Video can be an incredibly effective way of promoting products and services throughout a website. Especially on pages such as the homepage, product pages, and blog posts. This is particularly true for websites built through Shopify, where there are several quick and easy ways to add videos. In this post, we will discuss the various methods.
Method 1: The native video section
All themes within Shopify come with a standard video section that can be included across all page types. This native feature is the simplest way to include video on a Shopify website, so it’s a good place to start if you just want to get something up quickly.
To include a video on the desired page, go to “Themes”, then select “Customize”.
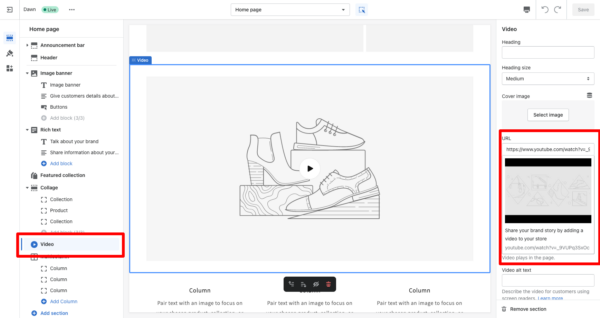
From here, ensure you have selected the appropriate page type in the top bar, then head to “Add Section”. Search the sections to find the item marked “video” and select it.

The native video feature allows you to include a YouTube or Vimeo video just by pasting a URL from either platform. However, it doesn’t support other platforms or allow you to self-host videos.
Next, you can create a title for the video, and select a custom cover image that will usurp the thumbnail on YouTube or Vimeo.
It’s good to know that the feature does come with some drawbacks. Specifically, videos are not loaded onto the page before the play button is triggered. This means the feature loads the custom video thumbnail upon page load, but keeps the actual video hidden behind a JavaScript trigger. This helps with ensuring a fast page load speed, but means inevitable video buffering rather than instantaneous playback when the play button is clicked. It’s also less than ideal for SEO. Why? Because the video is not visible to crawlers, your videos are unlikely to get indexed through this method.
There is a second, built-in method of adding videos to your Shopify store, specifically to product pages. It’s available in the CMS out of the box.
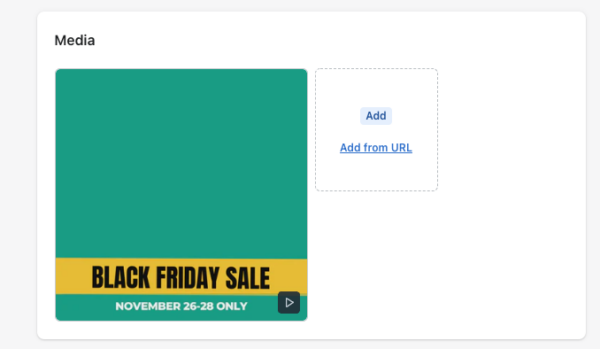
When you add a product in Shopify, the “Media” section allows you to add images and videos to operate in whatever display/carousel is defined by your chosen site theme.

This section works similarly to the native video feature. However, it also allows you to upload video files so they can be self-hosted and displayed via the HTML5
Method 3: Third-party apps
There are a number of third-party apps within the Shopify App Store that provide embedded video functionality, distinct from the native feature.
Video Background
Video Background allows you to include autoplaying, looping background videos across different pages on your Shopify website. You could use videos as a distinct background element, or as a replacement for an existing section within a given webpage. The latter could be either autoplay or play upon trigger. The app works with YouTube and Vimeo URLs. You can also add videos as a playlist, which allows you to have multiple videos playing one after another.
Product Videos Gallery
Product Videos Gallery is a paid app that allows you to create different types of video scrollers, galleries and embeds to product pages. You can also include TikTok videos and content from YouTube and Vimeo.
Image Gallery + Video
This app allows you to create video galleries for every page on your store. You can use videos from multiple sources, including YouTube and Vimeo.
Method 4: Custom HTML
Finally, you can also just include custom HTML embed codes to any Shopify page. This method is most appropriate if you want more control over how your videos are presented, are looking to optimize videos for search visibility, or want to use a video platform not natively supported by Shopify, such as Wistia or Facebook/Instagram.
The downside: Custom HTML can be more complicated to execute across your Shopify website. It’s simplest to add to “Pages” (other than the Home Page) or “Posts”, where the HTML of the Content sections can be edited directly.
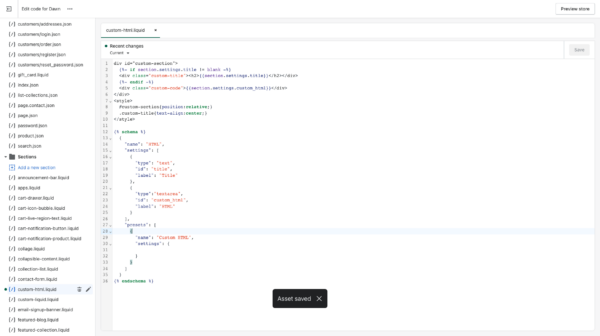
To add embed codes to a Home Page or Product Page, you need to create a custom section to accommodate this. This is relatively straightforward if you’re comfortable with basic HTML and web development. Go to the “Edit code” option within the “Action” drop-down in the theme menu. Next, add a section for custom HTML. You can then select this section for inclusion within the theme editor for the Home Page and Product Pages.

In summary
Video can be an incredibly effective way to promote your products. People are visually oriented, after all. That’s why it might be good to add videos to your Shopify site. There are four ways to do this: the native video section, the media section of the product interface, third-party apps, and using custom HTML. Each has its advantages and disadvantages, so research which one works best for your business. And if you have further questions, please let us know in the comments!