
Remember the time when hovering and clicking using the mouse were the most used triggers for interaction with a website or mobile app? Forget about those days.
The game changed when Apple introduced the first fully touchscreen smartphone in 2007. Since that time gestures have become the new clicks, and they still are one of the hottest trends in UI design even today. These intuitively understandable gestures have dramatically changed the way we think about interaction with our mobile devices.
Mobile gestures have an impact on user experience. No matter what kind of a mobile app you create, you’ll have to integrate gestures into your mobile design. Here are three reasons why.
In-app gestures make your mobile app content-focused
Gesture-based navigation helps to free up the screen space and put content into the center of the user’s attention. The minimalism of navigation elements allows users to focus on exploring and utilizing an app without distractions.
There are plenty of ways to get more free space for your valuable content, for example, eliminate excessive buttons or hide the menu providing access to it when users swipe right. That’s one of the basic gestures in iOS and Android, so users are very likely to be familiar with it.
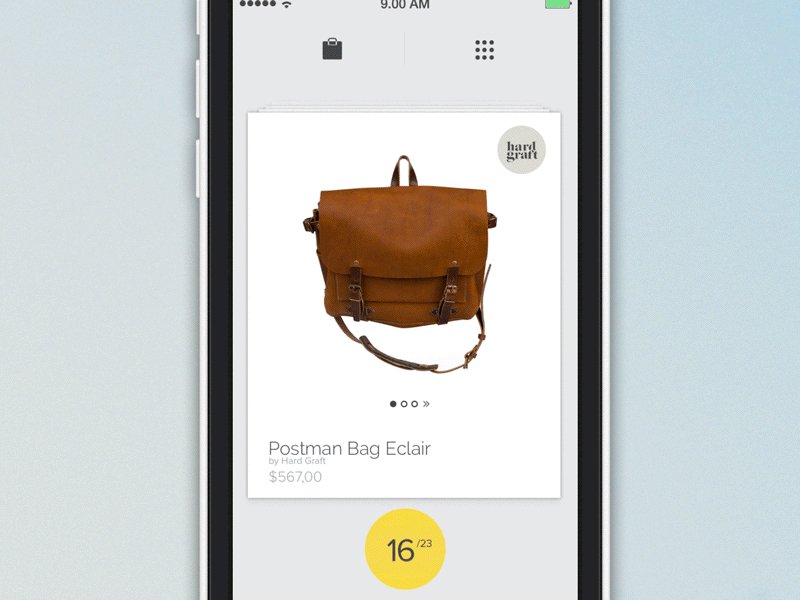
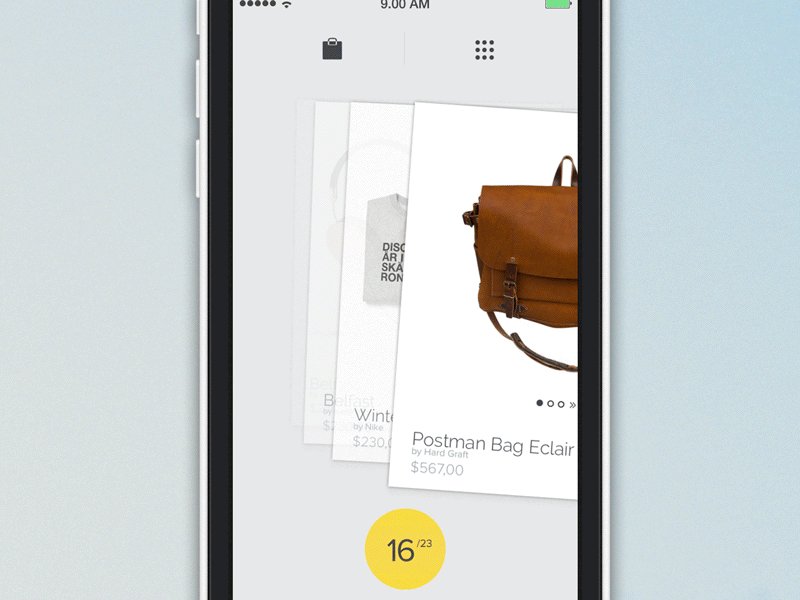
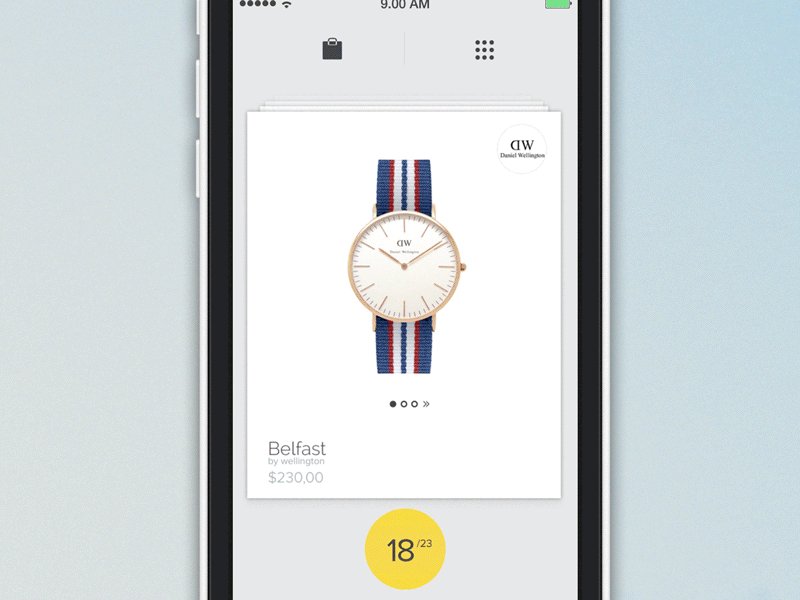
You can use gestures to create content teases, making an effect of subtle visual clues, which indicate what’s possible. Just look at the example below. It simply demonstrates that other cards exist behind the current card and this makes it clear that swiping is possible.

The mix of animation and mobile gestures make UX more lively
We’ve come to a point when usefulness is not enough to create a successful mobile app for your business. Modern users are so demanding that they’ll be satisfied only if your app is attractive too. And there is no better way to make your UX more lively than incorporate a combination of in-app gestures and animation into your mobile design.
The animation is the primary way that user interfaces signal users to complete an action or task.
Recommended for You
Webcast, March 7th: NXT Stage Playbook: Finding the Winning Formula for Your Growing Brand
According to the e-book “Interaction Design and Complex Animations” these are 5 the most important functions of animation such as:
- Animated notifications
- Revealing information
- Highlighting content
- Collapsing forms and menus
- Scrolling
Think of how many of these animations you use in the apps you touch daily. Smooth animations that follow touch activities can also make user’s interactions with a mobile app more enjoyable.
Finally, when using mainly touch and swipe gestures accompanied by animated effects you can keep the UI of your app pleasing, lively, clean and minimalistic.
Are facial gestures going to change UX?
Fingerprints, facial or voice recognition, and iris scan aren’t a part of a spy movie plot anymore. While the products with a biometric-based technology are overtaking traditional login requirements, facial gestures have started changing the UX.

Facial expressions are getting a lot of attention in the world of technology right now. That means UX designers should start incorporating these unique forms of personal identification and identity management in their mobile apps. This may help both end-users and businesses using this technology carry up the security to the next level.
Face tracking has greater potential than you might imagine. Not only just the pile of poo saying “I love you” and copying your facial expressions. On the other hand, it’s too early to say that face recognition can replace good old touch and swipe mobile gestures in iOS or Android.
Conclusion
Maybe not completely aware of it, but on a daily basis, we use a dozen types of gestures to interact with touchscreen devices. And we’re tending to use them even more often in 2019.
In-app gestures, animation, and facial recognition are the top priorities designers should keep in mind creating new mobile app interfaces in 2019. Today, a huge UX industry engine keep working to deliver more futuristic and seamless products to users. So, keep this in mind and make your apps not only useful but entertaining too. Simple and familiar to use. In today’s competitive market, how well gestures are implemented into the user experience will significantly decide about the success of the mobile app.
Originally published here.