Enabling your company’s website to use HTTP/2 could result in better performance, happier customers, and improved rankings on search engines. All of that, in turn, could help your site generate more traffic, more conversions, and more profit.
The HTTP/2 standard is a significant update of the Hypertext Transfer Protocol that has been used to connect computers via the internet since 1991. The most recent update, in 1999, was HTTP/1.1.
Content on the internet has changed radically since 1991, when a web page was primarily text. HTTP/2 recognizes these changes and works to reduce the amount of time it takes for client devices (such as an iPhone) and servers to communicate relative to HTTP/1.1.

The internet’s first web page was text, a bit of formatting, and links. That was all that HTTP had to worry about communicating. Nearly three decades later, the internet includes many different kinds of content — and a lot more of it.
Fast Pages
The HTTP/2 protocol will load most web pages more quickly than earlier HTTP standards across all devices most of the time. That is the big benefit.
How much faster HTTP/2 loads a page can vary based on several factors, including the physical distance between client and server and the connection speed.
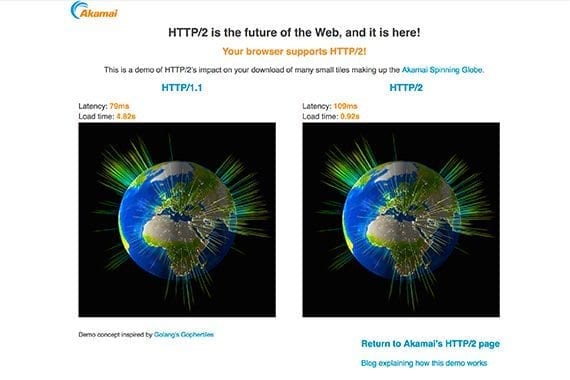
Akamai, which provides a content delivery network, has been hosting a live HTTP/2 demonstration since 2015. The test loads the identical image twice. First using HTTP/1.1 and then using the HTTP/2 protocol. This test is far from perfect, but it does show how the two protocols function on your network.

This image test from Akamai is a simple example of how HTTP/2 can improve page performance.
Happy Shoppers
The HTTP/2 protocol’s relative speed may impact customer experience. Shoppers — the folks coming to a website to make a purchase — prefer web pages that load fast or even instantly.
For example, according to Kissmetrics, “a one-second delay in page response can result in a 7-percent reduction in conversions” and “if an ecommerce site is making $100,000 per day, a one-second page delay could potentially cost you $2.5 million in lost sales every year.”
If your company’s website loads quickly, site visitors may have a relatively better shopping experience as they change pages and find products.
Happy Search Engines
Search engines such as Google and Bing want happy customers, too. When a user types a search query into Google, Google wants to return a list of useful and informative links. Google wants every link it suggests to meet the user’s expectations.
Thus Google has made page speed a ranking factor in its search results algorithms since at least 2010. In 2018, Google may also use a mobile-optimized index that gives even more weight to page load time.
Since employing HTTP/2 can dramatically improve page performance, it follows that HTTP/2 should also improve how well your site ranks on Google and other search engines. This may be especially true for mobile queries.
When your site ranks better on a search engine, it should receive relatively more clicks and, therefore, more site traffic. That is, after all, the basic premise of search engine optimization.
Enabling HTTP/2
HTTP/2 loads pages fast, creating happy customers and higher search rankings. The next step is to implement HTTP/2 for your website.
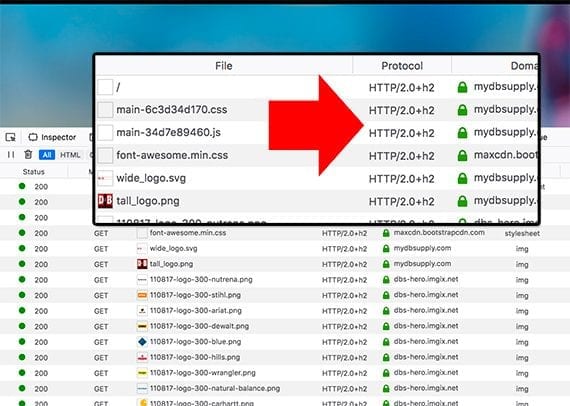
The good news it might already be done. Many websites may already be using HTTP/2 and enjoying all of the associated benefits without even realizing it. A simple way to check is to open the web developer tools for your browser and look at network traffic.

The inspection tools in Chrome and Firefox do not show protocol by default. Right click (alternate click) on one of the labels for the opportunity to add it. Once added, you will be able to see which resources on your site are using HTTP/2.
There are also tests for HTTP/2. KeyCDN has one for example.
If your site and server have not implemented HTTP/2, where is what you can do.
Implementing HTTP/2
1. Start using HTTPS for every page on your website. The vast majority of HTTP/2 implementations require Transport Layer Security (TLS). So, for most businesses the first step toward enabling HTTP/2 is to get an SSL or TLS certificate and make every page on your website HTTPS.
Ecommerce sites will already be using HTTPS to encrypt pages that include customer or payment information. Thus odds are good that online merchants already have a security certificate and just need to add HTTPS to the entire site.
2: Use an HTTP/2 CDN for static assets. Consider hosting static web assets such as product photography on a content delivery network that supports HTTP/2. Static assets represent many, if not most, of the server calls from a typical web page using HTTP/1.1. Changing how these are delivered can improve performance.
3: Implement HTTP/2 on your web server. If your company manages its web server, you also have the power to self-implement HTTP/2. This may be as simple as updating your server software. Nginx began support for HTTP/2 in version 1.9.5 and Apache began including HTTP/2 in version 2.4.17. You can also add HTTP/2 support to older versions of these servers.
4. Test your implementation. Test your HTTP/2 implementation, like you would test other major changes to your server. Consider implementing HTTP/2 on a development server before rolling it out to your production environment. The BBC, which has an excellent development blog on Medium, described in some detail the steps it took implementing HTTP/2. Reading this experience can be helpful.
5. Design with HTTP/2 in mind. Your final step will be to begin making design and development decisions around HTTP/2 behavior. For example, image sprites that consolidate several web graphics into a single file or inlining images using data URLs were both HTTP/1.1 techniques that reduced the number of HTTP requests a page. But HTTP/2 solves this problem. There is no longer a concern about the number of requests.
Similarly, it may not be necessary to concatenate CSS and JavaScript files for HTTP/2 since, again, those requests do not impact performance the same way they did in earlier versions of the protocol.