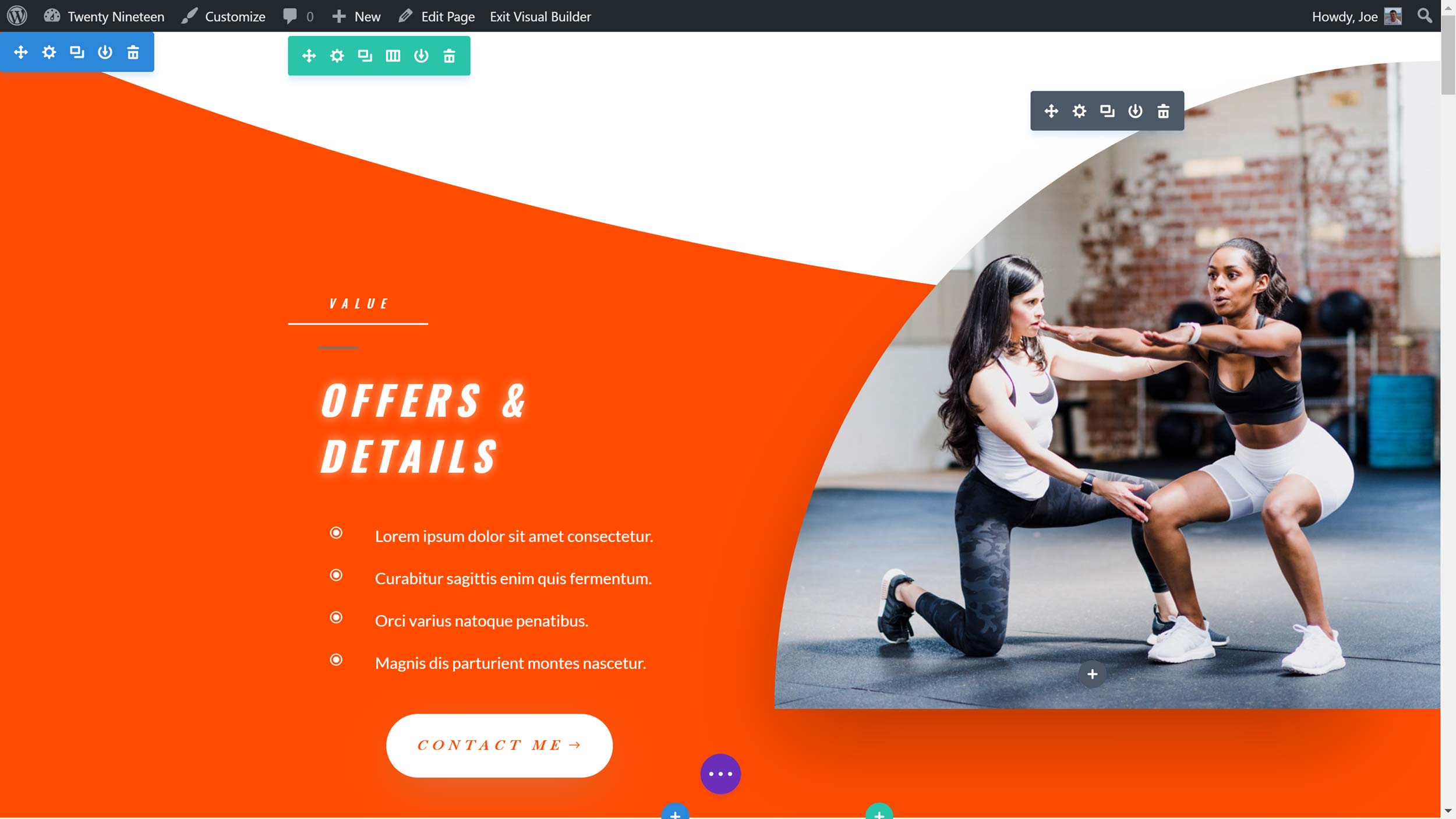
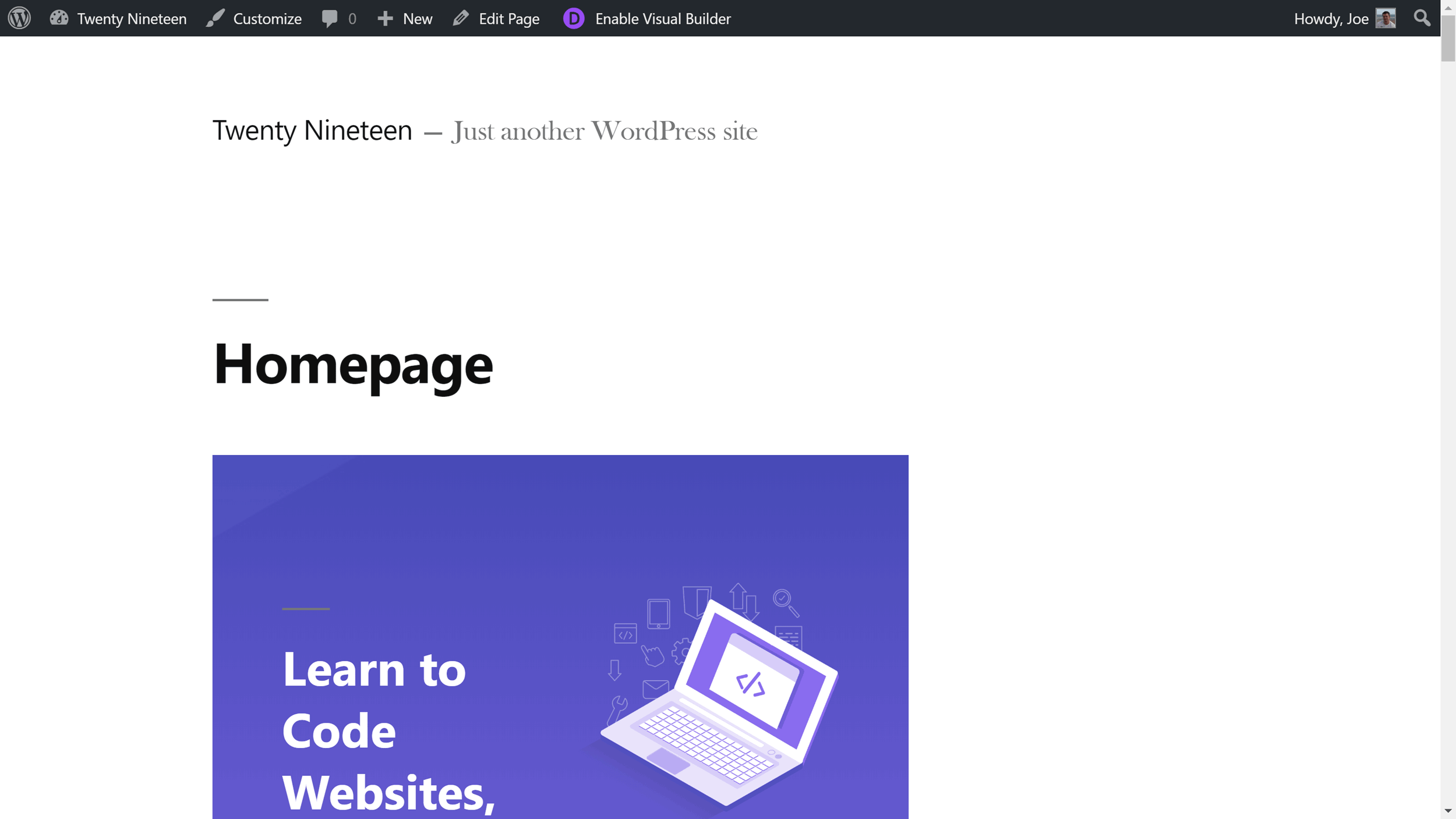
The only area where the Divi Builder didn’t work as expected when used with a third-party theme — such as the current default Twenty Nineteen theme — was when working with the full-width or full-screen modules and layouts.

Your layouts won’t be able to fill the browser window if your theme doesn’t have a full-width template.
As mentioned earlier, unless your theme comes with a full-width template that hides the header, footer, and sidebar areas, you won’t be able to create page layouts that fill the entire browser window, something you might want to do when designing a homepage or landing page design with Divi Builder.

Once you’ve added a full-width template to your site, your layouts can fill the browser window.
However, if your theme doesn’t come with a full-width template, you can get around this by creating a template or installing a plugin that will add one to your site.
Who is the Divi Builder Plugin For?
Thanks to regular updates and improvements since its initial release, it’s fair to say that Divi Builder should now appeal to both those who are new to creating custom page layouts for their WordPress websites as well as more experienced web designers.
There is a bit of a learning curve when using Divi Builder for the first time, mainly due to the innovative and original user interface and the almost unlimited creative possibilities it provides. However, with a bit of perseverance and trial and error, most people should be able to get good results from this page builder, especially when using the pre-built layouts as a starting point. There’s also plenty of online tutorial videos and guides published on the Elegant Themes website.
A Tool for Web Designers
However, as Divi Builder can really help you save time and effort when creating custom page designs for WordPress websites, experienced web designers should find value in this tool too. Being able to create reusable custom layouts and elements, quickly clone pages, and test designs using the Divi Leads feature makes Divi Builder a very useful tool to have at your disposal. Web designers will also appreciate the role editor when handing sites over to their clients.
Divi Builder Plugin vs Divi WordPress Theme
For those that are starting a new WordPress website and haven’t yet chosen a theme, I would recommend going with the Divi theme as you get access to all of the great features of the Divi Builder plugin, without having to worry about any potential theme compatibility issues.
If you’re already using the Divi theme, you won’t find any new functionality in the Divi Builder plugin. However, if you are a Divi theme user but are thinking of changing themes, the Divi Builder should help you migrate to another theme without losing access to any custom layouts or content modules you might be using.
Divi Builder Pricing Options
To get access to the Divi Builder plugin, you must join the Elegant Themes club: this is no bad thing, as there are plenty of benefits, and prices start from just $89 per year. As well as the Divi Builder plugin, you also get access to five other plugins, including powerful email opt-in form builder tool Bloom, and fully featured social media sharing plugin Monarch.
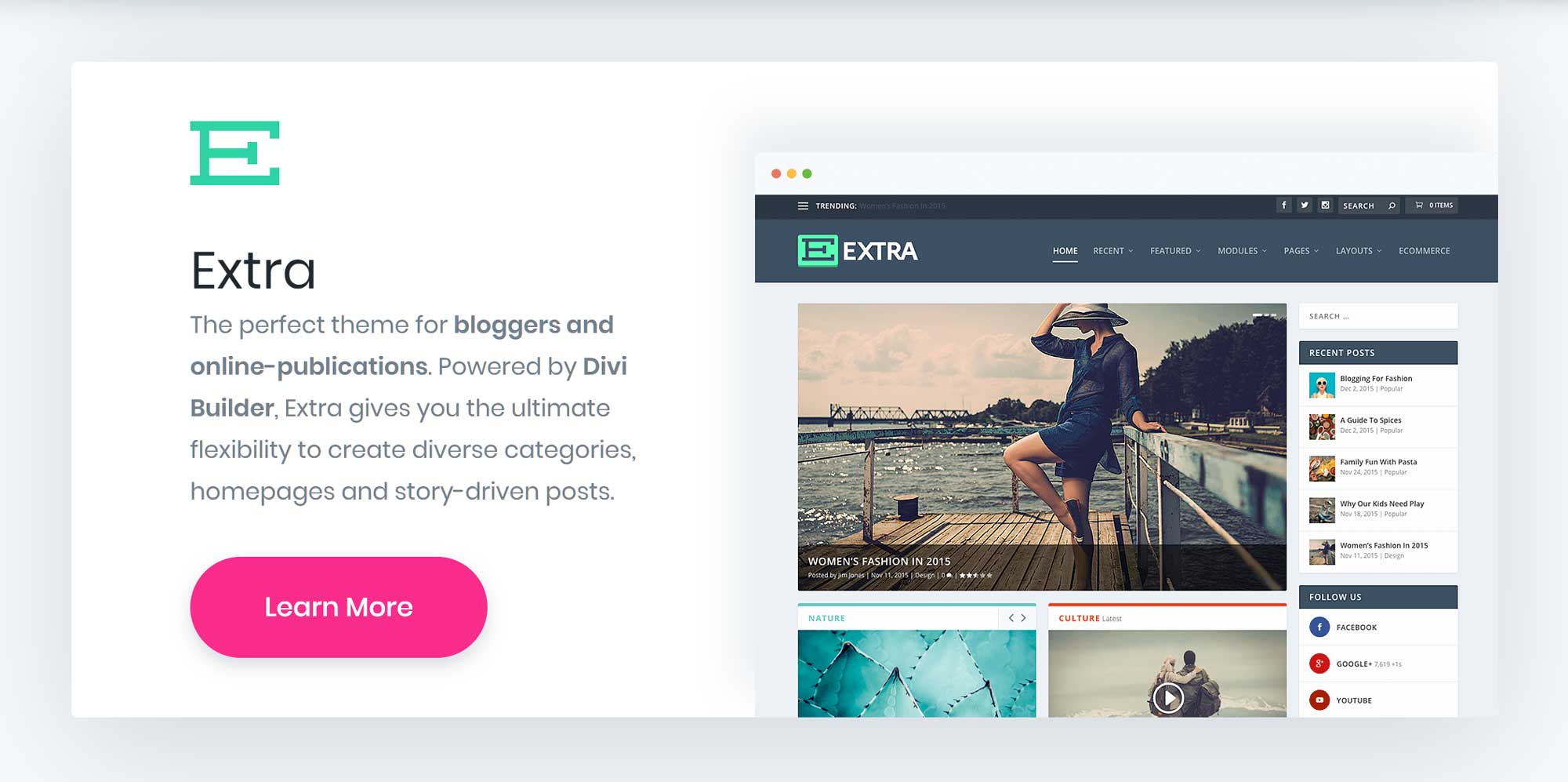
Not only that but your $89 also include access to all 87 themes — including Divi — as well as any others released by Elegant Themes during your membership period. However, to be honest, it’s only the Divi and Extra themes that will be of interest due to the age of the other options.

Divi Builder comes with 87 WordPress themes including Extra.
If you aren’t a fan of yearly subscription plans, then you can sign up to the Lifetime Access plan and pay a one-time fee of $249 for access to all themes and plugins, as well as their updates, for life.
Web designers, developers, and agency owners can use the Elegant Themes plugins and themes on any number of sites, fully supported, without having to buy additional licenses.
You can view the full details of the Elegant Themes pricing plans here.
Divi Builder Review Final Thoughts
As you can probably tell, I’m very impressed with the Divi Builder plugin. I’ve been using the plugin for a while now, so I’m pretty familiar with Divi Builder, and how it’s improved over the few years since its initial release.
As new features like the front-end visual editor, extra modules, and more layouts have been added, Divi Builder is an even more attractive WordPress page builder tool than it was previously.
With lots of high-quality editable page layouts to choose from as well as over 30 content modules that can be added to your posts and pages, Divi Builder is a truly flexible tool that can be used to create any type of website with WordPress.
Using the Divi Builder plugin? Thoughts?