If you want your newsletters to stay ahead of the curve year after year, it’s important to keep up with new design changes and trends. While subject lines, copy, etc., still need to be a priority, the design can’t be ignored.
Design trends are evolving every year, so we wanted to take some time to talk about a few email marketing design trends to pay attention to in 2020.
Use these email design trends to revamp your strategy and ensure you’re sending out beautiful and engaging newsletters to your audience.
Ready to dive in?
1. Incorporate darker designs
As more and more apps continue to add dark
mode to their capabilities, many companies are starting to keep this in mind
when it comes to design as well.
Dark mode allows users to rest their eyes a
bit when looking at their devices, since they consist of a black background and
white text. This limits the amount of blue light that comes through their
screens, and even conserves battery power.
Designing darker emails, or even just keeping email client dark modes in mind with your design, is a big trend this year.
Take a look at this email from MacPaw. Their
dark navy background and white text helps the words, graphics and call-to-action buttons to pop without straining the
reader’s eyes.
Consider testing a darker design within your
emails to see if your open rates start to increase among your readers.
2. Think outside the columns
Let me start by saying that we don’t really want you to start working in design elements outside of the regular newsletter parameters, as this could cause issues for users on the receiving end.
For years, email designs have focused on putting content into columns, whether it’s a one-, two-, three- or even four-column design.
What we want you to do here is use design software to create graphics that give the illusion that you’re not actually using columns. Shy away from symmetry, tilt your copy and your imagery, and use other effects that help your newsletter design stand out.
Here’s a great example of how Chobani used a
graphic to break the barriers of email newsletter columns.
This newsletter doesn’t give the user the
feeling that they’re scrolling through another grid-like email design.
Instead, the curvature of the text and the addition of various-sized products helps the design to feel more natural and interesting.
3. Play with typography
We’ve been receiving emails in Arial font for
years. It’s time for something different!
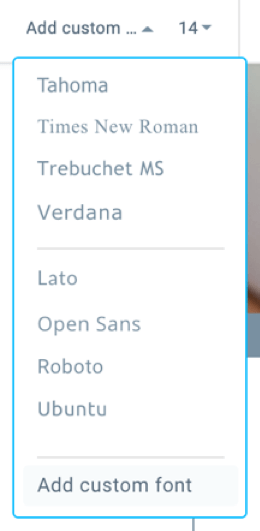
There are two ways to spice up the typography within your newsletter. First, with GetResponse’s new email creator, you’re able to bring any Google Font of your choice into your newsletter design.
Not every user’s email client allows web fonts
to come through, though, so to combat any issues with fonts, you’re able to
choose your backup font so that you can still get your email newsletter design
to go through looking just how you’d want it.

The second way to do this is through design.
Use modern
fonts within your graphics, then upload them into your email
newsletter.
Check out how Bubs Warehouse used different
fonts to make their email design more playful and more fitting to their topic.
Try this to bring your brand fonts into your design so that all of your marketing materials are cohesive, or simply find a font that represents your email’s topic well.
4. Use minimalist design
When it comes to design, less is almost always more. You don’t need to overcrowd your newsletters with photos and text, and utilize as much margin space as possible.
Each of your newsletters should focus on one
topic, product or service, and you should dedicate as much white space to your
design as you can.
Here’s a glimpse at a great minimalistic email
newsletter design from Hawthorne.
This email newsletter covers one specific topic – three tips to smell better longer. And the design features three quick tips with line icons and a call-to-action at the end.
This example is not going to overwhelm their audience. It’s a perfect minimalistic design that explains everything clearly and still helps to promote their product.
5. Add 3D visuals
3D and isometric illustrations and graphics
have been gaining popularity, and they’re not going to stop anytime soon. You
see them in nearly every new website design and they’re even making their way
into email design.
Take a look at the graphic example in this
Lyft newsletter.
The 3D effects help to provide another
dimension to the overall email design.
Here’s another great example from Algolia.
If you have a graphic designer on staff,
adding visuals like these can help spice up your newsletter. Or, you can use a
DIY design tool to find your own isometric icons and
illustrations.
6. Design using organic shapes
A lot of brands are starting to incorporate organic shapes into their branding and design. It’s a great thing to do in your email newsletters stay ahead of the curve.
There are many ways to design using organic
shapes, whether you use them to highlight product photos, add decoration to a
graphic, and more.
Here is an example of how colorful circles can help emphasize various products within a newsletter compilation.
And another great example of how Hulu created
graphics by incorporating different organic shapes.
Their entire newsletter design is created out of different organic shapes, creating a beautiful design out of geometry. You can easily bring this strategy into your own email design.
7. Animate your graphics
While plain ol’ text messages can be a safer bet to send, you can try incorporating some animation right inside your email by uploading GIFs once in a while.
GetResponse’s email creator is integrated with Giphy – it’s never been easier to add their GIFs to your emails.

You can find relevant GIFs from Giphy or
create your own. Take a look at this newsletter from Lyft that includes an
animated scooter to promote their new Lyft Scooters.
This makes an email so much more eye-catching than a static photo or text in an inbox. Adding animation is a huge trend, and you should start brainstorming some ways to add this into your own email design strategy.
8. Make your emails interactive
Another huge email design trend in 2020 is
interactivity. This strategy is becoming popular across the board in design,
and not only in emails.
Here’s a stellar example of email interactivity
from EmailMonks.
They’ve incorporated an entire game into their
email newsletter, giving their audience a fun way to interact with their brand.
Here’s another great example of interactivity in Litmus’s Halloween newsletter, where they’ve included a feature where users can turn on and off the lights by clicking a button.
While interactivity doesn’t necessarily have
to be this complicated, there are many ways to create an interactive experience
for your audience.
Incorporate interactivity into your email design by adding valuable links throughout your emails, a clickable menu, add to cart buttons, and more. Take it up a notch by adding polls, gamification, and other interactive features into your emails as well.
9. Create infographic emails
Sharing numbers and statistics? Do so in an infographic format, adding in data visualizations and other fun visuals.
Check out this great example of an infographic
element in a Postmates newsletter.
The pie chart is a fun way to visualize the different lunch delivery options that residents in San Francisco order most often.
Here’s another awesome infographic email
example from Automatic.
This infographic includes heat maps, bar graphs, and percentage visuals. You can create your own infographic email designs using a graphic design software like Visme. Just follow the easy-to-use infographic design guide.
Ready to test these email marketing design trends?
Time to put each of these 2020 email design
trends to the test! Create an infographic email, add in animations, and test
different fonts and shapes in your designs.
Which of these trends are you most excited
about? Let us know in the comments!