In my last blog post, I filled you in on what’s new with the AMP Project and why I think it’s worth a second look. Today, I want to go in depth with the official AMP for WordPress plugin.
Real Quick, What Is AMP?
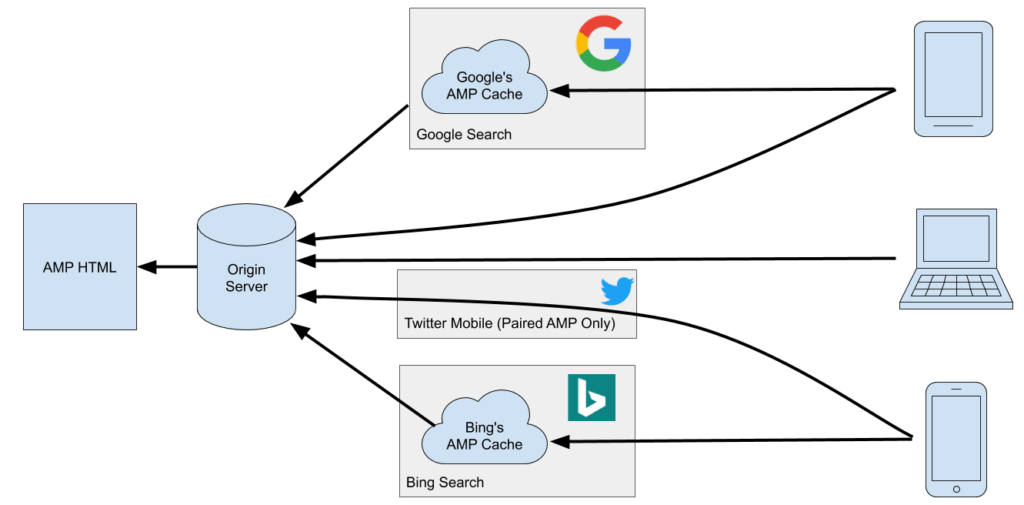
AMP is an open-source project whose mission is to make the web better for all. AMP enables web experiences that are consistently fast, beautiful, and high-performing across distribution platforms.
AMP’s strength isn’t just that pages are fast but pages are fast in a way that can be validated. The official AMP for WordPress plugin supports fully integrated AMP publishing for WordPress sites with robust capabilities and granular publisher controls. Consider reading my previous post since it covers some of the lingo.


A Brief Timeline
The Official AMP for WordPress plugin has come a (really) long way from its humble beginnings where it primarily “AMPlified” WordPress blog posts. When the plugin was first introduced, the AMP project itself was in its infancy. AMP versions of blog posts were stripped down using generic templates because AMP did not have the ability to replicate all the experiences the user has on their active theme. Fast forward three years, there’s now deep integration with Gutenberg, Native AMP-first experiences, support for core WordPress themes, and most recently, support for AMP Stories.
- January 28, 2016 -V0.2 was released, which took posts and made them AMP compatible.
- January 18, 2018 – V0.6 was released, which added support for turning WordPress pages into AMP, allowed preview before publishing, and allowed the user to choose which posts/pages were to be AMPlified.
- May 3, 2018 – V0.7 was released, enabling themes to opt in to Native AMP mode (aka AMP-first) and improving native WordPress support, error surfacing, and support for theme AMP templates.
- December 4, 2018 – V1.0 was released, which included support for Gutenberg, added a validation screen, support for four core WordPress themes, a new Paired Mode, and gave users fine grain control over the theme and AMP URLs.
- April 16, 2019 – V1.1 was released, which added CSS tree shaking, re-branded template modes (Paired Mode now Transitional; Classic Mode now Reader), navigation and image processing improvements, as well as experimental PWA integration.
- June 19, 2019 – V1.2 was released, enabling AMP Stories powered by Gutenberg, re-branded Native Mode to Standard, improved support for core theme, editor, CSS, and added validation and other developer improvements.
As the AMP Project has grown, the WordPress plugin has grown with it, thanks to open-source contributors and the development teams at Google, Automattic, and XWP.
What Does the AMP for WordPress Plugin Do?
From the plugin’s website:
The official AMP plugin is an extension to the WordPress platform which plays three main roles:
- It automates large parts of the AMP content generation process in WordPress by integrating into the standard content creation mechanisms.
- It provides tools and guidance to support developers on the parts that need to be done manually.
- It acts as a monitor and enforcer to maintain AMP compatibility as sites evolve.
In short, it was designed to enable AMP content creation while allowing authors to retain their standard WordPress workflow.
How Do I Use It?
It depends on what role you play. Are you a Site Owner? Developer? Implementor? These three roles have totally different points of view on usage.
Ideally, you configure the AMP plugin based on your AMP strategy. (You do have a strategy, right?) This is important, and the whole AMP-strategy-topic could be its own blog post. Generally speaking, and for the scope of this article, you’ll need to install and activate the plugin and then configure it based on your needs.
I’ll focus on the Transitional Mode for the rest of this blog post.
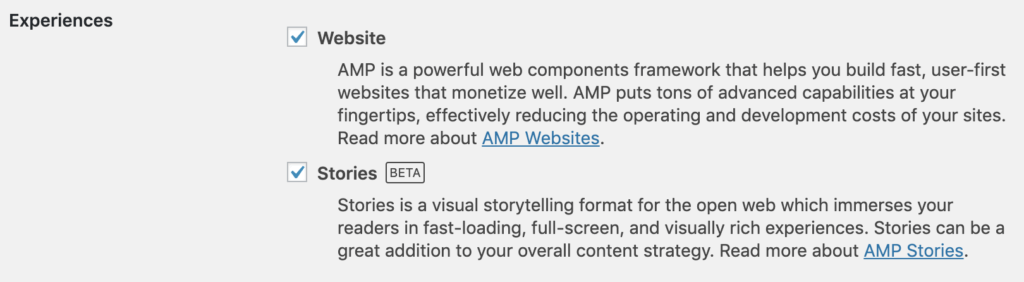
Choose Your Experiences
- Website – This enables AMP Websites.
- Stories – This enables AMP Stories. Activating this will create a Stories post type.

A Bit More on AMP Stories
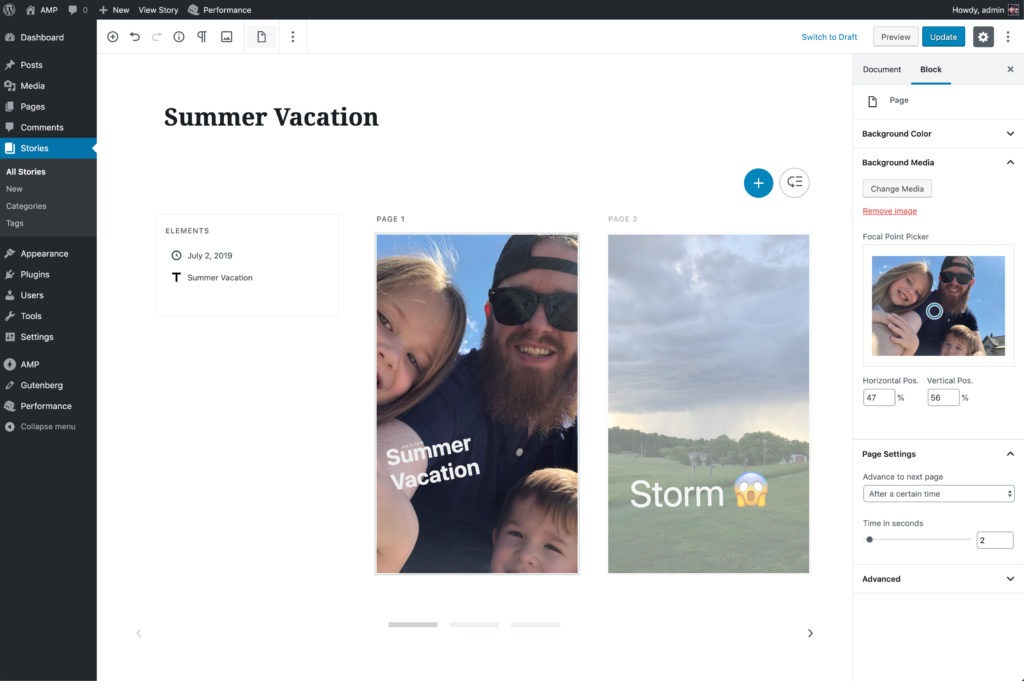
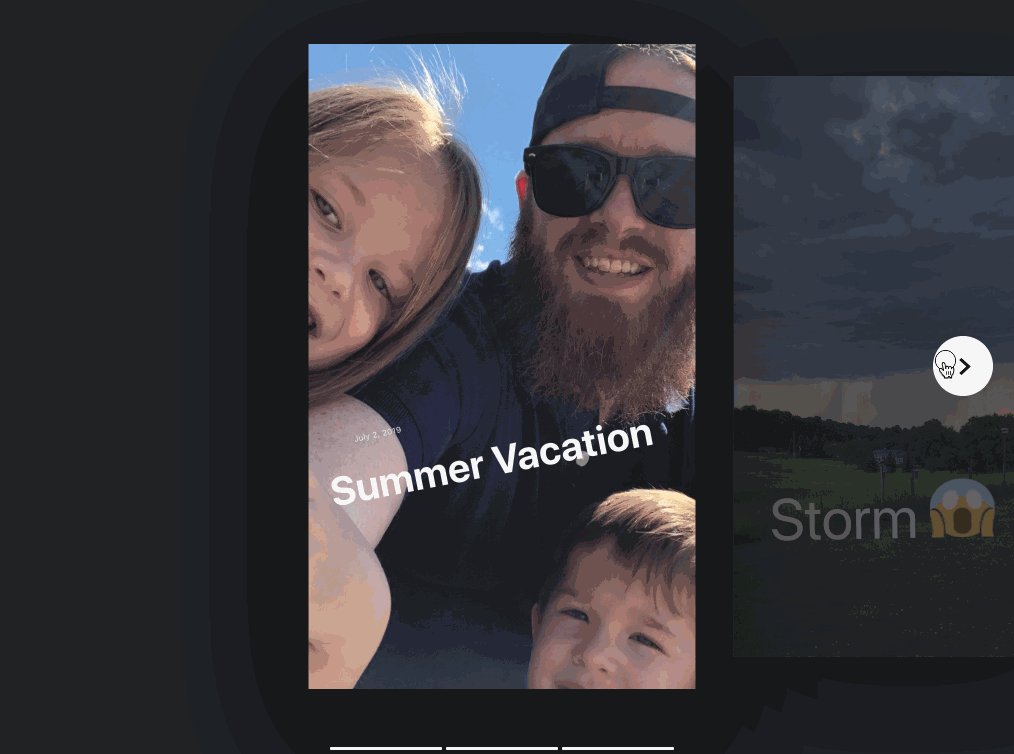
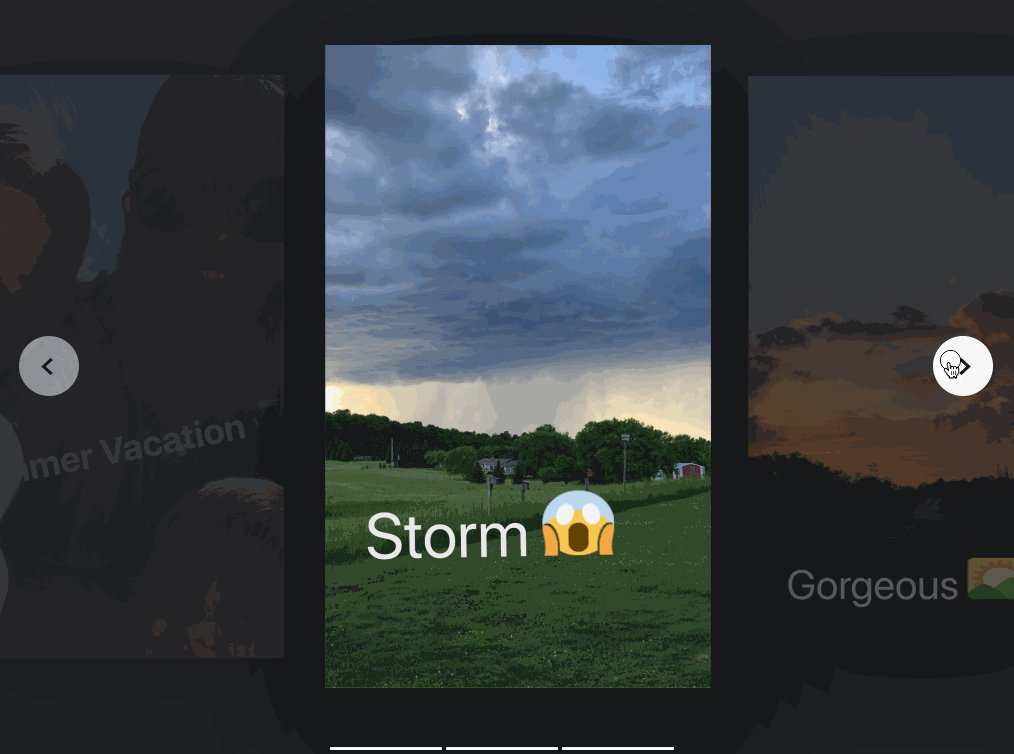
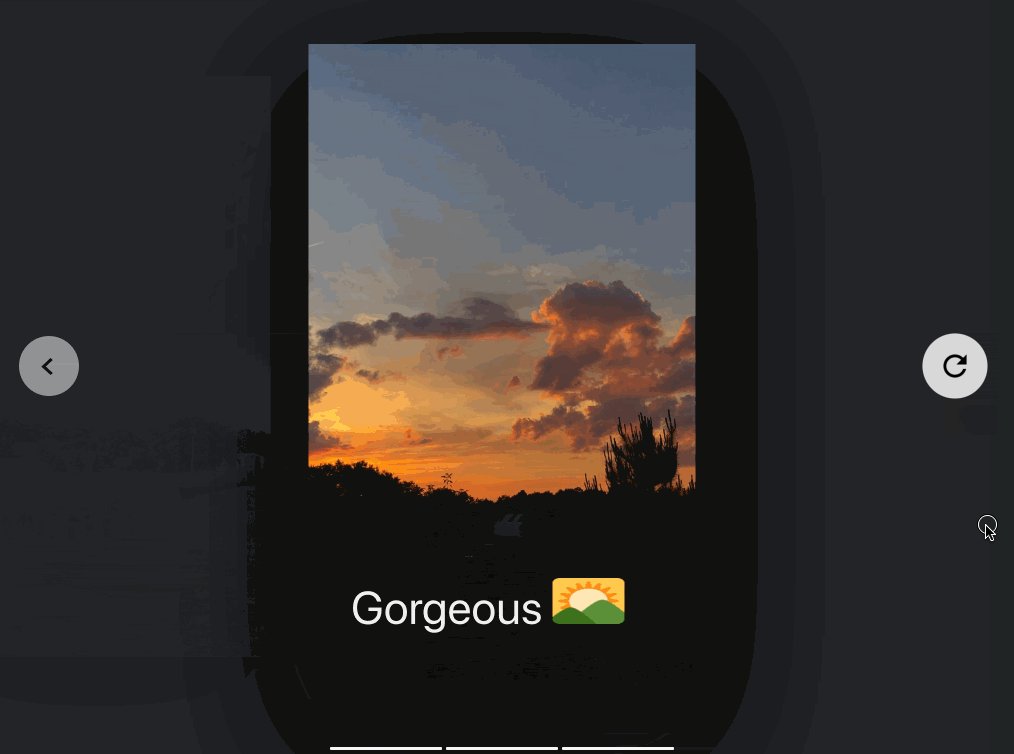
Fresh off the V1.2 release, AMP Stories provide authors with a fun, mobile-focused format (think Instagram or Snapchat) for delivering visually-rich, tap-through stories. The editing experience is going through some more refinements, but overall, I found this feature to be fairly easy to use. The result is a cool way to display photos. As an example, you can see my summer vacation story below. You can also view more examples of AMP Stories.
Note: As of writing, it’s only supported in Gutenberg V5.8, but will be in core soon.


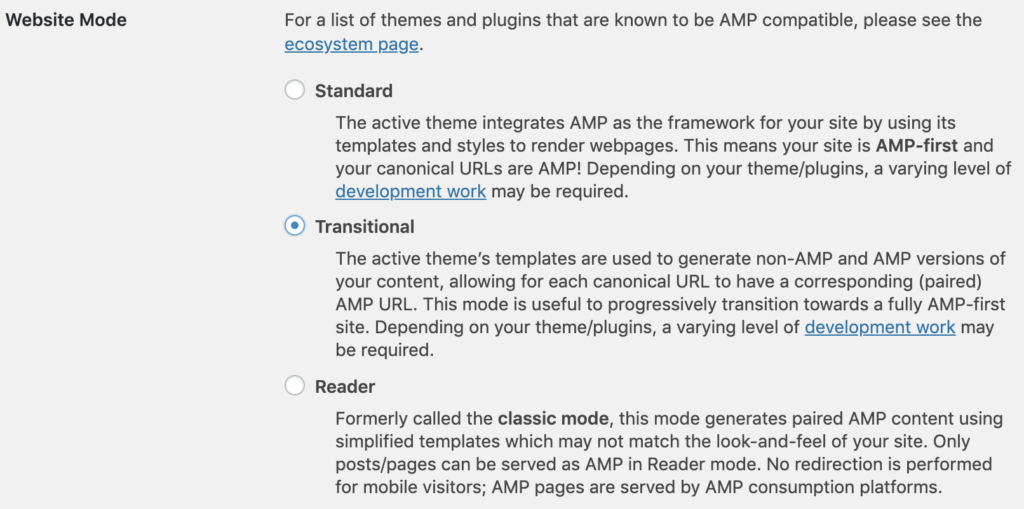
Choose Your Website Mode
- Standard – This makes your website AMP-first. This means that all of your website content will be served with AMP HTML on all devices. This strategy is called, “AMP as your Framework” and is the recommended mode since it eliminates the need to maintain two different versions of your website.
- Transitional – Formally known as Paired Mode, Transitional Mode means that you’ll have two versions of your content: Non-AMP and AMP, both powered by your theme.
- Reader – This mode creates bypasses within your theme to allow basic templates to display AMP content. You can edit Reader Mode templates. (Note: The WDS website is in Reader Mode, as we finalize our own AMP strategy.)

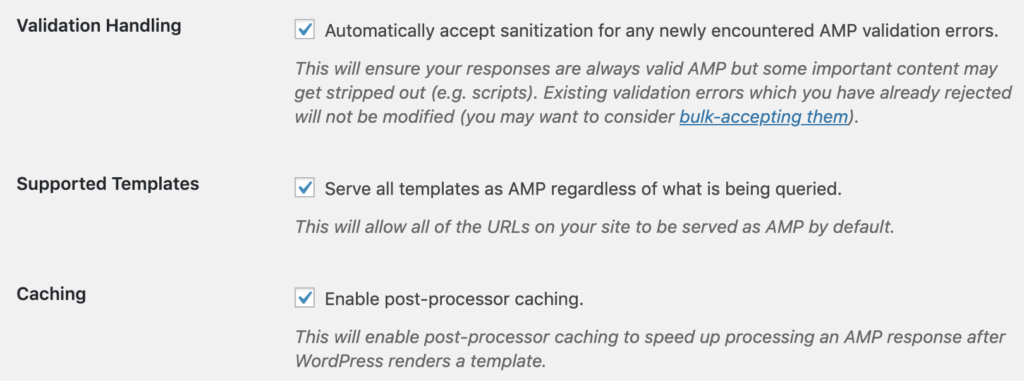
Other Options
- Validation Handling – Leave this checked if you want the AMP plugin to auto-magically sanitize and create valid AMP pages.
- Supported Templates – If checked, the AMP plugin will serve up all content types as AMP HTML.
- Caching – If an object caching plugin is installed, such as W3 Total Cache, this option will appear.

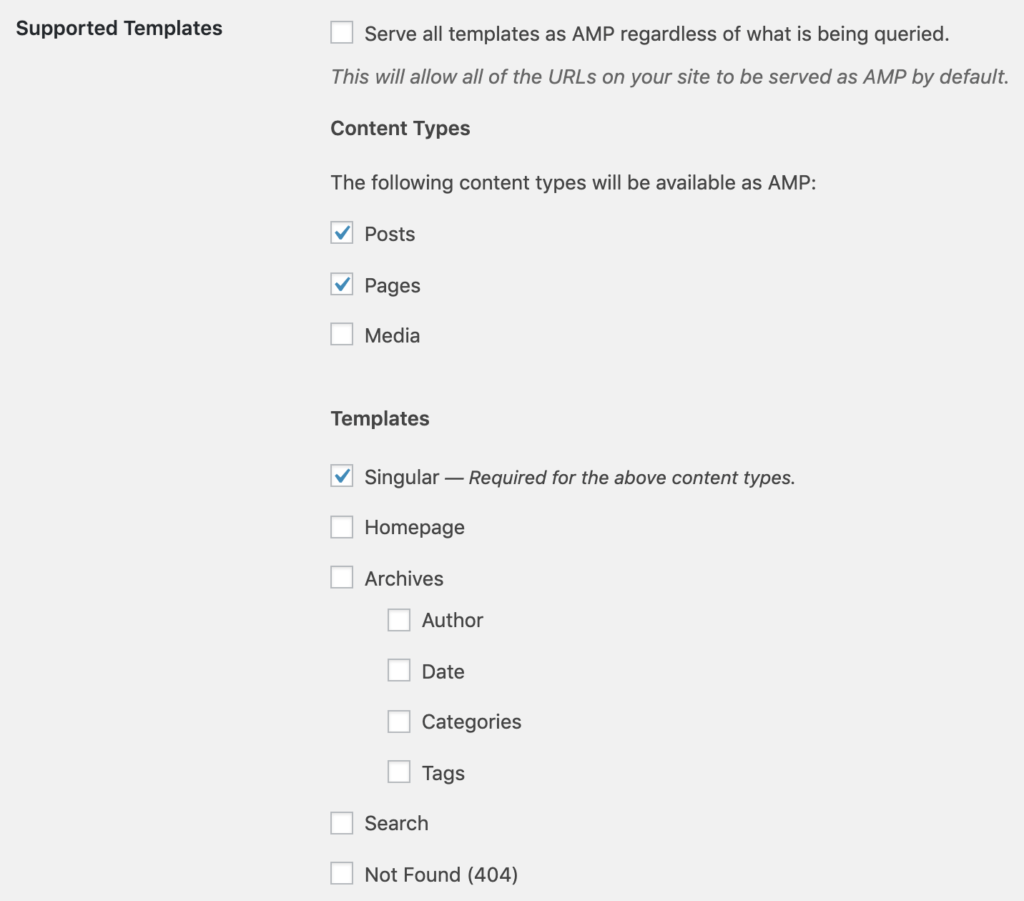
A Bit More on Supported Templates
I don’t want to gloss over this setting. When in Transitional Mode, you may want to disable AMP for your homepage, archives, 404, search, or certain landing pages. If these pages are left unchecked, then the AMP plugin will ignore them.

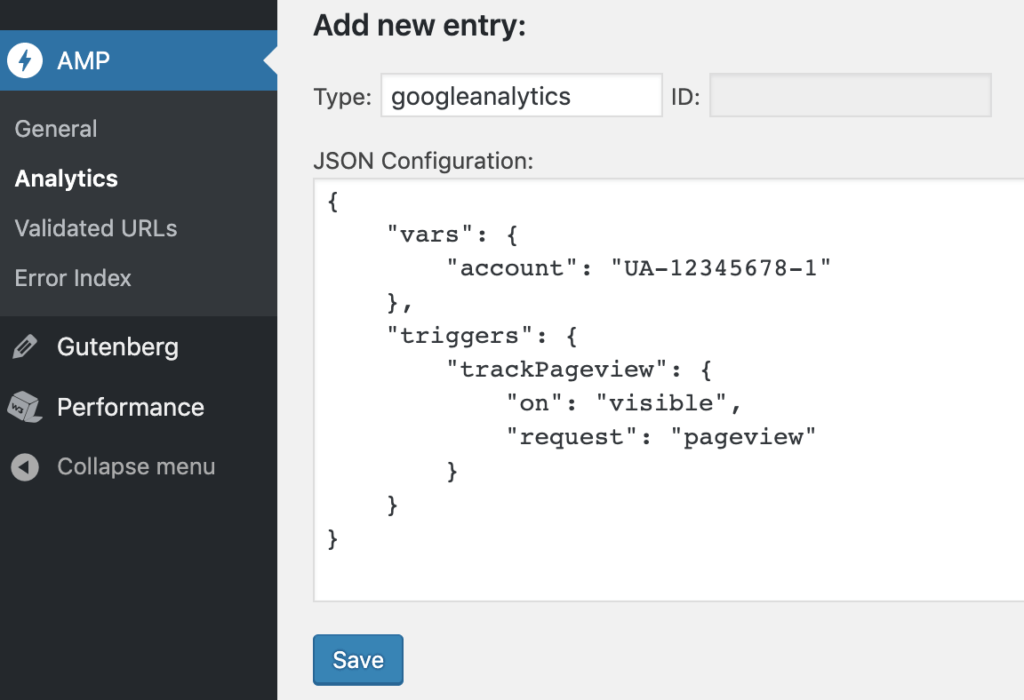
Add Google Analytics (if that’s what you use)
You can use this snippet as a primer. Just replace the account number with your own:
{
"vars": {
"account": "UA-12345678-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
As we look to the future, Google Site Kit will be the recommended way to add Google Analytics.
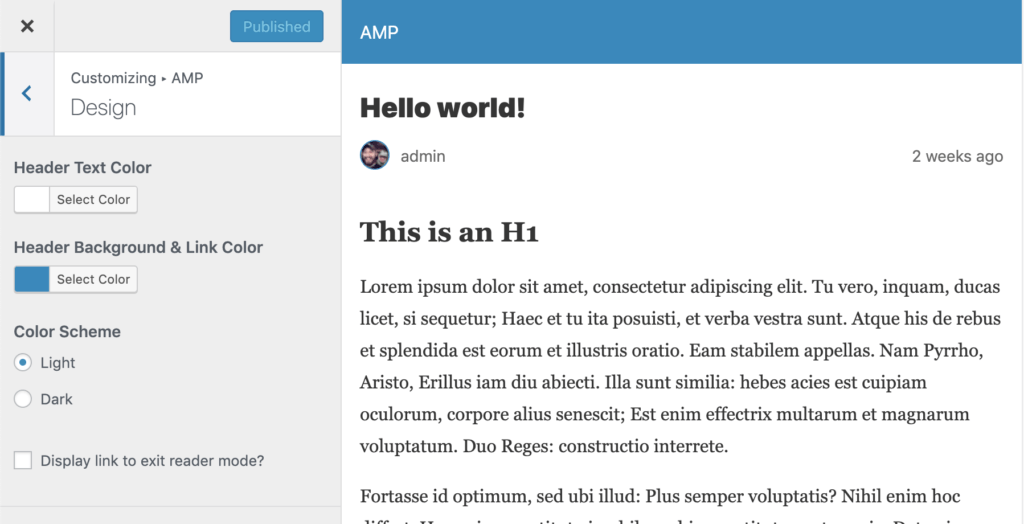
Tweak with the Theme Customizer
If you’re using Reader Mode, then the AMP for WordPress plugin also ships with a legacy default template. This allows you to tweak small pieces of the template (or the entire thing, depending on your needs) in the Theme Customizer.

You can also tweak settings programmatically in a child-theme, plugin, or using functions.php. Here’s a quick snippet to add custom CSS that I placed in functions.php:
/**
* Set custom styles.
*
* @author Greg Rickaby
* @param object $amp_template Object containing the post object.
*/
function wds_amp_custom_css_styles( $amp_template ) {
?>
.amp-wp-footer h2 {
font-family: sans-serif;
margin: 0;
padding: 0;
}
.amp-wp-footer a {
padding-bottom: 2px;
}
<?php
}
add_action( 'amp_post_template_css', 'wds_amp_custom_css_styles' );Learn more about customizing classic templates in the official docs:
Fine Grain Control
If you have a piece of content that you absolutely don’t want to be AMPlified, you can toggle this switch in the editor:

Dealing with Validation Errors
This screen is going to fill up with red validation errors, making your gut wrench at the thought of having to fix them. Fret not, because depending on which website mode you’re running, you may not have to lift a finger since AMP can sanitize most errors for you!
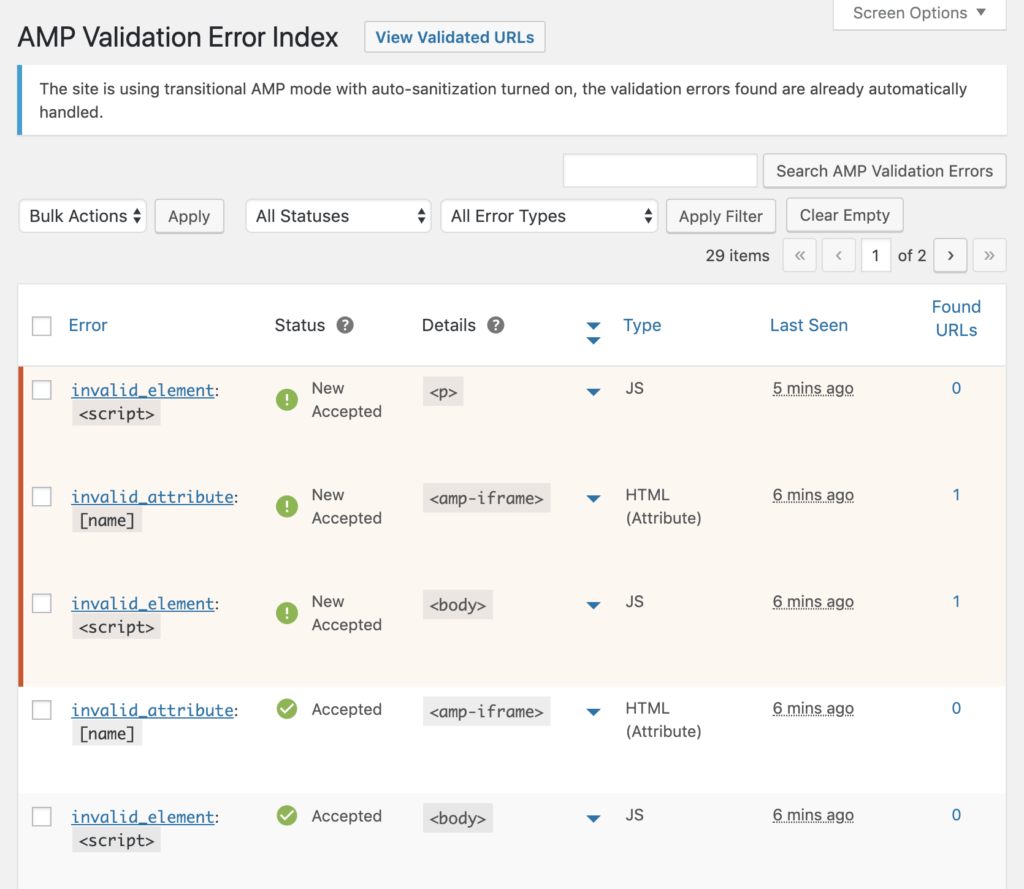
The AMP plugin’s sanitizer will remove all custom JavaScript, and it will also unwrap any “noscript” elements. The result is that if your theme/plugins have good fallback experiences for when JS is disabled, then you’ll get a good baseline AMP experience, as well. On top of this base, you can then add in AMP components to introduce the desired interactivity. Let’s analyze the screenshot below:

You can see there are three errors that all have a status of “New Accepted.” What exactly does this mean?
From the official documentation:
If the plugin is configured to perform automatic sanitization, any newly identified validation error is classified as “New Accepted” and the offending elements are removed.
Okay, so what now? You have two options:
- Accept the error. Let AMP sanitize the markup (remove the offending items) and serve valid AMP content (as seen in the last two errors).
- Reject the error. Prevent any page containing this error from being served as valid AMP content. (which may be okay, depending on your AMP strategy). In Transitional Mode, this results in redirecting to the non-AMP version. In Standard Mode, the AMP attribute is removed from the HTML element to prevent Google Search Console from flagging pages containing the offending element.
Finally, if you’ve gone ahead and fixed some errors yourself (disabling a non-compatible plugin, removing an enqueued script, etc.), you can click the Clear Empty button at the top of the page to remove them from this screen.
Keep in mind, this screen is not intended not to scare you, but rather to help identify areas of your website (or plugins) that need help from the AMP plugin in order to serve valid AMP content. These errors, should serve as a road map on where development efforts need to be focused (e.g., introducing native AMP components) first.
Learn more about AMP Debugging Workflow by reading the official docs:
Functions
In addition to being able to opt in to the theme templates via the plugin’s admin settings, you can also programmatically enable options using add_theme_support. The following will enable Transitional Mode (formerly Paired Mode):
add_theme_support( 'amp', array(
'paired' => true,
) );You could leverage the following function to determine if the current response is being served as AMP.
is_amp_endpoint() Learn more about Serving Strategies and how to handle form submissions, comments, accessibility concerns, and implementing analytics in the Playbook. Finally, you should definitely check out Bill Erickson’s blog, as he writes about AMP development for clients.
Quickly Scan Your Entire Website Using WP-CLI
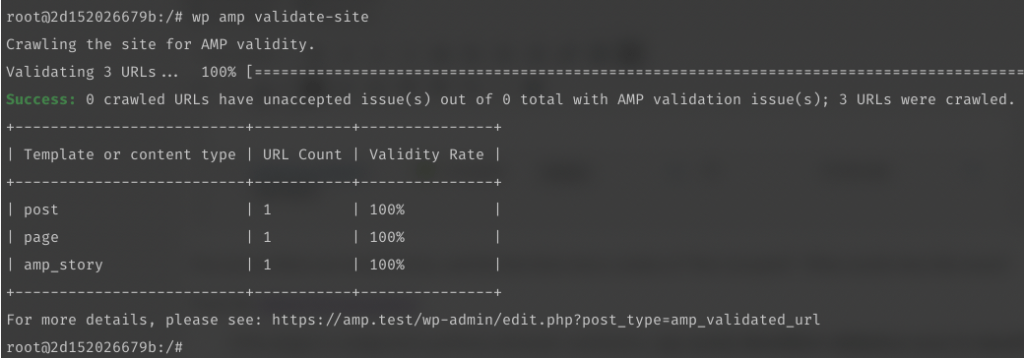
The AMP for WordPress plugin ships with a WP-CLI command, which is helpful when getting your WordPress theme AMP-ready. I’m using Local by Flywheel and can run the following command:
wp amp validate-site

Learn more about running WP-CLI commands by reading the official docs:
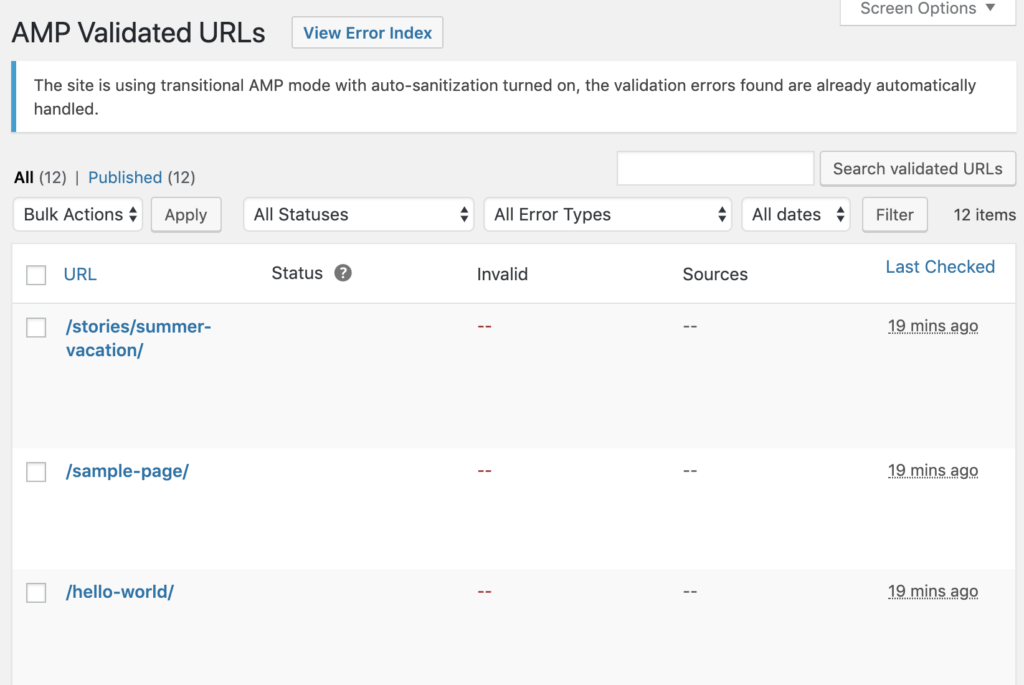
Validated URLs
After fixing the errors and running the WP-CLI command, you see the three pages now appear as Validated URLs and are AMP-ready.

AMP-Ready Themes and Plugins
There are twelve AMP-Ready themes, including the last nine WordPress core themes, going all the way back to Twenty Ten! If you’re already running one of these themes, the level of effort to running in Native Mode will be minimal.
There are several compatible plugins, too, including Yoast, Monster Insights, AddThis, WPForms, of course, Gutenberg, and several modules in Jetpack (work is underway to make all modules in Jetpack AMP compatible). Learn more about developing with the AMP Plugin:
Submitting Your Compatible Theme or Plugin
Is your theme or plugin AMP compatible? You can submit your theme or plugin and have it listed on the Official Ecosystem Page.
Contributing
Both the AMP Project and the Official AMP for WordPress plugin are open-source and welcome contributions. Learn more:
- AMP Project: https://amp.dev/documentation/guides-and-tutorials/contribute/
- AMP Plugin: https://github.com/ampproject/amp-wp/blob/develop/contributing.md
Wrap Up
A few years ago, there was plenty of criticism about the AMP Project and even more worry over Google creating a “walled-garden of content.” Furthermore, the thought of having to learn “yet another framework” and write code “the Google way” had many developers rolling their eyes.
In my opinion, Google’s done a great job of proving their critics wrong. They’re doing so through active and open-sourced development, transparency around their governance, the growing number of free continuing education courses, and their commitment to the Official AMP for WordPress plugin. I honestly believe they’re truly committed to a better web for all.
Here at WebDevStudios, we’re also working to make the internet a better place by working through our AMP strategy. We will probably switch from Reader Mode to Transitional Mode in the near future. Does your organization have an AMP Strategy? Let me know in the comments below.
The author wishes to thank Paul Bakaus and Weston Ruter for their assistance with reviewing this content.
The post Get to Know the Official AMP for WordPress Plugin appeared first on WebDevStudios.