As the web is becoming more visual and interactive, standing out and being remembered is getting even tougher. Visual content can certainly boost engagement and brand memorability, but only if you create an effective visual marketing strategy.
First and foremost, you need to start paying more attention to your article’s featured image because that’s what shows up in many places, strongly impacting your content visibility. Here are a few examples:
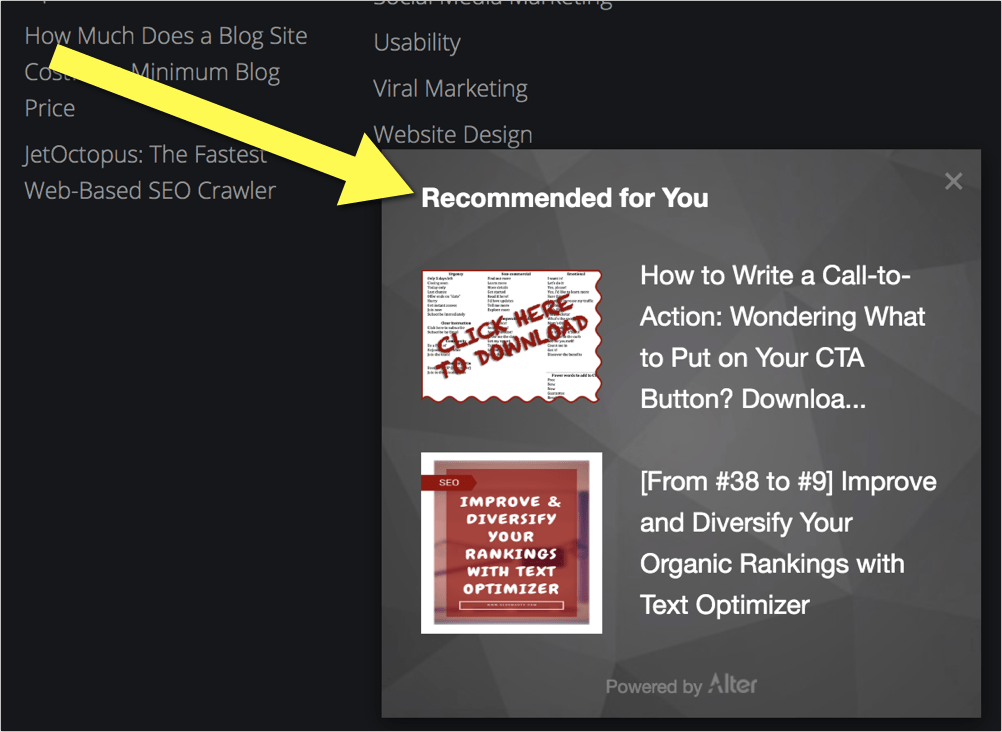
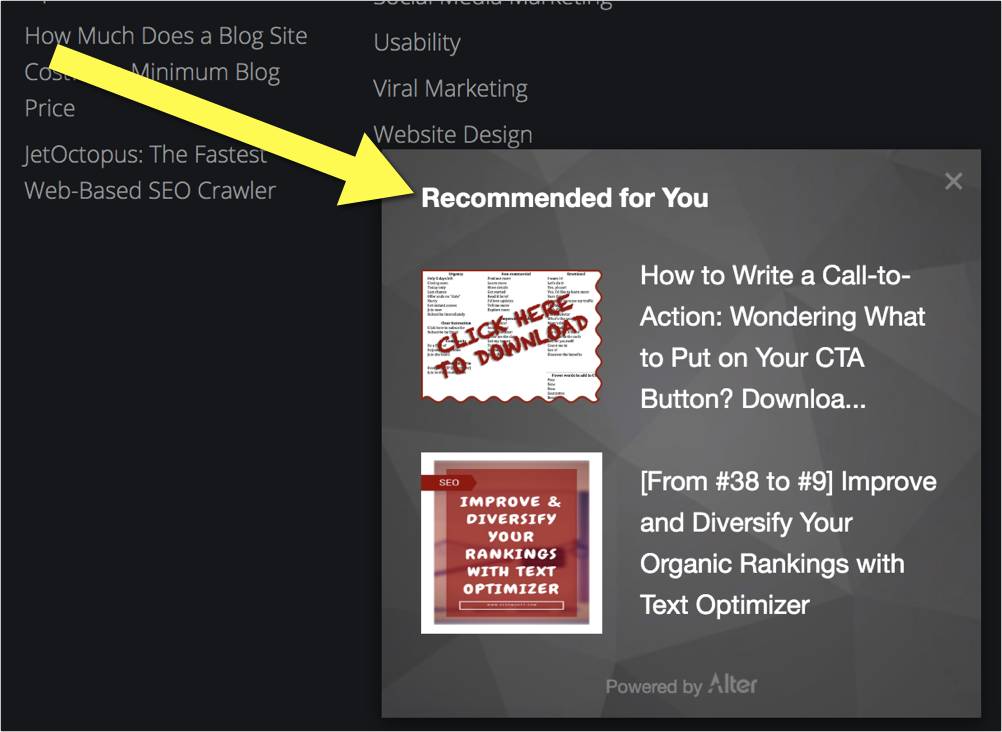
- Regardless of any plugin you are using, an article’s featured image is usually what shows up in “Related Posts” or “Recommended for You,” which is key in taking a user deeper into your site.
- A featured image is what Facebook and Twitter use to generate an article snippet (unless you are using a specific markup to instruct them otherwise).
- A featured image may show up in Google’s SERPs as part of a featured snippet or as a page thumbnail. (More on this below.)
- Any other tools you are using usually rely on a featured image to generate content snippets. For example, I use Alter to help me engage my readers and get them deeper into my site:

Clearly, your article’s featured image can impact your traffic and engagement, so you really need to be focusing on creating a unique and well-optimized visual asset for each of your content pieces.
Here are four way to boost conversions with each article’s featured image:
1) Use Schema.org to Help Images Show Up in Google SERPs
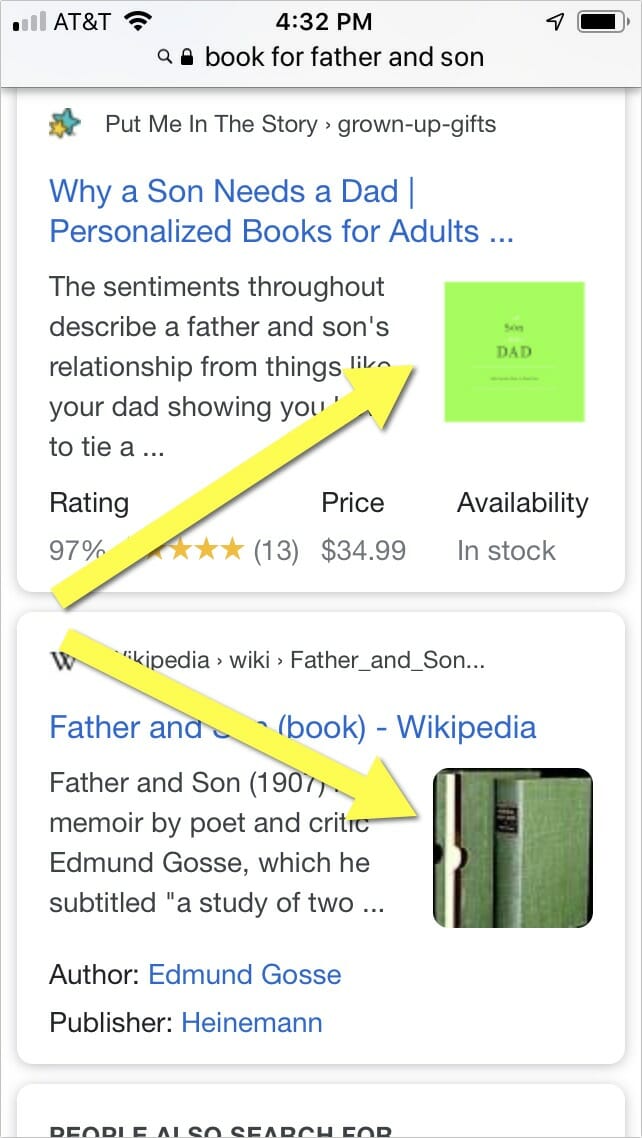
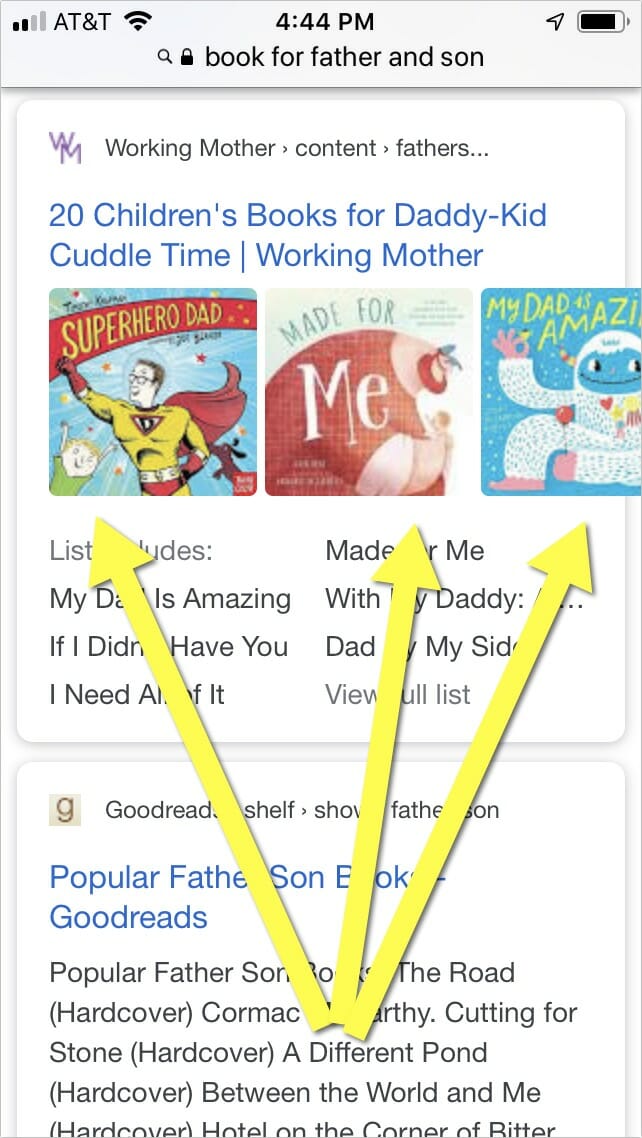
Google has been showing image thumbnails in mobile search engine result pages for a couple of years now:

The “visual” SERPs have undergone a few updates. The first one was in July 2018 and the second one happened in March 2019. In both cases, Google drastically increased the number of image thumbnails in mobile search results.
These updates can mean only one thing: Google is happy with how visually enhanced search results are performing, so we better start taking them seriously.
Google does not provide any guidelines that guarantee your identified image will make it to mobile search results, but there are a few recommendations that can help:
- Specify thumbnail images by adding the “thumbnail” meta tag in your <head> section of a page.
- If you use AMP (Accelerated Mobile Pages) on your website, your article images will show up in search results based on your Google AMP implementation.
- Use a schema markup that works best for you.
When it comes to schema and content-based pages (blog posts, news articles, tutorials, etc.), there are just a few types that include images:
- Article schema: Here’s the full guide. Article schemas can be used for just about any type of content-based pages and helps Google locate your article featured image.
- Recipe: If you are a food blogger, using a recipe schema will let you specify the image thumbnail to show up in both desktop and mobile SERPs. There are WordPress plugins to help you implement it.
- HowTo schema: For step-by-step tutorials, use this structured markup to create a more detailed and visual search snippet. A widely used Yoast plugin has the HowTo schema integrated, so you can easily implement the markup if you have the plugin already installed.
- Carousels: The carousel markup can be used for any kind of listicles. Google provides a lot of examples and code samples. Here’s an example of a listicle that has a visually enhanced carousel:

Dive Deeper:
2) Make Sure that Images Set the Right Expectations
Now that Google search result pages are becoming more visual, using the correct featured image becomes a matter of boosting or losing conversions.
The thing is, an image can set a certain expectation and your content matching that expectation is a determining factor of whether the user stays (to convert) or leaves without a trace.

One of the best ways to ensure that your content and the featured image match the search users’ expectations is to optimize both for search intent.
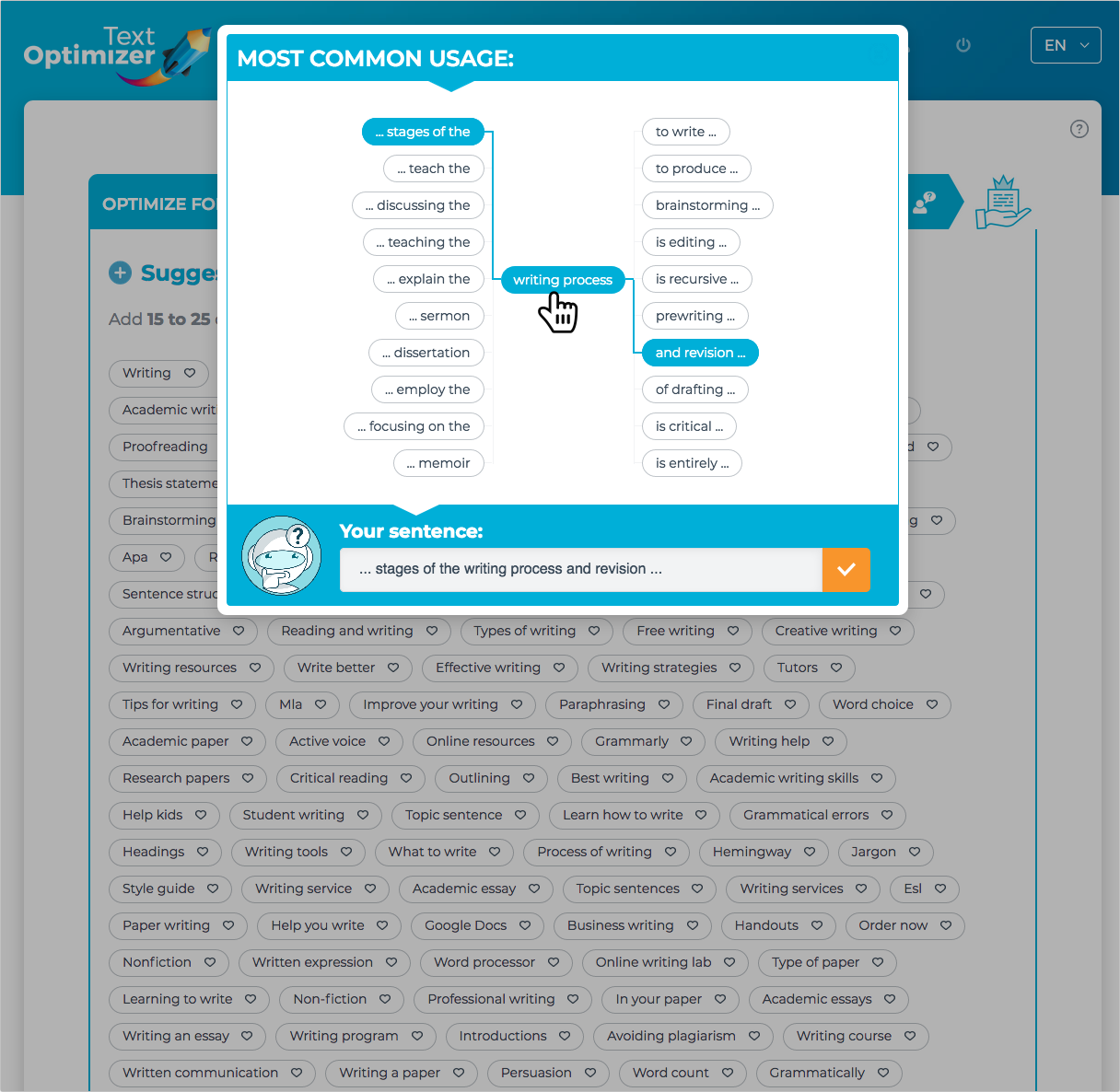
Using semantic analysis tools like Text Optimizer can help you understand and match your target searchers’ expectations. It uses semantic analysis to generate related concepts for you to cover in your content in order to make it more comprehensive and thus match what searchers are looking for.
This tool also helps you research how all those underlying concepts relate to one another and how to mention them in the most efficient context:

When it comes to featured image optimization, use a tool like Text Optimizer to come up with:
- Your featured image content
- Your featured image SEO elements (words to use in the file name, alt text, immediate context, article snippet)
Note: It is also important to keep an eye on your site performance as images can impact site speed, which is a ranking factor.
Dive Deeper:
3) Reuse the Image on Social Media
Undoubtedly, images can boost your social media engagement. For example:
- Using images can increase the amount of retweets by up to 150%.
- Eye-tracking studies show that Internet readers pay closer attention to images than to text.
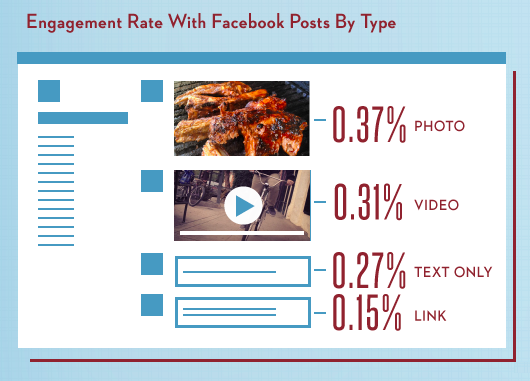
- Buzzsumo studies show that Facebook posts with images see 2.3X more engagement than those without images.
- Jeff Bullas found that Facebook posts with images get a 37% increase in engagement.

Chances are, you already use a lot of images in social media campaigns (and probably plan to keep doing that), but do you know how to achieve even better results with your images on social media? Re-use your featured images on social media consistently to boost brand recognizability.
You see, in our era of cross-channel marketing where brands are expected to be everywhere at the same time, building recognizability is tough. Web users simply surf from link to link and from platform to platform without remembering where they just moved on from.
So the key to getting them to pause on your page to read more and convert is to make them remember you. To achieve that:
- Create a consistent brand style for all your site’s featured images (add your logo, use recognizable brand color pallets, use a consistent font).
- Use the same images across multiple channels (people will see your featured image in search results, then take note of it on your page, then spot it on Twitter — finally they will remember you).
Consistency is key.
Unfortunately, multiple channels use different image dimensions, so you need to adapt your image for each channel.
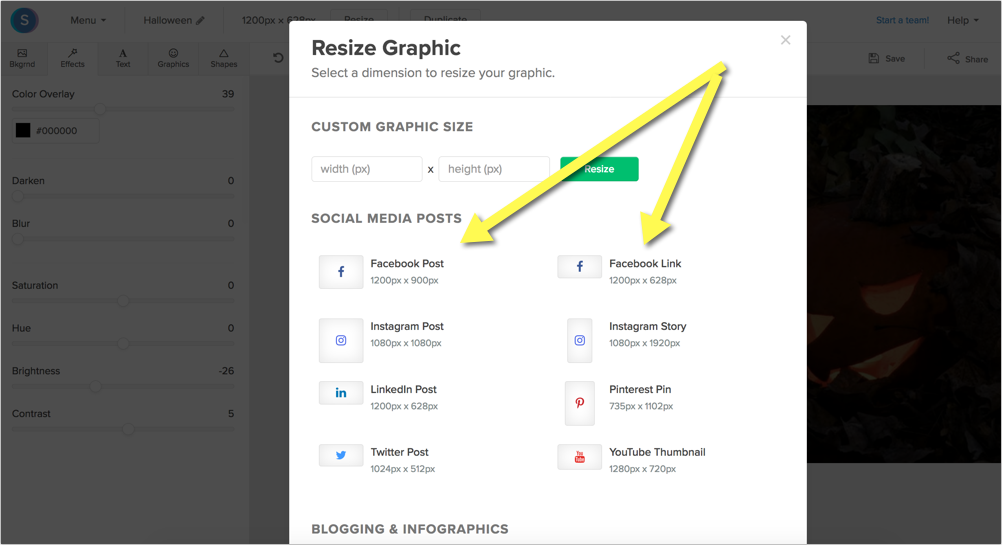
Snappa is a cool tool that makes re-using featured images elsewhere a breeze. I keep all my images there and whenever I need the same image in a different format, I simply click the “Resize” button to instantly create a new version:

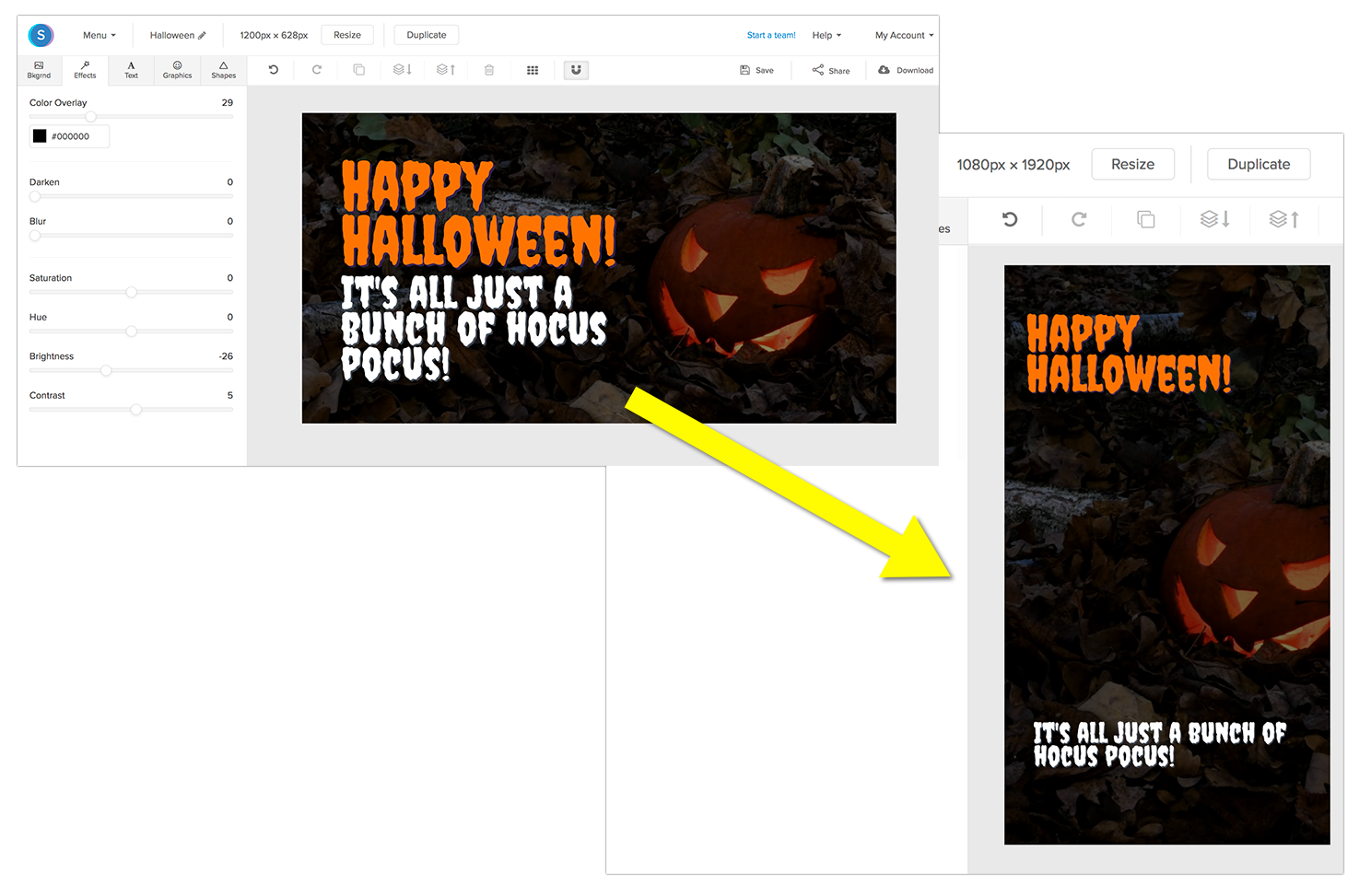
For example, going from this featured image to an Instagram Story-friendly image took me one second:

Dive Deeper:
4) Reuse the Image in On- and Off-site Retargeting Content
Taking this consistency concept even further, imagine how much more recognition you will be able to build if you start re-using the same image in:
- Facebook remarketing campaigns — Here’s a detailed guide on how to reach your past visitors with Facebook’s remarketing pixel.
- On-site re-targeting campaigns — Let’s say a user landed on your article from search results and read half of it, but for some reason failed to opt in. When they come back to your site (possibly by clicking your Facebook ad), you can re-use that featured image by serving them a personalized ad.
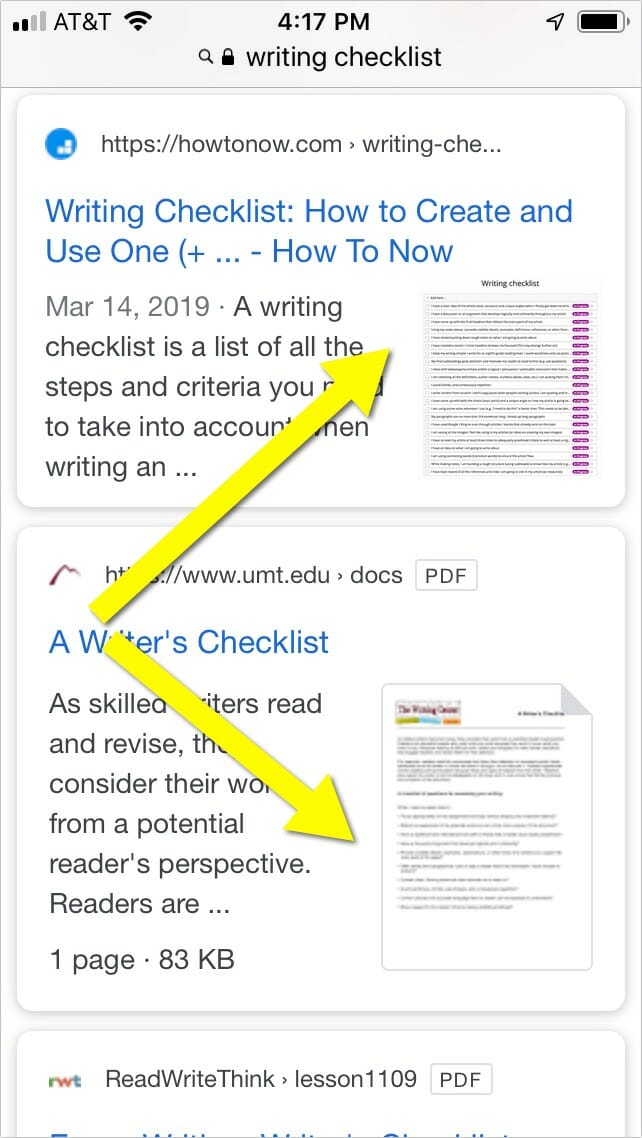
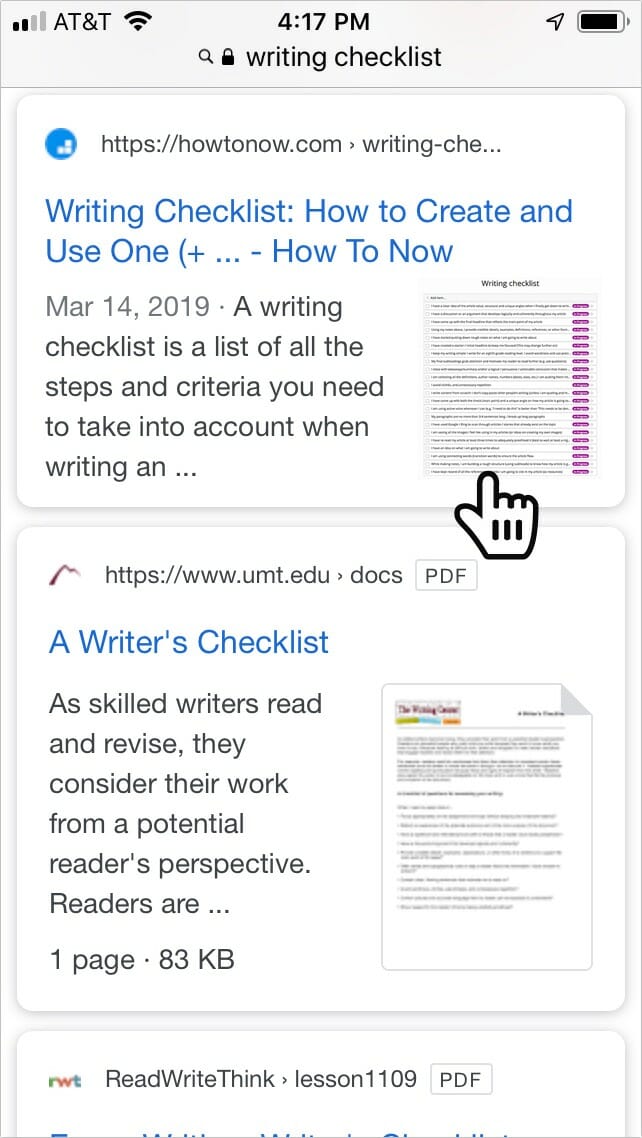
Finteza can help you set up these custom on-site campaigns based on your readers’ past behavior. Let’s say that’s the search result that drove a certain visit:

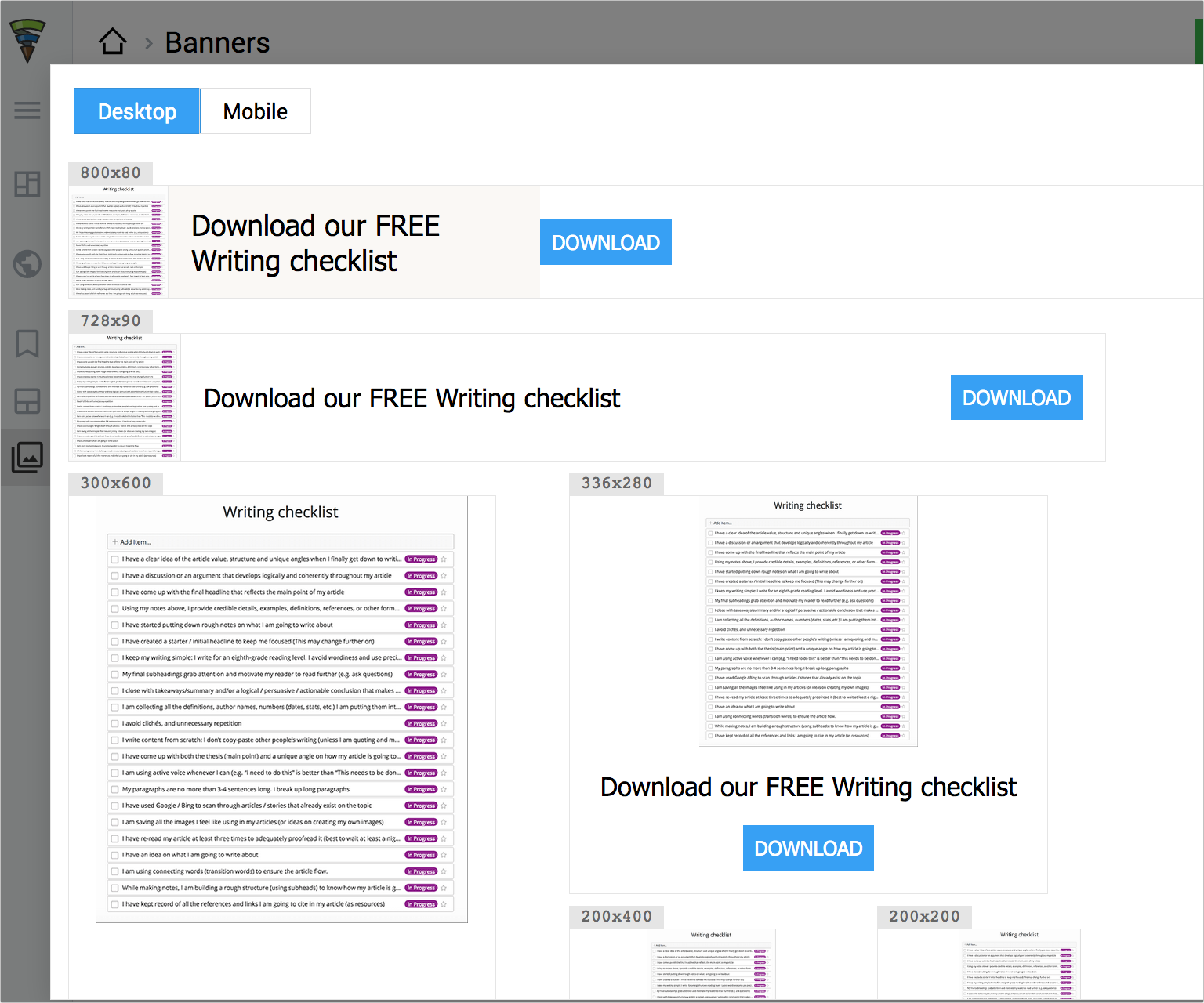
So you can use Finteza to create a campaign to serve them ads with the following banners:

Dive Deeper:
Takeaways
- As Google’s search engine result pages are getting more visual, the images that you use in your content have become crucial to your web visibility. Images that appear in Google SERPs impact click-through rates and set expectations, so make sure your featured image stands out and creates the right impression.
- Use relevant schema markups to help Google pick the right image to display for your search snippet.
- Pick (or create) an image that best represents your content and invites a click (e.g. avoid creating “link-baiting” images, as people will be disappointed when landing on your page and will likely leave forever).
- Make sure your image matches the search intent. That’s the best way to ensure high click-through and on-page engagement.
- Re-use your article’s featured image on social media. Tools like Snappa allow you to quickly re-size any image to meet any social media platform’s requirements (or best practices).
- Re-use your article’s featured image in re-marketing campaigns both on your own site and on Facebook to re-engage those visitors who failed to convert (or opt in) when they first visited your page.
Good luck!