December 7 is a date which lives in infamy. Chrome 63 was officially released. Okay, so really the attack on Pearl Harbor is what is worth remembering about this date, but let’s talk about why the release of Chrome 63 is important to those of us in the world of development.
We are saying goodbye to an old friend: the .dev top-level domain.
Feel free to let that one play while you read on…
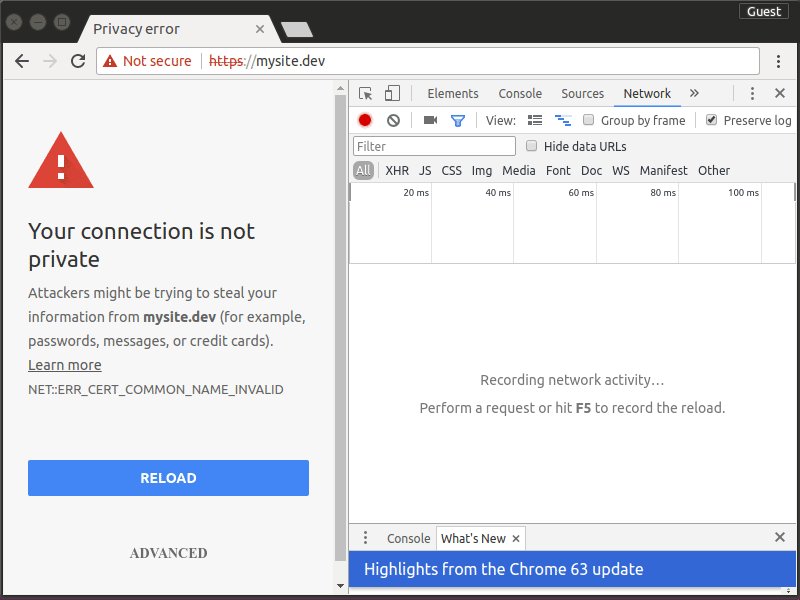
What has changed? Well, to start Google bought the .dev top-level domain (TLD). Chrome 63 is the first release that forces HTTPS on .dev domains. So when you go to http://mysite.dev in Chrome 63 and get redirected to https://mysite.dev without any interaction with the server, you’ll know why.
In actuality, you can still use .dev, but you need to enable HTTPS for it. You may also need to address any mixed-content errors—trying to load assets like CSS or JavaScript over HTTP when the site is HTTPS. These are good practices anyway, but you may not have planned on fixing that today.
If you’re working on a site that is specifically not HTTPS in production, you want to test as HTTP to make sure everything is 100%.
Alternatives
Unbeknownst to all of the clever developers using .dev for development, the friendly folks over at the Internet Society hashed this out almost 20 years ago:
To safely satisfy these needs, four domain names are reserved as
listed and described below.
.test
.example
.invalid
.localhost
".test" is recommended for use in testing of current or new DNS
related code.
".example" is recommended for use in documentation or as examples.
".invalid" is intended for use in online construction of domain
names that are sure to be invalid and which it is obvious at a
glance are invalid.
The ".localhost" TLD has traditionally been statically defined in
host DNS implementations as having an A record pointing to the
loop back IP address and is reserved for such use. Any other use
would conflict with widely deployed code which assumes this use.
Others have considered using some alternates in the face of the disruption Chrome 63 caused:
Since Google royally screwed us by snatching up .dev, let me propose a few other relevant local TLD options:
— John James Jacoby 💬 (@JJJ) December 7, 2017
At WebDevStudios, we did a simple poll of the recommended IETF names and wound up with .test (mostly because it’s the shortest to type).
Why Standardize?
There are several reasons to standardize. When working with teams, configuration data is shared. It’s much easier to be able to transfer database data without reconfiguration.
Also, when working on client sites, if you have licensed software from Gravity Forms, Easy Digital Downloads, etc. their license/activation is based on a domain. If you standardize, only one development domain is used per project.
It’s really not a big deal to switch it up. Things will be okay. We promise. You don’t have to switch all of your development sites at once. Just switch them as needed. After you’re done, you might be asking why you didn’t start using .test back in 1999.