You’ve always heard that a picture is worth a thousand words. When it comes to email, though, the stakes are a little higher.
Sure, email images are useful when showing off your products, connecting to users, and giving context to your message.
However, elements such as email background images can throw a wrench in the process of even the best email teams by reducing deliverability, or tanking user experience.
Email image headaches
The best way to improve your email processes and make emails more enjoyable for subscribers, is to face issues head on.
Here are two categories of email image headaches to beware of, and tips on how to make improvements.
User experience issues
An enjoyable inbox experience can mean the difference between repeat customers and people hitting unsubscribe so fast it’ll make your head spin.
These are the most common image-driven user experience issues to resolve.
1. Loading frustrations
An email that takes forever to load can be the most frustrating thing, and your customers deserve better. And if visuals fail to load quickly, the message you’ve worked so hard on could be deleted on the spot.
How to fix it: Be mindful of how many photos you use and how big the files are.
Choose JPEG for photos, PNG files for logos or text, and use an image compressor like Kraken.io to optimize file sizes.
Also, add a backup color in case the email client doesn’t support email background images.
2. Alt text and links
What’s worse than a slow-loading image? One that never loads at all. Image blocking or poor data coverage on mobile shuts your graphics down.
That’s why it’s critical to pay attention to your images’ alt text and links.
Alt image descriptions should give readers context, and image links should be kept short.
Without alt text, all of your hard work will go completely unnoticed by those with images turned off. For example, look at the difference between the same email with images turned off and on. There’s no alt text to be found, so all of the information is lost.
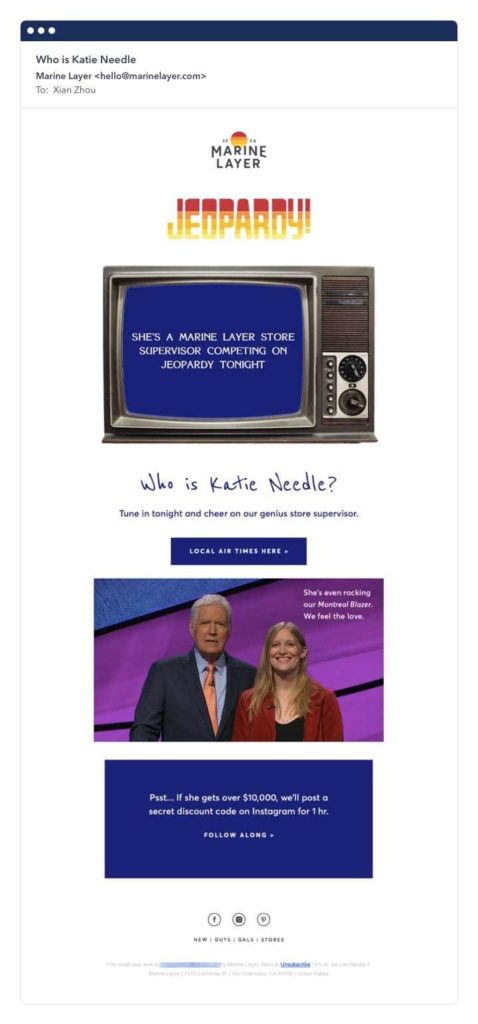
Here’s the email with images on:
Here’s the email with images off:

How to fix it: Don’t skip alt tags! Take a few extra moments to write short descriptions.
3. Accessibility
Emails made up of one big image can be stylish, and easier to create without a bunch of code. However, they don’t play nice with screen reader software that recites text aloud for visually-impaired subscribers.
Instead of shipping an email that’s one large image file, break the message up into individual blocks and images.
Then, be sure to include alt text for each image. It’s also worth noting that voice assistants may not recognize alt text, but can recite live text, which is another reason to balance text and images in your emails.
How to fix it: Avoid using image-only emails, and use high-contrast design for the best visibility.
Email Deliverability Issues
Email image problems in the inbox are one thing, but what if your emails never even make it to a subscriber? Here are some email deliverability issues to look out for.
1. Unengaged (or unhappy) subscribers
Email image user experience issues have more implications than a single annoyed subscriber.
Unfortunately, users who are annoyed with your email experience might “mark as spam” instead of simply unsubscribing.
In the long run, this can hurt your deliverability.
How to fix it: Create the best email image user experience as possible, and monitor engagement.
2. Images stored on fishy domains
Where your pictures live can affect your domain reputation, as storing designs on a blacklisted domain can get you caught up in spam filters. Luckily, if you’re using a reputable email service provider, you likely don’t need to be concerned about this.
Even if you aren’t able to customize where images are hosted, you should still pay attention to the URL path for the image and exclude spam-triggering words, such as “ad.”
How to fix it: Host email images on your site or a reputable domain to preserve your reputation.
3. Large images with no text
Emails with a file size larger than about 100KB can start to trigger spam filters, or be clipped by email providers. You also need to be aware of your image-to-text ratio.
Large images or image-only emails should be accompanied by at least 500 characters of text to avoid appearing as spam to filters.
How to fix it: Image-to-text ratios aren’t as big of a deal these days, but make sure you have at least some text with your images.
This is where using an image compressor can help achieve balance, which keeps email service providers (and subscribers) happy.
How to Up Your Email Image Game
Just because email images can cause headaches, doesn’t mean they have to. Now that you know the top email image issues to avoid, let’s learn how to add visuals to your emails the right way.
Use the right image-to-text ratio
A little planning at the beginning of a project prevents a lot of headaches down the road. So before you slap an image into your email, ask yourself a few questions:
- Do I have strong content to lead with?
- Do the images I’ve chosen add value to the email?
Your email needs to make sense even without the images, so the pictures should be the cherry on top. A good rule of thumb for the image-to-text ratio is 60% text and 40% image.
The below email from Postmates is a great example of how images add to an email, but their absence doesn’t render the email useless. The first email is what appears when email images are turned off, and the second has images turned on.
The picture and text at the top of the email catches a reader’s attention and has clever copy, but there’s still a balance of text in the rest of the email.
Here’s the email with images on:

Here it is with images off:

Correctly embed images in email
Your time is your most valuable resource, so successfully (and quickly) embedding images in email is critical.
There are different ways to work with images in email, but we’re going to talk about embedding images that are hosted on your website or an external server.
1. Start with the image size
Your email file size can have a serious impact on deliverability and user experience, and images play a role in how hefty your message is. Your total loaded email weight needs to be under 100KB.
What size should images be for email? Each image should be sub 1MB, and the smaller the file size, the better.
How can you keep your email image size in check? First, make sure that each picture you use really deserves to be in the email. Then, use a JPG file for images or PNG for simple illustrations or text.
Finally, use a tool such as Kraken.io, TinyPNG, or JPEGmini to compress and optimize your images.
2. Prep for image blocking
Next up is prepping your email images for the inevitable: image blocking. It doesn’t matter how hard you try, sometimes your images will be blocked. Whether it’s the email service provider or the recipient that turns off images, you need to provide the best experience possible.
Start by renaming images so that the file name is short and descriptive. Adding alt text is another “must-do.”
To make your workflow smoother, prep your alt text and descriptions before you start coding and assembling your email. That way, you don’t need to switch between tasks or scramble to create alt text at the last moment.
3. Decide where the email will be hosted
Once your graphics or email background image is prepped and ready to go, it’s time to give it a place to live. As we discussed earlier, your image needs to be hosted on a reputable domain.
This could either be on your company’s website or server, on sites such as Google Drive or DropBox, or on your ESP’s server. Another detail to keep in mind is your URL path. Just like the file name, it should be short and descriptive.
4. Add the image to your HTML code
The final step in embedding an image in your email is to add some information to your HTML code.
Here’s what to include:
Image source: Share the image’s hosted location by including <img src="https://www.getvero.com/URL">
Alt text: Remember the alt text you already created? Now just plug those descriptions into alt="description"
A place for alt text: It’s useful to set up a defined area for the alt text by adding a width and height
Here’s what embedding an image is like within the Vero editor:

Check for spam filters before sending
The hardest part of incorporating email images is behind you, but you aren’t finished just yet. Taking time to test your email before sending it is a true sign of an email marketer committed to excellence. After all, to err is human.
Tools you can use to check for spam filters include:
Some of these websites help you visualize how your email will appear on different devices and email clients. This helps catch any email image issues before they reach inboxes.
Not sure how to fix pictures that aren’t displaying?
Check the hosted image to make sure it isn’t password-protected, as a link to a blocked picture would cause an issue. It’s also worth rechecking the file size.
Your 2020 checklist to become an email image pro
Whew – that was a lot to take in! To sum up, here’s a list of what we covered:
- Images can add context and style to an email, but they need to be done properly
- There are two main ways that email image issues present themselves: bad user experience or poor deliverability
- You can harm your subscriber relationship with emails and photos that are very slow to load, don’t have alt text, and aren’t accessible
- Email images can land you on a spam list if: a poor user experience leads to unengaged and unhappy subscribers, you host your images on fishy domains, or you send massive image-only emails
- Using pictures and email background images to their fullest potential starts with planning. Make sure you choose images that complement your message, but that your email also makes sense if images are blocked
- Before you embed an image into an email, minimize the file size
- Prep your alt text before you start coding, and make sure your file names and URL paths are short and descriptive
- Your HTML code for embedded images need to include the image source, alt text, and size parameters
- Test your email with tools like Litmus or Mail-Tester to find spam filters or loading issues
Want to take your email marketing to the next level this year? Check out our guide on behavioural targeting in email.