You might be thinking, what’s the fuss about website speed? What is important about the average page loading speed?
According to Aberdeen Group, a 1-second delay in page load time yields:
- 11% fewer page views
- A 16% decrease in customer satisfaction
- A 7% loss in conversions
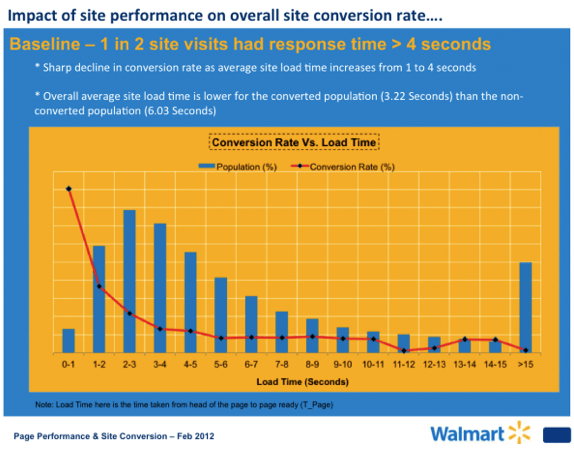
Amazon reported an increased revenue of 1% for every 100 milliseconds improvement to their website speed while Walmart, also found that every 1-second increase in page speed resulted in a 2% increase in conversions.
The speed of your website additionally impacts your organic search rankings because Google, since 2010, has included site speed as a signal in its ranking algorithm.
Basically, your web page loading speed is very important and determines if you will rank in SERPs.
Below are 6 simple but highly effective ways to enhance your web speed immediately by modifying your website design.
#1 Optimize images and lazy load everything
Some of the most common bandwidth hogs on the web are images. According to HTTP Archive, images now account for 63% of page weight.
“As of May [2015], the average web page surpassed the 2 MB mark. This was almost twice the size of the average page, just three years ago.”
The graph shows a breakdown of what consumes kilobytes the most. Practically all asset types are growing, with the most notable one being images.
When creating content, some people make use of large images and then use CSS to scale them down. However, unknown to them, the browser still loads them at full size.
For instance, if you scale down an image of 800 x 800 to 80 x 80, the browser will load ten times more.
The best way to optimize your images is to compress them into smaller sizes while retaining quality. Using tools such as TinyJPG and Compressor.io, or CMS plugins such as WP Smush It (WordPress) and Imgen (Joomla) for compressing images will guarantee your website loads faster, resulting in better experiences for web visitors and increased conversion rates.
Another option is to “lazy load” images and web contents. In essence, you make use of a little bit of JavaScript to find out which images are in or close to the viewport and only download images that the user will likely see.
The benefits of Lazy Loading according to Stackpath include:
- Lazy loading strikes a balance between optimizing content delivery and streamlining the end user’s experience.
- Users connect to content faster, since only a portion of the website needs to be downloaded when a user first opens it.
- Businesses see higher customer retention as content is continuously fed to the user, reducing the chances the user will leave the website.
- Businesses see lower resource costs since the content is only delivered when the user needs it, rather than all at once.
#2 Make use of browser caching
Setting up browser caching allows you to temporally store data on a site visitor’s computer. This ensures that they don’t have to wait for your web pages (logo, CSS file, and other resources) to load every time they visit your website.
Your server-side cache and their browsing configuration determine how long you store the data. Setting up a browser caching on your server can be done by contacting your hosting company or by checking out the following resources:
Leveraging browsers caching is specifying how long web browsers keep CSS, JS, and images stored. Allowing your web pages load much faster for repeat visitors resulting in a smoother experience while navigating and better rankings in SERP’s.
Also, installing a cache plugin will have a huge effect on your page loading times. Caching plugins handle this concern by generating a static copy of your content and deliver it to site visitors. This can lessen your page loading time drastically.
Caching plugins could help you see around ten times improvement in your overall website performance. An example of caching plugin includes W3 Total Cache.
#3 Compress web content
Google defines compression as the process of encoding information using fewer bits. Though the latest web browsers support content compression ability, many websites still do not deliver compressed contents.
Visitors who visit these websites experience slow interaction with web pages. Major reasons for these unfavorable website behaviors include old or buggy browsers, web proxies, misconfigured host servers, and antivirus software.
Uncompressed contents make receiving the web contents and page load time very slow for users who have limited bandwidth.
For effective compression tactics to deliver efficient website content, Google recommends the following:
1) Minify, HTML, CSS and JavaScript
2) Make use of consistent code in CSS and HTML with the following method:
- Use consistent casing – mostly lowercase.
- Ensure consistent quoting of HTML tag attributes.
- Indicate HTML attributes in the same order.
- Indicate CSS key-value pairs in the same order by alphabetizing them.Using tools such as Adobe DreamWeaver and MAMP to create/edit CSS and test run websites locally on your PC respectively.
3) Enable Gzip compression
Gzip finds similar strings and code instances and replaces them temporarily with shorter characters.According to Google:
“Enabling Gzip compression can reduce the size of the transferred response by up to 90%, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render of your pages”
#4 Optimize CSS code and delivery
The introduction of CSS was a key improvement and has had almost no shortcomings. However, it is essential to consider the impact CSS scripts can have on page speed, particularly when it comes to the representation of a web page.
When CSS is delivered inadequately, it results in a delay by the browser in downloading and processing the styling data before it can completely finish rendering to display your web pages to your visitors. This is why it’s vital to optimize CSS delivery and to identify the pitfalls that can slow down your web pages.
CSS can be used in several ways by a web page and still work. Given that there are various ways to use it, there are several different CSS setups. Regardless of how you set up on your web pages, your CSS should be aiding your web pages to render faster and not slowing them down.
You can make use of different online tools to compress, optimize and clean CSS delivery. Additionally, you can refer to Google’s recommendations on optimizing CSS delivery.
#5 Use a very fast hosting company
Some time back, I changed my hosting company and the average speed of my sites increased dramatically without changing anything else. That was when I realized that hosting companies are not all equal when it comes to the loading speed of websites.
When navigating a website or opening a web page, you are opening files from a remote computer, which is the web server of the hosting company. The faster the remote computer, the faster your web pages can be opened.
There are various hosting companies out there for your use. Just ensure that you carry out proper research and read enough reviews of each before deciding to host your site with any of them.
When researching for a reliable web hosting company, the most important factors you should look out for include speed/load time, uptime/reliability, customer support and price/value.
#6 Deactivate plugins you don’t use
Plugins are typically the major reason for slowing down a WordPress-hosted site. Delete plugins that you no longer use or aren’t essential.
You can identify plugins that harm your speed by selectively disabling plugins and measuring server performance.
Additionally, to speed up the experience of your WordPress site on mobile, check out our guide to Implementing Google AMP on your WordPress site as quickly as possible.
Conclusion
Users will continue to demand a richer online experience, and there will be faster and cleaner JavaScript, more CSS hacks, and other third-party analytics to increase the size of your pages and weigh down your websites.
As an online marketer, you can’t allow this to bog you down. You must regularly strive to scale your web design to improve your page loading speed.
A little continuous attention to your website loading speed will go a long way. Remember: as little as a one-second delay in your site loading speed is all it takes to lose a lead.