
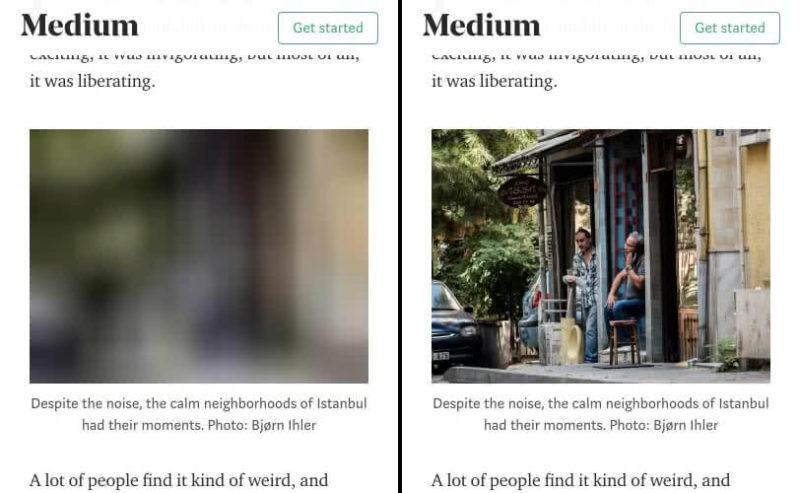
An example of how lazy loading works, courtesy of Google. Medium uses light placeholder images at page load, but replaces them with full images when the image comes into the viewport.
Google has released a new help document aimed at helping webmasters and SEOs ensure their lazy-loading web page content can be crawled, indexed and ultimately ranked in the Google search results. The new document can be found in the Google developer guides over here.
Why you should care
As more and more webmasters and developers look for ways to defer the loading of non-critical or non-visible content on the page until later, i.e. lazy-loading content, it becomes more of a concern for SEOs to ensure those techniques are something that Google can crawl and index. If you implement lazy-loading techniques without thinking of how Google can discover the content that is within the lazy-loading mechanism, then you run the risk of that content not being discoverable within search.
Google outlined that you should ensure the content is loaded within the viewport. Without that, GoogleBot probably won’t see that content as well. In addition, for Google to support infinite scrolling or paginated loading, you must provide a unique link to each section that users can share and load directly. Google recommends using the History API to update the URL when the content is loaded dynamically.
And of course, do not forget to test, test and test. Google recommends using a Puppeteer script to locally test your implementation, which is a Node.js library for controlling headless Chrome.
More on what happened
- Martin Splitt from Google announced these new developer documents via Twitter citing them as an early peek on version one of these documents.
- This came a week or so after Splitt and John Mueller of Google mentioned they were working on such documents in a webmaster hangout. That hangout discussed a lot of these lazy-loading techniques.
- Google also recommends you review their new dynamic rendering documents, because that might help in some situations here.
