Lighthouse is Google’s free, open source, and automated site monitoring tool. It can help ecommerce businesses track site load times, accessibility, and search engine optimization.
Lighthouse is available in a few forms, including via current versions of the Google Chrome web browser.
An ecommerce owner or manager simply opens Chrome’s developer tools by alt-clicking anywhere on a web page, selecting “Inspect,” and then opening the “Audits” tab to find Lighthouse.

Lighthouse is available under the “Audits” tab of Chrome developer tools.
When an audit is run, Lighthouse will load the target website several times as it gathers information about site structure, tags, and performance. The tool puts a premium on mobile, so Lighthouse does its best to emulate a smartphone, even throttling the network connection to something like 3G and testing the page offline.
Improving Your Site
Lighthouse is meant to “help you identify and fix common problems that affect your site’s performance, accessibility, and user experience,” according to Google.
Put another way, the world’s largest search engine wants to use its extensive experience to give your company advice. Followed intelligently, Lighthouse’s findings could help your online store improve, and, perhaps, become easier for shoppers to find and use.

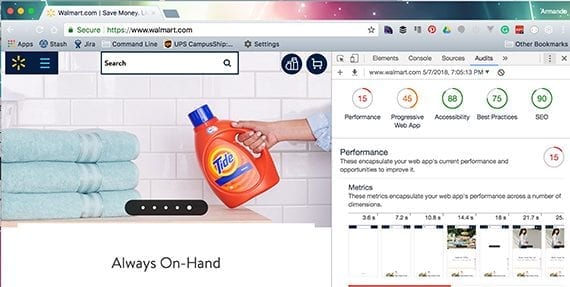
Lighthouse provides a score for each audit category and then offers actionable feedback to improve your site.
A Lighthouse audit will provide five categories of feedback, each with a ranking of zero to 100.
- Performance. How quickly your site loads or how quickly key elements become available to users on mobile. This audit is based on several data points including when the first elements are painted and when the page becomes interactive.
- Progressive Web App. Based on the progressive web app basic checklist, Lighthouse looks for your site’s level of completeness. Google is emphasizing PWAs, which improve mobile performance and may boost search engine rankings.
- Accessibility. This score is a weighted average of about 35 accessibility traits. Accessibility is one of the most important things online merchants can monitor; it is very helpful to have this built in. Not providing an accessible site might be illegal.
- Best Practices. Checks for the use of current web development best practices, such as employing HTTP/2.
- SEO. Audits nine search engine optimization basics. This is significantly less thorough than some third-party SEO audit tools or extensions, but it can still help your business get an idea of how it will perform in Google and other search engines.
Usable Results
In many cases, Lighthouse provides details a business can use to improve its site.
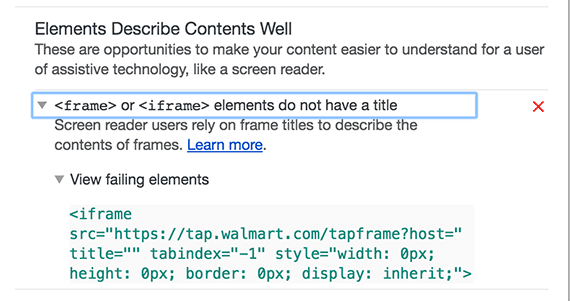
As an example, a Lighthouse audit of Walmart.com conducted on May 7, 2018 found a few accessibility errors, including an iframe without a title attribute. Lighthouse points out that this missing title could make understanding the page relatively more difficult for shoppers using a screen reader and shows the specific iframe tag in question.

Lighthouse’s feedback is often specific enough to take action and improve your score.
Armed with this information a Walmart developer could add the required title attribute and improve the site’s accessibility.
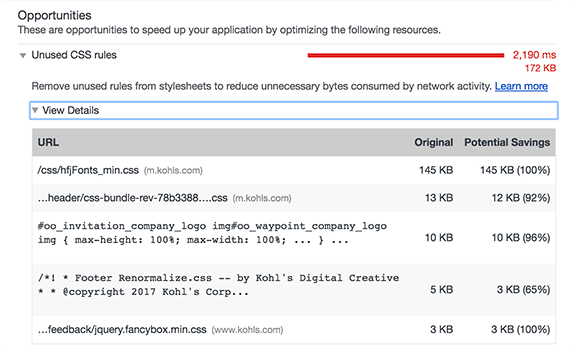
Similarly, a Lighthouse audit of Kohls.com on May 7, 2018 identified several CSS declarations not used. The tool pointed to the specific style sheets in question and estimated how many bytes of data Kohl’s might save if it edited this CSS.

Kohl’s might save a few bytes by removing unused style declarations.
Using Lighthouse
There are at least three ways ecommerce businesses can use Lighthouse to help monitor and improve their sites.
First, use Lighthouse to test and enhance your stores. Open Lighthouse in the Chrome browser. Navigate to your company’s website. Conduct a Lighthouse audit, and work your way through the feedback, improving each point one by one.
Second, use Lighthouse to audit updates to your ecommerce website manually. When new code is deployed to a test server, open the test page in Chrome and conduct a Lighthouse audit to learn how the changes to your site will impact your various Lighthouse scores before deploying the new code to your production server.
Finally, an ecommerce business can automate Lighthouse audits. In addition to its inclusion in Chrome’s developer tools, Lighthouse is also available as a Node.js package. This means that it can be integrated into a continuous development workflow, so that any time an update is made to your site’s source code, Lighthouse can automatically test it for its impact on site performance. Code that would make your site significantly slower could be rejected or forced into a review.
As an example of Lighthouse automation, Google developers Eric Bidelman and Brendan Kenny demonstrated at Google I/O 2017 how a company might use Lighthouse with GitHub and testing tool Travis.
Decisions
Audits can help make decisions. If your ecommerce business uses Lighthouse, you still need to think through the potential changes. Sometimes your best performance options could be entirely different from Lighthouse’s suggestions. For example, instead of worrying about adding a title attribute to an iframe, you might remove the iframe altogether.