You’ve probably seen webhook integrations in a few of your applications, and you’re wondering what they are and if you should be using them.
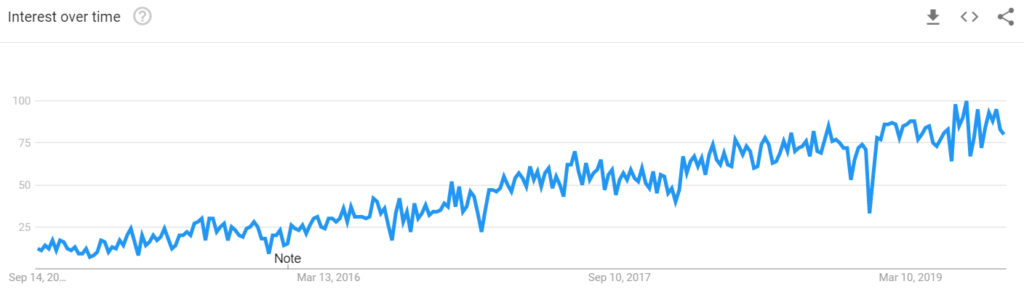
And it’s something to consider, as webhooks are growing in popularity. Data from Google trends shows how interest for webhooks has increased over the past five years.
![]()
While it’s clear webhooks are in demand, what exactly are they?
What is a webhook?
Webhooks are one of a few ways web applications can communicate with each other.
It allows you to send real-time data from one application to another whenever a given event occurs.
For example, let’s say you’ve created an application using the Foursquare API that tracks when people check into your restaurant. You ideally want to be able to greet customers by name and offer a complimentary drink when they check in.
What a webhook does is notify you any time someone checks in, so you’d be able to run any processes that you had in your application once this event is triggered.
The data is then sent over the web from the application where the event originally occurred, to the receiving application that handles the data.
Here’s a visual representation of what that looks like:
![]()
This exchange of data happens over the web through a “webhook URL.”
A webhook URL is provided by the receiving application, and acts as a phone number that the other application can call when an event happens.
Only it’s more complicated than a phone number, because data about the event is sent to the webhook URL in either JSON or XML format. This is known as the “payload.”
Here’s an example of what a webhook URL looks like with the payload it’s carrying:
![]()
Now we understand what a webhook is and how it typically works, why should you use it?
Why use webhooks
Imagine you run a membership site. Every time a customer pays you through a payment gateway like Stripe, you have to manually input their details into your membership management application. This is just so the user can log in.
This of course, quickly becomes tedious as the rate of new members increase. If only Stripe and your membership software could communicate with one another. That way anyone that pays through Stripe is automatically added as a member.
Using a webhook is one way to make this happen.
Let’s assume that both Stripe and the membership management software have webhook integrations. You’d then be able to set up the Stripe integration to automatically transfer a user’s information over, each time payment is made.
Here’s an image that shows how this might work:
![]()
Webhooks are an incredible tool that saves you a lot of work. And the fact that they’re so popular means that you’ll be able to integrate most of the web apps you currently use.
For example, connecting your email marketing software with other applications through a webhook can open up a lot of possibilities:
- You can use a webhook to connect a payment gateway with your email marketing software so that a user gets an email whenever a payment bounces.
- You can use webhooks to sync customer data in other applications. For example, if a user changes their email address you can ensure that the change is reflected in your CRM as well.
- You can also use webhooks to send information about events to external databases or data warehouses like Amazon’s Redshift or Google Big Query for further analysis.
Webhooks vs. APIs
You’ll often hear APIs and webhooks mentioned together. And while they’re similar in what they can help you achieve – they’re not the same thing.
As mentioned earlier, webhooks are just one of the ways that different applications use to communicate with each other, and another is through an application programming interface (API).
Their uses cases are very similar but the prime difference between API and webhooks?
It’s in how they receive data.
Pulling vs Pushing
With an API, you get data through a process known as “polling.” This is when your application periodically makes a request to an API server to check for new data.
A webhook, on the other hand, allows the provider to send (i.e “push”) data to your application as soon as an event occurs. This is why webhooks are sometimes referred to as “reverse APIs.”
APIs need to pull data from a server periodically to stay up to date, but with webhooks, the server can push this data over to you the instant something happens.
![]()
To use a real world analogy, APIs would be likened to you repeatedly calling a retailer to ask if they’ve stocked up on a brand of shoes you like. Webhooks, would then be like asking the retailer to call you whenever they have the shoes in stock, which frees up time on both sides.
Webhooks are less resource-intensive because they save you time on constantly polling (checking) for new data.
Here’s a diagram that shows how APIs and webhooks handle new data:
![]()
Even though only a single event occurred at 1 pm, you’d have to constantly poll your provider for new data with an API. With webhooks, you just get notified once at 1pm. It’s vastly more productive.
So the question is, if webhooks are easier to set up, less resource-intensive, and faster than APIs, why use APIs at all?
Well, APIs are still popular for a number of reasons:
- Not every application supports webhook integrations.
- Sometimes you only want to know about the end result, rather than every event (i.e. every permutation) that’s changed an object.
- Webhooks can only notify you about an event, so if you want to make a change based on new information, you’ll need an API.
- A webhook payload may not contain all the data you need about an event.
So APIs are still really useful, which is why a lot of applications support both APIs and webhooks.
Bottom line is, if your goal is to transfer data between two services, webhooks are the way to go.
How to set up webhooks
With webhooks, it’s generally a three-step process:
- Get the webhook URL from the application you want to send data to.
- Use that URL in the webhook section of the application you want to receive data from.
- Choose the type of events you want the application to notify you about.
To show you how this works, we’ll use Vero webhooks as an example.
In this case, Vero will be the application that sends data and we’ll be using Requestbin to receive that data.
Step 1.
Go to Requestbin and click on the “Create a Request Bin” button.
![]()
Step 2.
Copy the endpoint URL from the page. This is the webhook URL your payload is sent to.
![]()
Step 3.
Open the settings page of your Vero dashboard. Under the Integrations tab, click on “Custom Integration.”
![]()
Step 4.
On the custom integration page, paste the endpoint URL from Requestbin into the URL field.
![]()
Step 5.
Select the events you want to be notified about. In this case, I want to be notified when: an email bounces, when a user unsubscribes, and when a user converts.
Then click on the “Test URL” button.
Step 6.
Return to Requestbin and click on the new “Post” option to see the information that Vero sent over from the test.
![]()
With Requestbin, you can see everything that Vero sent through the webhook URL. For a real event, this data would then be used by the receiving application.
When an app doesn’t have webhook integrations
Despite how popular and important webhooks are, some applications don’t support them.
In these cases, middleware applications like Zapier, IFTTT and Automate.io have built out integrations that “poll” APIs and send updates via webhooks.
They can help you connect apps that don’t have webhook integrations and allow them to share data with one another.
At the end of the day…
Webhooks are an important part of the web and are only becoming more popular. They allow your applications to transfer data instantly and seamlessly to one another.
And while webhooks are similar to APIs, they both play different roles, each with its own unique use case.
The easiest way to understand webhooks is to just try them out for yourself. You can create a few webhook connections between your applications to get a feel for it, and you’ll be a pro in no time.