- By
Instagram only launched in 2010 but is the undisputable image-sharing behemoth, with half a billion users logging in every month and nearly 100 million posts added every single day.
Adding Instagram images to your WordPress site is a great way of making your posts and pages more engaging – and harnessing the huge wealth of beautiful photos posted on the site every single day.
WordPress makes it incredibly easy for you to show Instagram photos to your posts and pages. The process is the same for both, so follow these steps for either.
Getting a unique Instagram photo URL
The first thing you need to do is find the Instagram photo you want to embed on your WordPress site.
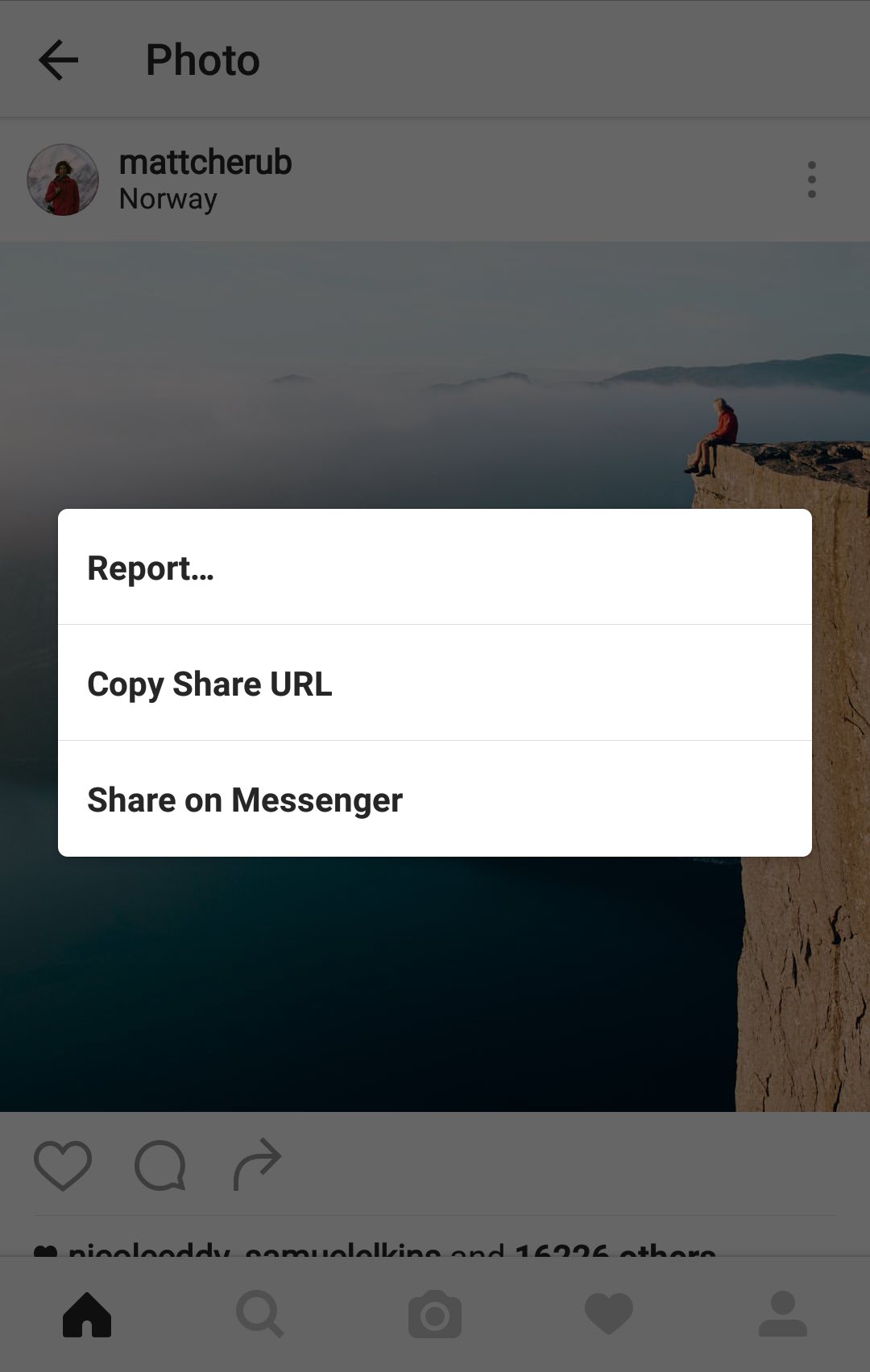
If you’re using the Instagram app, find the photo you want to show, press the vertical ellipsis (…) and then Copy Share URL. You now need to paste it somewhere you can access it on your desktop. Emailing the URL to yourself works. Once you’ve got the email, copy the URL to your clipboard.
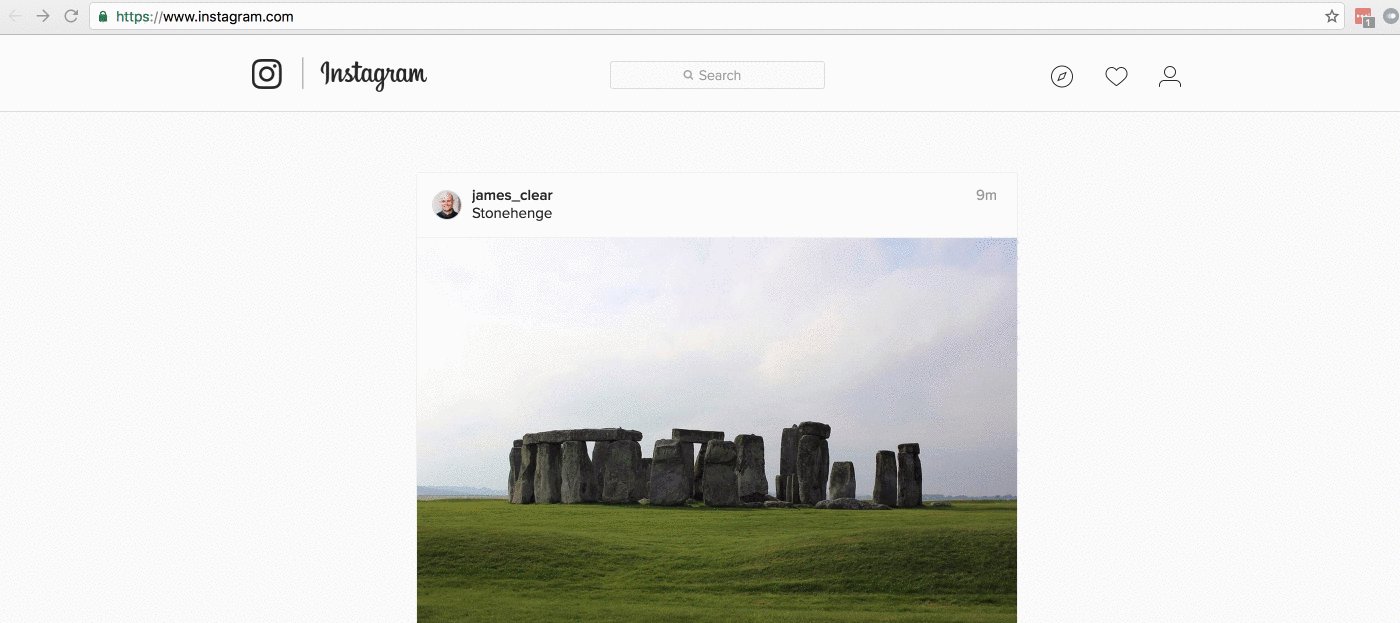
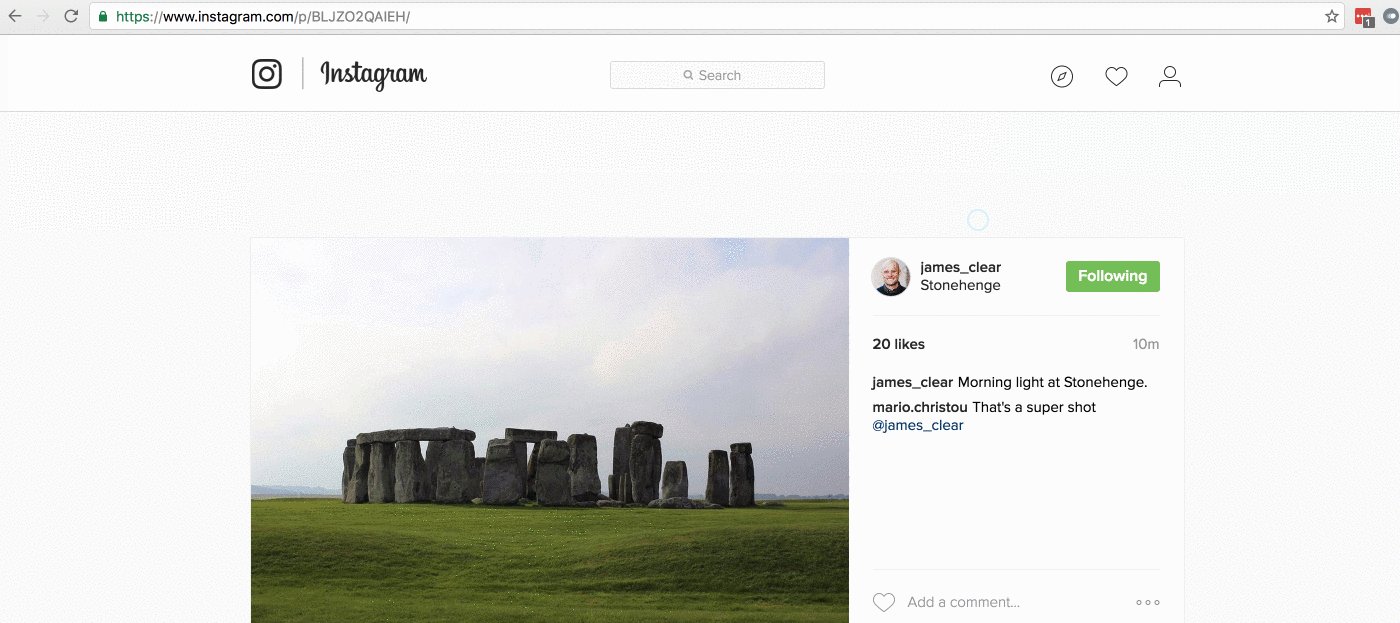
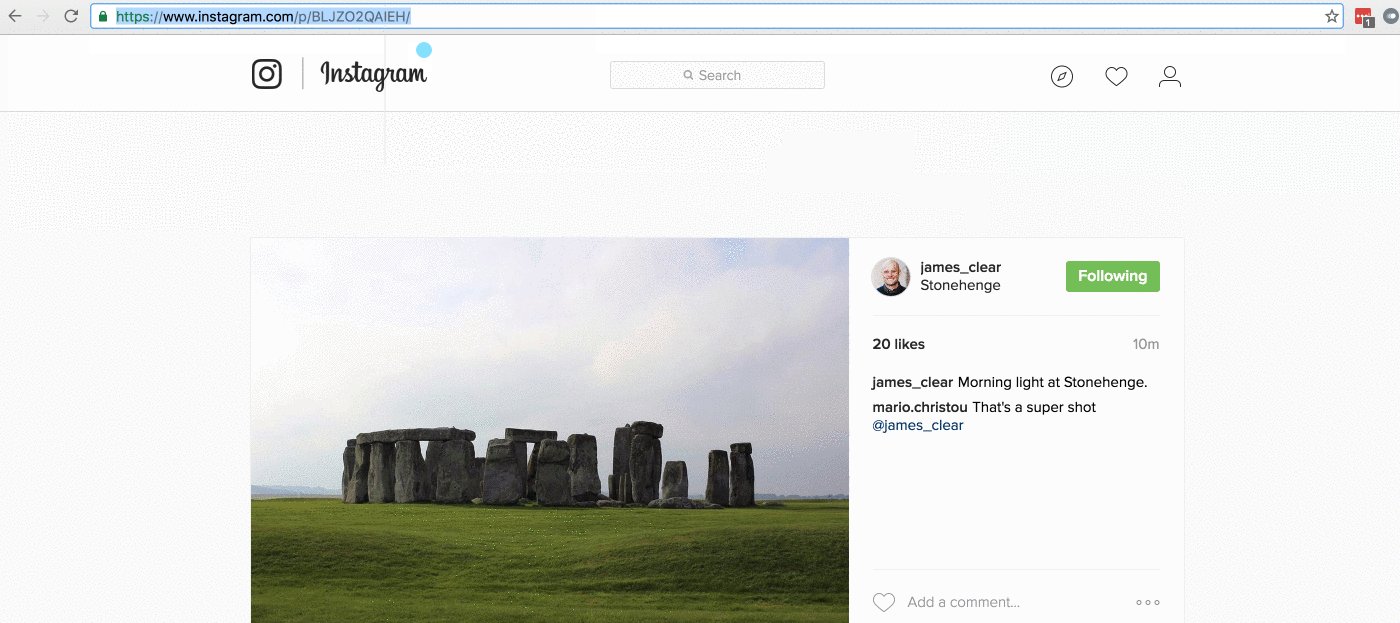
If you’re on instagram.com, find the photo you want to embed and load it up on a page by itself. Click on the link showing how old the post is to do this.
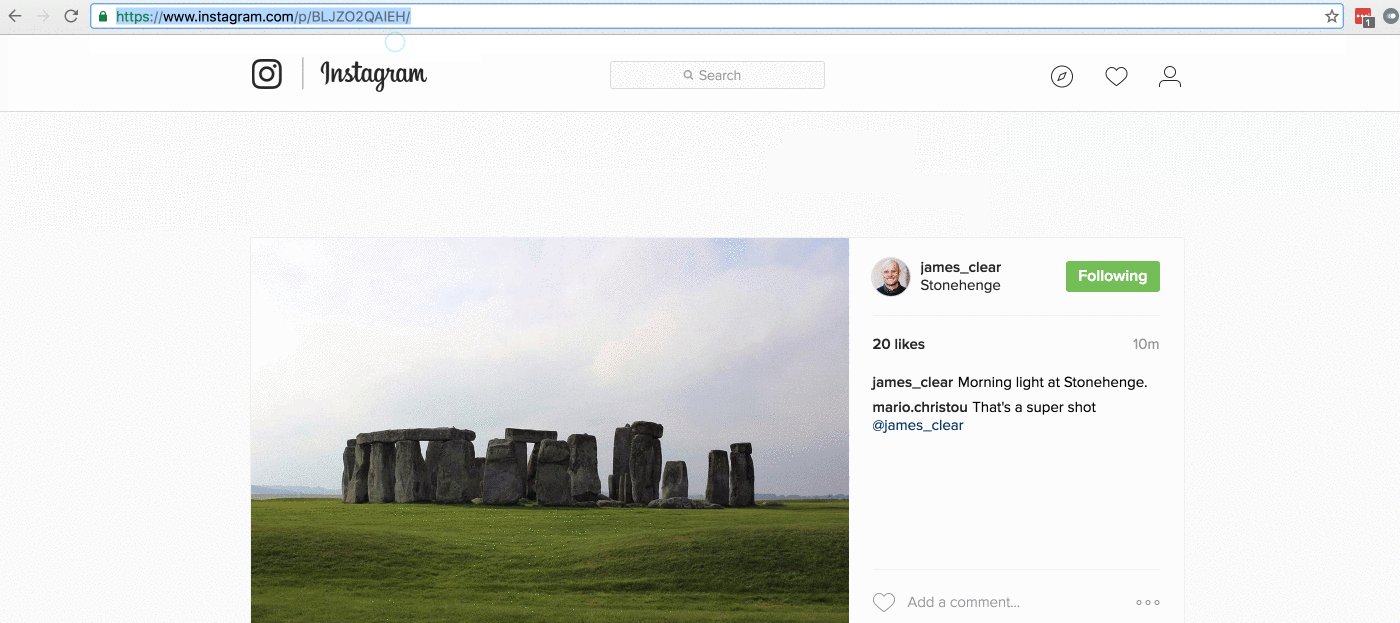
You’ll now be on a page with a unique URL for the post! Copy this from the navigation bar to your clipboard.
Adding Instagram posts to the old ‘classic’ WordPress editor
Here’s how to add instagram photos to WordPress using the old classic WordPress editor (see below if you’re using the new Block Editor – i.e. users with WordPress sites created from approximately Dec 2018).
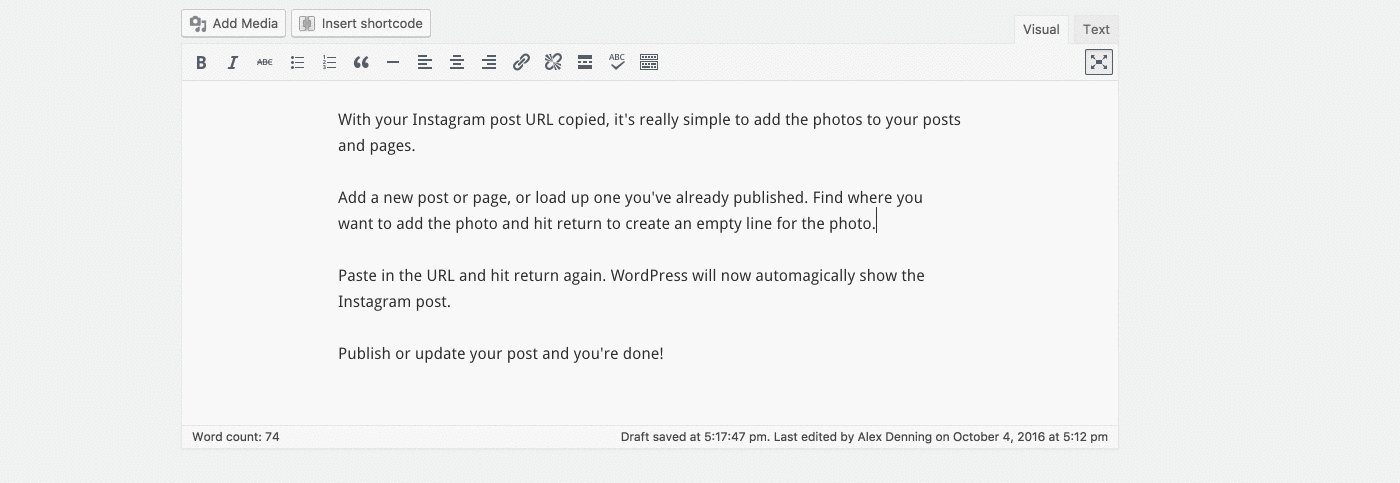
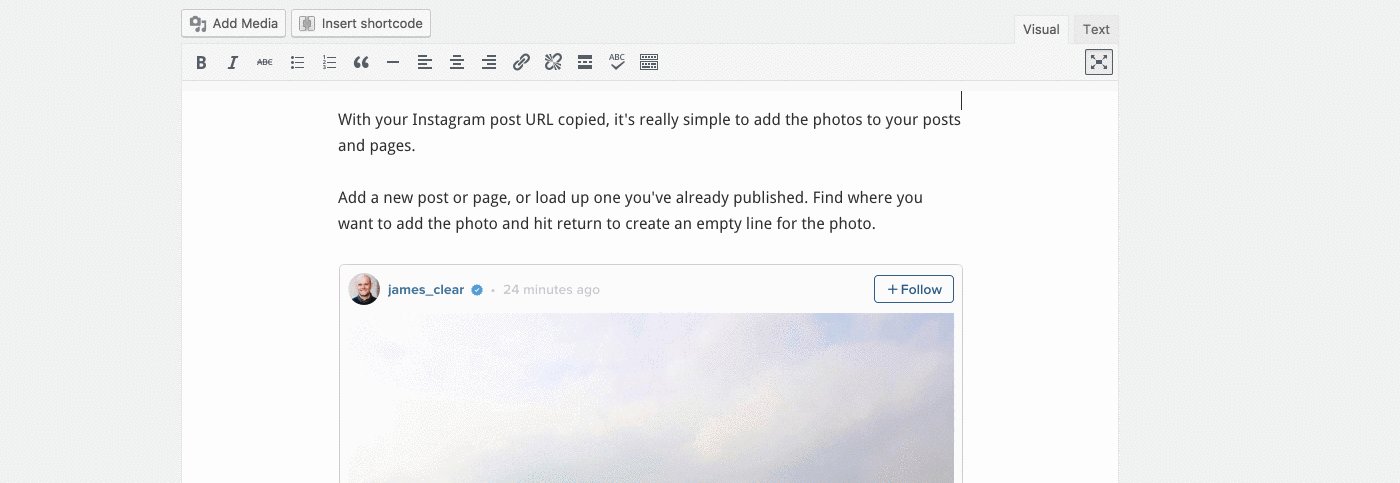
With your Instagram post URL copied, it’s really simple to add the photos to your posts and pages.
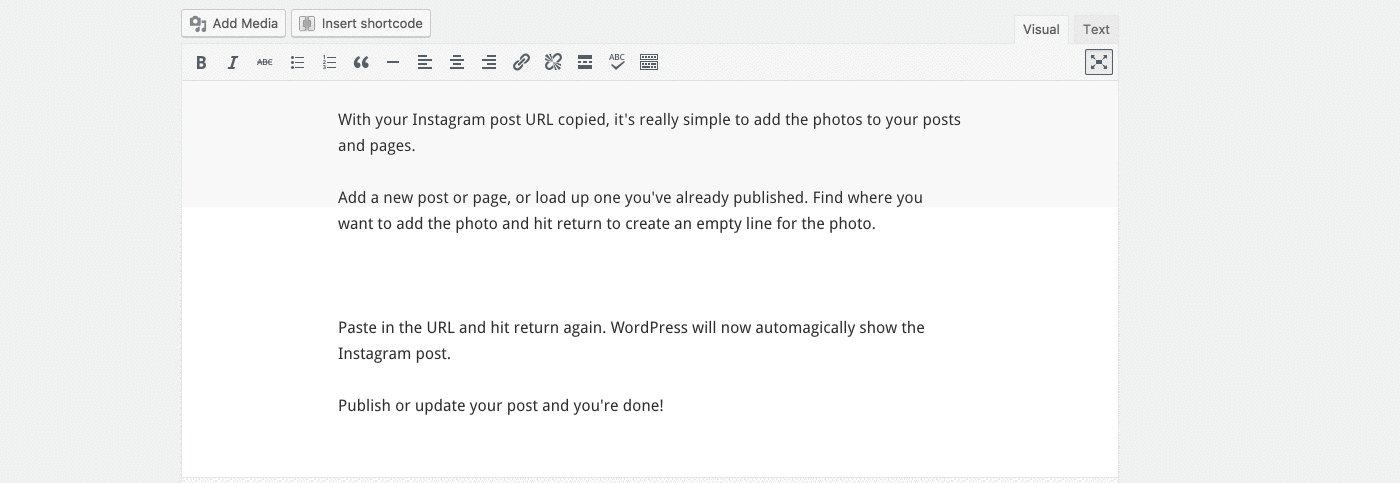
Add a new post or page, or load up one you’ve already published. Find where you want to add the photo and hit return to create an empty line for the photo.
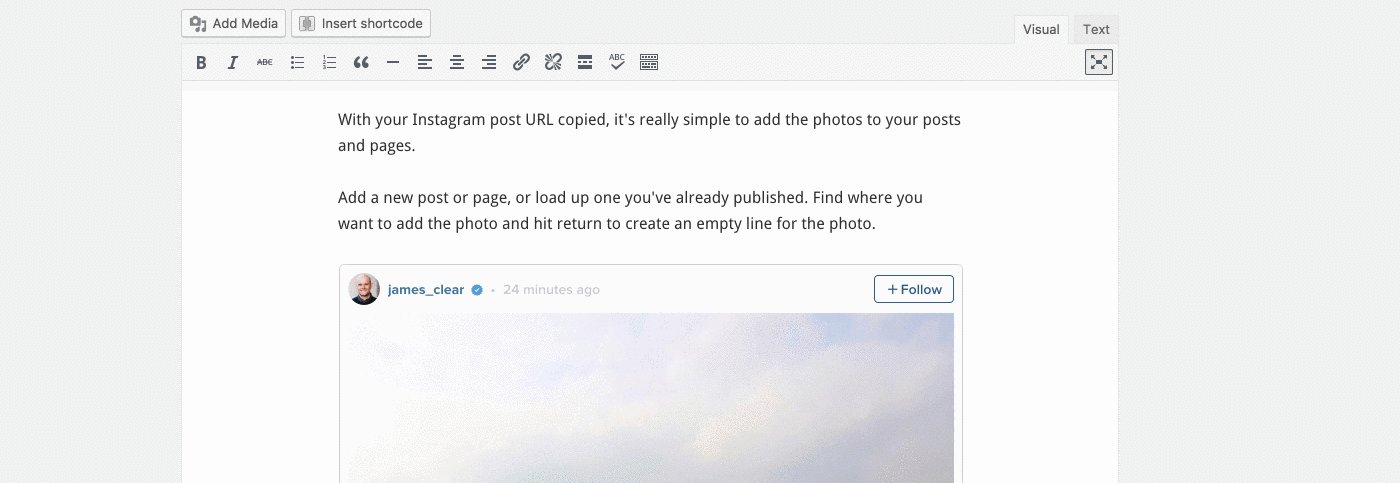
Paste in the URL and hit return again. WordPress will now automagically show the Instagram post.
Publish or update your post and you’re done!
Using the New WordPress Block Editor
When the new Block Editor (formerly known as Gutenberg) landed in WordPress 5.0, it brought with it block support for media embeds like Instagram, Twitter, and YouTube.
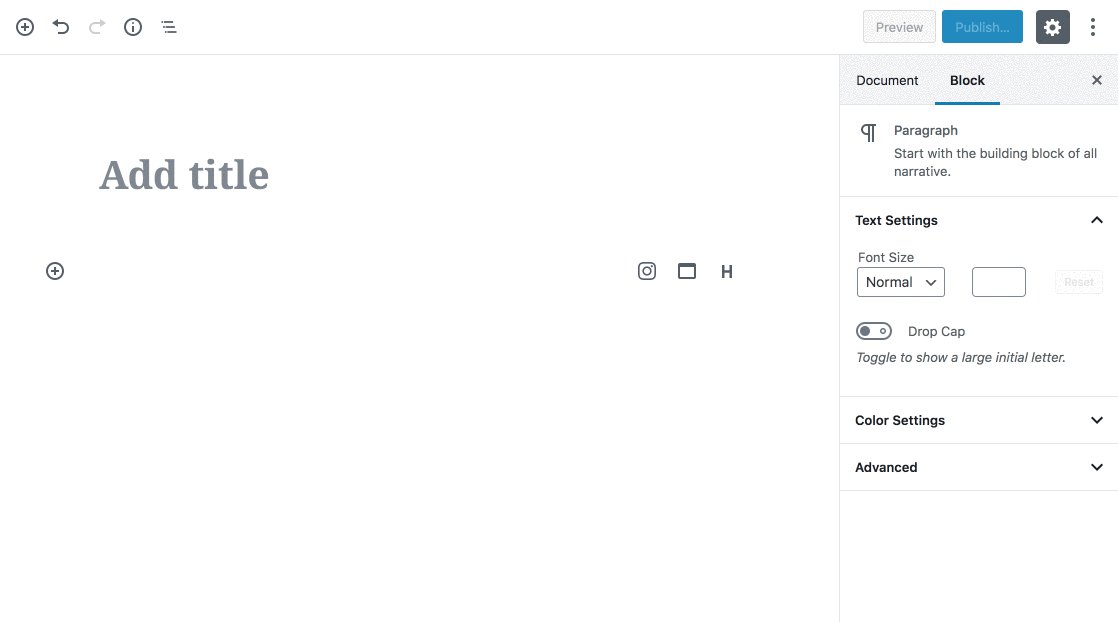
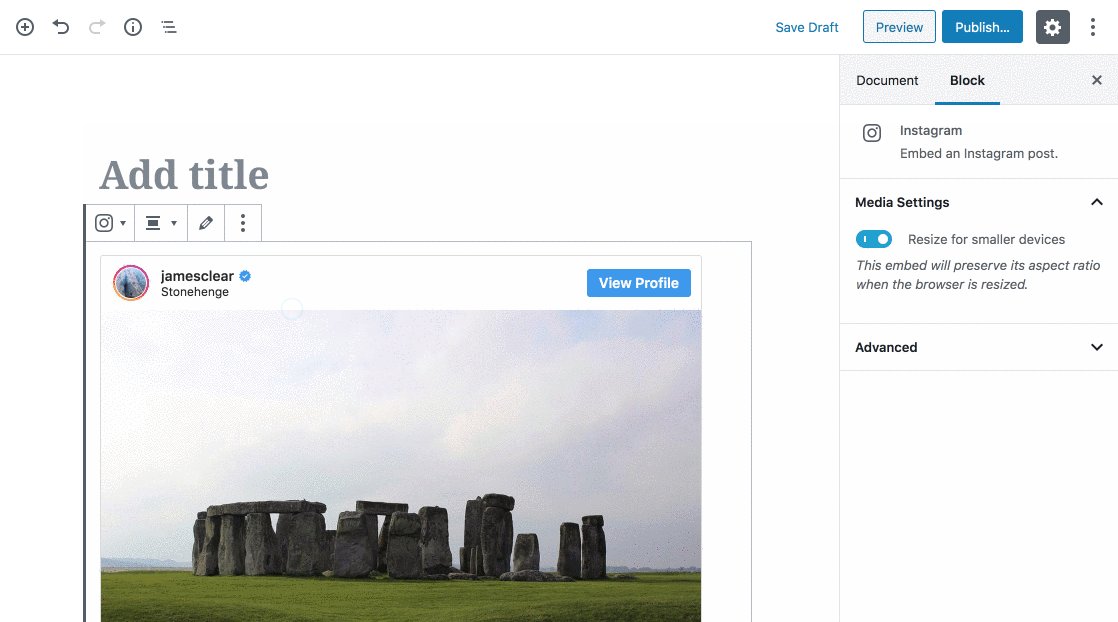
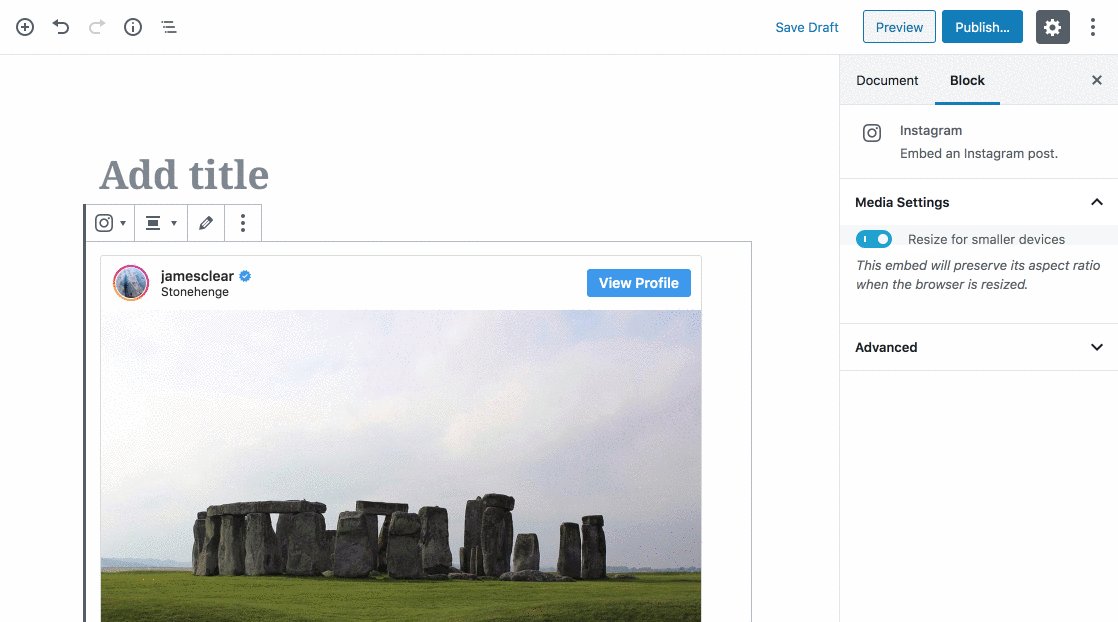
The embedding of the Instagram URL happens the same automagic way as it does in the Classic Editor, demonstrated earlier:

Unlike embeds in the classic editor, the Instagram block has its own settings where you can control if you want the emded to resize on smaller devices.
Embedding Instagram posts to WordPress manually
Instagram also gives you the option to embed photos manually. If pasting the URL isn’t working or you want a bit of extra control (you can choose to hide the description), this is an alternative option.
Again you’ll need to find your photo, but to embed you’ll need to use instagram.com – you can’t use the app. As before, navigate to the full-page photo with the unique URL.
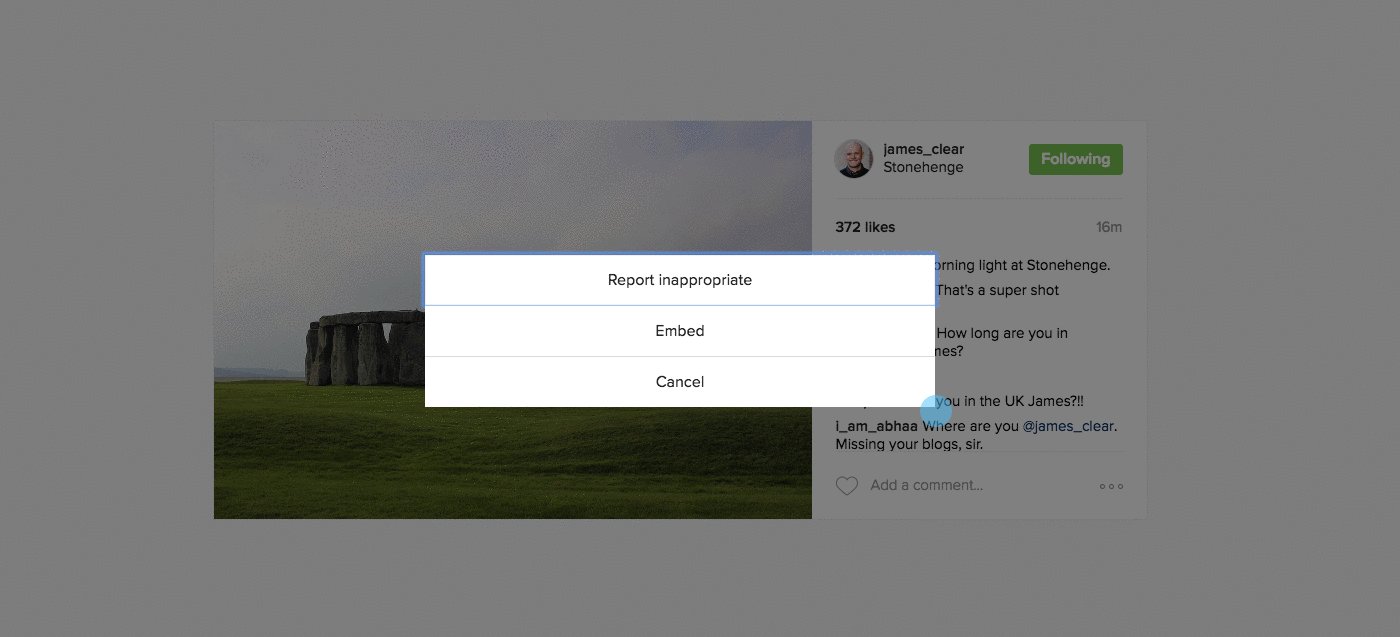
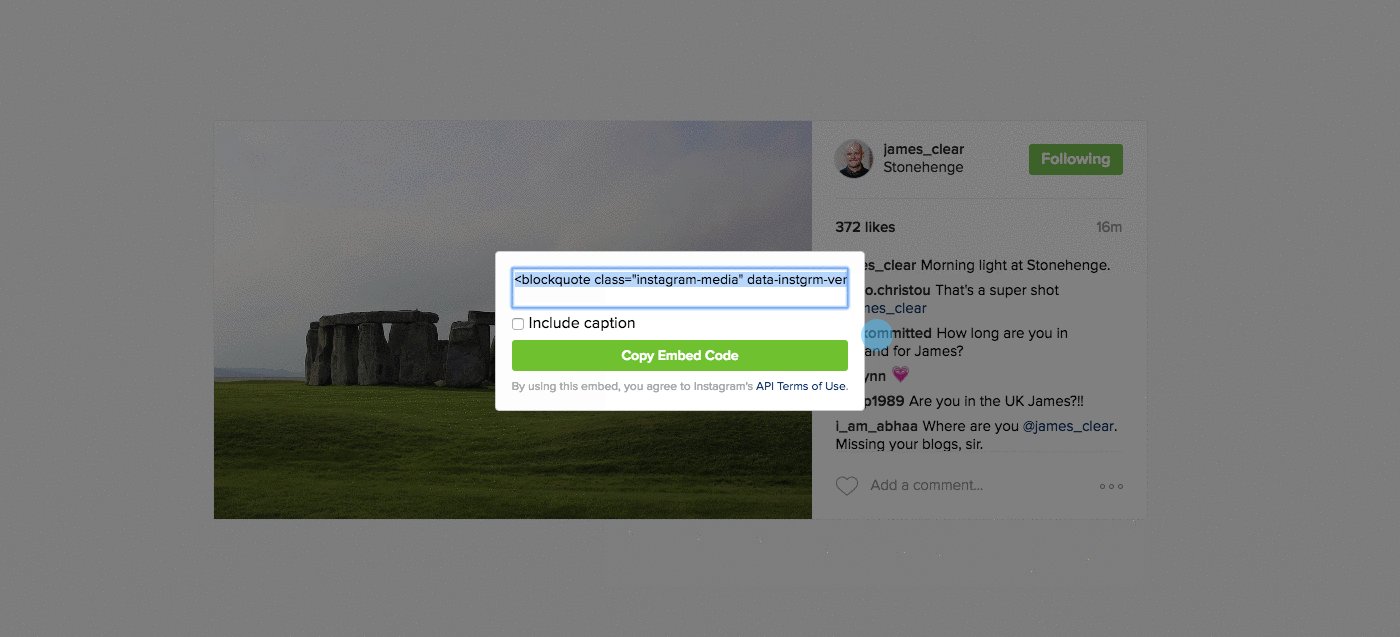
Now, instead of copying the URL, click on the ellipsis (…) on the bottom right and click Embed.
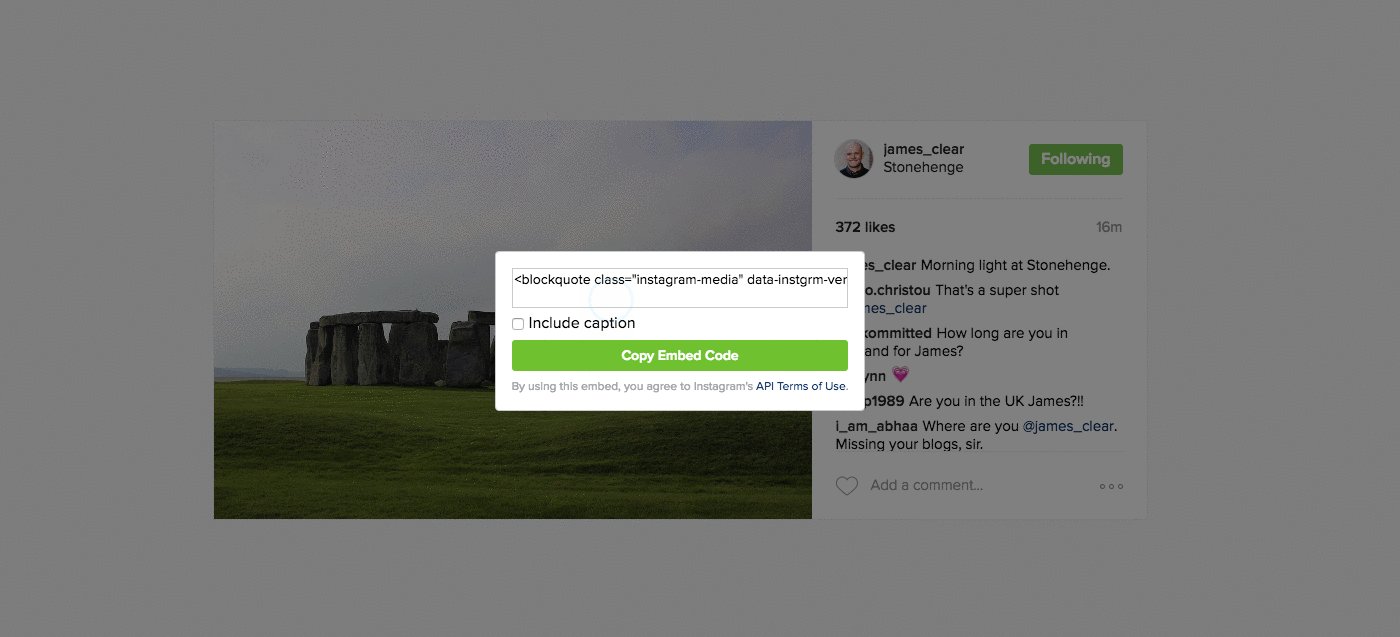
Instagram will now give you embed code which you can copy. If you want to hide the caption, untick the Include caption box.
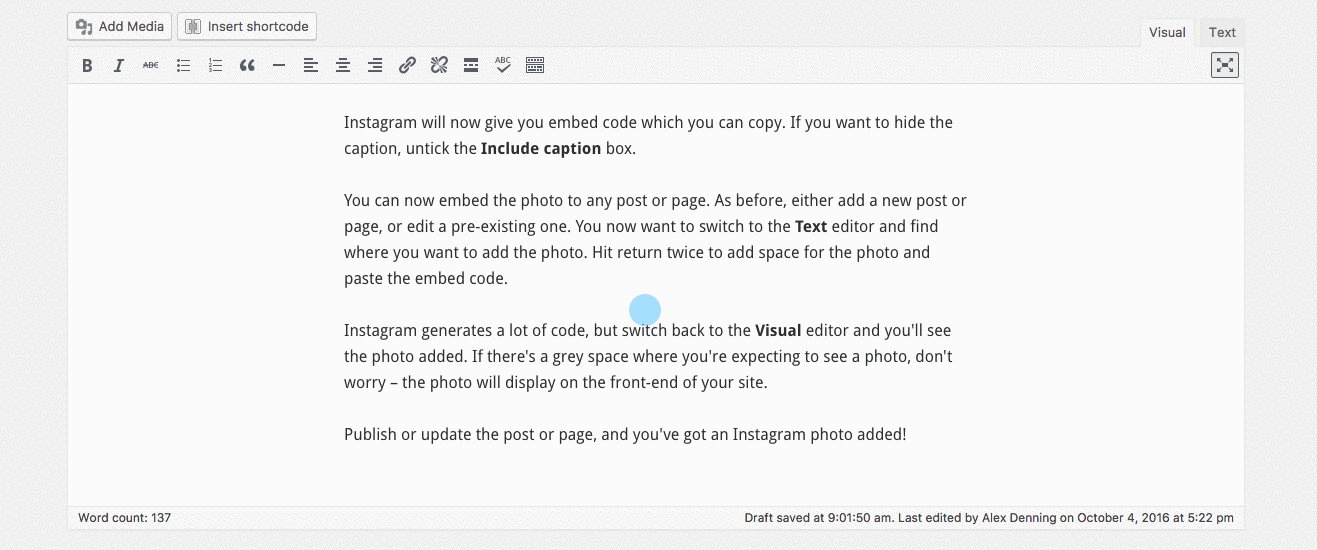
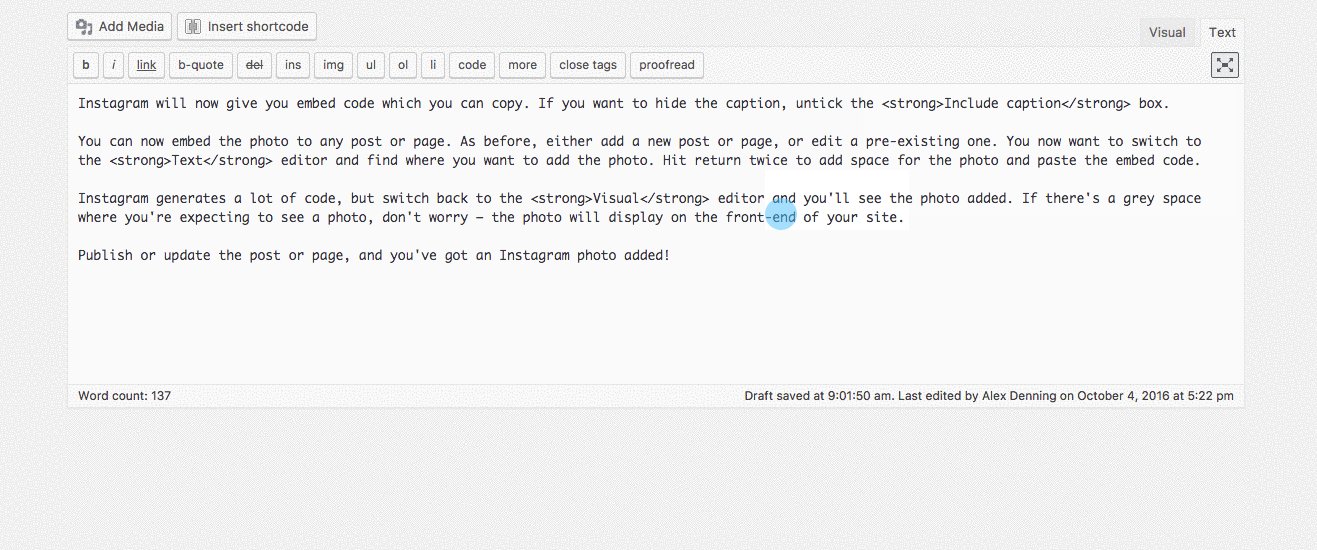
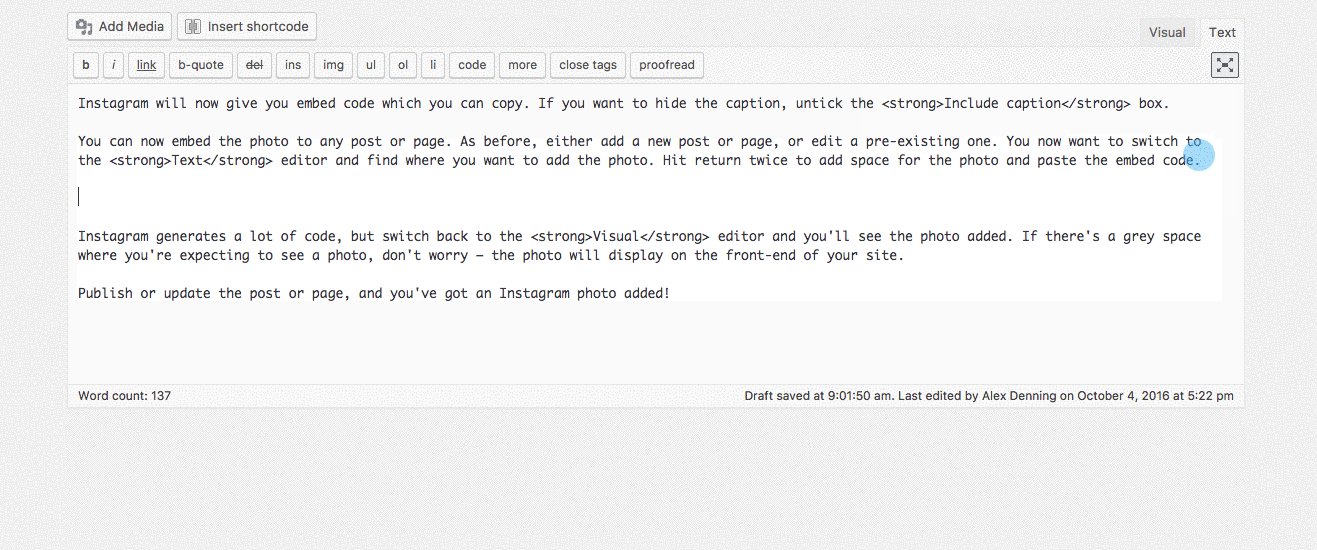
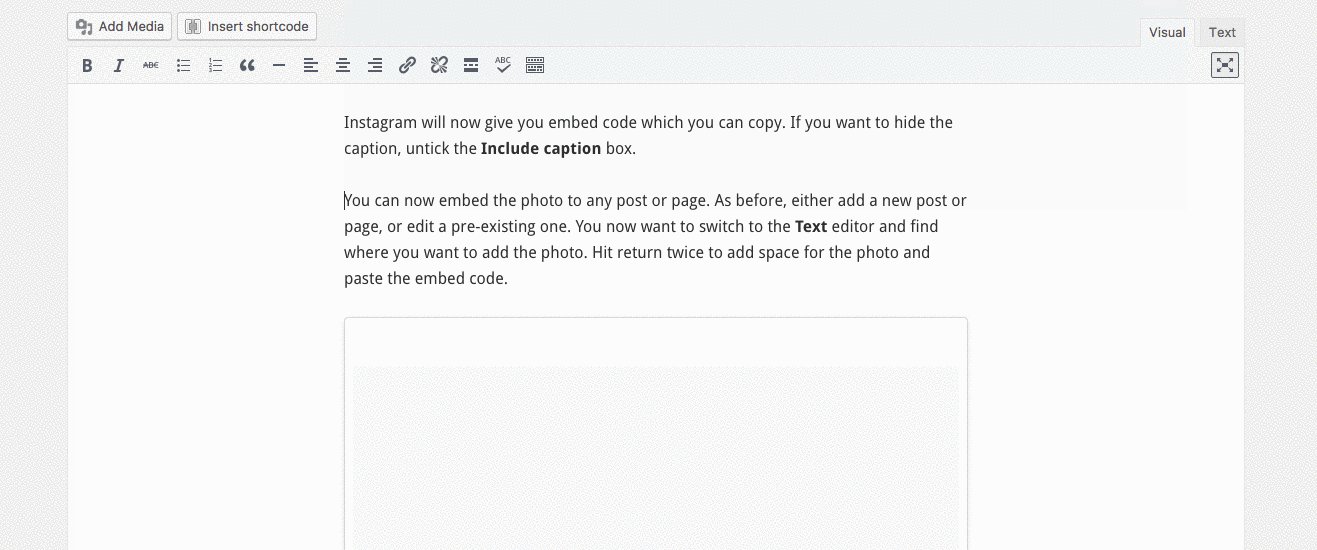
You can now embed the photo to any post or page. As before, either add a new post or page, or edit a pre-existing one. You now want to switch to the Text editor and find where you want to add the photo. Hit return twice to add space for the photo and paste the embed code.
Instagram generates a lot of code, but switch back to the Visual editor and you’ll see the photo added. If there’s a grey space where you’re expecting to see a photo, don’t worry – the photo will display on the front-end of your site.
Publish or update the post or page, and you’ve got an Instagram photo added!
Automatically Creating WordPress Posts from Instagram Media
Adding Instagram media to WordPress with these approaches is great for posts that only need a few Instagram images, but if you are looking to continually post Instagram images and videos to a WordPress site without doing anything manually, then in true WordPress fashion – there’s a plugin for that.
Intagrate is a premium WordPress plugin that is useful for anyone looking to republish their Instagram media on their WordPress site. Let’s take a quick look at how to get up and running:
- 1. Install the plugin
- 2. Add an account (you can have multiple accounts connecting to different Instagram
accounts, posting in a variety of ways) - 3. Connect your Instagram account
- 4. Tweak the settings if needed
- 5. Publish the account

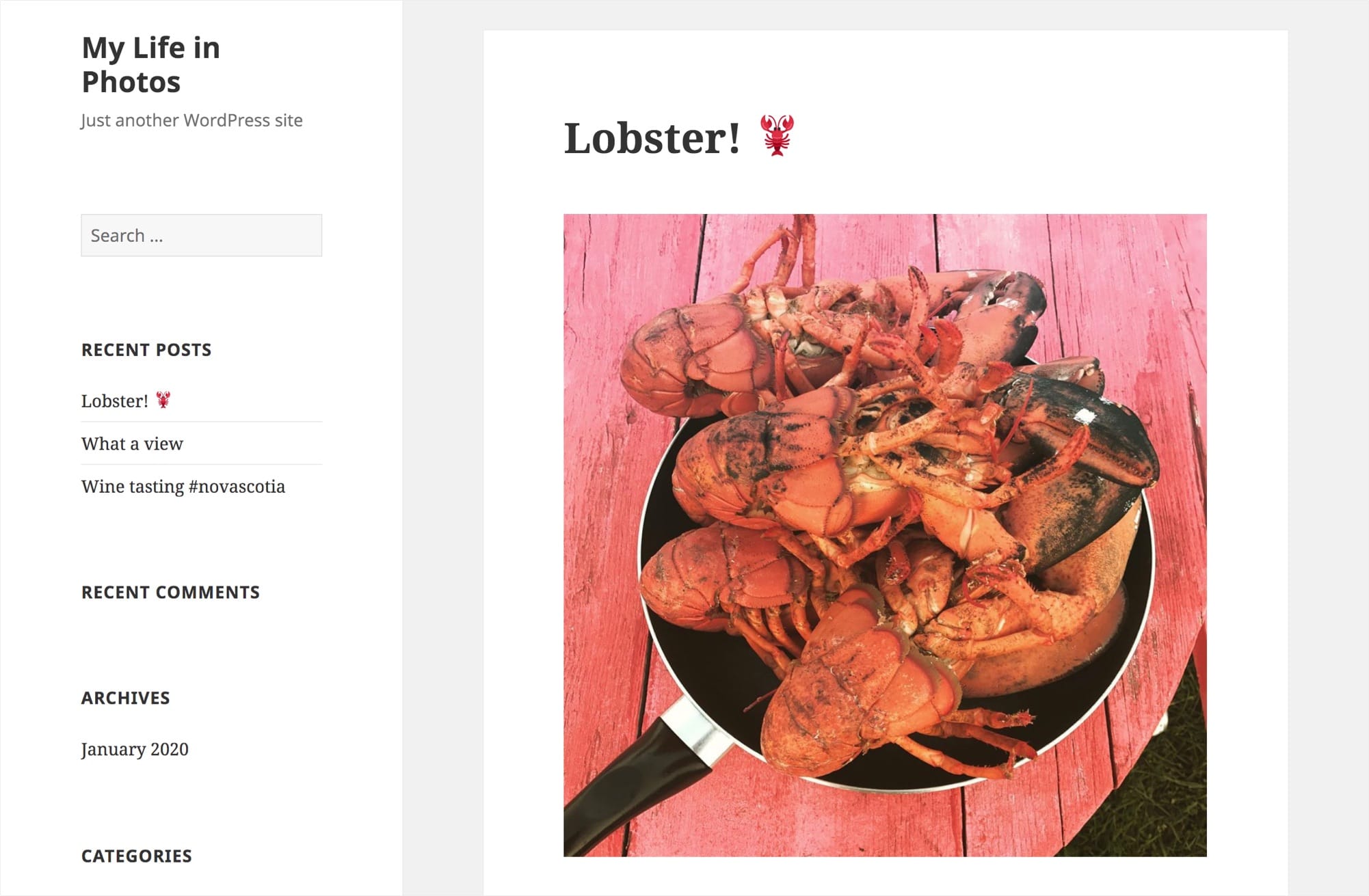
When you visit your site you will see your Instagram images posted. From then on, all new Instagram images and videos are posted to WordPress:

The default settings are enough to get you started, but if you want to save your Instagram images and videos to the WordPress media library as they are posted (great for having a backup of your Instagram media), then I recommend enabling the ‘Save Instagram Media to Media Library’ setting.
The plugin can filter images based on hashtag, allow you to manually moderate images, display videos, and show Instagram posts with multiple media as a slider. It can also import comments from Instagram as WordPress comments. Take a look at all the various features available.
That’s it – set it up and let it run, and you’ve got an automatic way of posting Instagram images to your WordPress site.
Instagram is a super engaging resource
Instagram is the place for posting photos online, so start making use of it on your WordPress-powered site! This post has shown you everything you need to know to add Instagram photos to your own posts and pages.