An internal link is a hyperlink pointing to a page within the same domain. Internal linking is crucially important for both website rankings and usability:
- Internal links allow users to conveniently navigate around the website (i.e. in order to complete a purchase, learn more about a product or read about your business)
- Internal links allows crawlers discover more of your site pages, even those that have no external backlinks (especially important ones)
- Internal links are thought* to improve each given page authority (Google puts some emphasis on the signal: The more internal links a page has, the more internal authority it is supposed to have).
*This has never been officially confirmed by Google (unless I missed the announcement) but we’ve seen web pages doing considerably better once we add internal in-links pointing to it, so let’s say this one is an educated theories backed by multiple experiments.
Now, the question is however how to use internal links correctly. Let’s see…
1. Internal Linking Basics and Best Practices
I won’t repeat what Rand said in this Whiteboard Friday video because I agree with most (all?) points. But let me recap:
- Well-structured navigation is crucial both for user experience and crawling… however
- In-content internal links (links embedded within meaningful context) seem to carry more weight for rankings
- Google is believed to give the least importance to footer links
- Internal anchor text does matter. This has almost been confirmed by a Googler. That said, if you target specific queries for a specific page, use descriptive keyword-focused (but meaningful) keyword links when linking to that page (when that makes sense). However stay away from always using exact-match anchor text, as it may seem unnatural.
- If there are two internal links to the same page on one page, only top anchor text seems to matter to Google
- Google seems to like text links more than image links with an alt text
- Generally, the more in-links a page has, the better its rankings (this is easy to test: Just pick a page on your site and start linking to it consistently. You are likely to see it moving up in SERPs)
2. Analyzing and Evaluating the Internal Link Structure
Surprisingly, given the amount of weight SEOs put on internal linking, there are not many tools that allow you to see internal structure clearly. Yes, there a few powerful crawling solutions including this free one as well as one of my favorite ones Screaming Frog.
But there’s no easy way to analyze how each specific landing page is linked to throughout the site.
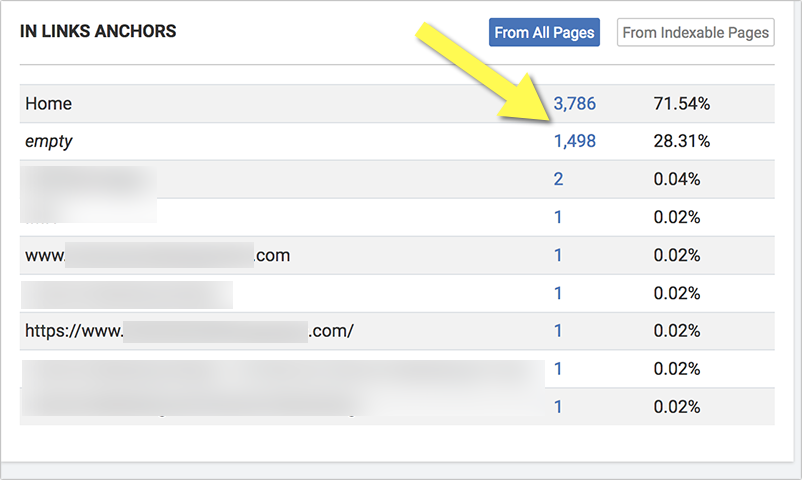
Jet Octopus solves that problem by introducing Linking Explorer feature. Crawl your site using Jet Octopus and open the Linking Explorer section (Behind “Explorer” link in the navigation). From there you can provide the URL of your (or your competitor’s) landing page to see how exactly it is linked to from other pages on the site.
I love the section of the report that shows in-linking anchor text. This gives you a great insight:
- If you are doing enough optimizing your internal anchor text (or if you are over-optimizing things to the point where it looks a bit ridiculous / unnatural)
- What keywords your competitors want to rank each specific rankings for

3. Using Structured Data for Internal Linking
Apart from anchor text, there’s a more beautiful way to signal Google of your internal structure by linking: Schema.org
Some of Schema.org properties have been confirmed by Google as impacting the way they interpret websites (at least the way the page look when listed in SERPs). Others are presumably helping, because, as confirmed by Google, structured data in general helps Google understand websites better and it may even be a ranking factor.
So when using internal linking which Schema.org properties can be implemented?
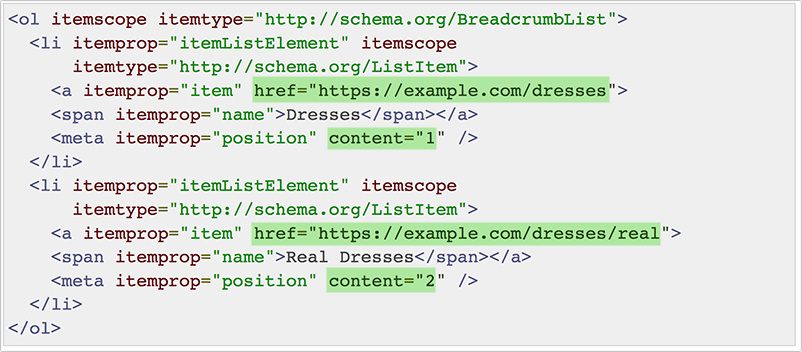
1. /BreadcrumbList
Google says marking up breadcrumbs using Schema.org is one of the enhancement tools that could positively influence your website’s organic visibility and engagement (i.e. click-through)
- The markup helps Google understand the website’s hierarchy better
- /BreadcrumbList markup helps Google generate breadcrumbs-like format of the URL structure which is more appealing and may increase click-through

[Indicate the position of each URL in the site’s hierarchy using BreadcrumbList]
There are a variety of WordPress plugins allowing you to easily implement the markup, including this one.
2. Authorship
Even though Google’s authorship has been discontinued (meaning authors are no longer highlighted in search results), that experiment revealed two things:
- Google pays attention to who wrote a piece (we’ve seen traces of this again and again, including their Raters’ guidelines that introduced EAT (Expertise, Authoritativeness, Trustworthiness) concept)
- Google appreciates any help they can get when identifying an author of the page
That being said, making their life easier never hurts, so marking up internal bio links using Schema.org/author is a smart idea.
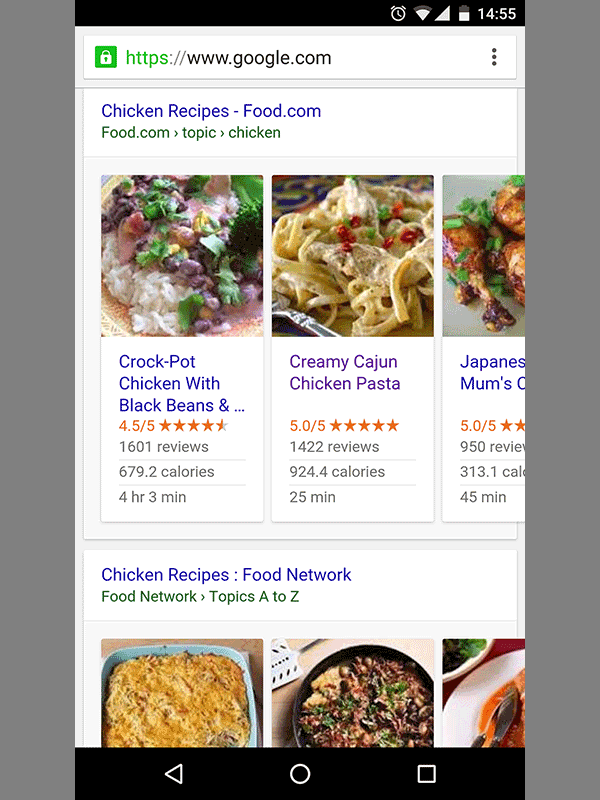
3. /ListItem
Another way to stand out is search is getting intro those search carousals. Officially, Google supports list format for the following content types: Recipe, Film, Course, Article. However, as they confirm, this list is ever growing, so marking up your product lists is not a bad idea.

[Here is an example of a list from a single website shown in a carousel]
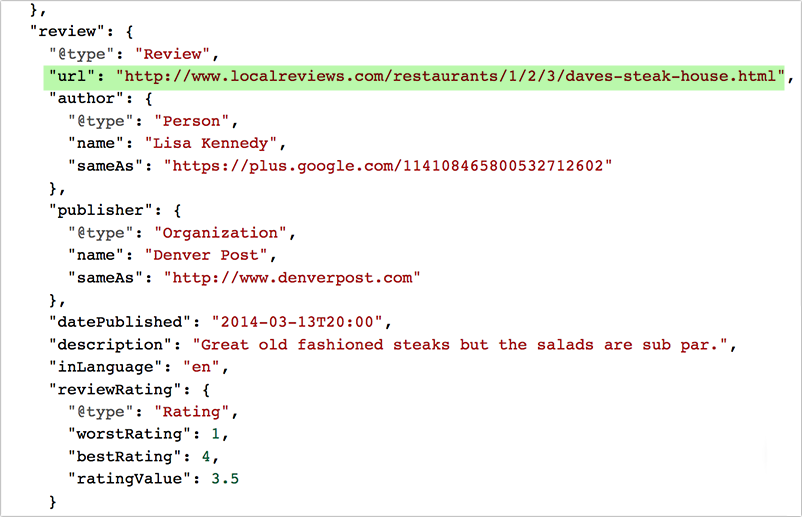
4. Reviews!
Reviews get huge SERPs visibility. It’s one of the oldest rich snippets Google has been experimenting with and today Google supports a variety of types, including “including businesses, products, and different creative works such as books or movies. ” Here’s a solid collection of WordPress plugins for each supported type depending on what it is you are doing. All of the plugins in that list are Schema.org-based.
Google recommends using schema.org/URL whenever you want to point them to the page with the full review.

5. More!
Again, whether Google is currently supporting a certain Schema.org type or not, it’s always worth thinking “What else should I do to help them understand your site easier”
Besides, Google has stated it many times that they are working on supporting new and new schema properties including FAQ and HOW-to (just recently). So whenever you are working on creating or editing pages, consider Schema.org properties that make sense there. For example, you can:
- Point to your About page using schema.org/Organization
- You can link to your home page using schema.org/copyrightHolder whenever you are publishing a new content asset, etc.
What internal linking tactics are you using to maximize your website’s organic visibility? Please share in the comments!