One of my favorite ways to customize a Gutenberg block is by utilizing registerBlockStyle. It’s a simple Gutenberg filter that can improve styling in the editor or frontend by adding a class name when the Block Style is selected. Not only is this feature quick to set up, it’s a user-friendly way interface for customizing a block.

Understanding Register Block Style Function
Before going too far, let’s take a look at how we can register a block style by checking out the parameters in the source code.
View the code on Gist.
blockName: Name of block (example: “core/quote”).
styleVariation: An object containing a name and label property.
Name Property: The name value for the object being passed in is a unique lowercase hyphenated string. This is the string that will be rendered in the block class name attribute. WordPress will render this by default as “is-style-” followed by the provided value.
Label Property: The label value is a string that will display underneath the block style in the editor.
Creating a Register Block Style Filter
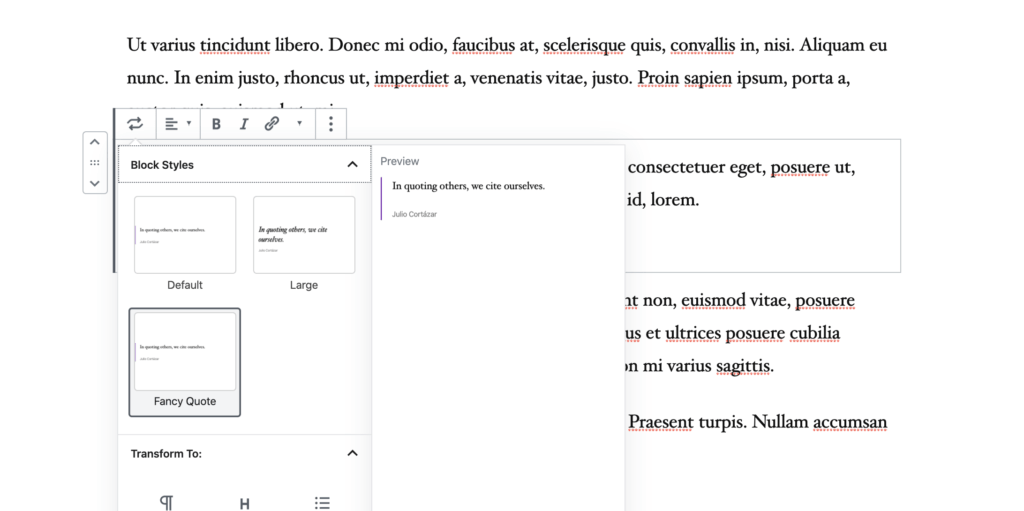
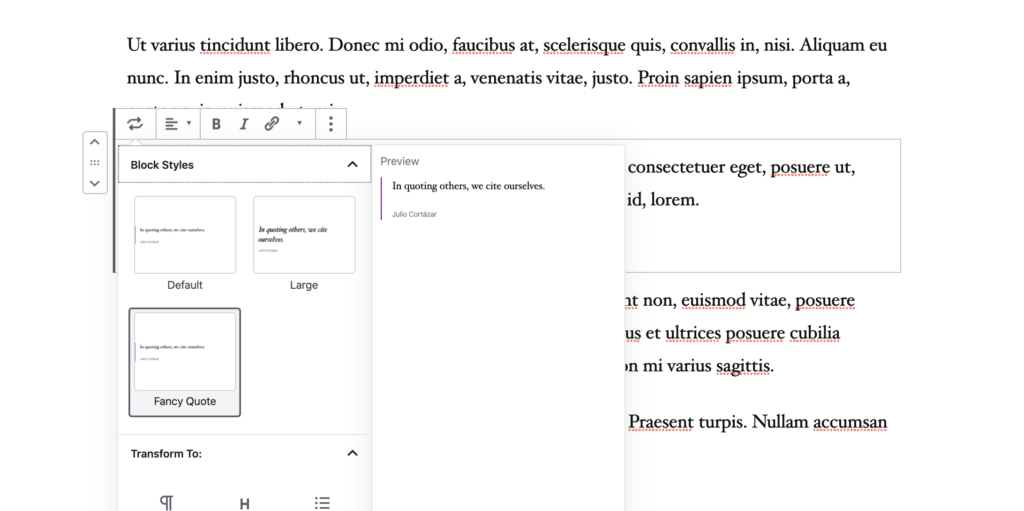
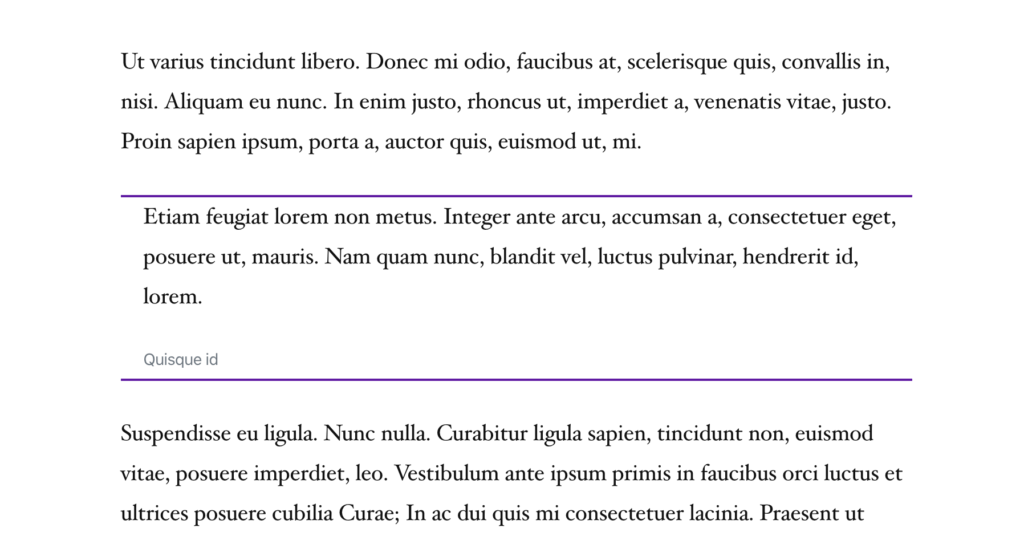
Here, we’re registering a filter that will add a block style variation named “Fancy Quote” to the quote block. This will set up a new style on the block in the editor. When the “Fancy Quote” style is selected the class name .is-style-fancy-quote will be applied to the wrapper element of the block. Next, we need to enqueue our Javascript file.
View the code on Gist.
Enqueuing the Filter
For this filter to work, it’s important that we make sure the JavaScript file we created is enqueued into the editor. If you’re unsure how to enqueue a file, check out Enqueuing Block Scripts from the Gutenberg handbook.
View the code on Gist.
Verifying the Filter Works

Now that the file is enqueued, it’s time to verify that everything works as expected.
- Verify that the expected change happens in the editor.
- Check that your class name is visible in the front end of the site by inspecting the block wrapper element.
- Experiment with what happens if the filter is disabled or removed.
Step 3 is very important! Sometimes, a disabled filter can trigger a block recovery in the editor.
Take-Aways
The registerBlockStyle filter is my favorite way to demonstrate what filters can do in the Gutenberg Editor. It’s incredibly simple and can make a big difference when adding custom styles to blocks in the editor. If you enjoyed this article, check back later for the next article in this series registerBlockType filter.
The post Gutenberg Filters: registerBlockStyle appeared first on WebDevStudios.