The mobile web has a weight problem. Too many mobile sites are slow to load, and bloated with unnecessary bells and whistles, leading to a poor user experience.
Chief among the culprits is images, which as we have seen in part 1 of this series, How to optimize your mobile site speed, account for 68% of total page weight. Then, in part 2, we looked at how to reduce the impact of images on the speed of your mobile site, including how to make sure your images are as accessible as can be. This mostly focused on removing images which do not add value, and making the ones you do use work harder.
But how can you make sure that any images on your mobile site are light, device-responsive, and use the best format to combine speed and quality? This column focuses on optimizing images for mobile, including responsive images and other clever methods for stopping images ruining mobile user experience.
The balancing act of image optimization
The problem with image optimization is that there are no hard and fast rules. Image optimization is always going to be a careful balancing act between user experience, attractiveness and page performance.
Raluca Budiu, Director of Research at Nielsen Norman Group, explains:
“Because the screen is small on mobile, too small images may offer too little information, and too big images may slow down the page too much. We recommend that you start with a modest size image and allow people to zoom in (or download a larger picture of the image).
Most of the time huge images are not a good idea — their information density is low, and they require people to wait for the page to load and/or to scroll down for more content. This is a common problem with responsive one-column designs: because images are supposed to fill up the whole container width, we often end up with huge images that carry little information compared to their size.”
There is no set-in-stone rule for how small a mobile image should be – it’s a trade-off between quality and page size. But a good guideline is to benchmark against the 100 most popular sites. According to httpArchive, the average JPG is 29KB and the average PNG is 16KB.
Reducing the weight of an image is partly about saving the image at the appropriate size and resolution (number of pixels) and partly about compressing the image. Some creative tools, such as Photoshop, will afford some compression, but often not enough, especially with larger image types such as PNG.
There are a number of tools that will very effectively compress images individually or in batches of images. For example the homepages image above was compressed using TinyPNG resulting in a 79% reduction in weight.
For a comparison of the leading compression tools, see GitHub.
Should you use different sized images for mobile, tablet and desktop?
When designing separate websites for mobile, tablet and desktop, whether that is via dedicated URLs (site.com and m.site.com) or serving different sites via a single URL (adaptive web design), it is implicit that images ought to be appropriately sized for the largest device in that category.
The position is perhaps less clear with responsive web design (RWD). With RWD, the principle is to serve the same website to different devices, using CSS to format the content according to the device capabilities and screen size.
This doesn’t mean, though, that websites should necessarily adopt a one-size fits all approach to images, explains Alex Painter, Web Performance Consultant at NCC Group:
“Pages are often slow on mobile because of a failure to deliver images appropriately sized for the viewport. The popularity of responsive design may be partly to blame – the idea that the same content can be reflowed so the layout works in any viewport can mask the fact that imagery hasn’t been optimized for mobile.
Plenty of sites deliver the same images on desktop as they do on mobile – with mobile versions just scaled down to fit. This might not be immediately obvious to end users with high-end devices on fast, reliable networks. But it can make websites completely unusable for people with lower spec phones or with poor connectivity.
There are two reasons why this is a big problem. The first is simple – it just takes longer to deliver an unnecessarily large image over the network. The second is often overlooked: the mobile device has to work hard to a) decode and b) scale down the image. This is expensive in terms of processing power and memory.”
But it doesn’t have to be this way. Helped in part by the advocacy of the Responsive Images Community Group, the HTML specification now makes it easier for developers to create a number of alternate images for different device types – to suit different screen sizes (viewport), resolutions (number of pixels) or device capability.
The webpage HTML tells the browser which of these images to select for screens up to a maximum width and if the image should take up all or just part of the screen width.
Previously, some developers would use JavaScript to specify the use of different images, but using the HTML <picture> element should be more efficient, reducing the extra code and requests that slow down page load times.
Alex Painter:
“Delivering the right image for the viewport is now reasonably straightforward. We’ve had CSS media queries for background images for some time, but until recently images referenced in the HTML was more of a problem.
Now, we have the responsive images specification: the <picture> element, with the srcset[set of alternative image sources] attribute and sizes attribute that make it possible to define which image should be delivered for which viewport width (or to allow the browser to make the most appropriate choice from a selection of images).
The spec is now very well supported by browsers, and developers should ideally be using it rather than using JavaScript to achieve the same end.”
Who is using responsive images?
A peek at the source code of major websites such as Amazon, Facebook and the BBC confirms that none is yet using the <picture> element to serve responsive images.
Would they benefit from doing so? Serving different images to each platform potentially offers several advantages:
- Allows the website to show a larger, higher resolution image on the desktop.
- Reduces the picture sizes and total page weight and thus speeding up mobile load time.
- Enables the mobile site to show a zoomed in image on mobile. (Note the cropped image of the dog above).
- Retailers can display Mobile-Friendly Hero Images on mobile while sticking to traditional pack shots on larger displays.
Finding the best format for your images
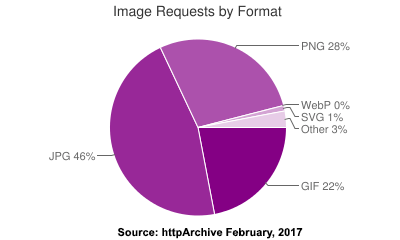
The most common formats for images used in mobile/mobile-friendly sites are JPEG 46%, PNG 28%, GIF 23% and SVG 1% according to httpArchive.
Using an inappropriate image format can increase file size and effect quality when images scale for different screen sizes.
There are two types of web image: raster and vector. The first is made up of dots (like a digital photograph), while the second is made up of lines and shapes. JPEG, PNG and GIF are raster. SVG is a vector. SVG is a newer format not as widely used (yet), but is recommended for responsive design sites by this course on Responsive Images from Google and Udacity.
There are pro and cons for each, and every web designer has a different opinion and favorite formats. You need to research your own company policy, but in general:
- JPEG is most commonly used for web photographs
- GIF is common for animations as well as simple graphs, icons and logos
- PNG is common for higher quality graphs, logos, icons and other illustrations and photos with graphical effects
- SVG is good for graphs and logos, page headers – things that are designed by an illustrator.
For more information on format types and sizes, see Google’s guide to optimizing images.
Alternatives to traditional images
Webpages are made up of many small images, such as icons and buttons. If these are made using individual GIF/PNG/JPEG images, it all adds to the page size and each one requires an individual browser request, which can slow down page load time.
Three methods that can help keep page size and image requests down are:
- CSS sprites – combines a collection of smaller graphics into a single CSS file. N.B. Overloading sprites with too many or too large graphics will be counter-productive.
- Icon fonts – is a library of icons sent as one single file.
- CSS shapes – are shapes built using CSS, rather than as a traditional image
Mike D’Agruma Lead Front-End Web Developer, E-volve Creative Group:
“To save on file size, I generally stay away from loading larger, more popular icon libraries, and use Fontastic to create my own custom icon fonts. This method works extremely well on a variety of levels: 1) As I’m only using a small number of custom icons, the font file size is drastically smaller; 2) Icons are created with SVGs, which ensures they’ll be extremely crisp on devices; 3) You can’t beat this option for flexibility, as font icons are extremely customizable with CSS.
Another great way to safe on time, file-size and server requests is to use CSS to create shapes – you can create most shapes and add as many effects and transitions as you’d like with CSS.
Take Summit County Metro Parks mobile site as an example, in the header section alone, I was able to use a combination of CSS shapes and font icons to create what could’ve been six different images. Activating the mobile menu shows an example of a CSS-shape animation (the hamburger menu morphing into an “X”), and the use of an additional icon on the right side of accordion triggers shows open and closed states.”
Web design techniques for improving perceived load time
When you have trimmed the fat, removed the unnecessary images and optimized the remainder, but the page is still not loading fast enough – what do you do? Cheat.
Make sure the most important stuff loads first, says Raluca Budiu:
“When a page loads, make sure that the text loads first, so that people can start scanning the content. As images load, don’t shuffle the already loaded content around — it will cause readers to lose their place on the page, and sometimes they will even click on the wrong link because the right target unexpectedly moved.”
There is a difference between perceived load time and actual load time. All that matters to the user is that the content on they are looking at, or for, is available. They do not want to be staring at an empty screen while the browser fetches images they may never see.
There are three common techniques for delivering this. Robert Gaines, a Kansas, US-based, web and app developer explains:
“1. Deferred loading, or delayed loading, uses JavaScript to stop images and other assets loading until after the main content of a webpage has finished loading. Deferred loading reduces the amount of time it takes for a webpage’s primary content to render, but reduces the need to cut images that would otherwise slow down a webpage.
2. Lazy Loading loads assets when and as they are needed. So content is loaded above the fold first, then below the fold as the user scrolls. With image galleries – such as product searches on retail sites – thumbnail images are used, larger images are only loaded when a corresponding thumbnail is clicked.
3. Progressive image loading first loads low quality images while a webpage is being rendered and then replaces them with high quality images after primary content has finished loading. Progressive image loading balances performance with visual appeal. Unlike deferred loading, it doesn’t leave users waiting for secondary images to load after primary content.”
Tools such as Photoshop allow images to be saved as progressive JPEGs, or interlaced PNG, which will load in the way described.
This course on Responsive Images from Google and Udacity is a good introduction to this subject; it is aimed at web developers, but everyone will benefit. You can skip the coding exercises.
This article is Part 3 of a three-part series on how to optimize your mobile site speed. Read the previous instalments in this series:
- How to optimize your mobile site speed: Testing for issues
- How to reduce the impact of images on your mobile site speed
A version of this column was originally published on our sister site, ClickZ. It has been republished here for the enjoyment of our audience on SEW.