Modified Transcript
Hi. I’m Jason Barnard and welcome to Weekly Wisdom. Today I am going to share with you my cheat sheet for Google-friendly FAQs. This strategy works for any site. I will be using WordPress to illustrate, but you can use it on your site, whether you use WordPress or not. And right at the end, there’s a fun part. I pull Google’s leg a little bit, and I have a bit of fun playing with Google’s algorithm.
The FAQ Debate
The FAQ debate, accordions or one-per-page, is now over. Why? Firstly, because a user coming from Google, searching through those accordions for the specific questions that they just asked, is not a great user experience. Number two, Google won’t give you the featured snippets, or at least if it does, it won’t show them very adequately for you. And that brings us to the meta title conundrum. I call it the meta title conundrum, or the H2 dilemma.
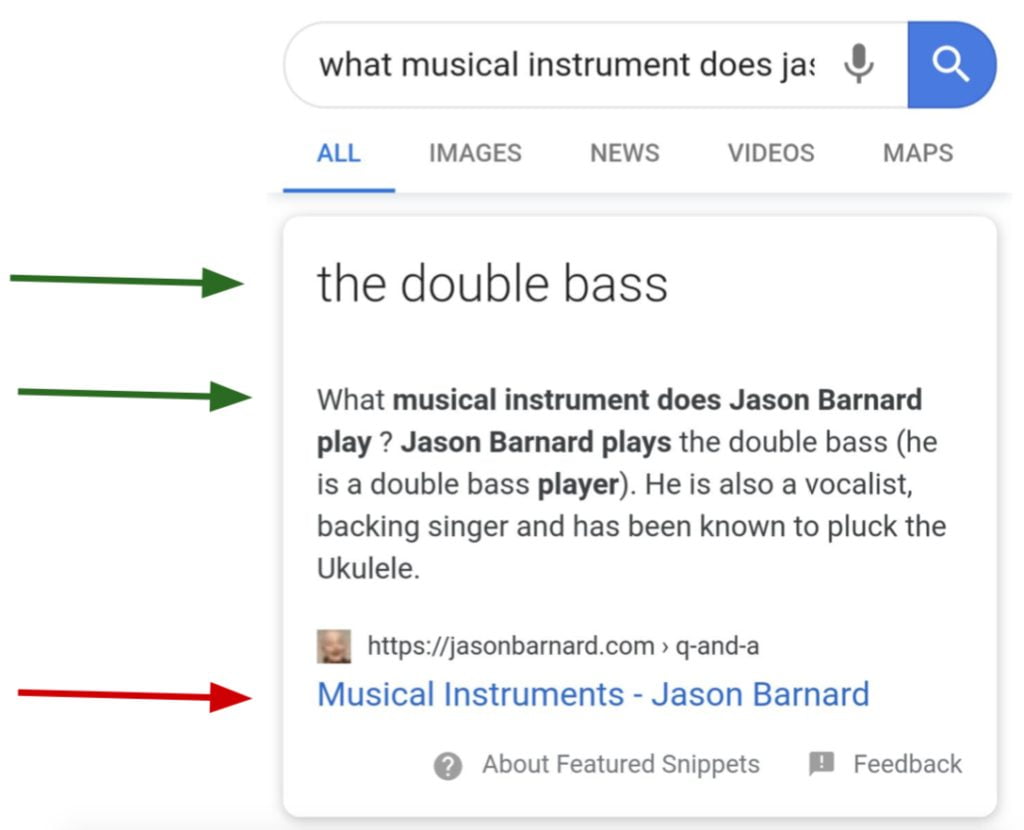
The problem is that Google will show the meta title as the blue link, so it won’t show the question. Here, it has managed to integrate the question into the answer, but maybe that isn’t satisfactory for you, and I don’t think it’s perfect for the user. Gary Illyes told me that we should not expect Google to be using these H2s as blue links any time in the near future. So we need to concentrate on the meta title, which means we need to have one page per question and answer if we want the question to appear as a blue link.
For some examples, I am going to use WordPress and Yoast. Why do I say Yoast? Because Yoast are writing the rule book and defining the way we write schema markup. They have created a modulable system that is incredibly powerful and fairly easy to deal with. WordPress represents 36% of the web. Google is investing heavily in WordPress. They are investing in speed, in AMP, in plugins, but they are not investing in schema markup, because Yoast is doing that, and Yoast represent 14% of the web. So the way Yoast are writing schema today is the way Google will best understand it tomorrow. Oh yeah, and it is really easy to deal with. If you write schema markup badly or slowly, then Yoast is perfect for you, because they write it quickly, efficiently, and incredibly accurately.
Here is an example I did for my musical instruments, the musical instruments that I play, and this is where I am going to play with Google later on. We have a question; we have an answer. It is an FAQ box, and it is a Yoast FAQ box within a Gutenberg block. And if you are not using WordPress, use the Yoast hack (2:51):
So setting up a WordPress site for development, installing Yoast, doing your schema markup in Yoast, and then copy-pasting it into your site, or getting your technicians and developers to use it as a template for your site is a perfect way to go about writing great schema markup incredibly easily.
When to Use FAQ
Onto the interesting part. When is FAQ a good strategy? For me, there are three main use cases:
- Research, where the user is researching a product, researching a solution to a problem they have, but they don’t know yet what that solution might be.
- About-to-buy, when they know what the solution is likely to be, and they are trying to choose the best solution for them.
- Post-sales, and I think we often forget this. You want to make sure that the correct answer gets to your clients, even when they search on Google. Don’t imagine they come straight to your site to search for that solution; they are probably searching Google. You want your answer to be number one. You want your answer to be the one that they see.
Now, what are the wins?
What real estate are we going to get on the SERP with this technique? Number one is the featured snippet. Right at the top, in the middle, front and center.
Here is Apple with a post-sales featured snippet that gets their client right to the answer straight away. These featured snippets though, are very good for research, about-to-buy, and post-sales. So you might want to look at all three types of FAQs with the featured snippet in mind.
People also ask. That gives you some really nice real estate, even when people haven’t asked the specific question you are answering. That is also very good for research, about-to-buy, and post-sales.
Voice search and virtual assistants — schema markup is going to push actions and skills into the future. You really want to make sure you have got the schema markup in place, and that is what this technique does. Voice assistants are great for research and post-sales, not so much for about-to-buy.
Brand SERPs. My favorite topic. I love brand SERPs. Here we have Google appearing as a featured snippet for their own product. Once again, they are getting right to their clients, they are getting their answer straight to the clients, and making sure somebody else doesn’t give the answer that might even be wrong. These are perfect for about-to-buy and post-sales. About-to-buy being when people are searching for your brand specifically, and you just need to tip them over the top to get them to buy.
The blue links. They are a bonus. That is ironic. We were all so obsessed with the blue links, and now they don’t seem to matter very much anymore. You will get the blue links with this technique, even if you don’t get the other advantages. Blue links, of course, are good for every stage of the purchase process.
Why Use FAQ
Why does this work so well? Schema markup is really powerful. It is the future. Google is insisting on it. Yoast are working very hard on it. We all agree in the industry that schema markup is incredibly important. I think it is very important specifically for understanding, and partly for deliverability. It enhances deliverability and arguably gains deliverability.
Jono Alderson talks about blocks. Jono Alderson is the guy at Yoast developing this schema markup. The idea of blocks is that it breaks the web down into chunks or blocks that Google finds easier to understand and digest.
Cindy Krum talks about Fraggles. Similar idea to blocks except we have a fragment with a handle, and that really helps with deliverability. And I find this very interesting, the idea that Google will reach into your content, grab the handle, pull the fragment out, and put it in the SERP. And that’s a very good description of how the featured snippet works.
So Fraggles, blocks, and schema markup make this technique work incredibly well.
The Anatomy of a Landing Page
The anatomy of a landing page is very, very important. If you do manage to get the user to click on your link to come to your page, what are you going to show them? You need to show them the answer to the question. Remember, the person who searched Google — they have asked Google the question, and Google has recommended your answer. So your answer needs to be accurate, and it needs to be clear, and it needs to satisfy Google’s user.
Google’s watching to see if that user goes back and searches for the same thing again or something similar again. If they do, then you haven’t satisfied them. So make sure you give a clear and accurate answer to the question that has been asked.
What Do You Do?
And while you are here, have a call to action, and an explanation of what you do. Who are you? What do you do? Please come and do business with me. A lot of companies forget this, and I think it is incredibly important.
If you are going to pull people in, especially in those first two, research, or about-to-buy, you want to make sure you get your product ideas across so that the people know who you are, what you do, what you can provide for them commercially.
Here is my brilliant design of what a landing page should look like; this is great for research and about-to-buy. We have a lovely who we are and what we do, with a call to action, on the right-hand side.
And if it is a client, propose other things they might be interested in about your company. Engage them as much as you possibly can.
Images in FAQ
Images are, of course, super important. Vital, even. They appear on many results on mobile, and Google loves them for the featured snippet – so much so that it added an image from Amazon in the example above. I had provided images in my FAQ, but they weren’t coming up in the SERPs in the first hours after I published the FAQ (I assume because they were not indexed immediately), so I didn’t go into the question of images since I had no solid examples… Then, of course, as soon as I finished the video, the images started appearing. Here is the musical instrument one (and that is one BIG ukulele).
Content Creation and Experimentation — The Proof Is in the Pudding
Now the proof is in the pudding, and this is the fun part. This is the part I really enjoyed. I was doing this yesterday, and it was great fun, very interesting, and incredibly insightful.
I searched for where I was born because, of course, it is information I don’t have. It tells me I was born in Leeds, United Kingdom, so I created an FAQ page that gives the answer on my site.
Bingo. Within five minutes, I was integrated into that featured snippet with my text. No links, no corroboration. Google trusts me.
Next, I tried to give an opinion. Google wouldn’t have it. It ranks obviously for this very, very specific keyword that nobody would ever search for, but it won’t give me a featured snippet.
I tried to replace the set of ontologies that Google has created for my different professions. I got the page ranking for the blue link, which was my bonus, but I did not manage to replace those ontologies, which were obviously very, very strong in Google’s mind.
Then I thought, musical instruments, I can probably get this one. So I wrote a text about which instruments do I play. And I made the mistake of saying, “Jason Barnard is a double bassist, blah, blah, blah, blah, blah. Plays the ukulele.” And Google hooked onto ukulele. And you will notice here that the blue link is not the instrument I play, but the generic title I gave to the page.
When I change it to be the question, that is the meta title and not the H1; I got the question as the blue link.
Hence one question and answer per page.
What you see below is what I found in America. This is brilliant. It has taken my answer, added a ukulele from Amazon, and then added: “people also search for.” It is getting really jiggy very quickly. This was yesterday that I created the page, remember.
Then I thought, let’s see if I can mess with Google’s head a little bit, and it messed with mine. I changed double bassist to plays the double bass, and I managed to get Google to change ukulele to double bass within five minutes once again.
Then I thought I would see if I could trick it with a “Jason Barnard plays the fool and the double bass”, and it switched back to a ukulele because it was sure of the ukulele.
Then I thought, let’s try and get to pluck the ukulele. So I added pluck the ukulele, plays the double bass. What musical instrument does Jason Barnard pluck? Ukulele.
At this point, after about three hours of me constantly changing my pages, resubmitting them, Google was still updating in real-time, but it starts to get confused. Here it has still gone back to the ukulele. As it was getting more and more confused, it went back to the first thing I said.
Content Recommendations for Snippets
And that is really important. When you say whatever it is you are going to say and push it into Google, make sure the first information is the correct information, that your phrases, your sentences, are structured correctly, with the right verbs applying to the right entities, and indicating the correct relationships between entities on your page, using semantic triples.
Don’t be lazy like I did, and just write a text in five minutes. Think about it. Analyze, use your brain. Write clear, concise texts with semantic triples.
But then it started to get annoyed, and it kept showing me captchas. So I got bored because I kept having to fill in this is a car, this is a bus, this is a traffic light. So I took pity on Google, I took pity on you, and I took pity on me, and I stopped. But for me, this demonstrates how incredibly powerful FAQ can be, how incredibly simple it can be, and how much control it gives you when you’re reaching out to clients, potential clients, and people who are about to buy your products. Thank you very much.