Digital transformation within the financial services sector is ongoing.
Now, with a new wave of fintech companies offering customers digital tools to easily access, track, and manage money – UX is becoming a key competitive advantage within the industry.
Legacy banks can no longer rest on their laurels, or indeed offer lackluster online banking solutions. In order to compete, financial services companies need to offer digital experiences which are transparent, convenient, and highly accessible.
While mobile apps have become hugely popular for consumers, websites remain of key importance, especially for financial services looking to acquire new customers. With this in mind, here are just five financial services companies with top-notch website design.
Molo
Molo is a new fintech startup that aims to disrupt the mortgage market. It is technically the UK’s first fully-digital direct-to-consumer mortgage lender, taking away the convoluted paper-work and lengthy ‘back and forth’ process that usually occurs.
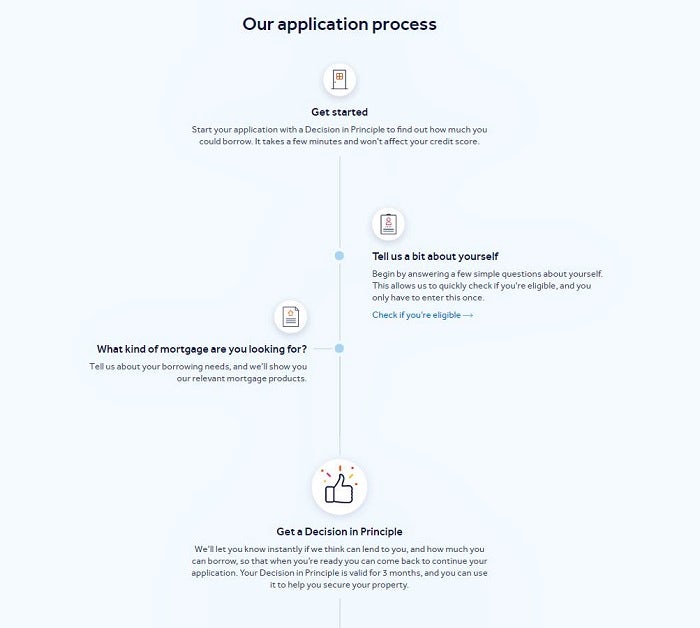
There are different elements that make Molo’s website pleasing to use, with the first being its accessible and useful explainer tools. Its homepage focuses on ‘how Molo works’, with a visually pleasing timeline of the application process.

This gives users a quick run-down of what Molo offers, without confusing or overwhelming language. A more concise infographic can also be found elsewhere on the site, meaning users are kept aware of the process and its various steps throughout their journey.
Another more functional part of the website is the mortgage calculator. Entering basic information using the slick sliding tool (such as annual income and expected monthly rent), users can get an instant snapshot of how much Molo could lend.
While the website as a whole feels minimal, there’s still a large amount of information conveyed, with signals throughout to ‘find out more’ via its comprehensive FAQ section.
Betterment
Betterment is a ‘robo-advisor’. It aims to simplify the investment process, using algorithms to tailor portfolios (based on risk etc.) rather than human management.
Customers can watch their stocks grow via Betterment’s mobile or web interface. The website itself is full of nifty tools designed to ease new customers into the process, or answer initial queries. In order not to sound entirely run by robots, however, it does include an image of a real person in its header.
There is a nice feature at the bottom of the homepage which prompts users to ‘get started’. Instead of asking you to click through to enter details, the box naturally encourages users to input some simple information before taking you to the next step, which creates intrigue and prompts action.
From this point, Betterment outlines investment options in a concise and easy-to-understand way. Alongside pleasing infographics, pop-out boxes offer more detailed information, balancing out the almost-gamer-style design of the site.
However, by using language like ‘select an investment goal’, Betterment naturally prompts users to continue with its super-easy and accessible UX.
Habito
Habito is an online mortgage broker, which aims to make finding a mortgage as painless as possible with its free and entirely digital service. It is essentially a comparison site dedicated to mortgages.
Habito’s website is both informative and easy to use; the company immediately sells itself with highly visual and striking design, setting out (in a simple tick-box) why it is preferable to traditional brokers. It also incorporates social proof quite heavily into its homepage, including a large block of reviews at the bottom.
Other features also convey a dedication to good service, such as a pop-up box on the FAQ section which asks users if there’s anything that isn’t covered (so that they can write an article about it).
The sign up process is similarly customer-focused, involving just a few simple steps before users have their own ‘account’ from which they can easily proceed with mortgage applications (or save ones in progress).
There’s also a nice incentive for signed-up customers, with Habito encouraging users to ‘invite and earn’ if they share a link to the site with friends.
Mint
Mint is a US-based financial management service that allows users to track and manage everything money related from a single platform. On top of this, it offers recommendations on things like insurance, credit, and savings banks to help people make the most of their finances.
Overall, Mint is best-known for its bright and minimal design – instantly recognisable by its (obvious) mint green design features. However, one of the other main reasons Mint is striking is how it conveys trust through design, particularly during onboarding.
Its website is designed to reassure and encourage users to sign up, with friendly and positive copy emphasising this throughout. Images and infographics are almost 3D in design, standing out on the page to highlight the best features of Mint’s app and web-based platform.
Another impressive part of Mint’s site is its help section. It’s search bar is fast and responsive; typing in any question in the search bar immediately returns suggested questions. The section is impressively designed to steer users until they find the answer they’re looking for (or alternatively a point of contact).
Albert
Albert is a similar company to Mint, offering a combination of automated technology and human advisors to improve the financial situation of customers. One of its main features is its focus on text conversations, with users able to communicate with Albert’s ‘geniuses’ (i.e. financial advisors) at any time via text messages.
This element is highlighted from the get-go; Albert’s homepage allows users to enter their phone number in order to be sent the app and sign up. This immediacy of this is great, taking away the hope that users will search or browse for the app at a later date.
Alongside this, there’s a simple but highly effective animation emphasising the key points of value that the service offers.
Scrolling down, the pleasing design continues, with graphics that highlight how Albert will alert users of over-spending. There’s also a text-chat showing how users can expect to seek advice from the service.
This design helps to build a sense of familiarity and trust, encouraging users to either find out more or click through to get the app.