Social sharing tools like Sniply, Backly, and similar put other companies’ ads right on top of your popular and well-prepared content. But you don’t have to let it happen. There are ways to stop these services from “framing” your content.
But first, it’s worth asking if you want to block these social sharing tools. After all, they are sending traffic to your website. Sniply and similar services are at the center of a long-running debate about the boundaries of content curation.
Let’s start by understanding how these services work. Sniply and Backly both have good explanatory videos.
“Sniply is a marketing tool that can help you drive conversions through every link you share,” the narrator in the Sniply video says.
“Let’s say you come across a great article…instead of just sharing it as you normally do you can use Sniply to attach a custom call to action to the page itself,” the video continues.
Users copy the article’s URL and paste it into Sniply. Then those users can add a custom call to action, such as “come to my website” or “learn why this article is all wrong.”
Sniply creates a frame for the page that includes the new message. Then it provides a shortened URL. Sniply users can paste the new short link in, say, social media posts. When someone clicks, he sees the article along with the new Sniply ad.

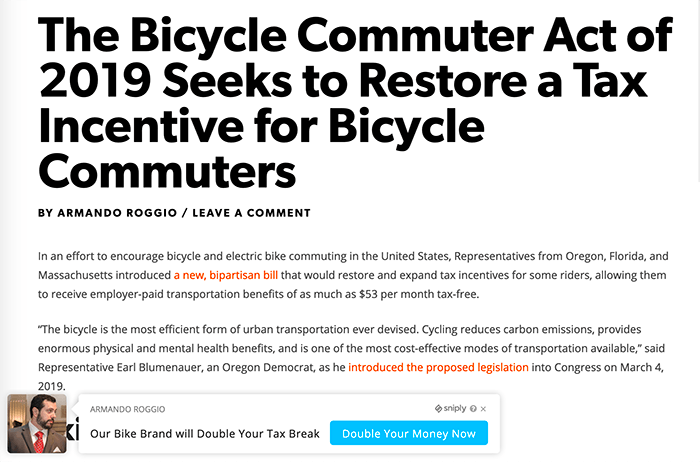
Sniply could create a frame displaying the content of an article about tax breaks for bicycle commuters and then place an ad in the lower left corner of the frame, potentially sending readers to another website.
If your company believes that every bit of traffic is good traffic, there is no reason to block Sniply or any of its alternatives. And it is worth mentioning that many marketing industry experts are fans of Sniply.
However, there are some serious downsides. As an extreme example, here is a snip created for an article about how in 2019 the U.S. Congress is proposing a new tax break for bicycle commuters. The article lives on a direct-to-consumer retail site that sells bicycles. The snip added to this page could offer to double the tax break, if that were possible, and link to a competitor’s bicycle shop.
This hypothetical example shows that it is possible even for a competitor to place an ad on top of a retailer’s content.
Sniply and its users may be monetizing your content. And they may be making a false association with your business, using your brand equity to sell. Thus your business will have to make a decision. Are services like Sniply good for your company?
If you decide Sniply and similar services are not for your company, here is how to prevent them from showing your content in a frame.
HTTP Response Header
Perhaps the most effective way to prevent your company’s content from being displayed in an iframe or similar is to add the X-Frames-Options HTTP response header.
This directive tells a web browser such as Google Chrome or Mozilla Firefox if it may load your page in a <frame>, an <iframe>, or in an <embed> tag.
This directive is placed on your web server.
If your web server uses Nginx, you would add the following line to nginx.conf file in the conf folder.
add_header X-Frame-Options deny;
Similarly, if your server runs on Apache 2, you could place the line below in the server’s httpd.conf file.
Header set X-Frame-Options "deny"
There are many other ways to apply the X-Frame-Options directive.
Tom Cook, an internet engineer, described how to add HTTP headers such as X-Frame-Options to a static site in a Medium post from 2016. And there are packages and extensions to help, too. If your company’s site runs on Node and Express, for example, you could employ Frameguard to add this directive to your site.
You may need a little help from a developer, but adding the X-Frame-Options directive will stop most tools like Snip.ly from framing your web pages.
It is worth mentioning that there are three options for the X-Frame-Options directive:
- deny
- sameorigin
- allow-from.
For most sites, deny is the best choice. It will prevent a browser from displaying any of your site’s content in a frame. The sameorigin directive can also be a good choice as it would only allow your content to be framed within pages on your own site.
Finally, allow-from permits frames and embedding from a specified domain.
Once you have added the X-Frame-Options directive, check it by viewing the header for your pages in a browser’s developer tools. In Chrome, open the developer tools by alt-clicking anywhere and choosing “Inspect.” Then open the “Network” tab, click the site’s URL on the left side, and select headers in the middle of the page.
A web browser’s developer tools will show you if the X-Frame-Options directive is set. Click image to enlarge.
Use JavaScript
You may also prevent Sniply, Backly, or similar services from framing your site’s pages with JavaScript.
Web pages are HTML documents. HTML documents include a document object model, which is a sort of map of the page. JavaScript uses the DOM to find and change parts of the web page.
Within the DOM, a script has access to many helpful properties, including top and self.
The top property will return the top-most window, if you will, in the DOM. The self property returns the current window or frame in the DOM.
When your page is loaded directly from your server, the value of top and the value of self will be the same. Thus, if they are different, your page knows it has been loaded within a frame and can take some action. There are many ways to write a script to do this check.
Here is an example from Chris Coyier, a writer and developer, that will break out of an iframe and reload the page.
if (top.location != self.location) {
top.location = self.location.href;
}
This script from the Mozilla Developers Network will also let you know that your page is not at the top of the DOM.
if (window.parent.frames[0] != window.self) {
// this window is not the first frame in the list
}
This final example comes from a Wikipedia article on frame-breaking scripts.
<style> html{display:none;} </style>
<script>
if(self == top) {
document.documentElement.style.display = 'block';
} else {
top.location = self.location;
}
</script>
Any of these approaches will work most of the time. Remember that users can turn off JavaScript. Thus it is possible that a small percentage of links could still frame your page.
Opt Out of Sniply
Sniply knows its service is not always welcome, so it makes it fairly easy to opt out. To do this, add a customer meta tag to the head of your document then verify that tag on the Sniply site.
The company will prevent any future links from working for your website. Here is the tag to place in the head section of your site pages.
<meta name="sniply-options" content="block" />
Other services are not as upfront about how to opt out of allowing your site to be framed. But you could email a service such as Backly and ask it to manually remove your company’s site.